Difference between revisions of "IS428 AY2019-20T1 Assign Christine Interactive Visualization"
| (22 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
{|style="background-color:#B0E0E6; color:#fff; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | {|style="background-color:#B0E0E6; color:#fff; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| style="padding:0.2em; font-size:100%; background-color:#B0E0E6; text-align:center; color:#fff" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#B0E0E6; text-align:center; color:#fff" width="10%" | | ||
| − | [[IS428_AY2019-20T1_Assign_Christine |<font color="#100c08" size= | + | [[IS428_AY2019-20T1_Assign_Christine |<font color="#100c08" size=2 face="Helvetica"><b>PROBLEM & MOTIVATION</b></font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#B0E0E6; border-bottom:0px solid #3D9DD7; text-align:center; color:#100c08" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#B0E0E6; border-bottom:0px solid #3D9DD7; text-align:center; color:#100c08" width="10%" | | ||
| − | [[IS428_AY2019-20T1_Assign_Christine_Data_Analysis_Transformation|<font color="#100c08" size= | + | [[IS428_AY2019-20T1_Assign_Christine_Data_Analysis_Transformation|<font color="#100c08" size=2 face="Helvetica"><b>DATA ANALYSIS & TRANSFORMATION</b></font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#008B8B; border-bottom:0px solid #3D9DD7; text-align:center; color:#fff" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#008B8B; border-bottom:0px solid #3D9DD7; text-align:center; color:#fff" width="10%" | | ||
| − | [[IS428_AY2019-20T1_Assign_Christine_Interactive_Visualization|<font color="#fff" size= | + | [[IS428_AY2019-20T1_Assign_Christine_Interactive_Visualization|<font color="#fff" size=2 face="Helvetica"><b>INTERACTIVE VISUALIZATION</b></font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#B0E0E6; border-bottom:0px solid #3D9DD7; text-align:center; color:#fff" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#B0E0E6; border-bottom:0px solid #3D9DD7; text-align:center; color:#fff" width="10%" | | ||
| − | [[IS428_AY2019-20T1_Assign_Christine_Anomalies_Observation|<font color="#100c08" size= | + | [[IS428_AY2019-20T1_Assign_Christine_Anomalies_Observation|<font color="#100c08" size=2 face="Helvetica"><b>ANOMALIES OBSERVATION</b></font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#B0E0E6; border-bottom:0px solid #3D9DD7; text-align:center; color:#fff" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#B0E0E6; border-bottom:0px solid #3D9DD7; text-align:center; color:#fff" width="10%" | | ||
| − | [[IS428_AY2019-20T1_Assign_Christine_Reference|<font color="#100c08" size= | + | [[IS428_AY2019-20T1_Assign_Christine_Reference|<font color="#100c08" size=2 face="Helvetica"><b>REFERENCE</b></font>]] |
|} | |} | ||
</div> | </div> | ||
<br/> | <br/> | ||
| − | Visualization of Always Safe Nuclear Power Plant can be accessed here: < | + | <strong>Visualization of Always Safe Nuclear Power Plant can be accessed here: |
| − | + | https://public.tableau.com/profile/christine2582#!/vizhome/Assignment2_Christine_V2/Homepage</strong> | |
<br/><br/> | <br/><br/> | ||
