IS428 AY2019-20T1 Assign Nurul Khairina Binte Abdul Kadir InteractiveVisualization
VAST 2019 MC1: Crowdsourcing for Situational Awareness
|
|
|
|
|
|
Contents
- 1 Dashboard Overview
- 2 Common Interactive Features Across All Dashboards
- 3 Overview
- 4 Shake Map Analysis
- 5 Time Of Earthquake
- 6 Hardest Hit Areas
- 7 Emergency Response Planning
- 8 Prioritization - Building, Medical, Power
- 9 Prioritization - Roads and Bridges, Sewer and Water
- 10 Reliability of Reports #1: Damage Reports Over Time
- 11 Reliability of Reports #2: Comparison of Maximum Impact Scores Over Time
- 12 Reliability of Reports #3: Variation In Impact Scores
- 13 Reliability of Reports #4: Damage Uncertainty
- 14 Uncertainty in Change Over Time
Dashboard Overview
The interactive visualization can be accessed here: https://public.tableau.com/views/AssignmentVA_15709028039740/Overview?:embed=y&:display_count=yes&:origin=viz_share_link
For the best experience, adjust your screen resolution to 1366x768 and enable full screen on the browser. Adjust the dashboard so that all elements can be clearly visible without the need to scroll up/down.
A summary of the breakdown of the visualizations created for Question 1 is as shown below.
| No. | Dashboard Name | Purpose |
|---|---|---|
| 1 | Overview | Provide more information on the Mini-Challenge and the questions that will be addressed |
| 2 | Shake Map Analysis | Gain a better idea of the situation and see if the reports reveal the same key observations |
| 3 | Time Of Earthquake | Identify when the earthquake started and use the identified timeframe for further analysis |
| 4 | Hardest | Identify which neighbourhoods are hardest hit from the earthquake |
| 5 | Emergency Response Planning | Determine how the emergency response should change based on the reports made |
| 6 | Prioritization: Building, Medical, and Power Damages | Some cities are more affected than others and prioritizing the right cities based on the damage types is a very crucial step |
| 7 | Prioritization: Roads and Bridges, Sewer and Water Damages | Some cities are more affected than others and prioritizing the right cities based on the damage types is a very crucial step |
A summary of the breakdown of the visualizations created for Question 2 is as shown below.
| No. | Dashboard Name | Purpose |
|---|---|---|
| 1 | Reliability Of Reports #1: Damage Reports Over Time | Analyse reports made before the earthquake and delay in reports |
| 2 | Reliability Of Reports #2: Comparison Of Maximum Impact Scores Over Time | Observe the change in impact scores before, during and after the earthquake |
| 3 | Reliability Of Reports #3: Variation In Impact Scores | Explore the differences in the reported impact scores by citizens who live in the same region / within the neighbourhood |
| 4 | Damage Uncertainty | Observe the relationship between shake intensity and other damage types |
A summary of the breakdown of the visualizations created for Question 3 is as shown below.
| No. | Dashboard Name | Purpose |
|---|---|---|
| 1 | Uncertainty in Change Over Time | Use research on earthquakes to explore the uncertainty in the data throughout the entire period. Insights for key changes will be derived from other charts listed above. |
Throughout all the different dashboards, useful guides/tips are provided to help users navigate through the different filters and actions so that their analysis can be performed smoothly. The following interactivity elements are also used throughout all the dashboards to maintain consistency:
Common Interactive Features Across All Dashboards
The following interactive techniques have been employed in this dashboard:
| Interactive Technique | Rationale | Brief Implementation Steps |
|---|---|---|
|
| |
|
| |
|
| |
|
| |
|
| |
|
|
|
The following sections elaborate on the dashboard design and other interactivity techniques that are integrated into each of the individual dashboards.
Overview
Purpose / Description
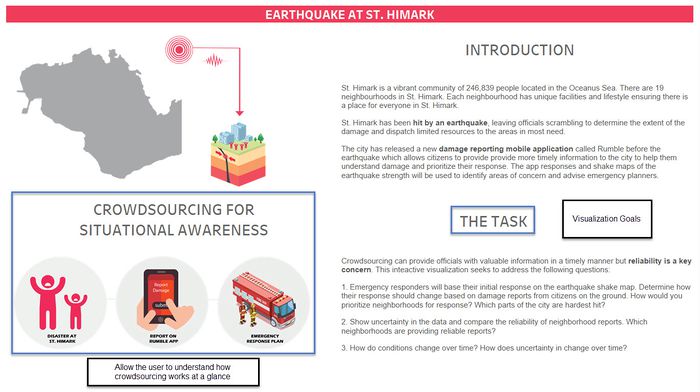
The Overview is the landing page you will see when you open the workbook/link. This is considered the home page for this visualization. Icons are used to explain how crowdsourcing works and how it will used by the emergency response team. The visualization goals are also started here to give the user an idea of what to expect from the dashboards.
