Visualization of Consumer Satisfaction
| Home | Project Overview | Documentation |
Development of Chart and Dashboards
Our dashboard has gone through many iterations of user testing and interactive design prototyping. The outcome of those are documented in this section.
Main Dashboard
Mid-Term Prototype
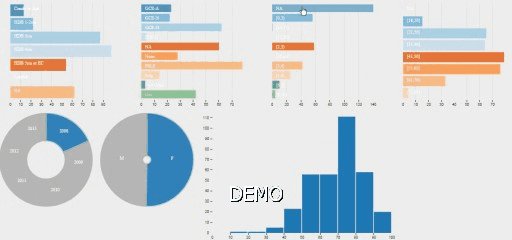
After iterating through our development process, we finally came up with a working interactive dashboard prototype using different libraries and technologies. Initially, we split our visualizations into 3 different categories: Quick Glance, Parallel Coordinates and the final interactive Demographic Dashboard. However, as mentioned in the development process in previous sections, we will be removing the Quick Glance and Parallel Coordinates section as it was not very useful to our sponsor. We will focus our effort mainly in perfecting the interactive demographic dashboard as it is the closest to our final product.

|
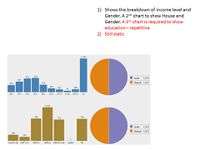
Our sponsor mentioned the following changes to be made to the dashboard to make it more useful:
- Remove the Donut and Pie Charts and make them horizontal bar charts like other attributes
- Change the values of all the variables to percentages instead of aggregated values