In this case, a large dataset is provided to the investigator to conduct a deep analysis of the problem in St. Himark. Due to large dataset, numerous analysis is needed in order to provide better insight in detecting the cause of the problem or even propose a solution to the detected problem. As such, it will be impossible to display all analyses in a single dashboard. While these analyses are interrelated to each other hence, there is no sequential order that should be followed. To resolve these issues, flexibility has become the main solution where it should provide users the flexibility to navigate the dashboard from one to another. To do so, the interactive button was created with 5 different categories – Homepage, Density Map, Map Dashboard, Radiation Level Readings, and Cumulative Sum of Sensors Readings. Each of these categories will be a further breakdown and provide the freedom of users to choose the analysis that they interested in. | In this case, a large dataset is provided to the investigator to conduct a deep analysis of the problem in St. Himark. Due to large dataset, numerous analysis is needed in order to provide better insight in detecting the cause of the problem or even propose a solution to the detected problem. As such, it will be impossible to display all analyses in a single dashboard. While these analyses are interrelated to each other hence, there is no sequential order that should be followed. To resolve these issues, flexibility has become the main solution where it should provide users the flexibility to navigate the dashboard from one to another. To do so, the interactive button was created with 5 different categories – Homepage, Density Map, Map Dashboard, Radiation Level Readings, and Cumulative Sum of Sensors Readings. Each of these categories will be a further breakdown and provide the freedom of users to choose the analysis that they interested in. | ||
| Line 32: | Line 32: | ||
==<div><font color=#100c08 face="Century Gothic"><b>COMMON INTERACTIVE FEATURES ACROSS ALL PAGES/DASHBOARDS</b></font></div>== | ==<div><font color=#100c08 face="Century Gothic"><b>COMMON INTERACTIVE FEATURES ACROSS ALL PAGES/DASHBOARDS</b></font></div>== | ||
| − | These interactive features will be available across all pages / dashboards. | + | These interactive features will be available across all pages / dashboards except '''[[#Homepage|Homepage Dashboard]]'''. Other two common interactive features will be explained in detail in [[#Homepage|Homepage Dashboard]]. |
</br> | </br> | ||
<center> | <center> | ||
| Line 41: | Line 41: | ||
! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 50%;" | Implementation Step | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 50%;" | Implementation Step | ||
|- | |- | ||
| − | | <center><b>Selection of displaying Static or Mobile sensor readings</b></center></br> | + | | <center><b>Selection of displaying Static or Mobile sensor readings</b></br> |
| + | ''* Except Density Map''</center></br> | ||
<div id="Fc.0">[[File:christine.2016_figure_c.0_MobileStaticSelection.png|300px|frameless|center]] | <div id="Fc.0">[[File:christine.2016_figure_c.0_MobileStaticSelection.png|300px|frameless|center]] | ||
<center>''Figure c.0 - Select Mobile / Static''</center></div> | <center>''Figure c.0 - Select Mobile / Static''</center></div> | ||
| Line 78: | Line 79: | ||
<br/> | <br/> | ||
| − | ==<div><font color=#100c08 face="Century Gothic"><b>HOMEPAGE</b></font></div>== | + | ==<div id="Homepage"><font color=#100c08 face="Century Gothic"><b>HOMEPAGE DASHBOARD</b></font></div>== |
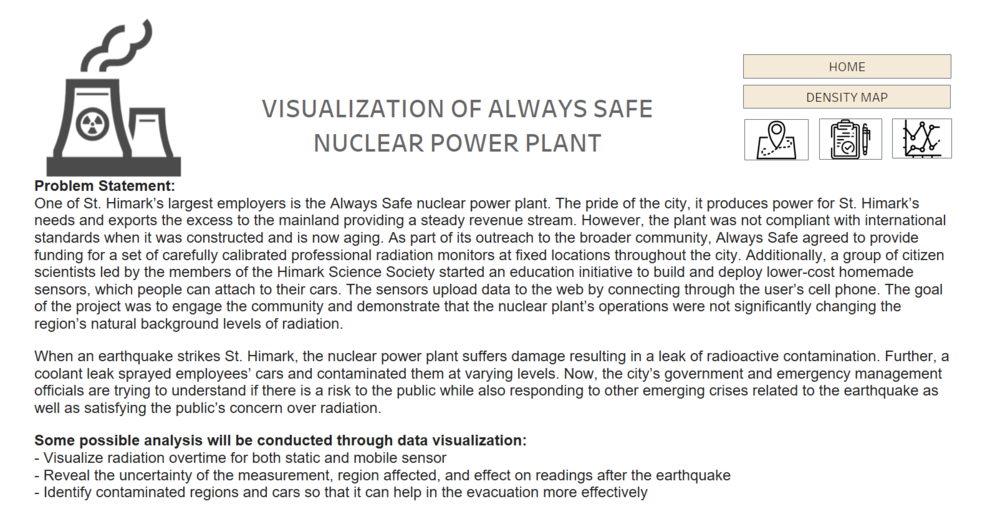
| + | In this page, there will be brief write-up for the problem statement as well as motivation behind this analysis conducted along with the navigation buttons.<br/> | ||