Shake Map Analysis
Dashboard Design
Purpose / Description
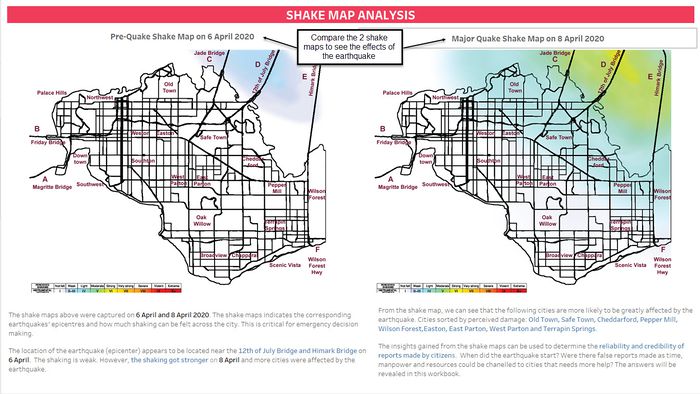
Before we begin analyzing the reports, we will first analyze the shake maps that were captured on 6 April and 8 April 2020. This is a crucial step since the shake maps will be used to check the reliability of the reports made by citizens through the Rumble app - Do the reports reveal the same key observations? The shake maps indicate the corresponding earthquakes' epicenters and how much shaking can be felt across the city. This is critical for emergency decision making. Insights gained from the shakemap are also displayed here.
Time Of Earthquake
Dashboard Design
Purpose / Description
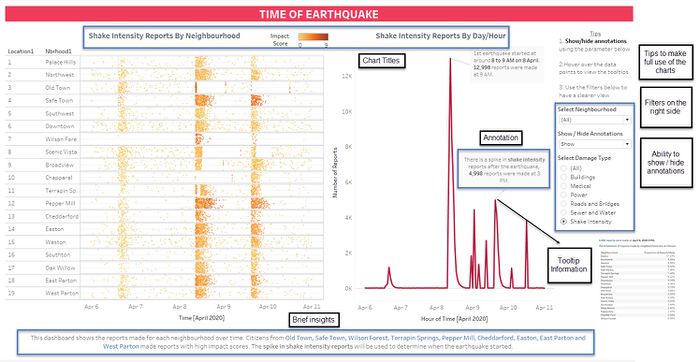
The aim of the dashboard is to analyze the number of reports made by each neighbourhood throughout the entire period and identify the time of the earthquake. The charts are placed side by side to allow for easier analysis. The filters are consistently placed at the right side of the dashboard and the tips will help the user to explore the chart on their own. The line chart is used since the objective is to show the trend in reports made over time.
Interactive Technique
The following interactive techniques have been employed in this dashboard:
| Interactive Technique | Rationale | Brief Implementation Steps |
|---|---|---|
|
| |
|
|
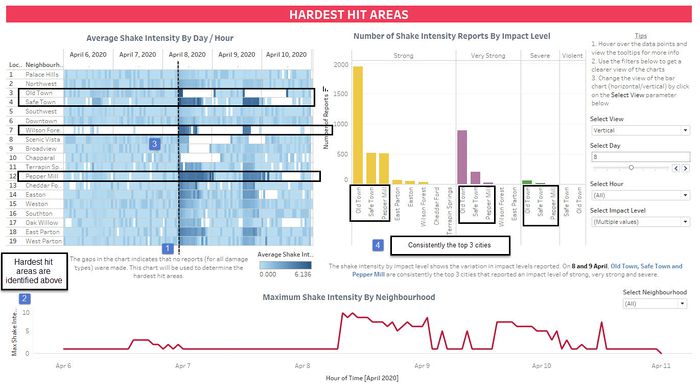
Hardest Hit Areas
Dashboard Design
Purpose / Description
The aim of the dashboard is to analyze the average shake intensity and the number of shake intensity reports made for each neighbourhood throughout the entire period. A heatmap is used to show the average shake intensity as it allows the user to quickly identify areas that are more affected by the earthquake. The gaps in the chart indicate that no reports (for all damage types) were made. Null impact scores are not filtered out in this chart. Therefore, if the user hover over the data points and the average shake intensity is empty, it means that the impact score is Null.
