Difference between revisions of "AY1516 T2 Team Hew - Project Management"
Jump to navigation
Jump to search
| (6 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
|style="font-size:100%; font-family:Trebuchet MS; text-align:center; " width="14%" |[[Image:Skulptors-ProjMgmtIcon.png|30px|link=AY1516 T2 Team Hew - Project Management]] [[AY1516 T2 Team Hew - Project Management |<font color="#fff" size=3><b>Project Management</b></font>]] | |style="font-size:100%; font-family:Trebuchet MS; text-align:center; " width="14%" |[[Image:Skulptors-ProjMgmtIcon.png|30px|link=AY1516 T2 Team Hew - Project Management]] [[AY1516 T2 Team Hew - Project Management |<font color="#fff" size=3><b>Project Management</b></font>]] | ||
| − | |style="font-size:100%; font-family:Trebuchet MS; text-align:center; " width="10%" |[[Image:Skulptors-DocIcon.png|25px|link=AY1516 T2 Team Hew - Documentation]] [[AY1516 T2 Team Hew - Documentation | <font color="#F5F5F5" size=3> | + | |style="font-size:100%; font-family:Trebuchet MS; text-align:center; " width="10%" |[[Image:Skulptors-DocIcon.png|25px|link=AY1516 T2 Team Hew - Documentation]] [[AY1516 T2 Team Hew - Documentation | <font color="#F5F5F5" size=3>Analysis</font>]] |
|} | |} | ||
</center> | </center> | ||
| Line 28: | Line 28: | ||
== <p style="font-family:Trebuchet MS; border-left: 6px solid #daad25; padding-left:10px; line-height:40px; height:40px"><b>Deliverables </b></p>== | == <p style="font-family:Trebuchet MS; border-left: 6px solid #daad25; padding-left:10px; line-height:40px; height:40px"><b>Deliverables </b></p>== | ||
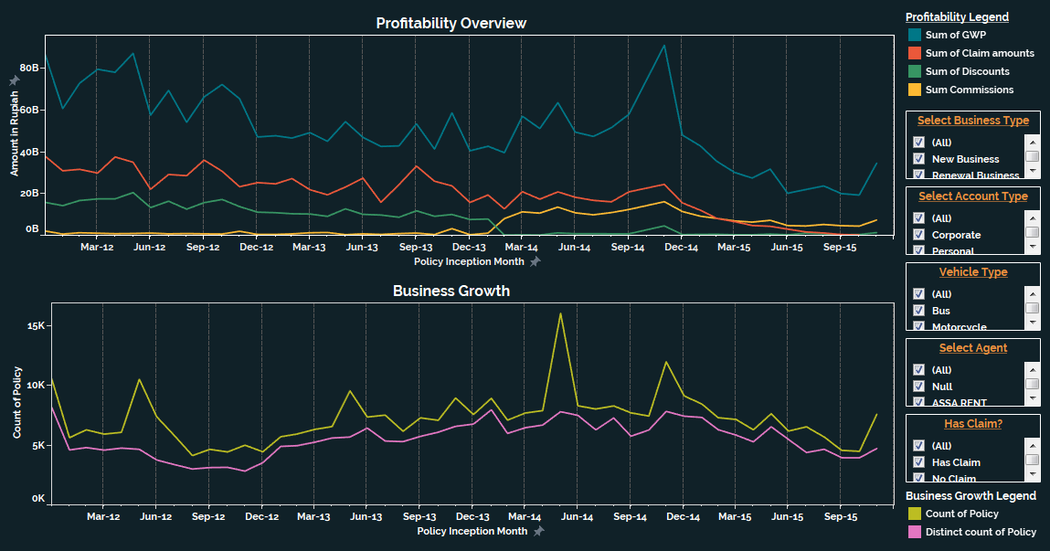
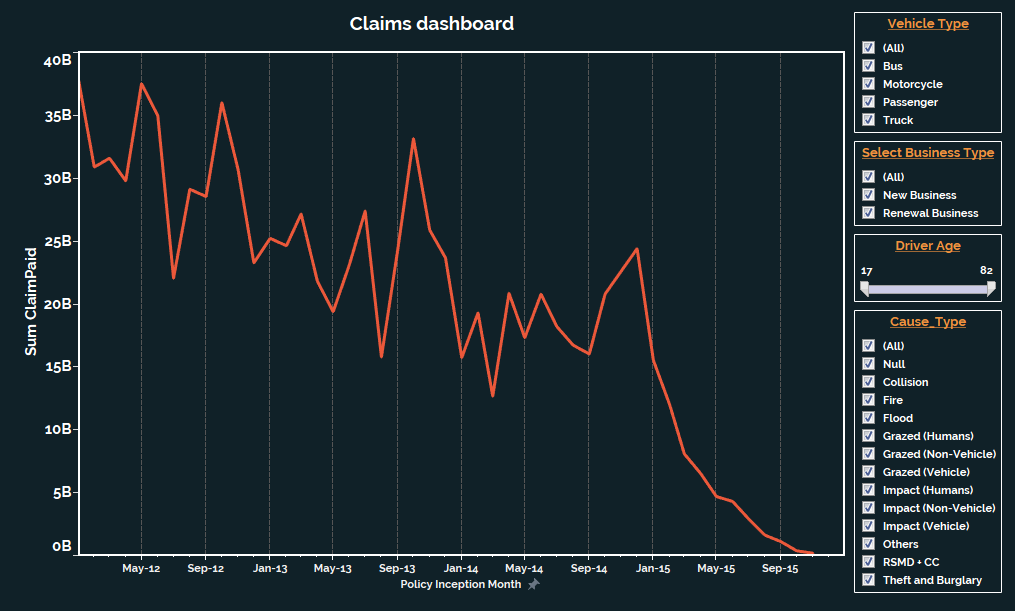
| − | + | A reporting dashboard will be built in Tableau, for easy visualization of motor insurance data. Sample screenshots include: | |
| − | <br/></div> | + | <br /><br /> |
| + | [[File:Main_dashboard.png|center|1050px]] | ||
| + | <br /> | ||
| + | [[File:Claims_dashboard.png|center|1050px]] | ||
| + | |||
| + | <br/><br/></div> | ||
