Difference between revisions of "Visualization of Consumer Satisfaction Mid-Term Progress"
| Line 198: | Line 198: | ||
| Sensitivity Analysis || [[File:2014 gif 6.gif|400px]]|| Example || Example || Example || Example | | Sensitivity Analysis || [[File:2014 gif 6.gif|400px]]|| Example || Example || Example || Example | ||
|- | |- | ||
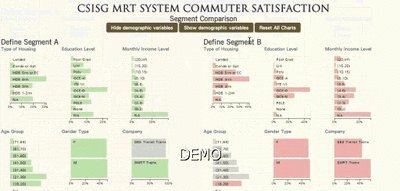
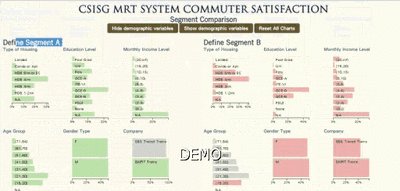
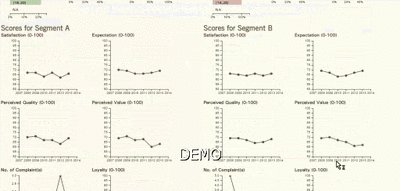
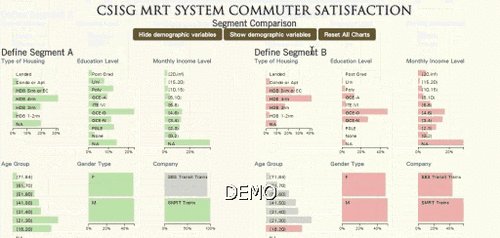
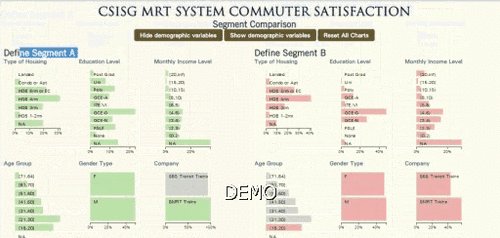
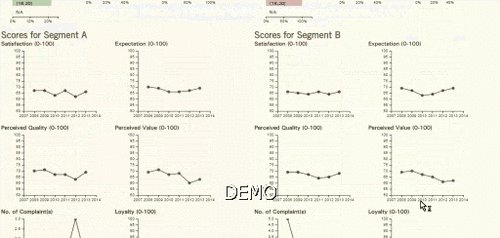
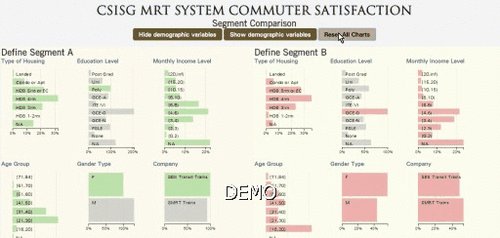
| − | | Dashboard Mid-term ||[[File:2014 gif 10a.gif|400px]] || [[File:2014 gif 10.gif| | + | | Dashboard Mid-term ||[[File:2014 gif 10a.gif|400px]] || [[File:2014 gif 10.gif|200px]]|| [[File:2014 gif 9.gif|200px]]|| [[File:2014 gif 8.gif|200px]]|| [[File:2014 gif 7.gif|200px]] |
Revision as of 22:16, 9 November 2014
| Home | Project Overview | Mid-Term Progress | Documentation |
Contents
Development of Chart and Dashboards
Our dashboard has gone through many iterations of user testing and interactive design prototyping. The outcome of those are documented in this section.
Main Dashboard
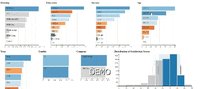
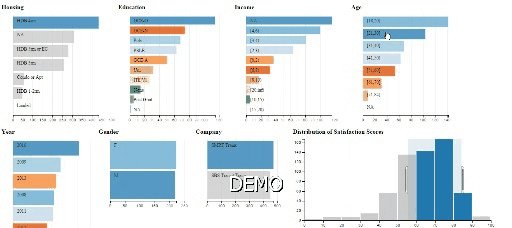
Dashboard
After iterating through our development process, we finally came up with a working interactive dashboard prototype using different libraries and technologies. Initially, we split our visualizations into 3 different categories: Quick Glance, Parallel Coordinates and the final interactive Demographic Dashboard. However, as mentioned in the development process in previous sections, we will be removing the Quick Glance and Parallel Coordinates section as it was not very useful to our sponsor. We will focus our effort mainly in perfecting the interactive demographic dashboard as it is the closest to our final product.