| + | '''Interactive Features in Homepage will be available as well in [[#Density|Density Map Dashboard]], [[#Map|Map Dashboard]], [[#Radiation|Radiation Level Readings]], and [[#Cumsum|Cumulative Sum Dashboard]].''' | ||
| + | <div id="Fc.7">[[File:christine.2016_figure_c.7_Homepage.png|1000px|frameless|center]] | ||
| + | <center>''Figure c.7 - Homepage Dashboard''</center></div></br> | ||
| + | |||
| + | <center> | ||
| + | {| class="wikitable" style="background-color:#ffffff;" width="90%" | ||
| + | |- | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 30%;" | Interactive Technique | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 20%" | Rationale | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 50%;" | Implementation Step | ||
| + | |- | ||
| + | | <center><b>Navigation button (Image & Text)</b></br> | ||
| + | ''*Navigation button will be available for every pages/dashboards''</center></br> | ||
| + | <div id="Fc.8">[[File:christine.2016_figure_c.8_NavigationButton.png|200px|frameless|center]] | ||
| + | <center>''Figure c.8 - Navigation Button''</center></div> | ||
| + | || | ||
| + | <center>To provide users the flexibility of navigating from one dashboard to another. With image, it also provides value adding point in terms of aesthetic.</center> | ||
| + | || | ||
| + | * Select / create the image of buttons and place the image in the directory. | ||
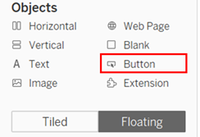
| + | * In dashboard find the Objects section and drag the Button (Floating mode). | ||
| + | : <div id="Fc.9">[[File:christine.2016_figure_c.9_Objects.png|200px|frameless|center]] | ||
| + | <center>''Figure c.9 - Objects Attributes''</center></div> | ||
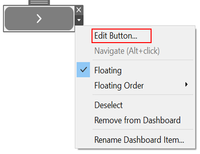
| + | * After button was created click on the arrow beside the button and choose '''‘Edit button’'''. | ||
| + | : <div id="Fc.10">[[File:christine.2016_figure_c.10_EditButton.png|200px|frameless|center]] | ||
| + | <center>''Figure c.10 - Edit Button''</center></div> | ||
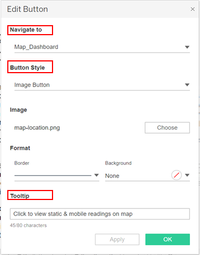
| + | * Dialog box will appear. Set where this button will navigate to; choose whether this button in Text of Image button; choose whether borderline was needed; and input tooltip (optional). | ||
| + | : <div id="Fc.11">[[File:christine.2016_figure_c.11_EditButtonDialog.png|200px|frameless|center]] | ||
| + | <center>''Figure c.11 - Edit Button Dialog Box''</center></div> | ||
| + | |- | ||
| + | |||
| + | | <center><b>Tooltip</b></center> | ||
| + | <div id="Fc.1.2">[[File:christine.2016_c.1.1.2_Tooltip.png|250px|frameless|center]] | ||
| + | <center>''Figure c.1.2 - Tooltip of Navigation Button''</center></div></br> | ||
| + | || | ||
| + | <center>To provide users with some contextual information about action performed by the navigation button.</center> | ||
| + | || | ||
| + | * Tooltip can be accessed by selecting the arrow beside the button, then click on “Edit button” and provide the information needed under Tooltip textbox. | ||
| + | : <div id="Fc.12">[[File:christine.2016_figure_c.10_EditButton.png|200px|frameless|center]] | ||
| + | <center>''Figure c.12 - Edit Button''</center></div></br> | ||
| + | : <div id="Fc.13">[[File:christine.2016_figure_c.11_EditButtonDialog.png|200px|frameless|center]] | ||
| + | <center>''Figure c.13 - Edit Button Dialog Box''</center></div> | ||
| + | |- | ||
| + | |} | ||
| + | </center> | ||
<br/> | <br/> | ||
| − | ==<div><font color=#100c08 face="Century Gothic"><b>MAP DASHBOARD</b></font></div>== | + | ==<div id="Density"><font color=#100c08 face="Century Gothic"><b>DENSITY MAP DASHBOARD</b></font></div>== |
