VAST 2019 MC1: Crowdsourcing for Situational Awareness
Dashboard Overview
The interactive visualization can be accessed here:
For the best experience, adjust your screen resolution to 1366x768 and enable full screen on the browser. Adjust the dashboard so that all elements can be clearly visible without the need to scroll up/down.
A summary of the breakdown of the visualizations created for Question 1 is as shown below.
| No. |
Dashboard Name |
Purpose
|
| 1 |
Overview |
Provide more information on the Mini-Challenge and the questions that will be addressed
|
| 2 |
Shake Map Analysis |
Gain a better idea of the situation and see if the reports reveal the same key observations
|
| 3 |
Time Of Earthquake |
Identify when the earthquake started and use the identified timeframe for further analysis
|
| 4 |
Hardest |
Identify which neighbourhoods are hardest hit from the earthquake
|
| 5 |
Emergency Response Planning |
Determine how the emergency response should change based on the reports made
|
| 6 |
Prioritization: Building, Medical, and Power Damages |
Some cities are more affected than others and prioritizing the right cities based on the damage types is a very crucial step
|
| 7 |
Prioritization: Roads and Bridges, Sewer and Water Damages |
Some cities are more affected than others and prioritizing the right cities based on the damage types is a very crucial step
|
A summary of the breakdown of the visualizations created for Question 2 is as shown below.
| No. |
Dashboard Name |
Purpose
|
| 1 |
Reliability Of Reports #1: Damage Reports Over Time |
Analyse reports made before the earthquake and delay in reports
|
| 2 |
Reliability Of Reports #2: Comparison Of Maximum Impact Scores Over Time |
Observe the change in impact scores before, during and after the earthquake
|
| 3 |
Reliability Of Reports #3: Variation In Impact Scores |
Explore the differences in the reported impact scores by citizens who live in the same region / within the neighbourhood
|
| 4 |
Damage Uncertainty |
Observe the relationship between shake intensity and other damage types
|
For Question 3, the insights will be derived from any of the charts mentioned above.
Throughout all the different dashboards, useful guides/tips are provided to help users navigate through the different filters and actions so that their analysis can be performed smoothly. The following interactivity elements are also used throughout all the dashboards to maintain consistency:
Common Interactive Features Across All Dashboards
The following interactive techniques have been employed in this dashboard:
| Interactive Technique
|
Rationale
|
Brief Implementation Steps
|
Filter by day and hour with the use of a slider
|
- To provide flexibility for users to choose the time period that they are interested to analyze. The day and hour are split to provide the user with more flexibility.
- The use of checkboxes or dropdown list requires the user to check/uncheck each date manually which is time-consuming. As such, a time range slider is preferred.
|
- Check that the data type for Time is set to Date & Time
- Drag the Time field to the Filters panel
- Select "Hour" or "Day". Select All Value in the checkbox.
- Right-click on the Time field in the Filters panel and select Show Filter
- Change the filter type to Singe Value Slider
|
Filter data source by neighbourhood using a drop-down list
|
- To allow the analyst to focus on a specific neighbourhood(s).
- A drop-down list will give the users some control over the visualization. The user can select the values without the risk of misspelling and all available options can be seen
|
- Drag the Neighbourhood field to the Filters panel. Select All Value in the checkbox.
- Right-click on the Neighbourhood field in the Filters panel and select Show Filter
- Change the filter type to Single Value list or Multiple Value list
|
Filter data source by damage type using a drop-down list
|
- To allow the analyst to focus on a specific damage type(s) and make comparisons
|
- Follow the steps as mentioned above. Set the filter type to Single Value list or Multiple Value list
|
Filter data source by Amenities using a drop-down list
|
- To allow the analyst to filter the neighbourhood based on the amenities available in each neighbourhood
|
- Follow the steps as mentioned above. Set the filter type to Single Value list or Multiple Value list
|
Filter data source by damage type using a drop-down list
|
- To allow the analyst to focus on a specific damage type(s) and make comparisons
|
- Follow the steps as mentioned above. Set the filter type to Single Value list or Multiple Value list
|
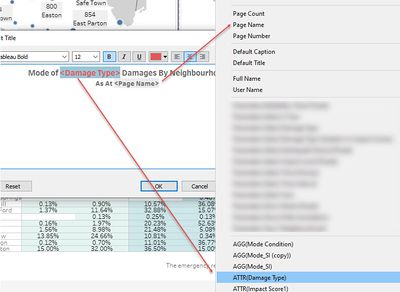
| Dynamic title in dashboard based on filters and parameters
|
- User do not have to check the filters manually to see if the right selection was made
- The time in the title also helps the reader to focus on the changes on the map since it will update dynamically depending on what the user chooses
- Useful when multiple variables are selected
|
- Drag the field you want to change dynamically to Detail.