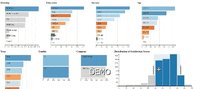
Final Version
| Header text | Header text |
|---|---|
 |

|
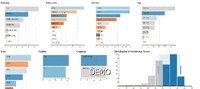
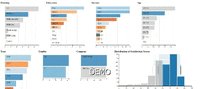
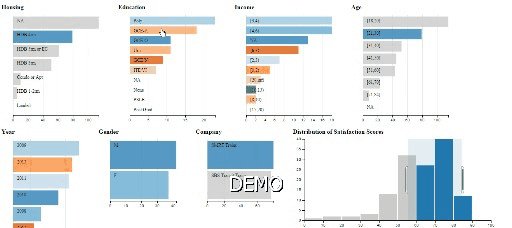
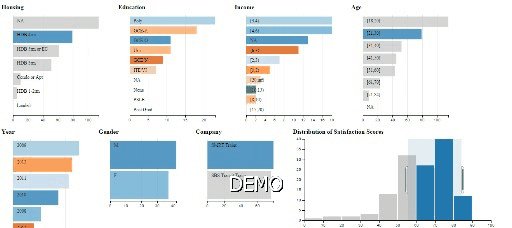
Previous Version
| Previous Version |
|---|
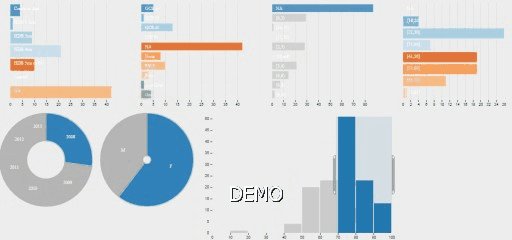
| Comparison Capabilities Version C |

|
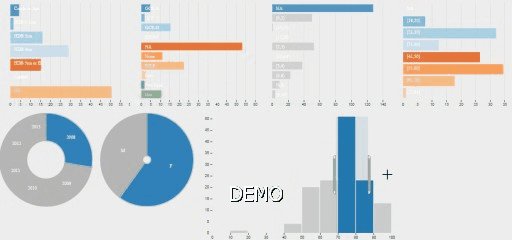
| Removing Pie Charts Version B |

|
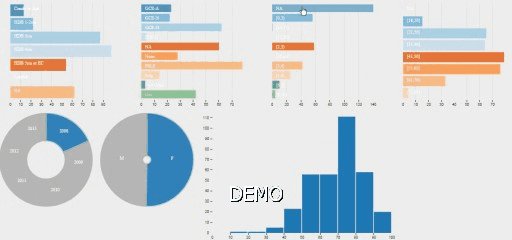
| Mid-term Version A |

|
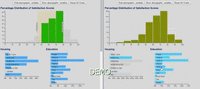
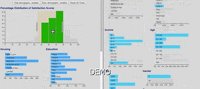
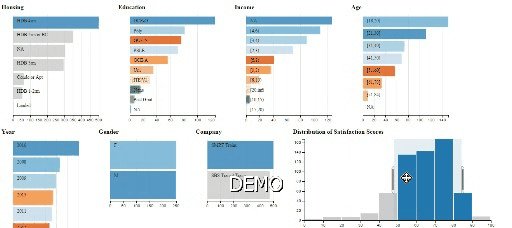
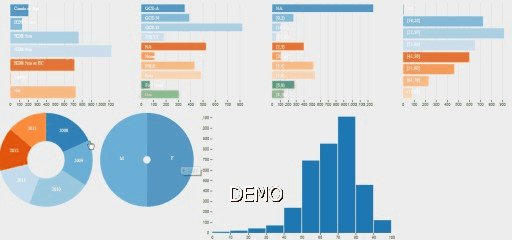
Our sponsor mentioned the following changes to be made to the dashboard to make it more useful:
- Remove the Donut and Pie Charts and make them horizontal bar charts like other attributes