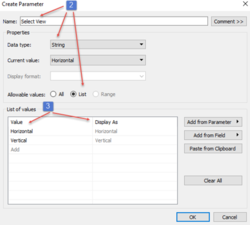
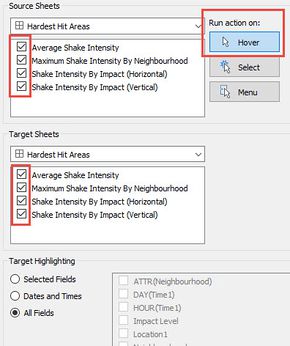
For the Shake Intensity By Impact Level chart, the purpose is to show the variation in impact levels reported and to identify cities that are hardest hit. There are 2 options to view this chart – Horizontal or Vertical. A grouped bar chart is used since it allows for easy comparison and identification of patterns and anomalies.
Interactive Technique
The following interactive techniques have been employed in this dashboard:
| Interactive Technique | Rationale | Brief Implementation Steps |
|---|---|---|
|
Note: There are 2 separate sheets used for this visualization - Horizontal and Vertical
| |
|
| |
|
|
Emergency Response Planning
Dashboard Design
Purpose / Description
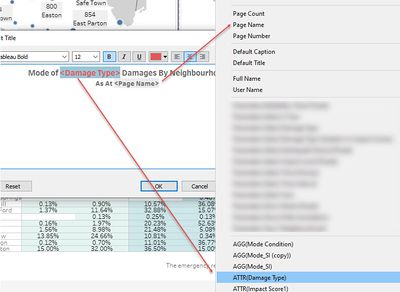
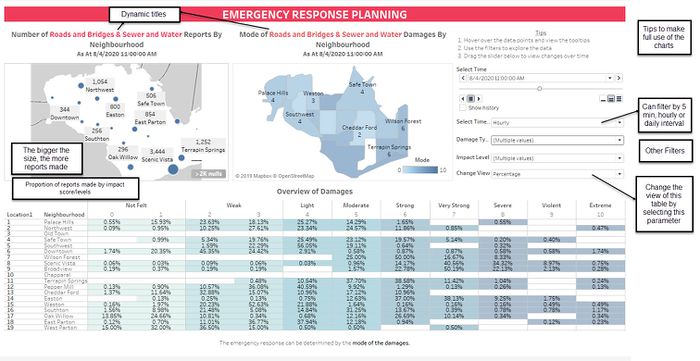
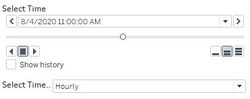
The emergency response can be determined by the mode of the damages. The blank map makes it easy for users to see the change in the size of the circle marks which denotes the number of reports over time. The bigger the size, the greater the number of reports made by a specific neighbourhood. The mode chart is represented by the maximum number of reports made by the impact score for each damage type and neighbourhood. It is better to use mode instead of average and maximum since they are prone to be affected by outliers. An area that is the hardest hit may not always have a very high number of reports since there are other factors that could influence the number of reports like the size of the population in a neighbourhood.
Therefore, using the mode of the impact score seems to be a better option in assessing the extent of the damage. The overview table will also provide the emergency responders with a breakdown of the reports by impact scores if they prefer to look at the details. The maps would allow them to get the information they are looking for at a glance.
