Difference between revisions of "IS428 AY2019-20T1 Assign Christine Interactive Visualization"
| Line 206: | Line 206: | ||
<br/> | <br/> | ||
| − | ==<div><font color=#100c08 face="Century Gothic"><b> | + | ==<div><font color=#100c08 face="Century Gothic"><b>RADIATION LEVEL READINGS</b></font></div>== |
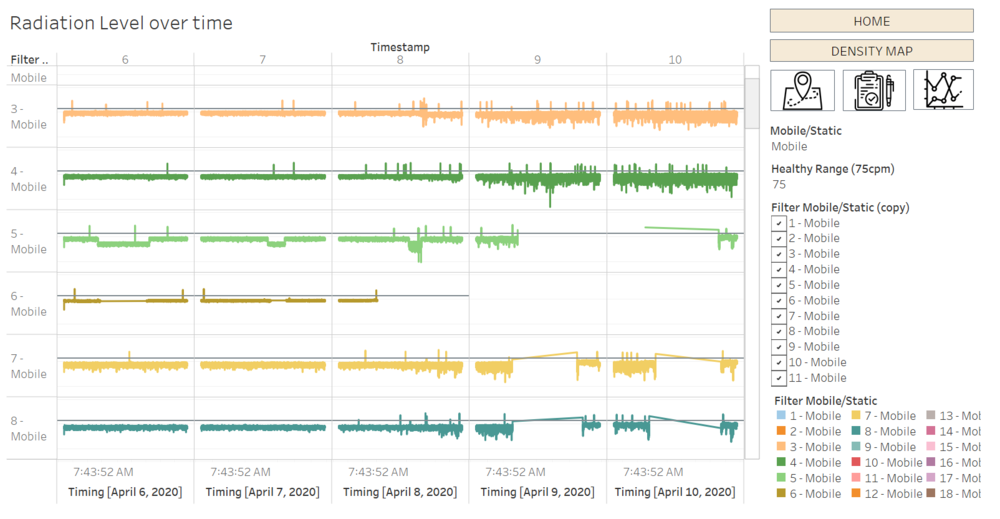
| + | In this section, it will visualize the sensors’ reading over time for both Static and Mobile sensor. Through this graph, the small spikes or even small fluctuation of each reading can be observed so that it will allow users to detect any anomalies within that period of time. When raw data can reveal the spikes and changes over time, but it is not significant enough due to the consistent shift in CPM values (e.g. 8 and 13 showed the elevation in CPM values but when have more subtle changes will become not that obvious). Hence, to show the smaller changes, the log scale of radiation will be used. | ||
| + | <div id="Fc.26">[[File:christine.2016_figure_c.26_RadiationLevel.png|1000px|frameless|center]] | ||
| + | <center>''Figure c.26 - Radiation Level Dashboard''</center></div></br> | ||
| + | |||
| + | <center> | ||
| + | {| class="wikitable" style="background-color:#ffffff;" width="90%" | ||
| + | |- | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 30%;" | Interactive Technique | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 20%" | Rationale | ||
| + | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 50%;" | Implementation Step | ||
| + | |- | ||
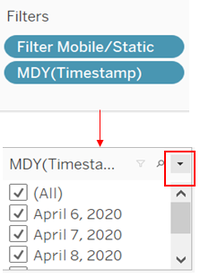
| + | | <center><b>Multiple Values (Dropdown) for sensor ID – Sensor ID</b></center></br> | ||
| + | <div id="Fc.27">[[File:christine.2016_figure_c.27_FilterSensor.png|200px|frameless|center]] | ||
| + | <center>''Figure c.27 - Filter Sensor''</center></div> | ||
| + | || | ||
| + | <center>To provide users easier comparison between each reading (especially for Mobile sensor).</center> | ||
| + | || | ||
| + | * Drag '''Filter Mobile/Static''' to the '''filters''' section. | ||
| + | * When the filtering box appear, click on the arrow on the filtering box and choose '''Multiple Values (list)'''. | ||
| + | : <div id="Fc.28">[[File:christine.2016_figure_c.28_HowFilterSensor.png|200px|frameless|center]] | ||
| + | <center>''Figure c.28 - How to set Filter'</center></div> | ||
| + | |- | ||
| + | |||
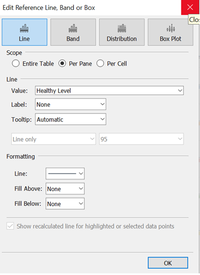
| + | | <center><b>Setting the reference line (in this case will be the healthy level of radiation)</b></center></br> | ||
| + | <div id="Fc.29">[[File:christine.2016_figure_c.29_HealthyLevel.png|200px|frameless|center]] | ||