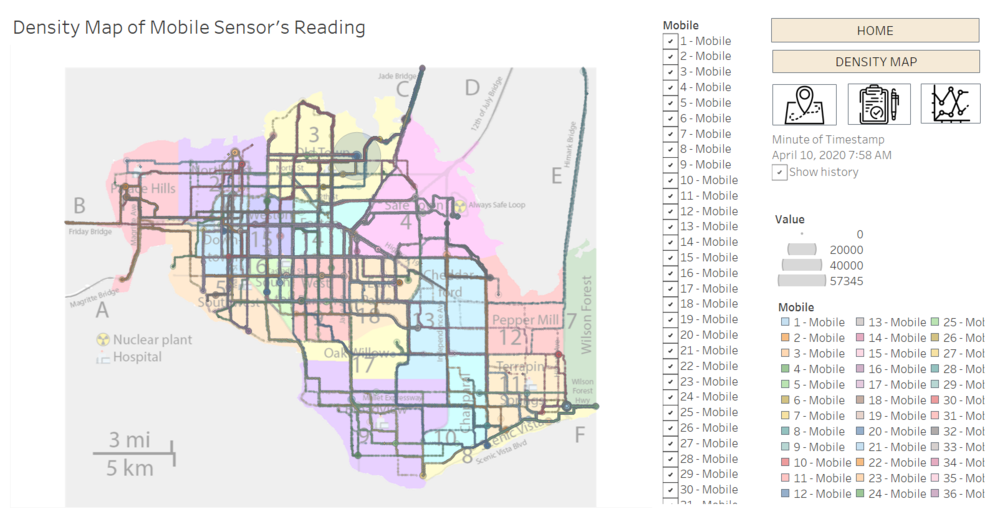
| + | In this section, density map especially for Mobile sensor will be provided so that user could identify the region that have high possibility of getting contaminated. | ||
| + | <div id="Fc.14">[[File:christine.2016_figure_c.14_DensityMap.png|1000px|frameless|center]] | ||
| + | <center>''Figure c.14 - Density Map Dashboard''</center></div></br> | ||
| + | |||
| + | <center> | ||
| + | {| class="wikitable" style="background-color:#ffffff;" width="90%" | ||
| + | |- | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 30%;" | Interactive Technique | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 20%" | Rationale | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 50%;" | Implementation Step | ||
| + | |- | ||
| + | | <center><b>Traverse through minute time series by click the arrow and show all trails</b></center></br> | ||
| + | <div id="Fc.15">[[File:christine.2016_figure_c.15_TimeSlider.png|200px|frameless|center]] | ||
| + | <center>''Figure c.15 - Time Slider''</center></div> | ||
| + | || | ||
| + | <center>To provide user on all readings on one page at the end of period so that user can identify the possible affected area.</center> | ||
| + | || | ||
| + | * Drag attribute needed to the pages section. | ||
| + | : <div id="Fc.16">[[File:christine.2016_figure_c.16_TimestampMin.png|200px|frameless|center]] | ||
| + | <center>''Figure c.16 - Timestamp Minute Attribute'</center></div> | ||
| + | * Wait until the slider appears. | ||
| + | * Dropdown box allows users to select the specific timing that user want to display the result. | ||
| + | * Arrow under the dropdown box will allow users to play the animation when clicked. | ||
| + | : <div id="Fc.17">[[File:christine.2016_figure_c.17_PlaySlider.png|200px|frameless|center]] | ||
| + | <center>''Figure c.17 - Button to Play Slider'</center></div> | ||
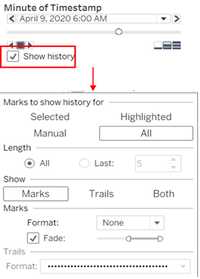
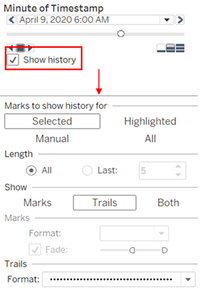
| + | * In order to be able to trace the trails of the mobile sensor, click on the '''show history''' checkbox and click on the '''show history'''. | ||
| + | * When dialog box appears, select '''All, All length, and Marks''' option and choose the desired line format. | ||
| + | : <div id="Fc.18">[[File:christine.2016_figure_c.18_AllMarks.png|200px|frameless|center]] | ||
| + | <center>''Figure c.18 - Setting on Dialog Box''</center></div> | ||
| + | |- | ||
| + | | <center><b>Multiple Values (Dropdown) for sensor ID – Sensor ID</b></center></br> | ||
| + | <div id="Fc.1.1">[[File:Christine.2016_figure_c.1.1_FilterSensor.png|100px|frameless|center]] | ||
| + | <center>''Figure c.1.1 - Filter of Sensor ID''</center></div> | ||
| + | || | ||
| + | <center>To provide user on all readings on one page at the end of period so that user can identify the possible affected area.</center> | ||
| + | || | ||
| + | * Drag '''Filter Mobile/Static''' to the filters section. | ||
| + | * When the filtering box appear, click on the arrow on the filtering box and choose '''Multiple Values (list)'''. | ||
| + | : <div id="Fc.1.2">[[File:christine.2016_figure_c.28_HowFilterSensor.png|200px|frameless|center]] | ||
| + | <center>''Figure c.1.2 - Setting on Creating Filter''</center></div> | ||
| + | |- | ||
| + | |} | ||
| + | </center> | ||
<br/> | <br/> | ||
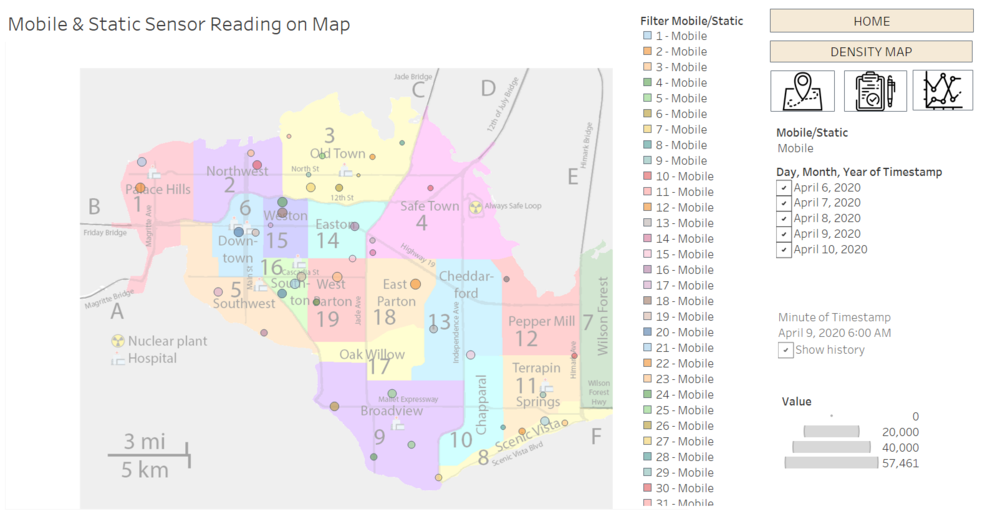