Interactive Techniques
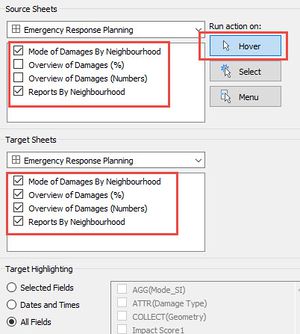
The following interactive techniques have been employed in this dashboard:
| Interactive Technique | Rationale | Brief Implementation Steps |
|---|---|---|
|
| |
|
| |
|
|
Prioritization - Building, Medical, Power
Dashboard Design
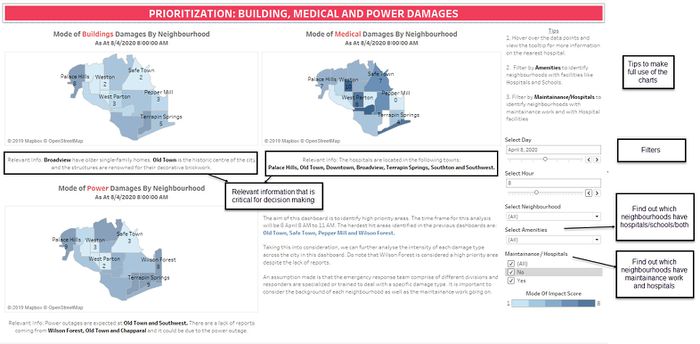
Purpose / Description
The aim of the dashboard is to identify neighborhoods to prioritize based on the damage reports and shake maps. Having maps for each damage type will allow users to see an overview of the damages across types and the heatmap makes it easy to identify areas that require more immediate attention than others. The relevant information like maintenance work and building information is strategically placed below the chart so that the team can refer to it and take that into consideration when making critical decisions.
An assumption made is that the emergency response team comprise of different divisions and responders are specialized or trained to deal with a specific damage type. The Amenities filter can also come in handy when it comes to transporting the injured to the hospitals and the school can be turned into a temporary shelter if needed.
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
| Interactive Technique | Rationale | Brief Implementation Steps |
|---|---|---|
|
| |
|
|
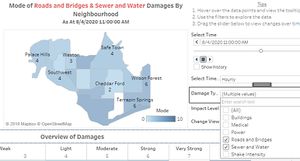
Prioritization - Roads and Bridges, Sewer and Water
Dashboard Design
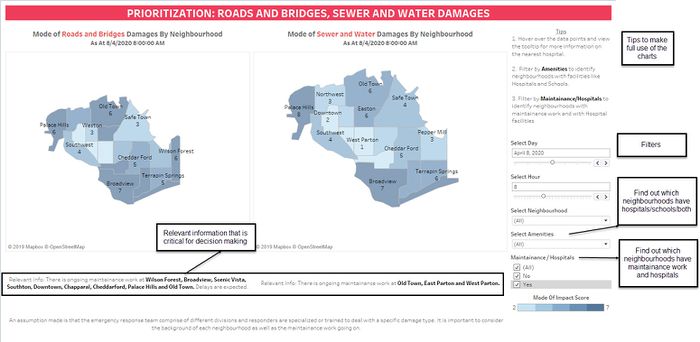
Purpose / Description
The aim of the dashboard is to identify neighborhoods to prioritize based on the damage reports and shake maps. Having maps for each damage type will allow users to see an overview of the damages across types and the heatmap makes it easy to identify areas that require more immediate attention than others. The relevant information like maintenance information is strategically placed below the chart so that the team can refer to it and take that into consideration when making critical decisions.
Possible implications of maintenance work: Repair work on some roads will result in delays in traffic. This can also mean that rescue efforts may be affected.
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
| Interactive Technique | Rationale | Brief Implementation Steps |
|---|---|---|
|
| |
|
|
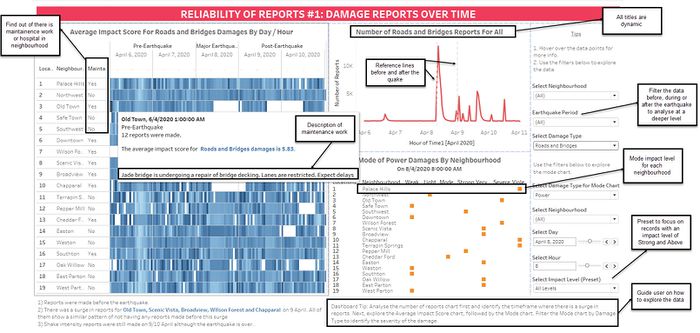
Reliability of Reports #1: Damage Reports Over Time
Dashboard Design
Purpose / Description
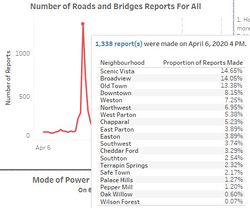
The aim of the dashboard is to analyze reports made before the earthquake and understand more about the delay in reports in some of the neighbourhoods. The charts used in this dashboard is similar to the Time of Earthquake dashboard described above.
