Difference between revisions of "Arisaig Final Deliverable"
Jump to navigation
Jump to search
Kr.tan.2011 (talk | contribs) |
Kr.tan.2011 (talk | contribs) |
||
| Line 19: | Line 19: | ||
<div style="background: #fee5d9; padding: 5px; font-weight: bold; line-height: 1em; text-indent: 15px; border-left: #cb181d solid 32px; font-size: 20px"><font color="#333333">SELECTED</font> <font color="#cb181d"> VISUALIZATIONS</font></div><br> | <div style="background: #fee5d9; padding: 5px; font-weight: bold; line-height: 1em; text-indent: 15px; border-left: #cb181d solid 32px; font-size: 20px"><font color="#333333">SELECTED</font> <font color="#cb181d"> VISUALIZATIONS</font></div><br> | ||
| − | <div style="background: #ffffff; padding: 5px; font-weight: bold; line-height: 1em; text-indent: 15px; border-bottom: #cb181d solid 2px; font-size: 20px"><font color="#333333">CHLOROPLETH</font></div> | + | <div style="background: #ffffff; padding: 5px; font-weight: bold; line-height: 1em; text-indent: 15px; border-bottom: #cb181d solid 2px; font-size: 20px"><font color="#333333">CHLOROPLETH</font></div><br/><br/> |
| − | |||
{|style="border-collapse: separate; border-spacing: 0; border-width: 0px; border-style: solid; border-color: #000000; padding: 0; cellspacing="0" cellpadding="0" valign="top" border="0"" | {|style="border-collapse: separate; border-spacing: 0; border-width: 0px; border-style: solid; border-color: #000000; padding: 0; cellspacing="0" cellpadding="0" valign="top" border="0"" | ||
| Line 47: | Line 46: | ||
{|style="border-collapse: separate; border-spacing: 0; border-width: 0px; border-style: solid; border-color: #000000; padding: 0; cellspacing="0" cellpadding="0" valign="top" border="0"" | {|style="border-collapse: separate; border-spacing: 0; border-width: 0px; border-style: solid; border-color: #000000; padding: 0; cellspacing="0" cellpadding="0" valign="top" border="0"" | ||
|- | |- | ||
| − | ! style="width: 650px; background-color:#fee5d9"| <span style="color:#000000;"> | + | ! style="width: 650px; background-color:#fee5d9"| <span style="color:#000000;">Chart Selected</span> |
! style="width: 350px; background-color:#fee5d9"| <span style="color:#000000;">Considerations</span> | ! style="width: 350px; background-color:#fee5d9"| <span style="color:#000000;">Considerations</span> | ||
|- valign="top" | |- valign="top" | ||
| Line 63: | Line 62: | ||
{|style="border-collapse: separate; border-spacing: 0; border-width: 0px; border-style: solid; border-color: #000000; padding: 0; cellspacing="0" cellpadding="0" valign="top" border="0"" | {|style="border-collapse: separate; border-spacing: 0; border-width: 0px; border-style: solid; border-color: #000000; padding: 0; cellspacing="0" cellpadding="0" valign="top" border="0"" | ||
|- | |- | ||
| − | ! style="width: 650px; background-color:#fee5d9"| <span style="color:#000000;"> | + | ! style="width: 650px; background-color:#fee5d9"| <span style="color:#000000;">Chart Selected</span> |
! style="width: 350px; background-color:#fee5d9"| <span style="color:#000000;">Considerations</span> | ! style="width: 350px; background-color:#fee5d9"| <span style="color:#000000;">Considerations</span> | ||
|- valign="top" | |- valign="top" | ||
Revision as of 03:01, 18 April 2015

|
Home | Project Proposal | Project Management | Project Progress | Project Final Progress | Final Deliverable |
|---|
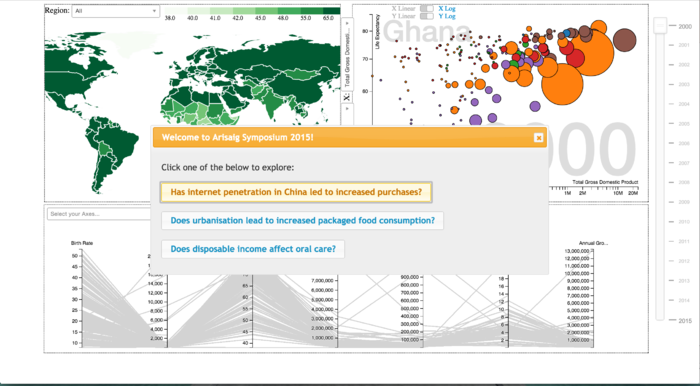
OUR STORYBOARD
SELECTED VISUALIZATIONS
CHLOROPLETH
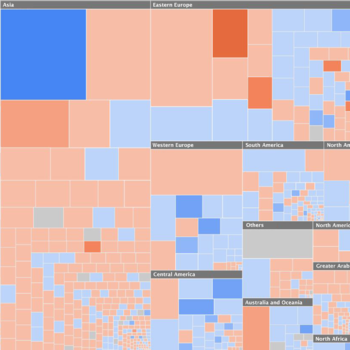
| Chart Chosen | Considerations |
|---|---|
| |
|
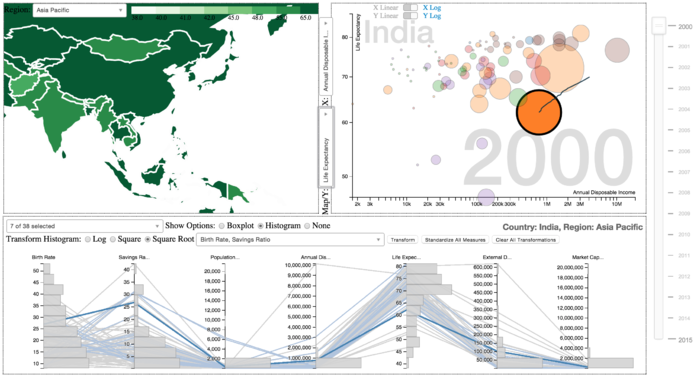
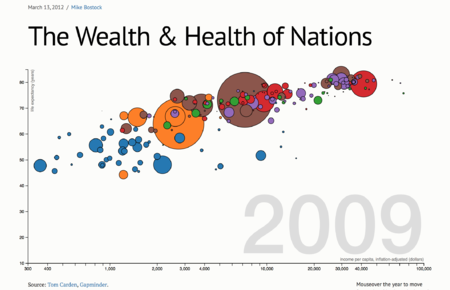
SCATTER PLOT
This section allows users to see the GDP, changes in GDP and the debt of each country, grouped together by regions and countries.
| Chart Selected | Considerations |
|---|---|
|
PARALLEL COORDINATES
This section allows users to see how human development indicators have changed over the years.
| Chart Selected | Considerations |
|---|---|
|
FINAL REPORT
Here is the report