Besides suggesting the following changes, our sponsor also requested for an entire new dashboard with the following features in mind:
- Develop line charts for the each of the 6 value drivers and place them in a 2 by 3 format
- Add all the demographic variables as filters on top of the line charts
Exploring Interactivity of charts
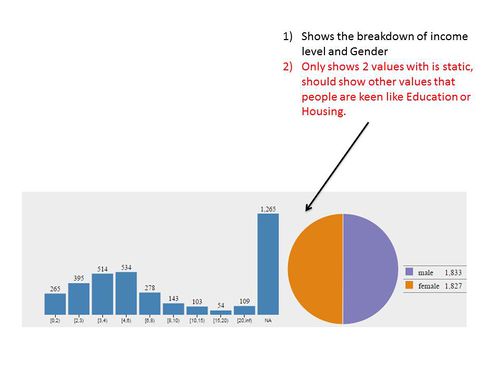
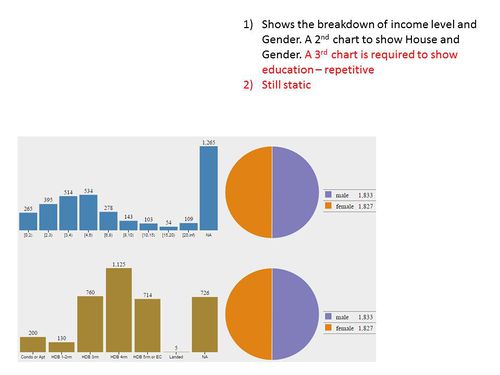
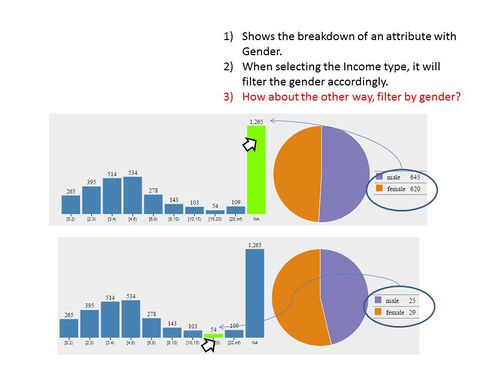
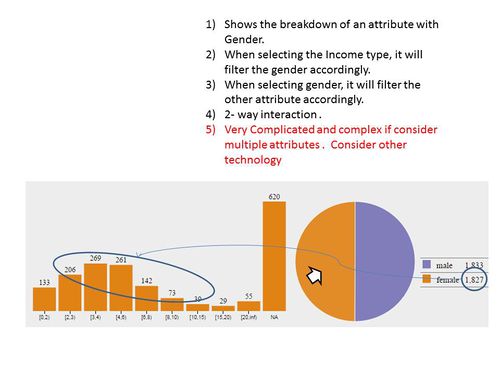
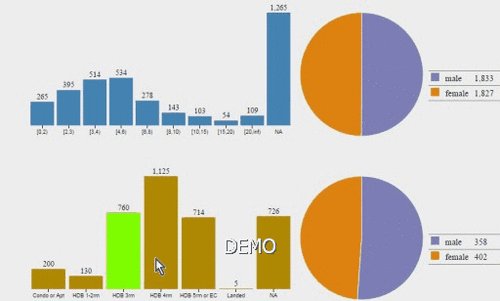
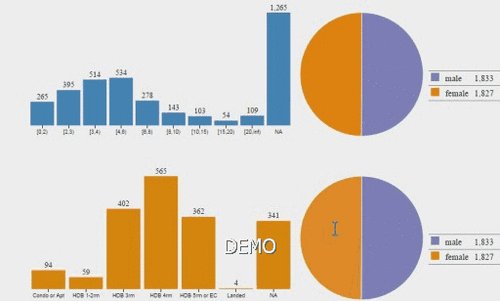
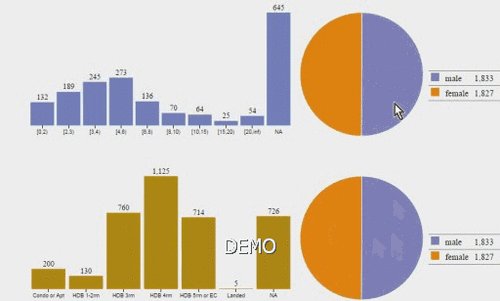
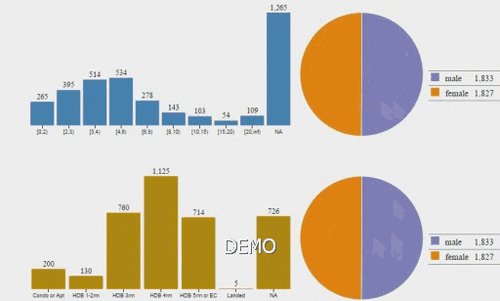
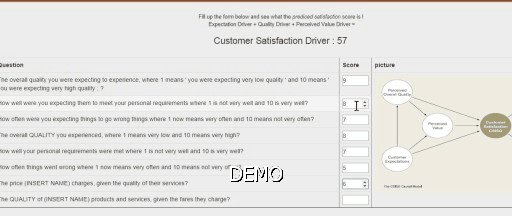
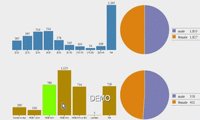
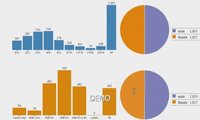
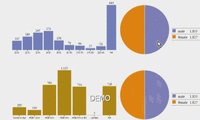
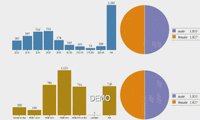
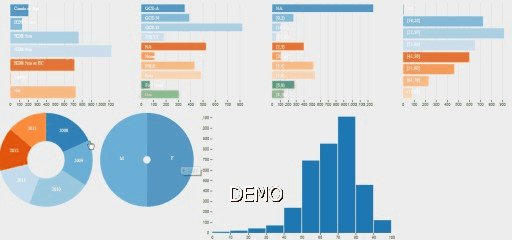
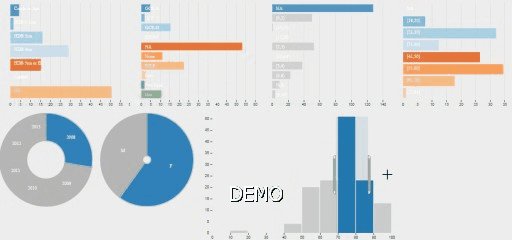
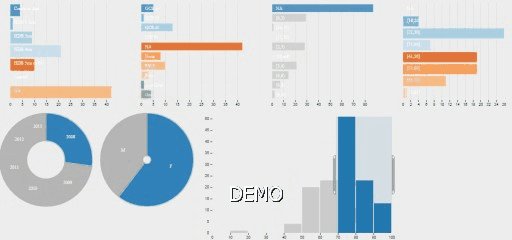
After several attempts at developing simple charts with d3.js. we proceed to develop interactive charts for the demographic variables, as a stepping stone for our final dashboard. The initial idea of this simple interactive chart consists of a Histogram and a Pie Chart. Both charts can be interchangeable with the demographic variables in the dataset.