- Drag the relevant dimensions into the Filter shelf
- Select the chart title and edit the title. Click on the Insert button
- Select the fields that you want to change dynamically
|
The following sections elaborate on the dashboard design and other interactivity techniques that are integrated into each of the individual dashboards.
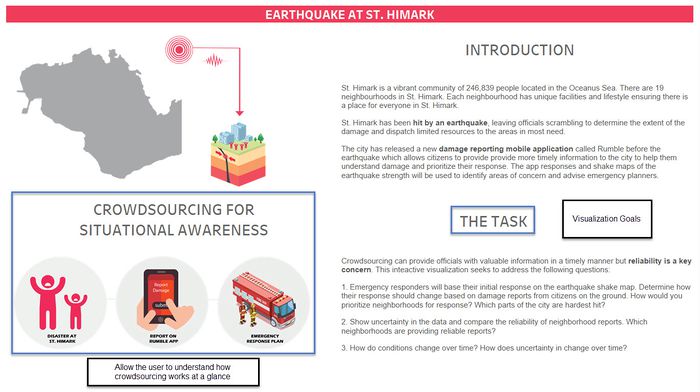
Overview
Purpose / Description
The Overview is the landing page you will see when you open the workbook/link. This is considered the home page for this visualization. Icons are used to explain how crowdsourcing works and how it will used by the emergency response team. The visualization goals are also started here to give the user an idea of what to expect from the dashboards.
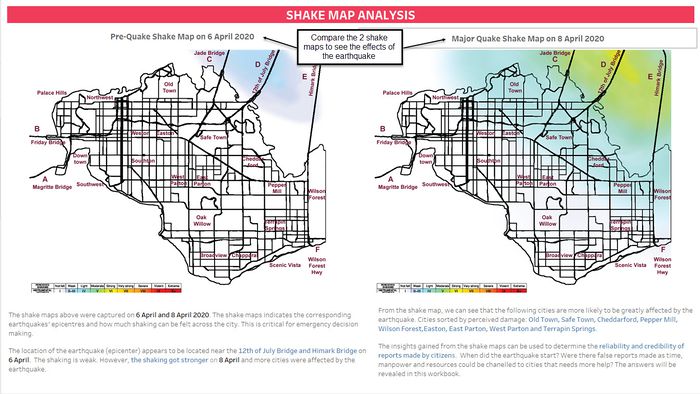
Shake Map Analysis
Dashboard Design
Purpose / Description
Before we begin analyzing the reports, we will first analyze the shake maps that were captured on 6 April and 8 April 2020. This is a crucial step since the shake maps will be used to check the reliability of the reports made by citizens through the Rumble app - Do the reports reveal the same key observations? The shake maps indicate the corresponding earthquakes' epicenters and how much shaking can be felt across the city. This is critical for emergency decision making. Insights gained from the shakemap are also displayed here.
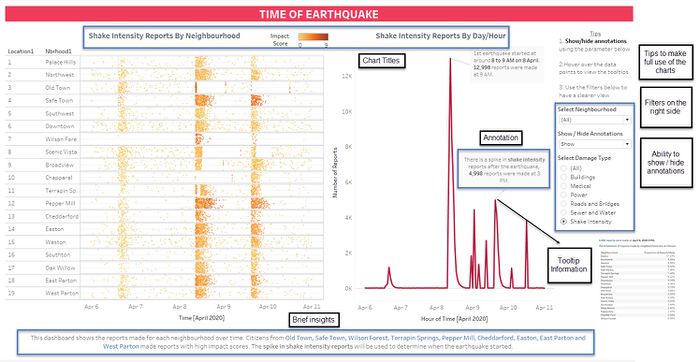
Time Of Earthquake
Dashboard Design
Purpose / Description
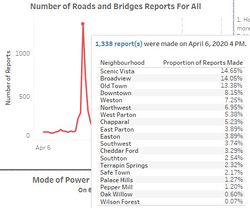
The aim of the dashboard is to analyze the number of reports made by each neighbourhood throughout the entire period and identify the time of the earthquake. The charts are placed side by side to allow for easier analysis. The filters are consistently placed at the right side of the dashboard and the tips will help the user to explore the chart on their own. The line chart is used since the objective is to show the trend in reports made over time.