| + | <center>''Figure c.29 - Healthy Level''</center></div> | ||
| + | || | ||
| + | <center>To provide users have the freedom to set the healthy range that they believed and compare the result accordingly.</center> | ||
| + | || | ||
| + | * Right click on the '''Value''' axis and choose '''Add Reference Line'''. | ||
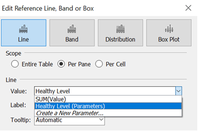
| + | : <div id="Fc.30">[[File:christine.2016_figure_c.30_AddReferenceLine.png|200px|frameless|center]] | ||
| + | <center>''Figure c.30 - Add Reference Line''</center></div> | ||
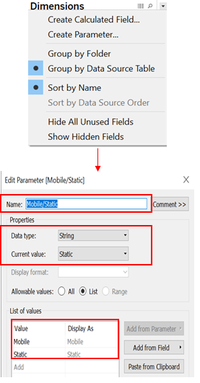
| + | * Under the '''Value''' choose '''Create a New Parameter'''. | ||
| + | * When the filtering box appear, click on the arrow on the filtering box and choose '''Multiple Values (list)'''. | ||
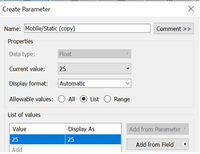
| + | : <div id="Fc.31">[[File:christine.2016_figure_c.31_CreateParameter.png|200px|frameless|center]] | ||
| + | <center>''Figure c.31 - Create New Parameter''</center></div> | ||
| + | * Insert the healthy level of radiation (e.g. 25) and click ok. | ||
| + | : <div id="Fc.32">[[File:christine.2016_figure_c.32_CreateParameterSetting.png|200px|frameless|center]] | ||
| + | <center>''Figure c.32 - Create New Parameter Setting''</center></div> | ||
| + | * Choose the line format and colouring scheme for the line as desired. | ||
| + | : <div id="Fc.33">[[File:christine.2016_figure_c.33_ReferenceLineSetting.png|200px|frameless|center]] | ||
| + | <center>''Figure c.33 - Reference Line Setting''</center></div> | ||
| + | * After creating the reference line, the text box of reference line will appear to let users change the value as desired. | ||
| + | : <div id="Fc.34">[[File:christine.2016_figure_c.29_HealthyLevel.png|200px|frameless|center]] | ||
| + | <center>''Figure c.34 - Healthy Level''</center></div> | ||
| + | |- | ||
| + | |} | ||
| + | </center> | ||
<br/> | <br/> | ||
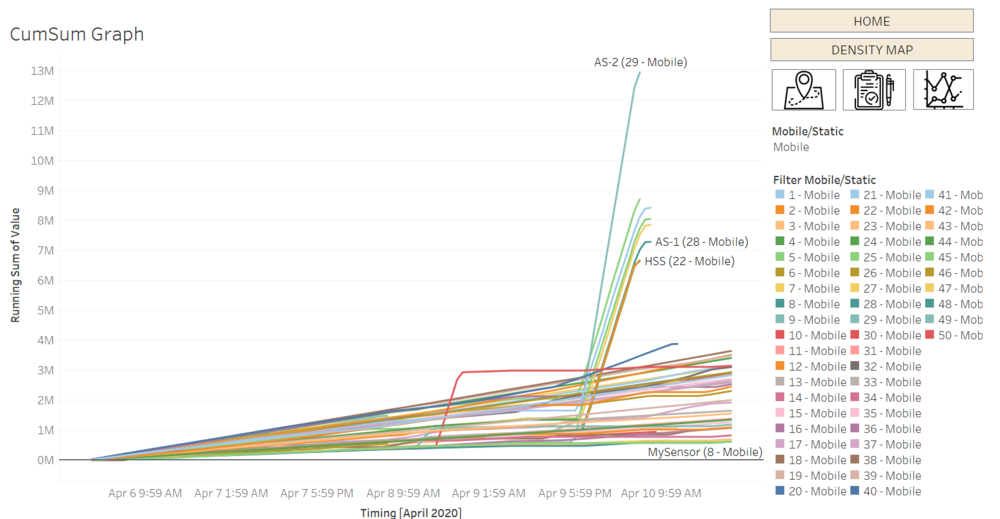
| − | ==<div><font color=#100c08 face="Century Gothic"><b> | + | ==<div><font color=#100c08 face="Century Gothic"><b>CUMULATIVE SUM DASHBOARD</b></font></div>== |
| + | In this cumulative sum graph, it let users to be able to observe the first spikes of radiation level observed which will help in emergency responses if needed. | ||
| + | <div id="Fc.35">[[File:christine.2016_figure_c.35_CumSumDashboard.png|1000px|frameless|center]] | ||
| + | <center>''Figure c.35 - Radiation Level Dashboard''</center></div></br> | ||
<br/> | <br/> | ||
Revision as of 21:19, 10 October 2019
Visualization of Always Safe Nuclear Power Plant can be accessed here: <URL>.