- Change the values of all the variables to percentages instead of aggregated values
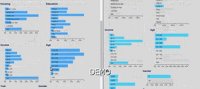
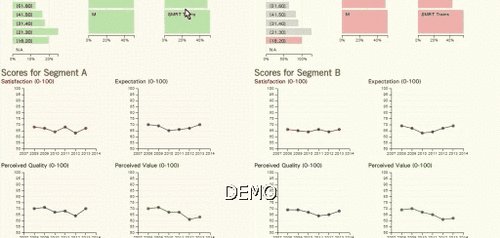
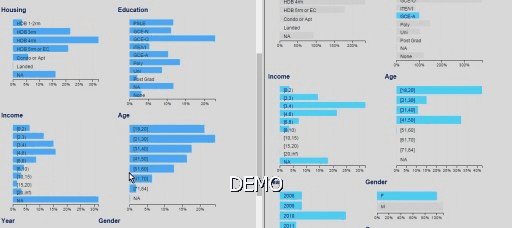
Besides suggesting the following changes, our sponsor also requested for an entire new dashboard with the following features in mind:
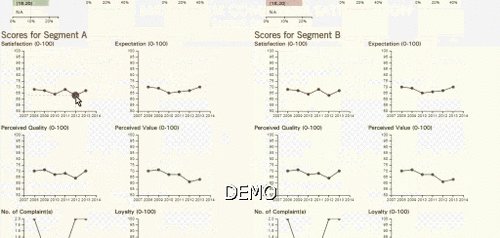
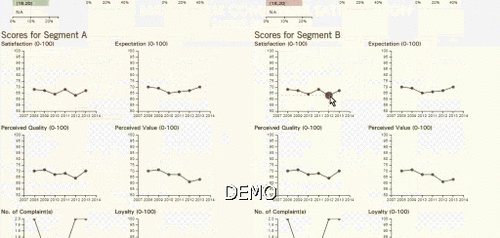
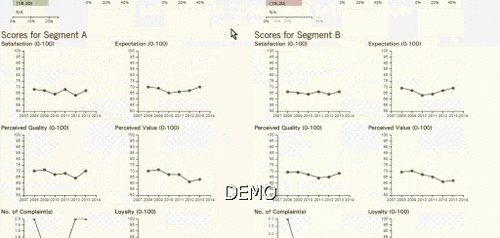
- Develop line charts for the each of the 6 value drivers and place them in a 2 by 3 format
- Add all the demographic variables as filters on top of the line charts
Exploring Interactivity of charts
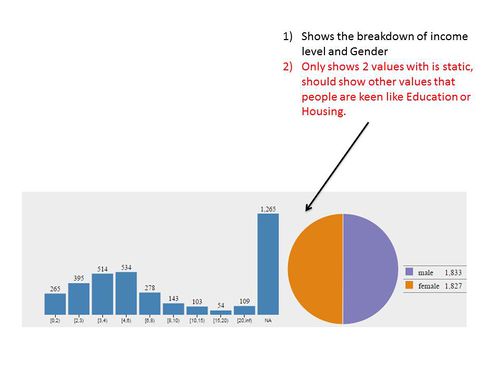
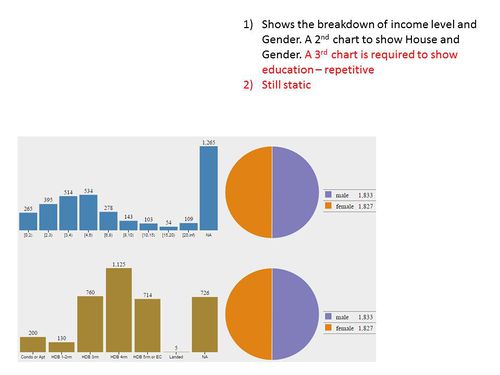
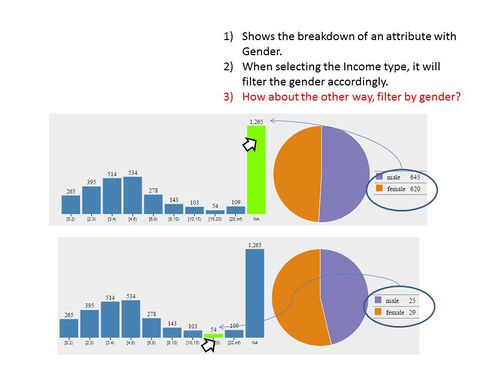
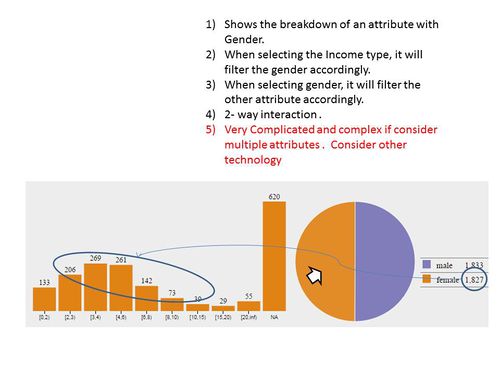