Interactive Technique
The following interactive techniques have been employed in this dashboard:
| Interactive Technique
|
Rationale
|
Brief Implementation Steps
|
Show / Hide Annotations
|
- The annotations was added in to highlight the spike in reports.
- If it is not needed in the view, the user will be able to hide it and focus more on the chart.
|
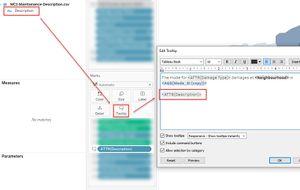
- On an individual worksheet, right-click an empty area of the Data pane on the left and select Create Parameter.
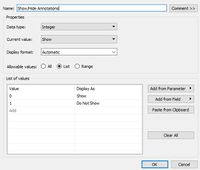
- In the Create Parameter dialog box, do the following: Enter the name that will appear above the menu like 'Show/Hide Annotations'. For Data type, select String. For Allowable Values, select List. Click ok.
- Create a calculated field to trick Tableau into seeing the Mark as a new one when the parameter changes. Here is the calculation.
- Add it to the view
- Add annotations for the current parameter
- Change Parameter and repeat the previous step
|
Hover over the data points in the line chart to find out more about the proportion of reports made by each neighbourhood
|
- When a user hovers over a mark, the tooltip displays relevant data and details from a separate and related visualization (The proportion of reports chart) filtered to that mark.
- This will help the user to engage with the data at a different or deeper level while keeping them in the current context and maximizing the space available for the current view.
- This will provide the user with a more granular level of detail.
|
- Create a new worksheet. Drag the Neighbourhood field to the Rows tab and Number of Records to Text in the Marks card.
- To add a field label to the Number of Records, type "Proportion of Reports Made" in the Columns tab at the tab
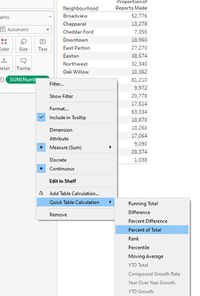
- To convert the number of records to percentage, right-click on the Number of Records and add a Quick Table Calculation (Percent of Total)
- Sort Neighbourhood in descending order by the % of Total Number of Record. Apply the necessary filters to this sheet.
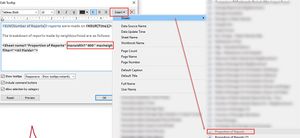
- To display this sheet in the tooltip of another worksheet, go to the main worksheet and click on the tooltip. Click on Insert Sheet and select this Proportion of Reports Made sheet.
- Adjust the max-width and height and do basic formatting
|
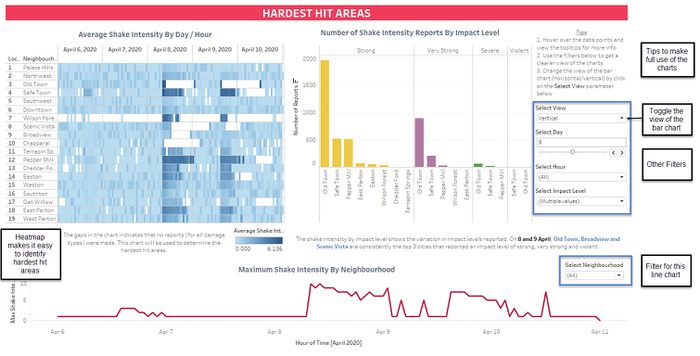
Hardest Hit Areas
Dashboard Design
Purpose / Description
The aim of the dashboard is to analyze the average shake intensity and the number of shake intensity reports made for each neighbourhood throughout the entire period. A heatmap is used to show the average shake intensity as it allows the user to quickly identify areas that are more affected by the earthquake. The gaps in the chart indicate that no reports (for all damage types) were made. Null impact scores are not filtered out in this chart. Therefore, if the user hover over the data points and the average shake intensity is empty, it means that the impact score is Null.