By moving the mouse over to a bar or the pie chart, the chart figures and size will change accordingly. The highlighted bar or pie acts as a filter for the entire chart, and the chart reacts to the filter interactively. Through this initial development of an interactive chart, we got a better understanding of developing the final interactive dashboard consisting of different variables, as our main focus of the dashboard is in the various value drivers.
Quick Glance
Objective : The objective of the quick glance portion of the application was to give users a 30 second outlook on the situation. The charts are suppose to give very basic information but creates enough value to make some sense.
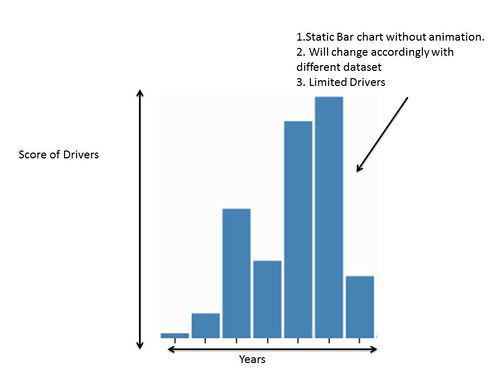
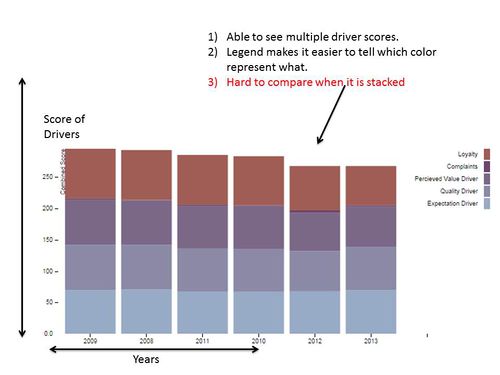
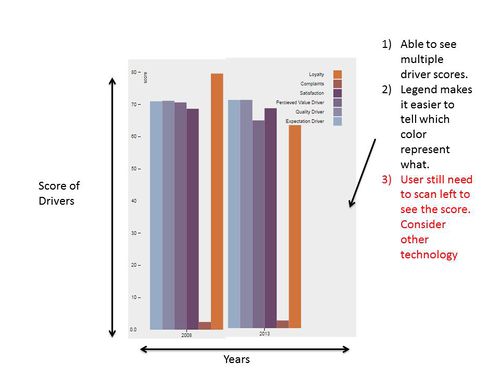
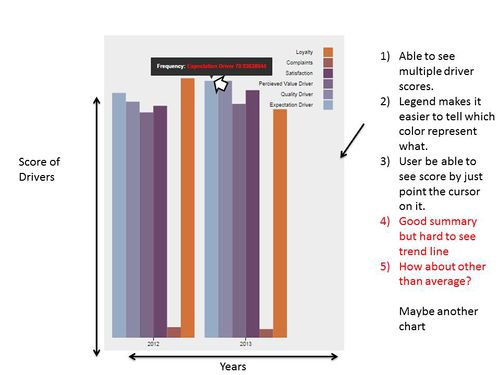
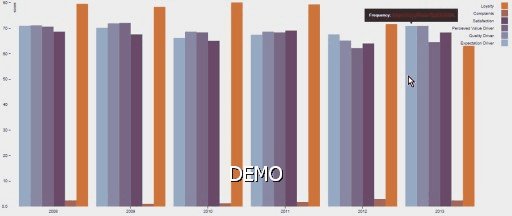
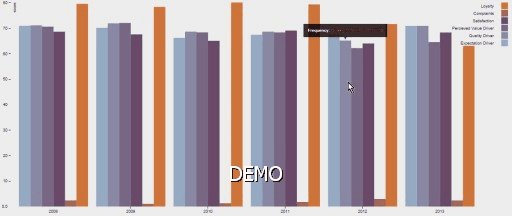
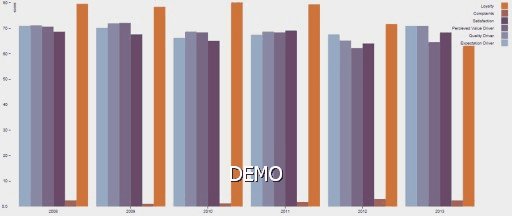
Bar Chart
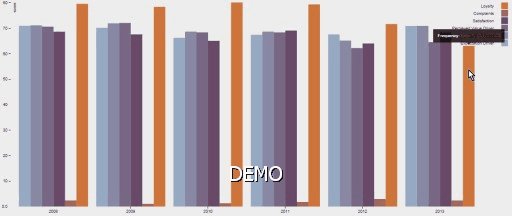