One of the differences is that was a mode chart was added in and it has its own filter for Damage Type. This will allow the user to make comparisons between the average impact score for a specific damage type and time with the mode for Power damages etc. The mode chart will also allow users to identify anomalies in the data easily. This chart instead of a map since the user can make comparisons across the different neighbourhoods and see the mode clearly without having to hover over the data point or look at how dark the color is in the heat map.
Furthermore, if there is 1 mode for each neighborhood, we can check if there is a big variation in impact levels reported. For example, if a neighbourhood has a mode of Weak and a mode of Severe at a specific timing for a specific damage type, it shows the uncertainty and inaccuracy in the data. When using a map, if there are 2 modes, the mode that is displayed on the map is the maximum value and this suggests that we will not be able to detect the difference in impact levels.
A maintenance/hospital column is also added to this dashboard and it will indicate if there is maintenance work or hospitals within the neighborhood based on the selected damage type. The description will be displayed when the user hovers over the data point.
Dashboard Tip: Analyse the number of reports chart first and identify the timeframe where there is a surge in reports. Next, explore the Average Impact Score chart, followed by the Mode chart. Filter the Mode chart by Damage Type to analyze the severity of the damage and detect outliers in the data.
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
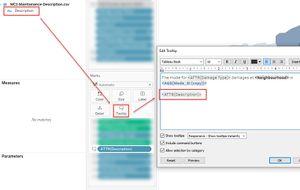
| Interactive Technique | Rationale | Brief Implementation Steps |
|---|---|---|
|
| |
|
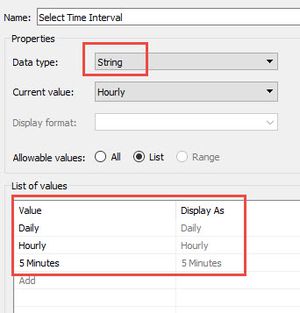
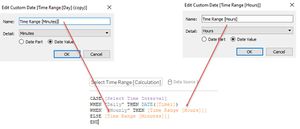
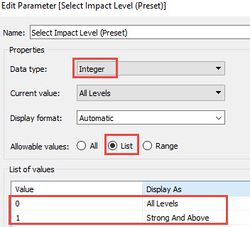
The parameter is used for filtering the records and the steps are slightly different as compared to the one on Hardest Hit Areas dashboard (Change View) which is for sheet swapping.
| |
|
| |
|
|
Reliability of Reports #2: Comparison of Maximum Impact Scores Over Time
Dashboard Design
Purpose / Description
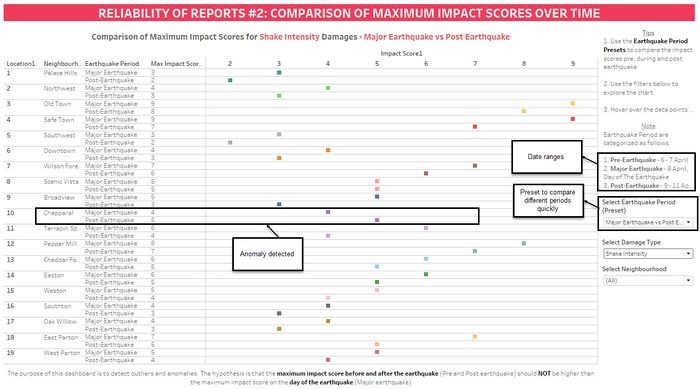
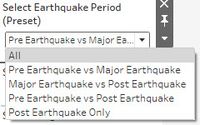
The aim of the dashboard is to compare the maximum impact scores before, during and after the earthquake and it can be used to detect anomalies in the data. The Earthquake Period preset also helps the user to speed up the time taken to analyze between 2 periods. We are assuming that there is no earthquake after the one on 8 April for this analysis.