For the Shake Intensity By Impact Level chart, the purpose is to show the variation in impact levels reported and to identify cities that are hardest hit. There are 2 options to view this chart – Horizontal or Vertical. A grouped bar chart is used since it allows for easy comparison and identification of patterns and anomalies.
The Maximum Shake Intensity By Neighbourhood chart can be used to observe the number of records made over time as well as the intensity of the shaking. A line chart is used to show the trend over time. However, it shouldn't be relied upon completely since there could be outlier/false reports with high impact scores and this will not reflect the true extent of the damage.
Interactive Technique
The following interactive techniques have been employed in this dashboard:
| Interactive Technique
|
Rationale
|
Brief Implementation Steps
|
Change View
|
- To provide analysts with the flexibility to toggle or switch between 2 views on the same dashboard for the same data.
- The vertical view is useful to compare all impact levels whereas the Horizontal view can be used to focus on each impact level. It depends on the preferences of the user.
|
Note: There are 2 separate sheets used for this visualization - Horizontal and Vertical
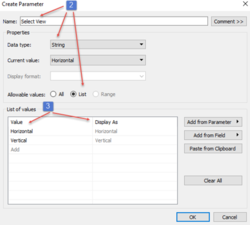
- On an individual worksheet, right-click an empty area of the Data pane at left and select Create Parameter.
- In the Create Parameter dialog box, do the following: Enter the name that will appear above the menu like 'Select View'. For Data type, select String. For Allowable Values, select List.
- Under the List of values, type Horizontal and Vertical in the Value and Display As column respectively. Click Ok. The parameter is created.
- Show the Parameter in the worksheet/dashboard.
- Create a Calculated field. Give the calculation a descriptive name like Select A View [H/V]. In the formula text box, enter the name of the parameter you created above which is 'Select View'. Click OK.
- One by one, open each sheet you plan to add to your dashboard and drag the new calculation to the Filters shelf. Then do the following in the Filter dialog box, and click OK.
- Create a Dashboard. Drag a Vertical or Horizontal layout container to the dashboard. Now drag each sheet to the layout container, identified by the dark blue outline.
- Right-click the title area of each view in the dashboard, and select Hide Title. If the titles are visible, they prevent selected views from filling the dashboard.
- Show the parameter on the dashboard and it is done!
|
Select Impact Level
|
- To allow the analyst to focus on a specific impact level(s).
- The user can choose to focus on impact levels that are Strong and Above with this multi-select dropdown list.
|
- Set the filter type to Multiple Value list
|
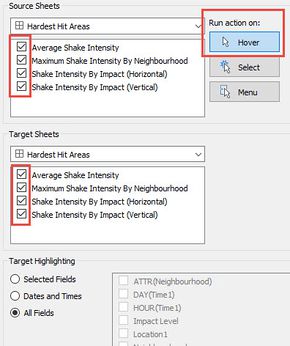
Dashboard Action: Hightlight
|
- When the user is interested in a specific data point, he/she can simply place the cursor over the data point.
- It will highlight the row corresponding to the neighbourhood in the other chart for easier analysis.
|
- From a dashboard, select Dashboard and then click on Actions.
- In the Actions dialog box click the Add Action button and then select Highlight.
- Tick the Source Sheets and Target Sheets. Select Hover as the trigger of the action.
- click OK twice to close the dialog boxes and return to the view.
|
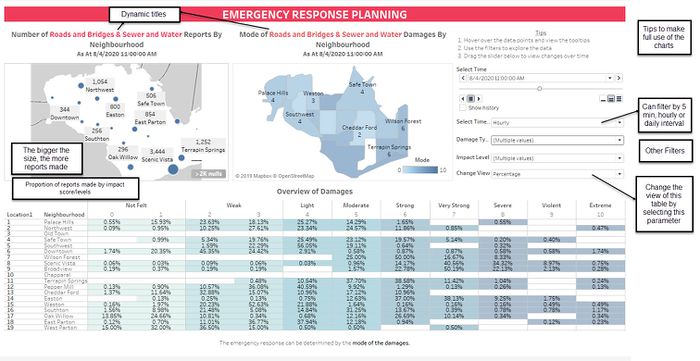
Emergency Response Planning
Dashboard Design
Purpose / Description
The emergency response can be determined by the mode of the damages. The blank map makes it easy for users to see the change in the size of the circle marks which denotes the number of reports over time. The bigger the size, the greater the number of reports made by a specific neighbourhood. The mode chart is represented by the maximum number of reports made by the impact score for each damage type and neighbourhood. It is better to use mode instead of average and maximum since they are prone to be affected by outliers. An area that is the hardest hit may not always have a very high number of reports since there are other factors that could influence the number of reports like the size of the population in a neighbourhood.