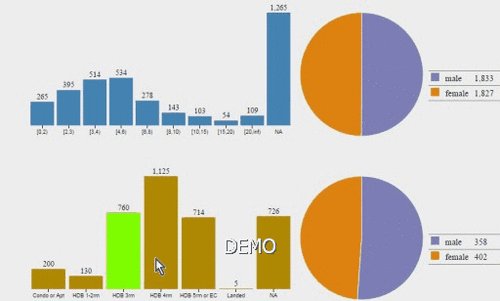
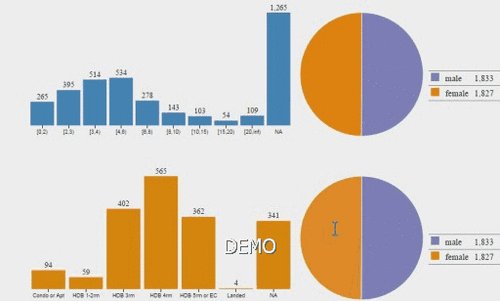
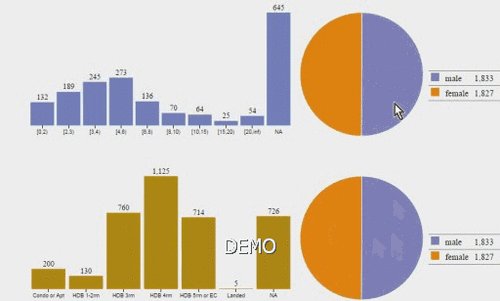
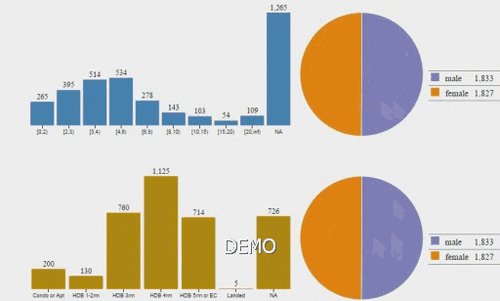
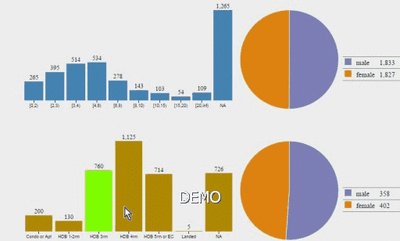
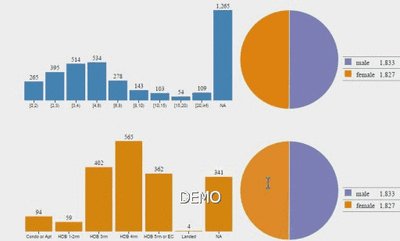
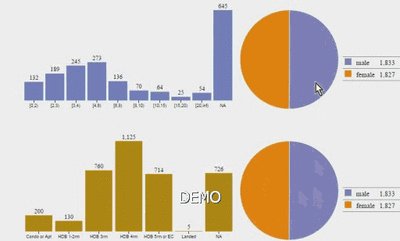
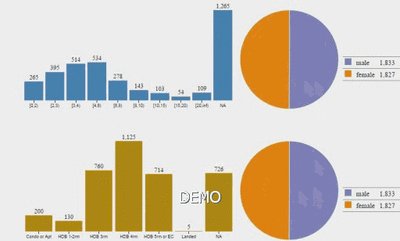
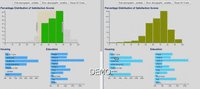
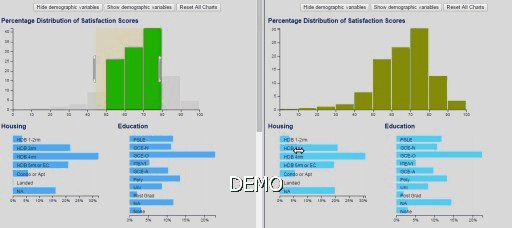
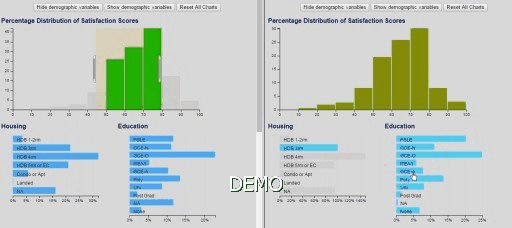
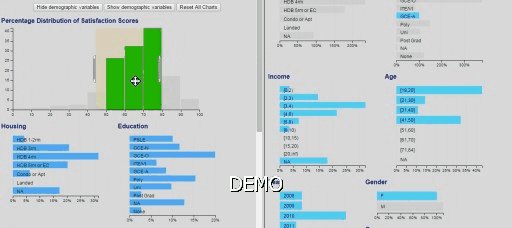
After several attempts at developing simple charts with d3.js. we proceed to develop interactive charts for the demographic variables, as a stepping stone for our final dashboard. The initial idea of this simple interactive chart consists of a Histogram and a Pie Chart. Both charts can be interchangeable with the demographic variables in the dataset.
