Difference between revisions of "IS428 AY2019-20T1 Assign Christine Interactive Visualization"
| Line 35: | Line 35: | ||
</br> | </br> | ||
<center> | <center> | ||
| − | {| class="wikitable" style="background-color:# | + | {| class="wikitable" style="background-color:#ffffff;" width="90%" |
|- | |- | ||
| − | ! style="font-weight: bold;background: # | + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 30%;" | Interactive Technique |
| − | ! style="font-weight: bold;background: # | + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 20%" | Rationale |
| − | ! style="font-weight: bold;background: # | + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 50%;" | Implementation Step |
|- | |- | ||
| − | | <center>Selection of displaying Static or Mobile sensor readings</center> | + | | <center><b>Selection of displaying Static or Mobile sensor readings</b></center> |
| + | <div id="Fc.0">[[File:christine.2016_figure_c.0_MobileStaticSelection.png|300px|frameless|center]] | ||
| + | <center>''Figure c.0 - Select Mobile / Static''</center></div> | ||
|| | || | ||
<center>To provide users the freedom whether to display static or mobile readings.</center> | <center>To provide users the freedom whether to display static or mobile readings.</center> | ||
| Line 48: | Line 50: | ||
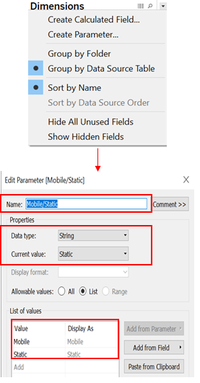
* Create a parameter by clicking on the arrow located at the sidebar under '''Dimensions''' section then '''Create Parameter'''. | * Create a parameter by clicking on the arrow located at the sidebar under '''Dimensions''' section then '''Create Parameter'''. | ||
* Name the parameter and specify the '''value''' needed with respective '''Data type''' and '''current value'''. | * Name the parameter and specify the '''value''' needed with respective '''Data type''' and '''current value'''. | ||
| + | : <div id="Fc.1">[[File:christine.2016_figure_c.1_CreateParameter.png|200px|frameless|center]] | ||
| + | <center>''Figure c.1 - Create Parameter''</center></div> | ||
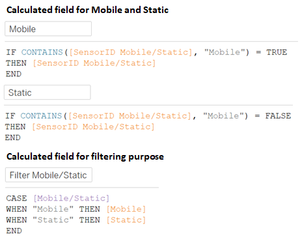
| + | * Create calculated field needed to set up the parameter navigation. It can be accessed through '''Analysis''' then '''Create Calculated Field''' (Mobile, Static, and Filter Mobile/Staic are needed). | ||
| + | : <div id="Fc.2">[[File:christine.2016_figure_c.2_CreateCalculatedField.png|300px|frameless|center]] | ||
| + | <center>''Figure c.2 - Create Calculated Field''</center></div> | ||
| + | * After calculated fields are created, show the parameter to let user accessibility towards the parameter | ||
| + | : <div id="Fc.3">[[File:christine.2016_figure_c.3_ParametersMobileStatic.png|200px|frameless|center]] | ||
| + | <center>''Figure c.3 - Parameter of Mobile/Static''</center></div> | ||
|- | |- | ||
| − | + | | <center><b>Selection of displaying Static or Mobile sensor readings</b></center> | |
| − | | <center> | + | <div id="Fc.0">[[File:christine.2016_figure_c.0_MobileStaticSelection.png|300px|frameless|center]] |
| − | + | <center>''Figure c.0 - Select Mobile / Static''</center></div> | |
| − | |||
| − | |||
| − | |||
| − | <center> | ||
| − | |||
| − | |||
| − | </ | ||
| − | |||
|| | || | ||
| − | + | <center>To provide users the freedom whether to display static or mobile readings.</center> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|| | || | ||
| − | <center> | + | * Parameter and calculated field are needed to complete this step. |
| + | * Create a parameter by clicking on the arrow located at the sidebar under '''Dimensions''' section then '''Create Parameter'''. | ||
| + | * Name the parameter and specify the '''value''' needed with respective '''Data type''' and '''current value'''. | ||
| + | : <div id="Fc.1">[[File:christine.2016_figure_c.1_CreateParameter.png|200px|frameless|center]] | ||
| + | <center>''Figure c.1 - Create Parameter''</center></div> | ||
| + | * Create calculated field needed to set up the parameter navigation. It can be accessed through '''Analysis''' then '''Create Calculated Field''' (Mobile, Static, and Filter Mobile/Staic are needed). | ||
| + | : <div id="Fc.2">[[File:christine.2016_figure_c.2_CreateCalculatedField.png|300px|frameless|center]] | ||
| + | <center>''Figure c.2 - Create Calculated Field''</center></div> | ||
| + | * After calculated fields are created, show the parameter to let user accessibility towards the parameter | ||
| + | : <div id="Fc.3">[[File:christine.2016_figure_c.3_ParametersMobileStatic.png|200px|frameless|center]] | ||
| + | <center>''Figure c.3 - Parameter of Mobile/Static''</center></div> | ||
|- | |- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
</center> | </center> | ||
Revision as of 17:55, 10 October 2019
Visualization of Always Safe Nuclear Power Plant can be accessed here: <URL>.
More details on the individual dashboard as follow:
In this case, a large dataset is provided to the investigator to conduct a deep analysis of the problem in St. Himark. Due to large dataset, numerous analysis is needed in order to provide better insight in detecting the cause of the problem or even propose a solution to the detected problem. As such, it will be impossible to display all analyses in a single dashboard. While these analyses are interrelated to each other hence, there is no sequential order that should be followed. To resolve these issues, flexibility has become the main solution where it should provide users the flexibility to navigate the dashboard from one to another. To do so, the interactive button was created with 5 different categories – Homepage, Density Map, Map Dashboard, Radiation Level Readings, and Cumulative Sum of Sensors Readings. Each of these categories will be a further breakdown and provide the freedom of users to choose the analysis that they interested in.
Contents
COMMON INTERACTIVE FEATURES ACROSS ALL PAGES/DASHBOARDS
These interactive features will be available across all pages / dashboards.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
|
|
| |
|
|
|
HOMEPAGE
MAP DASHBOARD
FINAL WORKFLOW AND DATASET
FINAL WORKFLOW AND DATASET