Therefore, using the mode of the impact score seems to be a better option in assessing the extent of the damage. The overview table will also provide the emergency responders with a breakdown of the reports by impact scores if they prefer to look at the details. The maps would allow them to get the information they are looking for at a glance.
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
| Interactive Technique
|
Rationale
|
Brief Implementation Steps
|
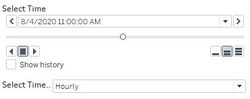
Traverse through a daily/hourly/5 min time series by clicking on the arrows
|
- To analyze changes in mode and number of reports over a period of time
- The user has more options on which timeframe to use when viewing the animation without having to change the filters manually. However, analysis is usually done on the hourly/daily time frame.
- It is helpful in analyzing time-series data
|
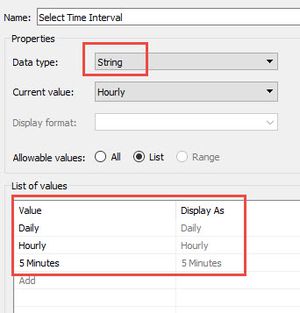
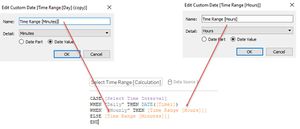
- On an individual worksheet, right-click an empty area of the Data pane on the left and select Create Parameter.
- In the Create Parameter dialog box, do the following: Enter the name that will appear above the menu like 'Select Time Interval'. For Data type, select String. For Allowable Values, select List.
- Under the List of values, type Daily, Hourly and 5 Minutes in the Value and Display As column respectively. Click Ok. The parameter is created.
- Create a Calculated field called Select Time Range [Calculation] and use the formula as shown below. Custom dates were created for Minutes and Hours.
- Drag the Select Time Range [Calculation] field into the Pages shelf. Right-click and select Exact Date. Show the Select Time Interval parameter.
|
Change View
|
- To provide analysts with the flexibility to toggle or switch between 2 views on the same dashboard for the same data
|
- Follow the same steps as mentioned in the Hardest Hit Areas dashboard (Change View)
- For more information, refer to this site.
|
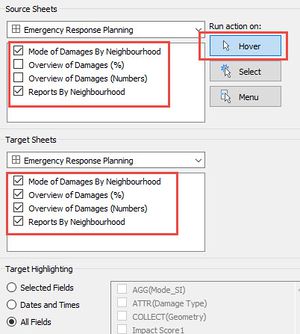
Dashboard Action: Highlight
|
- Easier to se the relevant data points on other charts in the dashboard like the Number of Reports By Neighbourhood
- Allows you to call attention to marks of interest by dimming all other points
|
- The action settings can be seen below
|
Prioritization - Building, Medical, Power
Dashboard Design
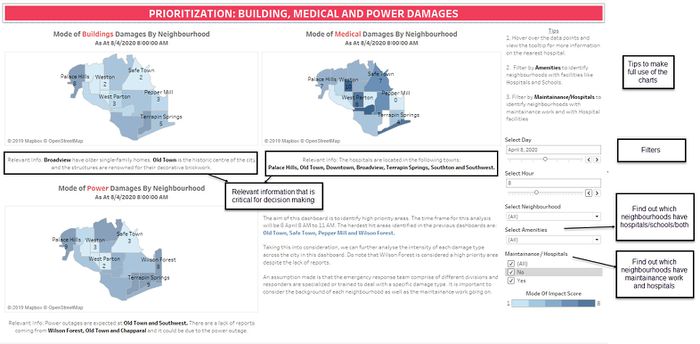
Purpose / Description
The aim of the dashboard is to identify neighborhoods to prioritize based on the damage reports and shake maps. Having maps for each damage type will allow users to see an overview of the damages across types and the heatmap makes it easy to identify areas that require more immediate attention than others. The relevant information like maintenance work and building information is strategically placed below the chart so that the team can refer to it and take that into consideration when making critical decisions.