This portion shows the development of our bar charts. The bar charts shows the average scores of all the main score-drivers through out the years. With just a glance, users are able to compare the drivers of different years. Our bar chart has gone through several iterations as show.

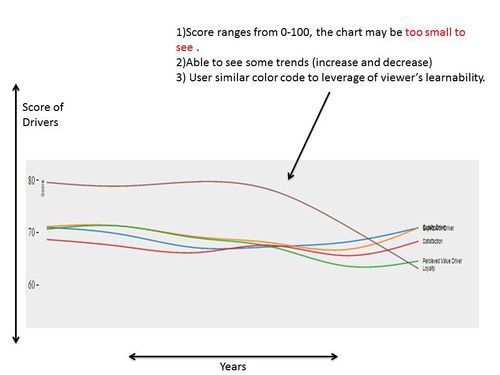
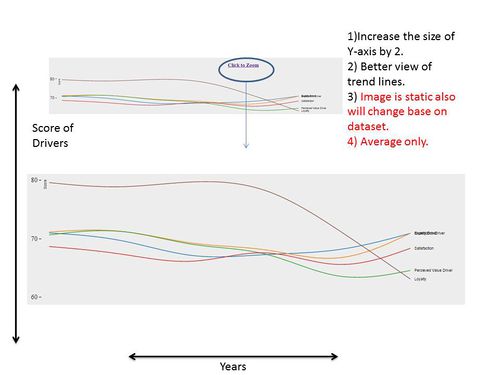
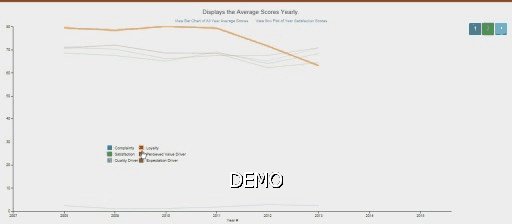
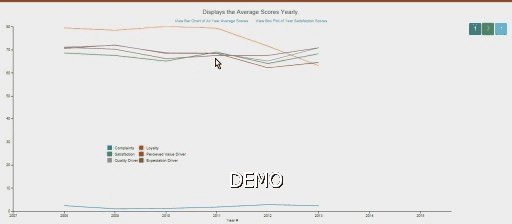
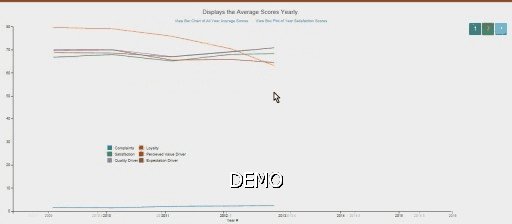
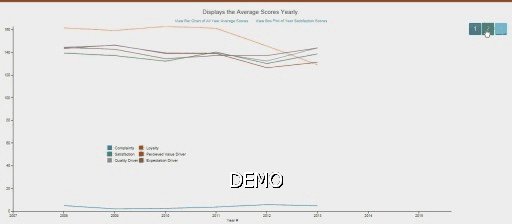
Line Chart
This portion shows the development of our line charts. The line charts shows the average scores of all the main score-drivers through out the years in a linear manner. The objective was to see trends easier than looking at the bar charts. With just a glance, users are able to see increase or decrease in certain drivers throughout the years. The can only see how each drivers react with each other. Our line chart has gone through several iterations as show.