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
| Interactive Technique | Rationale | Brief Implementation Steps |
|---|---|---|
|
|
|
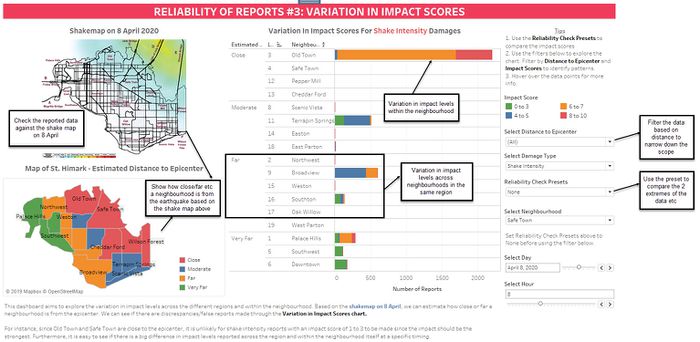
Reliability of Reports #3: Variation In Impact Scores
Dashboard Design
Purpose / Description
The aim of the dashboard is to explore the differences in the reported impact scores by citizens who live in the same region / within the neighborhood. Based on the shakemap on 8 April, we can estimate how close or far a neighbourhood is from the epicenter. A map of St. Himark is added to the dashboard so that users can see that neighborhoods like Palace Hills are very far away from the earthquake. We can see if there are discrepancies/false reports made through the Variation in the Impact Scores chart. A stacked bar chart is used since we want to see the proportion of reports made for each impact level group and compare it with other neighborhoods in the same region.
For instance, since Old Town and Safe Town are close to the epicenter, it is unlikely for shake intensity reports with an impact score of 1 to 3 to be made since the impact should be the strongest. Furthermore, it is easy to see if there is a big difference in impact levels reported across the region and within the neighbourhood itself at a specific timing.
Interactive Techniques
The following interactive techniques have been employed in this dashboard:
| Interactive Technique | Rationale | Brief Implementation Steps |
|---|---|---|
|
|
|
|
|
This is one of the ways to highlight a dimension.
|
|
|
This is one of the ways to highlight a dimension.
|
Reliability of Reports #4: Damage Uncertainty
Dashboard Design
Purpose / Description
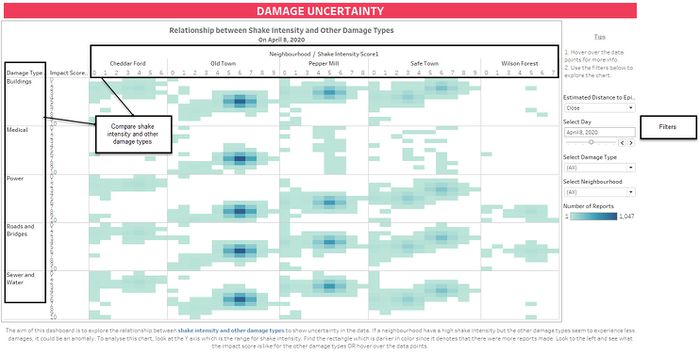
The aim of this dashboard is to explore the relationship between shake intensity and other damage types to show uncertainty in the data. If a neighbourhood have a high shake intensity but the other damage types seem to experience less damages, it could possibly be an anomaly. To analyse this chart, look at the Y axis which is the range for shake intensity. Find the rectangle which is darker in color since it denotes that there were more reports made. Look to the left and see what the impact score is like for the other damage types OR hover over the data points.
Uncertainty in Change Over Time
Dashboard Design
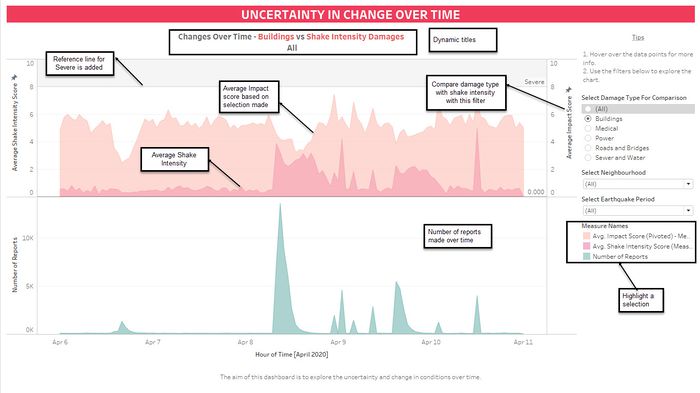
Purpose / Description Find out if there is a relationship between shake intensity and the number of reports over time and assume that there were 3 earthquakes. A dual-axis chart is useful in comparing the shake intensity and other damage types in a specific time frame.
Interactive Techniques
| Interactive Technique | Rationale | Brief Implementation Steps |
|---|---|---|
|
|
|