An assumption made is that the emergency response team comprise of different divisions and responders are specialized or trained to deal with a specific damage type. The Amenities filter can also come in handy when it comes to transporting the injured to the hospitals and the school can be turned into a temporary shelter if needed.
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
| Interactive Technique
|
Rationale
|
Brief Implementation Steps
|
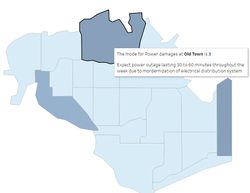
Hover over the data points of each map to find out more information about the neighbourhood
|
- When the user is interested in a specific data point, he/she can simply place the cursor over the data point.
- A tooltip will instantly appear with the relevant details (eg. Building information, Neighbourhood with Hospitals, Power Maintainance Work, etc) which is critical for analysis.
|
- Drag the relevant fields into the Tooltip in the Marks card
- The tooltip can be formatted depending on your preferences
|
Filter By Maintainance Or Hospitals Using A Multiple Value List
|
- Allow users to identify neighbourhoods with maintenance work or with hospital facilities located within the neighbourhood
- User don't have to manually hover over each data point in the map
|
- Set the filter type to Multiple Value list
|
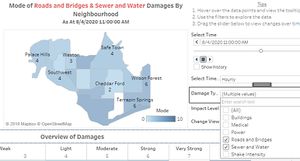
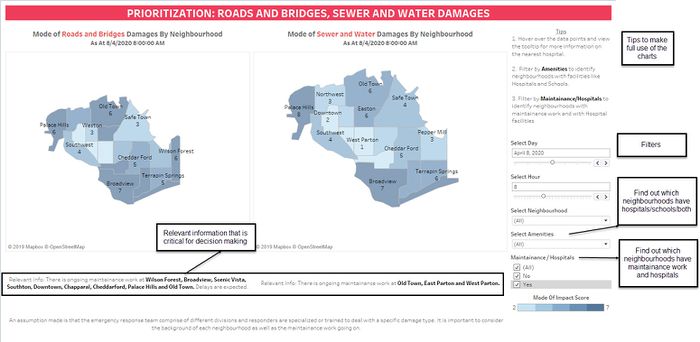
Prioritization - Roads and Bridges, Sewer and Water
Dashboard Design
Purpose / Description
The aim of the dashboard is to identify neighborhoods to prioritize based on the damage reports and shake maps. Having maps for each damage type will allow users to see an overview of the damages across types and the heatmap makes it easy to identify areas that require more immediate attention than others. The relevant information like maintenance information is strategically placed below the chart so that the team can refer to it and take that into consideration when making critical decisions.
Possible implications of maintenance work: Repair work on some roads will result in delays in traffic. This can also mean that rescue efforts may be affected.
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
| Interactive Technique
|
Rationale
|
Brief Implementation Steps
|
Hover over the data points of each map to find out more information about the neighbourhood
|
- When the user is interested in a specific data point, he/she can simply place the cursor over the data point.
- A tooltip will instantly appear with the relevant details (eg. Building information, Neighbourhood with Hospitals, Power Maintainance Work, etc) which is critical for analysis.
|
- Drag the relevant fields into the Tooltip in the Marks card
- The tooltip can be formatted depending on your preferences
|
Filter By Maintainance Or Hospitals Using A Multiple Value List
|
- Allow users to identify neighbourhoods with maintenance work or with hospital facilities located within the neighbourhood
- User don't have to manually hover over each data point in the map
|
- Set the filter type to Multiple Value list
|
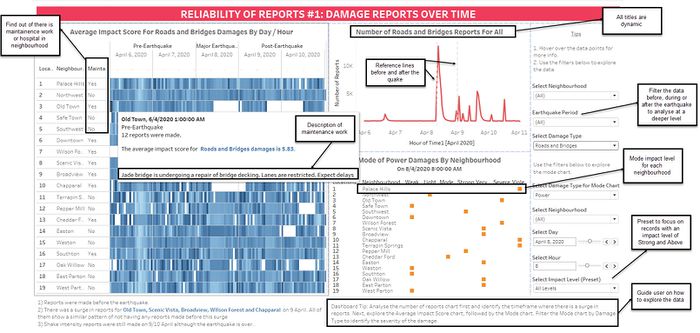
Reliability of Reports #1: Damage Reports Over Time
Dashboard Design
Purpose / Description
The aim of the dashboard is to analyze reports made before the earthquake and understand more about the delay in reports in some of the neighbourhoods. The charts used in this dashboard is similar to the Time of Earthquake dashboard described above.