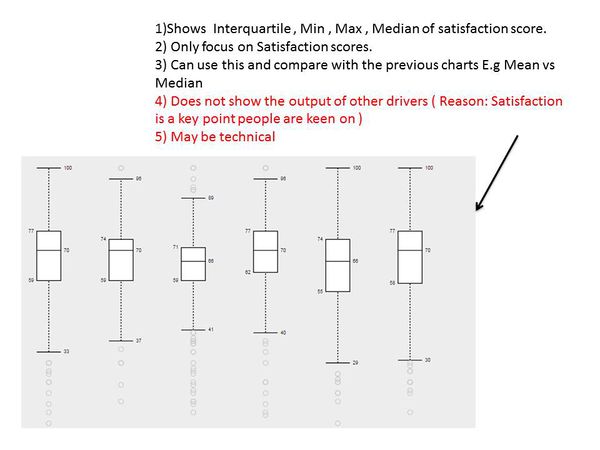
Box Plot
The box plot was created in response to wanting additional information apart from just the averages. The box plot below was created base on the Satisfaction driver (Main driver people are interested ). With this chart, people are able to see the Median and the quarter ranges. This chart did not go any deeper as Heuristic evaluation suggests that such charts are complex and requires training to interpret.
Individual Levels
This portion goes to a very granular level where each row of data will be visualized. This part contrast the quick glance as this shows the specific response where else quick glance shows an aggregated output.
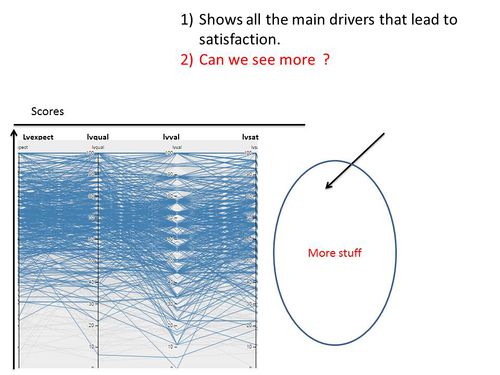