| − | ==<div><font color=#100c08 face="Century Gothic"><b> | + | ==<div id="Map"><font color=#100c08 face="Century Gothic"><b>MAP DASHBOARD</b></font></div>== |
| + | In this dashboard, the size of the dots on map will represent the different level of readings. Additionally, in mobile sensor readings, we will able to monitor the movement of cars on map along with the level of readings. | ||
| + | <div id="Fc.19">[[File:christine.2016_figure_c.19_MapDashboard.png|1000px|frameless|center]] | ||
| + | <center>''Figure c.19 - Map Dashboard''</center></div></br> | ||
| + | |||
| + | <center> | ||
| + | {| class="wikitable" style="background-color:#ffffff;" width="90%" | ||
| + | |- | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 30%;" | Interactive Technique | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 20%" | Rationale | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 50%;" | Implementation Step | ||
| + | |- | ||
| + | | <center><b>Traverse through minute time series by click the arrow</b></center></br> | ||
| + | <div id="Fc.20">[[File:christine.2016_figure_c.15_TimeSlider.png|200px|frameless|center]] | ||
| + | <center>''Figure c.20 - Time Slider''</center></div> | ||
| + | || | ||
| + | <center>To provide user the flexibility in selecting timestamp detailed to minutes and let user to play the animation so that the movement of sensor (especially mobile) can be observed.</center> | ||
| + | || | ||
| + | * Drag attribute needed to the pages section. | ||
| + | : <div id="Fc.21">[[File:christine.2016_figure_c.16_TimestampMin.png|200px|frameless|center]] | ||
| + | <center>''Figure c.21 - Timestamp Minute Attribute'</center></div> | ||
| + | * Wait until the slider appears. | ||
| + | * Dropdown box allows users to select the specific timing that user want to display the result. | ||
| + | * Arrow under the dropdown box will allow users to play the animation when clicked. | ||
| + | : <div id="Fc.22">[[File:christine.2016_figure_c.17_PlaySlider.png|200px|frameless|center]] | ||
| + | <center>''Figure c.22 - Button to Play Slider'</center></div> | ||
| + | * In order to be able to trace the trails of the mobile sensor, click on the '''show history''' checkbox and click on the '''show history'''. | ||
| + | * When dialog box appears, select '''Trails''' option and choose the desired line format. | ||
| + | : <div id="Fc.23">[[File:christine.2016_figure_c.23_TrailsMarks.png|200px|frameless|center]] | ||
| + | <center>''Figure c.23 - Setting on Dialog Box''</center></div> | ||
| + | |- | ||
| + | |||
| + | | <center><b>Multiple Values filtering on Date</b></center></br> | ||
| + | <div id="Fc.24">[[File:christine.2016_figure_c.24_FilterDayTimestamp.png|200px|frameless|center]] | ||
| + | <center>''Figure c.24 - Filter of Date''</center></div> | ||
| + | || | ||
| + | <center>To provide user the flexibility in viewing the values for specific day (either one day or all).</center> | ||
| + | || | ||
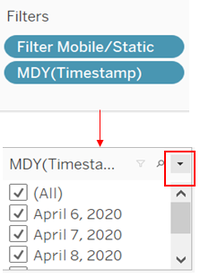
| + | * Drag '''Timestamp''' attribute to the '''filter''' section. | ||
| + | * When the filtering box appear, click on the arrow on the filtering box and choose '''Multiple Values (list)'''. | ||
| + | : <div id="Fc.25">[[File:christine.2016_figure_c.25_StepFilterDay.png|200px|frameless|center]] | ||
| + | <center>''Figure c.25 - How to set Filter''</center></div> | ||
| + | |- | ||
| + | |} | ||
| + | </center> | ||
| + | <br/> | ||
| + | |||
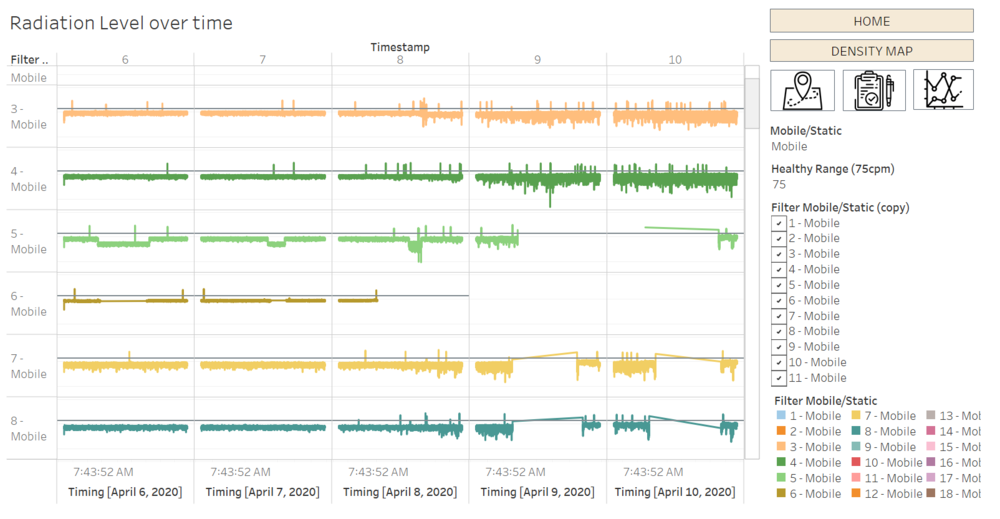
| + | ==<div id="Radiation"><font color=#100c08 face="Century Gothic"><b>RADIATION LEVEL READINGS</b></font></div>== | ||