One of the differences is that was a mode chart was added in and it has its own filter for Damage Type. This will allow the user to make comparisons between the average impact score for a specific damage type and time with the mode for Power damages etc. The mode chart will also allow users to identify anomalies in the data easily. This was used to represent the data instead of a map since the user can make comparisons across the different neighbourhoods and find out the mode without having to hover over the data point or look at how dark the color is in the heat map.
Furthermore, if there is 1 mode for each neighborhood, we can check if there is a big variation in impact levels reported. For example, if a neighbourhood has a mode of Weak and a mode of Severe at a specific timing for a specific damage type, it shows the uncertainty and inaccuracy in the data. When using a map, if there are 2 modes, the mode that will be displayed on the map is the maximum value and we will not be able to detect the difference in impact levels. These are some of the advantages of using this chart instead of a map.
Another difference would be the maintenance/hospital column which indicates if there is maintenance work or hospitals within the neighborhood based on the selected damage type and the description will be displayed when the user hovers over the data point.
Dashboard Tip: Analyse the number of reports chart first and identify the timeframe where there is a surge in reports. Next, explore the Average Impact Score chart, followed by the Mode chart. Filter the Mode chart by Damage Type to analyze the severity of the damage and detect outliers in the data.
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
| Interactive Technique
|
Rationale
|
Brief Implementation Steps
|
Filter based on the earthquake period (Pre, During and Post Earthquake) using a Drop-Down List
|
- Users can focus on a specific time frame to identify patterns/anomalies
- Easy to make comparisons between the different earthquake periods to check the reliability of the data.
- A multi-select drop-down list will be useful since we can see the data for the entire length and narrow down if needed.
|
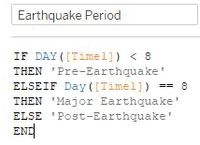
- Create a calculated field for Earthquake Period. Use IF-ELSEIF-ELSE statements. Pre-Earthquake data will comprise of data before the earthquake which is 8 April 2020. Major Earthquake will be the actual day of the earthquake. Post-Earthquake will be data after 8 April which is 9 April to 11 April 2020. The calculated field is as follows:
- Drag the Earthquake Period field to the Filters panel
- Right-click on the Earthquake Period field in the Filters panel and Show Filter
- Change the filter type to Multiple Values (List) since we need to look at data during the entire period and narrow it down when needed
|
Impact Level Preset For Faster Filtering
|
- Instead of having to manually tick the impact levels using the drop-down box, this preset will allow users to focus on impact levels that are more crucial.
- This preset gives user the option to filter the records with an impact level of Strong and above. If there is no need to narrow down the scope to these levels, the user can click on All Levels to reset the filters
|
The parameter is used for filtering the records and the steps are slightly different as compared to the one on Hardest Hit Areas dashboard (Change View) which is for sheet swapping.
- Create a parameter
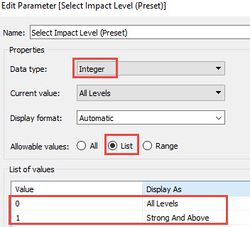
- In the Create Parameter dialog box, do the following: Enter the name that will appear above the menu like 'Select Impact Level (Preset)'. For Data type, select Integer. For Allowable Values, select List.
- Show the Parameter in the worksheet/dashboard.
- Create a Calculated field. Give the calculation a descriptive name like Select Impact Level [Filter]. In the formula text box, enter the following conditions.
- Drag the new calculation to the Filters shelf. We are done with this simple but useful preset!
|
Hover over the data points in the line chart to find out more about the proportion of reports made by each neighbourhood
|
- When a user hovers over a mark, the tooltip displays relevant data and details from a separate and related visualization (The proportion of reports chart) filtered to that mark.