More details on the individual dashboard as follow:
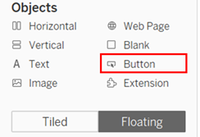
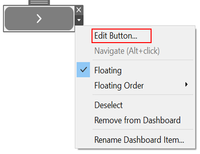
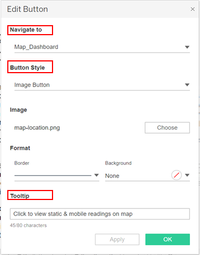
In this case, a large dataset is provided to the investigator to conduct a deep analysis of the problem in St. Himark. Due to large dataset, numerous analysis is needed in order to provide better insight in detecting the cause of the problem or even propose a solution to the detected problem. As such, it will be impossible to display all analyses in a single dashboard. While these analyses are interrelated to each other hence, there is no sequential order that should be followed. To resolve these issues, flexibility has become the main solution where it should provide users the flexibility to navigate the dashboard from one to another. To do so, the interactive button was created with 5 different categories – Homepage, Density Map, Map Dashboard, Radiation Level Readings, and Cumulative Sum of Sensors Readings. Each of these categories will be a further breakdown and provide the freedom of users to choose the analysis that they interested in.
Contents
COMMON INTERACTIVE FEATURES ACROSS ALL PAGES/DASHBOARDS
These interactive features will be available across all pages / dashboards.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
* Except Density Map |
|
|
|
|
|
HOMEPAGE
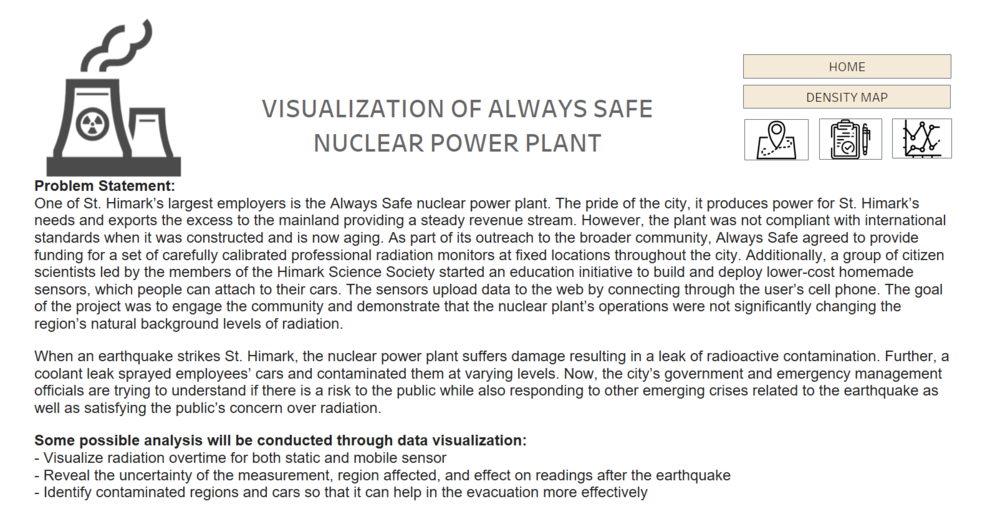
In this page, there will be brief write-up for the problem statement as well as motivation behind this analysis conducted along with the navigation buttons.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