| + | In this section, it will visualize the sensors’ reading over time for both Static and Mobile sensor. Through this graph, the small spikes or even small fluctuation of each reading can be observed so that it will allow users to detect any anomalies within that period of time. When raw data can reveal the spikes and changes over time, but it is not significant enough due to the consistent shift in CPM values (e.g. 8 and 13 showed the elevation in CPM values but when have more subtle changes will become not that obvious). Hence, to show the smaller changes, the log scale of radiation will be used. | ||
| + | <div id="Fc.26">[[File:christine.2016_figure_c.26_RadiationLevel.png|1000px|frameless|center]] | ||
| + | <center>''Figure c.26 - Radiation Level Dashboard''</center></div></br> | ||
| + | |||
| + | <center> | ||
| + | {| class="wikitable" style="background-color:#ffffff;" width="90%" | ||
| + | |- | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 30%;" | Interactive Technique | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 20%" | Rationale | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 50%;" | Implementation Step | ||
| + | |- | ||
| + | | <center><b>Multiple Values (Dropdown) for sensor ID – Sensor ID</b></center></br> | ||
| + | <div id="Fc.27">[[File:christine.2016_figure_c.27_FilterSensor.png|200px|frameless|center]] | ||
| + | <center>''Figure c.27 - Filter Sensor''</center></div> | ||
| + | || | ||
| + | <center>To provide users easier comparison between each reading (especially for Mobile sensor).</center> | ||
| + | || | ||
| + | * Drag '''Filter Mobile/Static''' to the '''filters''' section. | ||
| + | * When the filtering box appear, click on the arrow on the filtering box and choose '''Multiple Values (list)'''. | ||
| + | : <div id="Fc.28">[[File:christine.2016_figure_c.28_HowFilterSensor.png|200px|frameless|center]] | ||
| + | <center>''Figure c.28 - How to set Filter'</center></div> | ||
| + | |- | ||
| + | |||
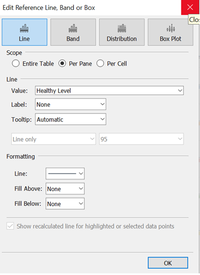
| + | | <center><b>Setting the reference line (in this case will be the healthy level of radiation)</b></center></br> | ||
| + | <div id="Fc.29">[[File:christine.2016_figure_c.29_HealthyLevel.png|200px|frameless|center]] | ||
| + | <center>''Figure c.29 - Healthy Level''</center></div> | ||
| + | || | ||
| + | <center>To provide users have the freedom to set the healthy range that they believed and compare the result accordingly.</center> | ||
| + | || | ||
| + | * Right click on the '''Value''' axis and choose '''Add Reference Line'''. | ||
| + | : <div id="Fc.30">[[File:christine.2016_figure_c.30_AddReferenceLine.png|200px|frameless|center]] | ||
| + | <center>''Figure c.30 - Add Reference Line''</center></div> | ||
| + | * Under the '''Value''' choose '''Create a New Parameter'''. | ||
| + | * When the filtering box appear, click on the arrow on the filtering box and choose '''Multiple Values (list)'''. | ||
| + | : <div id="Fc.31">[[File:christine.2016_figure_c.31_CreateParameter.png|200px|frameless|center]] | ||
| + | <center>''Figure c.31 - Create New Parameter''</center></div> | ||
| + | * Insert the healthy level of radiation (e.g. 25) and click ok. | ||
| + | : <div id="Fc.32">[[File:christine.2016_figure_c.32_CreateParameterSetting.png|200px|frameless|center]] | ||
| + | <center>''Figure c.32 - Create New Parameter Setting''</center></div> | ||
| + | * Choose the line format and colouring scheme for the line as desired. | ||