- This will provide the user with a more granular level of detail.
|
- Follow the same steps as mentioned in the Time Of Earthquake dashboard (Change View) since a duplicate of the chart was made for this dashboard
- In short, the tooltip will display a chart outside of the dashboard if the sheet is inserted into the tooltip.
|
Hover over the data points of each map to find out more information about the neighbourhood
|
- When the user is interested in a specific data point, he/she can simply place the cursor over the data point.
- A tooltip will instantly appear with the relevant details (eg. Building information, Neighbourhood with Hospitals, Power Maintainance Work, etc) which is critical for analysis.
|
- Drag the relevant fields into the Tooltip in the Marks card. The tooltip can be formatted depending on your preferences
|
Reliability of Reports #2: Comparison of Maximum Impact Scores Over Time
Dashboard Design
Purpose / Description
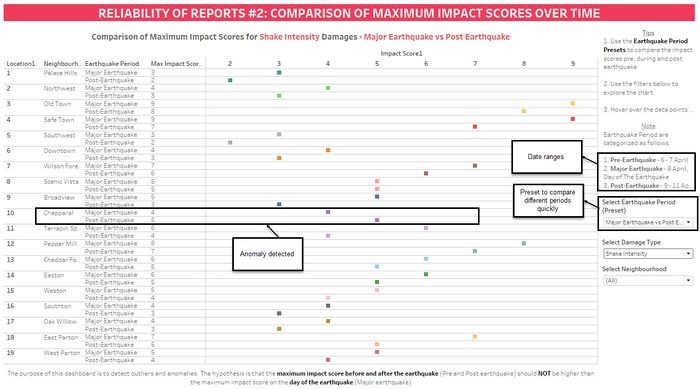
The aim of the dashboard is to compare the maximum impact scores before, during and after the earthquake and it can be used to detect anomalies in the data. The Earthquake Period preset also helps the user to speed up the time taken to analyse between 2 periods. We are assuming that there is no earthquake after the one on 8 April in this chart.
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
| Interactive Technique
|
Rationale
|
Brief Implementation Steps
|
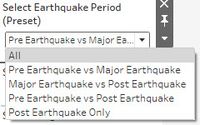
| Earthquake Period Preset for Faster Filtering
|
- Instead of having to manually tick the earthquake periods using a drop-down box, this preset will allow users to quickly compare the maximum impact scores between the different earthquake periods. There are 5 options in this preset.
- If there is no need to narrow down the scope to these levels, the user can click on All to reset the filters. However, the dashboard will be more cluttered if All was selected
|
- Follow the steps in the Reliability of Reports #1: Damage Reports Over Time dashboard (Impact Level Preset For Faster Filtering).
- Create a parameter. Show the Parameter. Create a calculated field. Drag the calculated field to the Filter shelf.
|
Reliability of Reports #3: Variation In Impact Scores
Dashboard Design
Purpose / Description
The aim of the dashboard is to....
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
| Interactive Technique
|
Rationale
|
Brief Implementation Steps
|
| Filter by Estimated Distance to Epicenter Using A Drop-Down List
|
- Users will able to focus on a specific region (eg. cities that are close to the epicenter) to identify patterns/anomalies or make comparisons between the region to check the reliability of the data.
- A multi-select drop-down list will be useful since we can see the data across neighbourhoods and narrow down if needed
|
- Create a calculated field called Estimated Distance to Epicenter. Group the neighborhoods based on the estimated distance to the epicenter. Note that this is just an estimation
- Drag the Estimated Distance to Epicenter to the Filters shelf and show the filter
- Change the filter type to Multiple Value list
|
| Highlight Neighbourhoods Based On Estimated Distance to Epicenter
|
- To highlight neighbourhoods that are of interest to the analyst based on its proximity to the earthquake
|
This is one of the ways to highlight a dimension.
- Drag the Neighbourhood file to the Filters shelf.
- Right-click on Neighbourhood and select Show Highlighter
|
| Reliability Check Presets For Faster Filtering
|
- This preset allow users to quickly explore the extreme ends of the impact scores by region and identify anomalies
- It eliminates the need of having to manually select the impact score to make comparisons
|
This is one of the ways to highlight a dimension.
- Follow the same steps as mentioned in the Reliability of Reports #1: Damage Reports Over Time dashboard (Impact Level Preset)
|
Reliability of Reports #4: Damage Uncertainty
Dashboard Design
Purpose / Description
The aim of the dashboard is to....
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
|}