*Navigation button will be available for every pages/dashboards |
|
|
|
|
|
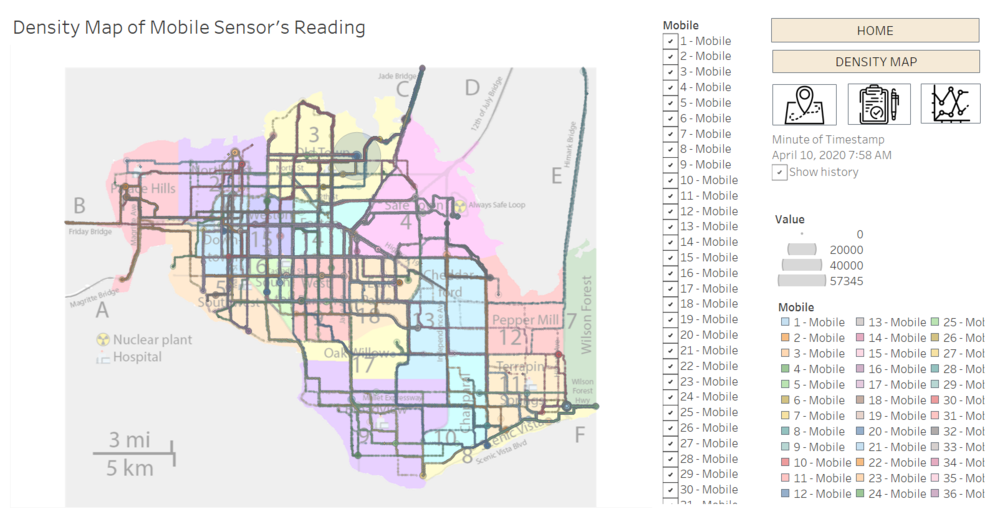
DENSITY MAP DASHBOARD
In this section, density map especially for Mobile sensor will be provided so that user could identify the region that have high possibility of getting contaminated.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
|
|
|
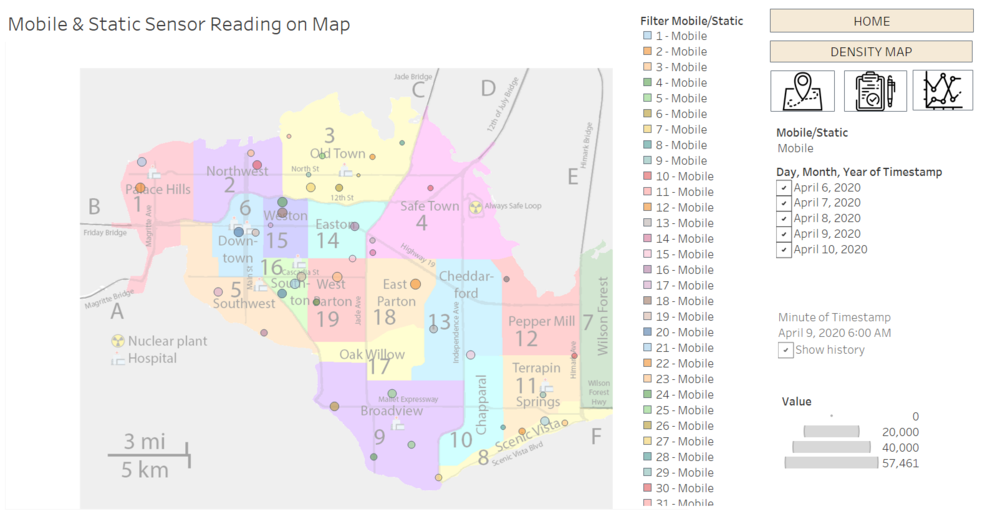
MAP DASHBOARD
In this dashboard, the size of the dots on map will represent the different level of readings. Additionally, in mobile sensor readings, we will able to monitor the movement of cars on map along with the level of readings.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
|
|
| |
|
|
|
RADIATION LEVEL READINGS
In this section, it will visualize the sensors’ reading over time for both Static and Mobile sensor. Through this graph, the small spikes or even small fluctuation of each reading can be observed so that it will allow users to detect any anomalies within that period of time. When raw data can reveal the spikes and changes over time, but it is not significant enough due to the consistent shift in CPM values (e.g. 8 and 13 showed the elevation in CPM values but when have more subtle changes will become not that obvious). Hence, to show the smaller changes, the log scale of radiation will be used.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
|
|
| |
|
|
|
CUMULATIVE SUM DASHBOARD
In this cumulative sum graph, it let users to be able to observe the first spikes of radiation level observed which will help in emergency responses if needed.