| + | : <div id="Fc.33">[[File:christine.2016_figure_c.33_ReferenceLineSetting.png|200px|frameless|center]] | ||
| + | <center>''Figure c.33 - Reference Line Setting''</center></div> | ||
| + | * After creating the reference line, the text box of reference line will appear to let users change the value as desired. | ||
| + | : <div id="Fc.34">[[File:christine.2016_figure_c.29_HealthyLevel.png|200px|frameless|center]] | ||
| + | <center>''Figure c.34 - Healthy Level''</center></div> | ||
| + | |- | ||
| + | |} | ||
| + | </center> | ||
<br/> | <br/> | ||
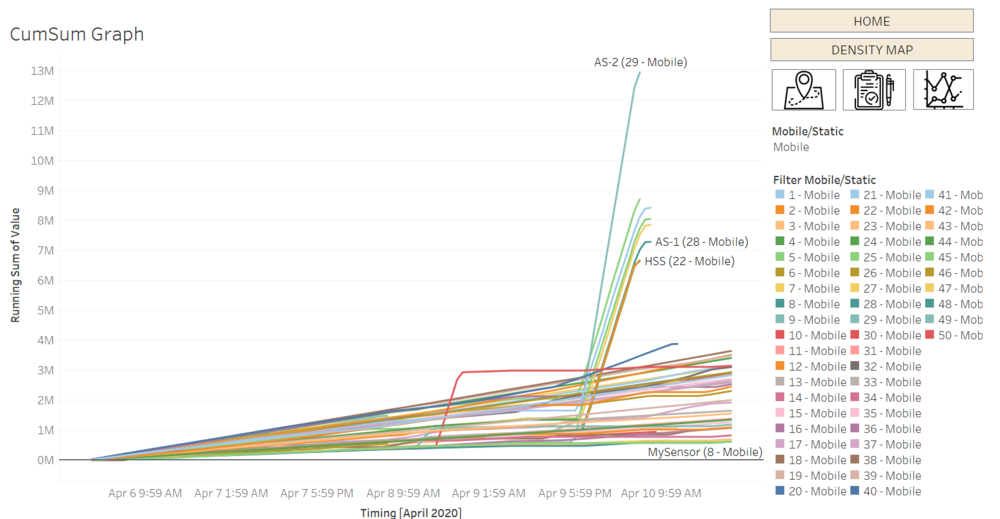
| − | ==<div><font color=#100c08 face="Century Gothic"><b> | + | ==<div id="Cumsum"><font color=#100c08 face="Century Gothic"><b>CUMULATIVE SUM DASHBOARD</b></font></div>== |
| + | In this cumulative sum graph, it let users to be able to observe the first spikes of radiation level observed which will help in emergency responses if needed. | ||
| + | <div id="Fc.35">[[File:christine.2016_figure_c.35_CumSumDashboard.png|1000px|frameless|center]] | ||
| + | <center>''Figure c.35 - Radiation Level Dashboard''</center></div></br> | ||
| + | |||
| + | <center> | ||
| + | {| class="wikitable" style="background-color:#ffffff;" width="90%" | ||
| + | |- | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 30%;" | Major Features | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 20%" | Rationale | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 50%;" | Implementation Step | ||
| + | |- | ||
| + | | <center><b>Running Total calculation</b></center></br> | ||
| + | || | ||
| + | <center>To let user to view the running total of radiation level readings in purpose to detect the early spike of the readings.</center> | ||
| + | || | ||
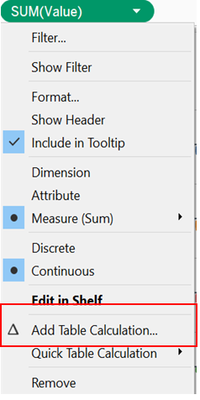
| + | * Click on the arrow on '''Value''' attribute and choose '''Add Table Calculation'''. | ||
| + | : <div id="Fc.36">[[File:christine.2016_figure_c.36_AddTableCalculation.png|200px|frameless|center]] | ||
| + | <center>''Figure c.36 - Add Table Calculation'</center></div> | ||
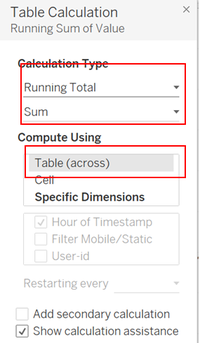
| + | * Choose the calculation type to be '''Running Total, Sum'''. And compute by using '''Table (across)'''. | ||
| + | : <div id="Fc.37">[[File:christine.2016_figure_c.37_TableCalculationSetting.png|200px|frameless|center]] | ||
| + | <center>''Figure c.37 - Table Calculation Setting'</center></div> | ||
| + | |- | ||
| + | |||
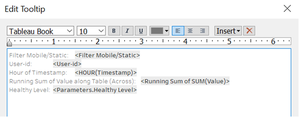
| + | | <center><b>Tooltip</b></center></br> | ||
| + | <div id="Fc.38">[[File:christine.2016_figure_c.38_TooltipInfo.png|200px|frameless|center]] | ||
| + | <center>''Figure c.38 - Tooltip Info''</center></div> | ||
| + | || | ||
| + | <center>To provide users a view on the contextual information regarding the readings.</center> | ||
| + | || | ||
| + | * Click on '''Tooltip''' on Marks section. | ||
| + | : <div id="Fc.39">[[File:christine.2016_figure_c.39_TooltipMarks.png|200px|frameless|center]] | ||
| + | <center>''Figure c.39 - Tooltip Marks''</center></div> | ||
| + | * Freely edit the information that wanted to show during the tooltip. | ||
| + | * When the filtering box appear, click on the arrow on the filtering box and choose '''Multiple Values (list)'''. | ||
| + | : <div id="Fc.40">[[File:christine.2016_figure_c.40_EditTooltipInfo.png|300px|frameless|center]] | ||
| + | <center>''Figure c.40 - Edit Tooltip Info''</center></div> | ||
| + | |- | ||
| + | |} | ||
| + | </center> | ||