By moving the mouse over to a bar or the pie chart, the chart figures and size will change accordingly. The highlighted bar or pie acts as a filter for the entire chart, and the chart reacts to the filter interactively. Through this initial development of an interactive chart, we got a better understanding of developing the final interactive dashboard consisting of different variables, as our main focus of the dashboard is in the various value drivers.
Quick Glance (Removed)
The objective of the quick glance portion of the application was to give users a 30 second outlook on the situation. The charts are suppose to give very basic information but creates enough value to make some sense.
Bar Chart
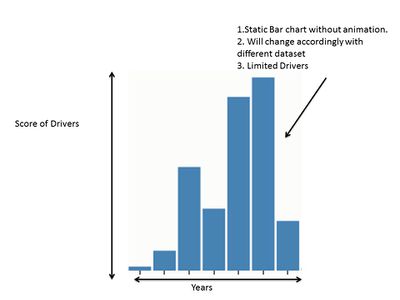
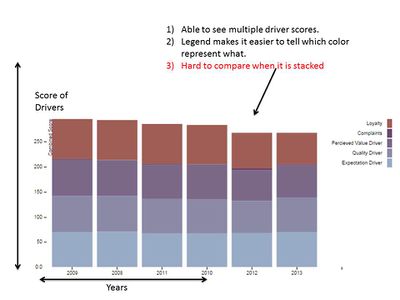
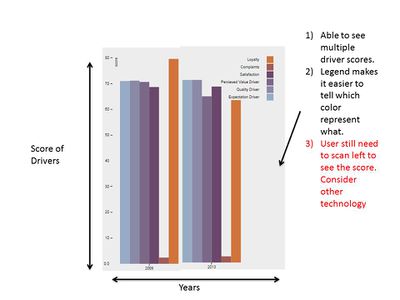
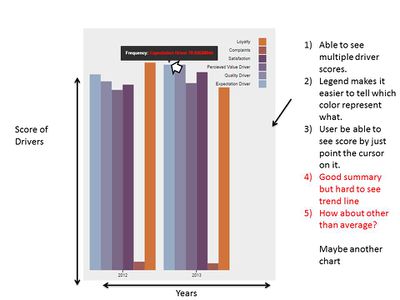
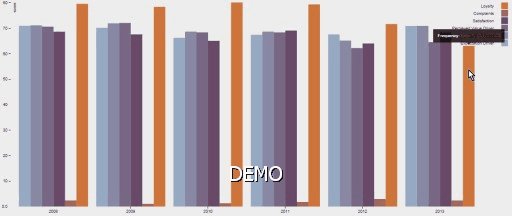
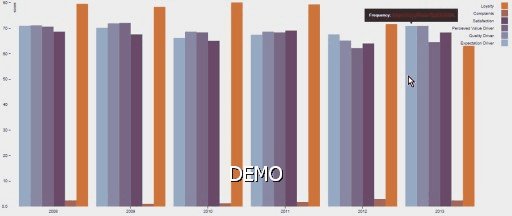
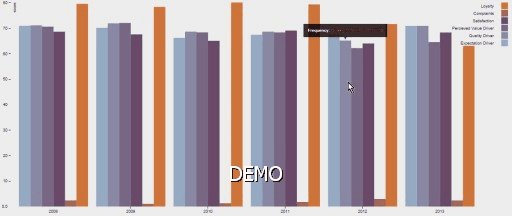
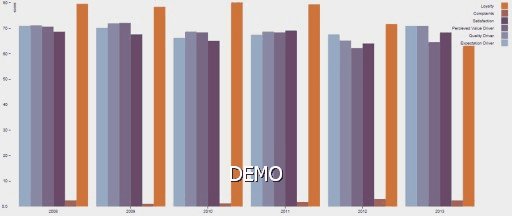
This portion shows the development of our bar charts. The bar charts shows the average scores of all the main score-drivers through out the years. With just a glance, users are able to compare the drivers of different years. Our bar chart has gone through several iterations as show.