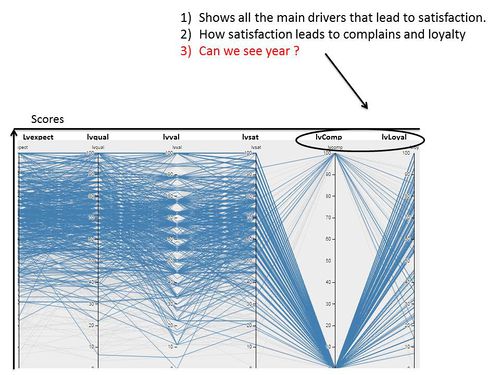
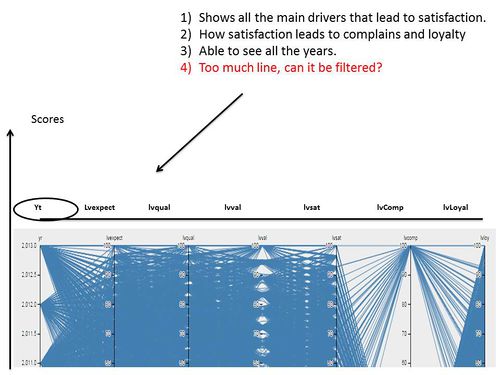
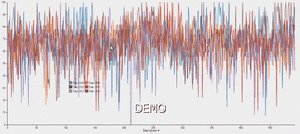
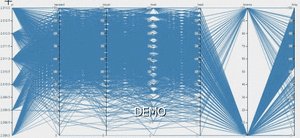
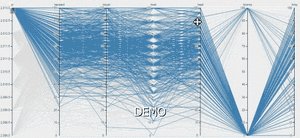
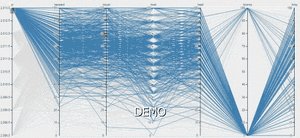
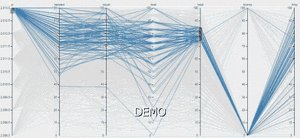
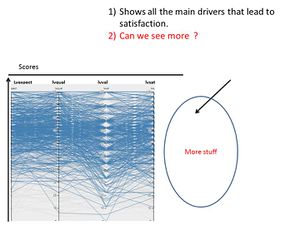
Parallel Chart
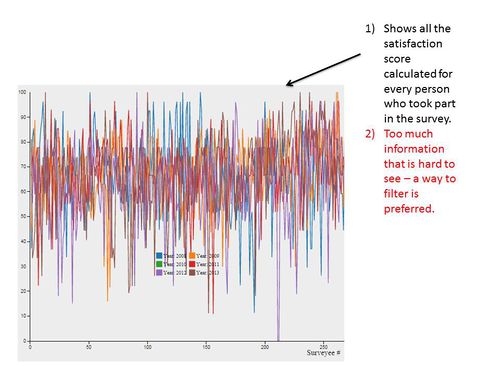
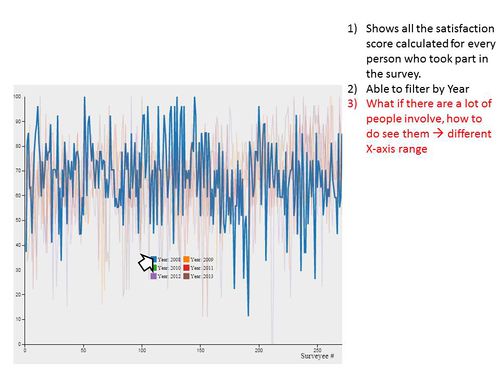
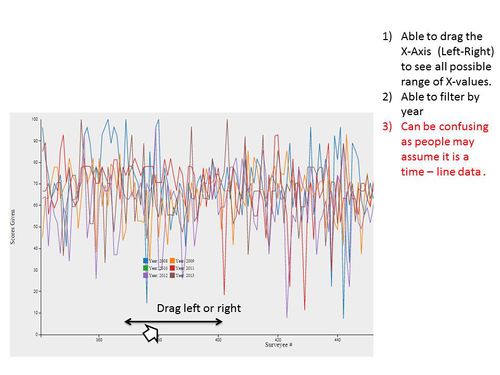
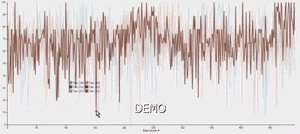
Individual Satisfaction Line Chart
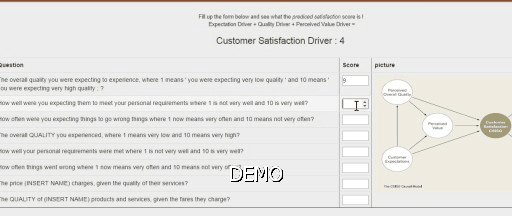
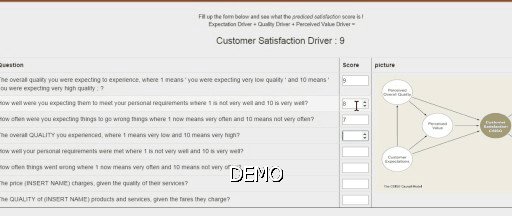
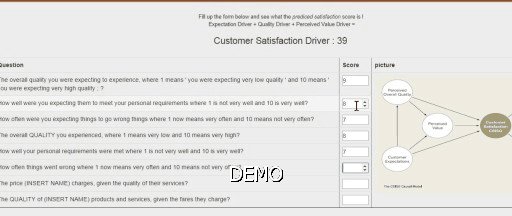
Sensitivity Analysis
xxxxxxxxxxxxxxxxxxxxxxxx