<br/> | <br/> | ||
Latest revision as of 21:09, 13 October 2019
Visualization of Always Safe Nuclear Power Plant can be accessed here:
https://public.tableau.com/profile/christine2582#!/vizhome/Assignment2_Christine_V2/Homepage
In this case, a large dataset is provided to the investigator to conduct a deep analysis of the problem in St. Himark. Due to large dataset, numerous analysis is needed in order to provide better insight in detecting the cause of the problem or even propose a solution to the detected problem. As such, it will be impossible to display all analyses in a single dashboard. While these analyses are interrelated to each other hence, there is no sequential order that should be followed. To resolve these issues, flexibility has become the main solution where it should provide users the flexibility to navigate the dashboard from one to another. To do so, the interactive button was created with 5 different categories – Homepage, Density Map, Map Dashboard, Radiation Level Readings, and Cumulative Sum of Sensors Readings. Each of these categories will be a further breakdown and provide the freedom of users to choose the analysis that they interested in.
Contents
COMMON INTERACTIVE FEATURES ACROSS ALL PAGES/DASHBOARDS
These interactive features will be available across all pages / dashboards except Homepage Dashboard. Other two common interactive features will be explained in detail in Homepage Dashboard.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
* Except Density Map |
|
|
|
|
|
HOMEPAGE DASHBOARD
In this page, there will be brief write-up for the problem statement as well as motivation behind this analysis conducted along with the navigation buttons.
Interactive Features in Homepage will be available as well in Density Map Dashboard, Map Dashboard, Radiation Level Readings, and Cumulative Sum Dashboard.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
*Navigation button will be available for every pages/dashboards |
|
|
|
|
|
DENSITY MAP DASHBOARD
In this section, density map especially for Mobile sensor will be provided so that user could identify the region that have high possibility of getting contaminated.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
|
|
| |
|
|
|
MAP DASHBOARD
In this dashboard, the size of the dots on map will represent the different level of readings. Additionally, in mobile sensor readings, we will able to monitor the movement of cars on map along with the level of readings.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
|
|
| |
|
|
|
RADIATION LEVEL READINGS
In this section, it will visualize the sensors’ reading over time for both Static and Mobile sensor. Through this graph, the small spikes or even small fluctuation of each reading can be observed so that it will allow users to detect any anomalies within that period of time. When raw data can reveal the spikes and changes over time, but it is not significant enough due to the consistent shift in CPM values (e.g. 8 and 13 showed the elevation in CPM values but when have more subtle changes will become not that obvious). Hence, to show the smaller changes, the log scale of radiation will be used.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
|
|
| |
|
|
|
CUMULATIVE SUM DASHBOARD
In this cumulative sum graph, it let users to be able to observe the first spikes of radiation level observed which will help in emergency responses if needed.
| Major Features | Rationale | Implementation Step |
|---|---|---|
|
|
| |
|
|
|