However, after further exploration, we realized that bar charts do not show the trends of the scores effectively, as it is difficult to show how the scores of a specific driver changes year-on-year when they are not side-by-side. Moreover, it is difficult to gauge the height of the bars visually. After further consultation with our sponsor, we decide to remove this bar chart which shows the 6 drivers together.
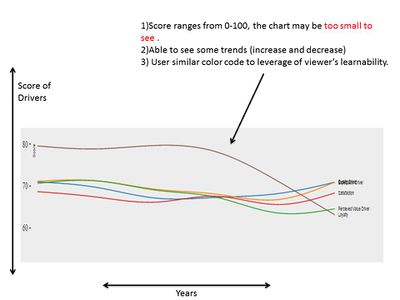
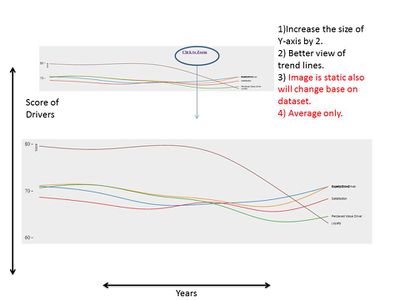
Line Chart
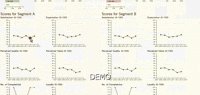
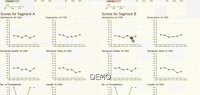
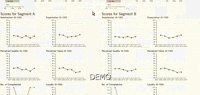
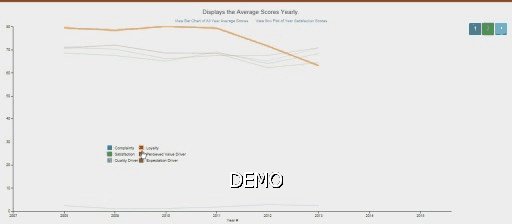
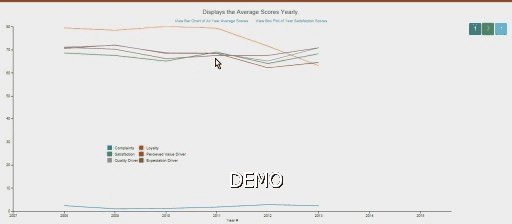
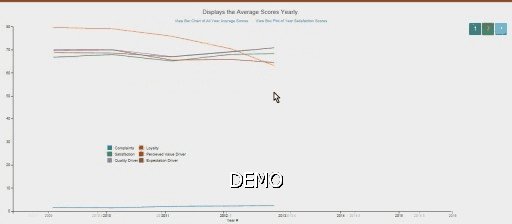
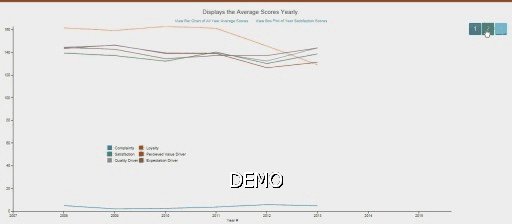
This portion shows the development of our line charts. The line charts shows the average scores of all the main score-drivers through out the years in a linear manner. The objective was to see trends easier than looking at the bar charts. With just a glance, users are able to see increase or decrease in certain drivers throughout the years. The can only see how each drivers react with each other. Our line chart has gone through several iterations as show.

|
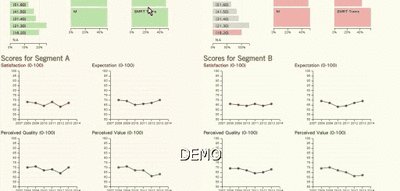
Although our sponsor appreciated the line chart, he feels that each driver should have a line chart of its own, instead of plotting all in a chart. He proposed placing the 6 line charts together in the final dashboard, with 3 line charts in each row, for users to visualize the year-on-year change based on the demographic attributes filtered.