<div style="margin:20px; padding-top:0px; padding-right:20px; padding-left:20px; background: #ffffff; font-family: Trebuchet MS, sans-serif; font-size: 100%; -webkit-border-radius: 10px;-webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.08); -moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.08);box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.08);"> | <div style="margin:20px; padding-top:0px; padding-right:20px; padding-left:20px; background: #ffffff; font-family: Trebuchet MS, sans-serif; font-size: 100%; -webkit-border-radius: 10px;-webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.08); -moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.08);box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.08);"> | ||
| + | |||
== <p style="font-family:Trebuchet MS; border-left: 6px solid #cf657b; padding-left:10px; line-height:40px; height:40px"><b>Meeting Minutes </b></p>== | == <p style="font-family:Trebuchet MS; border-left: 6px solid #cf657b; padding-left:10px; line-height:40px; height:40px"><b>Meeting Minutes </b></p>== | ||
{| class="wikitable" width="90%" | {| class="wikitable" width="90%" | ||
| Line 38: | Line 44: | ||
| Internal Meetings || <center>[[Media: 15 Feb.pdf |[15 Feb]]] [[Media: 18 Feb.pdf |[18 Feb]]] [[Media: 22 Feb.pdf |[22 Feb]]] [[Media: Minutes_29_Feb.pdf |[29 Feb]]] [[Media: Minutes_3_Mar.pdf |[3 Mar]]]</center> | | Internal Meetings || <center>[[Media: 15 Feb.pdf |[15 Feb]]] [[Media: 18 Feb.pdf |[18 Feb]]] [[Media: 22 Feb.pdf |[22 Feb]]] [[Media: Minutes_29_Feb.pdf |[29 Feb]]] [[Media: Minutes_3_Mar.pdf |[3 Mar]]]</center> | ||
|- | |- | ||
| − | | Meetings with Prof Kam || <center> [[Media: 16 Feb.pdf |[16 Feb]]] [[Media: Minutes_1_Mar.pdf |[1 Mar]]] [[Media: Minutes_21_Mar.pdf |[21 Mar]]] [[Media: Minutes_31_mar.pdf |[31 Mar]]]</center> | + | | Meetings with Prof Kam || <center> [[Media: 16 Feb.pdf |[16 Feb]]] [[Media: Minutes_1_Mar.pdf |[1 Mar]]] [[Media: Minutes_21_Mar.pdf |[21 Mar]]] [[Media: Minutes_31_mar.pdf |[31 Mar]]] [[Media: Minutes_5_apr.pdf |[5 Apr]]]</center> |
|- | |- | ||
| Meetings with Sponsor || <center> [[Media: 23 Feb.pdf |[23 Feb]]] [[Media: Minutes_7_Mar.pdf |[7 Mar]]]</center> | | Meetings with Sponsor || <center> [[Media: 23 Feb.pdf |[23 Feb]]] [[Media: Minutes_7_Mar.pdf |[7 Mar]]]</center> | ||
Latest revision as of 14:30, 17 April 2016
Deliverables
A reporting dashboard will be built in Tableau, for easy visualization of motor insurance data. Sample screenshots include:
Meeting Minutes
| Meeting Type | Document Links |
|---|---|
| Internal Meetings | |
| Meetings with Prof Kam | |
| Meetings with Sponsor |