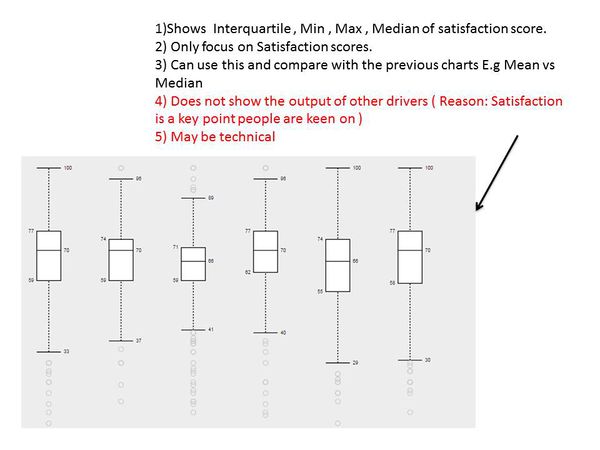
Box Plot
The box plot was created in response to wanting additional information apart from just the averages. The box plot below was created base on the Satisfaction driver (Main driver people are interested ). With this chart, people are able to see the Median and the quarter ranges. This chart did not go any deeper as Heuristic evaluation suggests that such charts are complex and requires training to interpret.
In addition, upon further consultation with our client, we realized that Box Plots are not easily understandable by the average person who is not trained in statistics, or not familiar with the terms. As we do not know whether our target audience understands Box Plots, it was advisable not to include it in our final dashboard. Through this, we understood the concept that visualizations should be simple enough for the average user to understand what story it is painting just from the first glance.
Individual Levels (Removed)
This portion goes to a very granular level where each row of data will be visualized. This part contrast the quick glance as this shows the specific response where else quick glance shows an aggregated output.
Parallel Chart
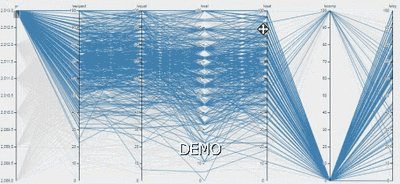
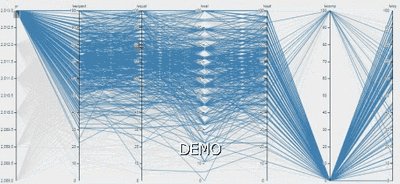
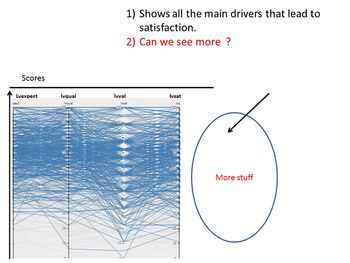
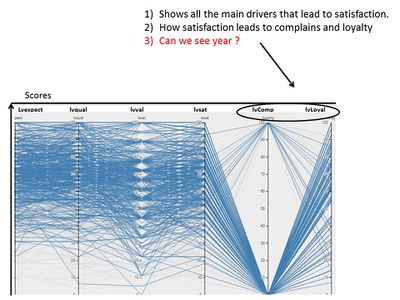
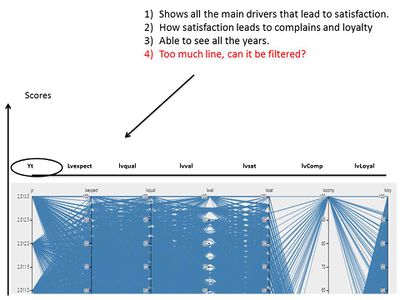
After going through several charts that might be useful to visualize high dimensional data, we decided to incorporate the Parallel Coordinates Chart. At first glance, this chart may be very confusing and cluttered, as each line represents each row of survey respondent’s data. To overcome this issue, this chart allows users to filter the lines to be shown based on the value range on each y-axis. Each y-axis consists of the value driver.

|

|

|
Although we felt that this will be a very useful chart, our supervisor and sponsor did not think likewise, as this chart is not easily understandable. Users may not appreciate the overview of the data. We decided to remove this chart from our final dashboard.
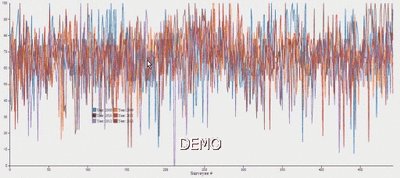
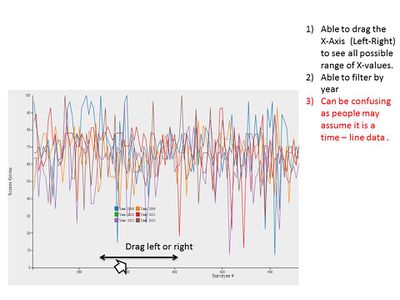
Individual Satisfaction Line Chart
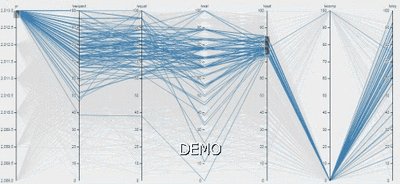
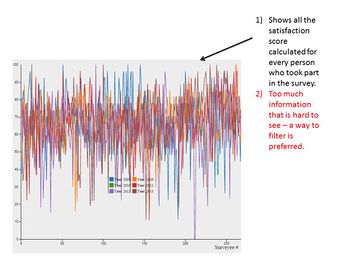
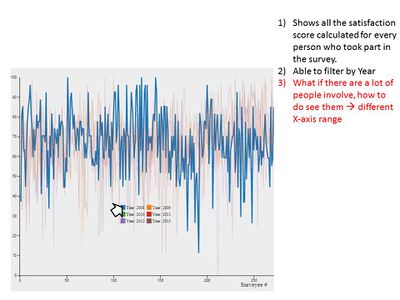
We also developed a multi-linear chart for the Satisfaction driver for all the survey respondents. Our initial idea was to discover any trend or pattern available from plotting this chart.

|

|

|
However, we realized that this type of chart is best used for continuous time series data. The x-axis in the chart is actually the sequence of the survey respondents from the data set, which explains the big variations in the scores. This is not very useful as we cannot derive any insights from the chart, even though we separated each year’s data with a different colored line and allowed highlighting. We concluded that this chart would not be useful to our sponsor and proceeded to remove it entirely.
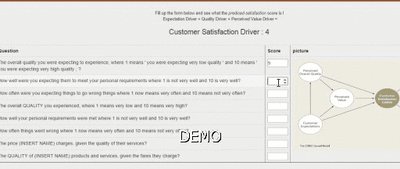
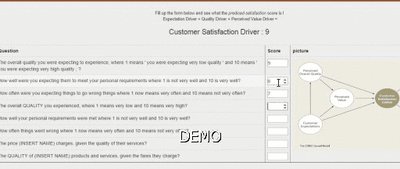
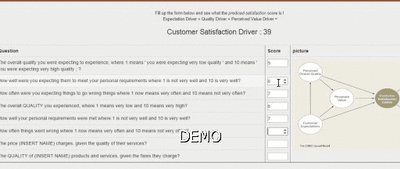
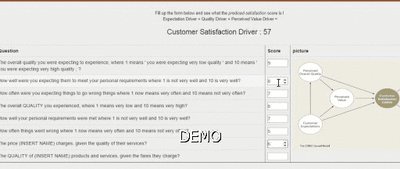
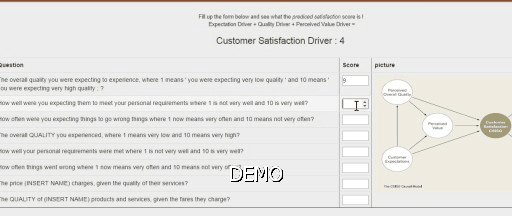
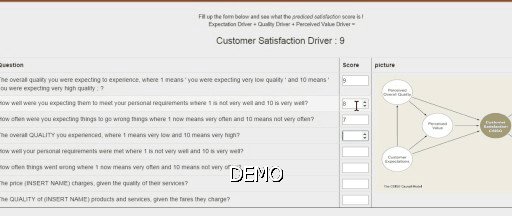
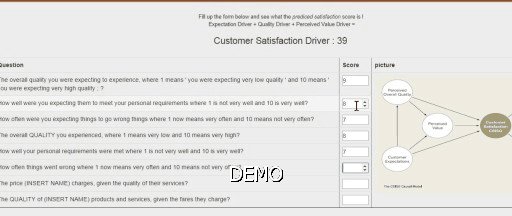
Sensitivity Analysis
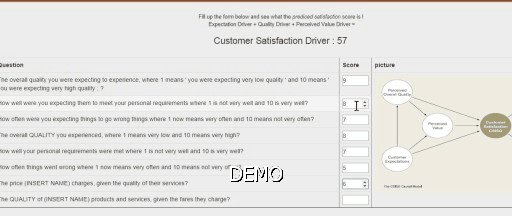
Besides developing our main interactive dashboard, we have tried to come up with a Predictive Model that calculates the satisfaction scores of a respondent based on the input scores for the different questions available. This is just a concept and our sponsor may not require us to do it as they have their own regression models and coefficients readily available. Our sponsor also stated that if we are interested in developing the model, they can provide us with the regression coefficients which they have calculated and we will use them in our models.

|