Difference between revisions of "IS428 AY2019-20T1 Assign Christine Interactive Visualization"
| Line 41: | Line 41: | ||
! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 50%;" | Implementation Step | ! style="font-weight: bold;background: #FFDAB9;color:#000000;width: 50%;" | Implementation Step | ||
|- | |- | ||
| − | | <center><b>Selection of displaying Static or Mobile sensor readings</b></center> | + | | <center><b>Selection of displaying Static or Mobile sensor readings</b></center></br> |
<div id="Fc.0">[[File:christine.2016_figure_c.0_MobileStaticSelection.png|300px|frameless|center]] | <div id="Fc.0">[[File:christine.2016_figure_c.0_MobileStaticSelection.png|300px|frameless|center]] | ||
<center>''Figure c.0 - Select Mobile / Static''</center></div> | <center>''Figure c.0 - Select Mobile / Static''</center></div> | ||
| Line 59: | Line 59: | ||
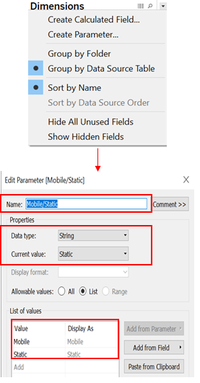
<center>''Figure c.3 - Parameter of Mobile/Static''</center></div> | <center>''Figure c.3 - Parameter of Mobile/Static''</center></div> | ||
|- | |- | ||
| − | | <center><b> | + | |
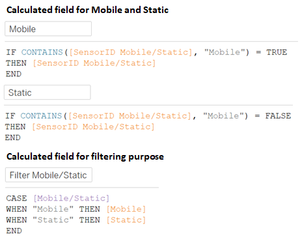
| − | <div id="Fc. | + | | <center><b>Highlight the selected Sensor</b></center></br> |
| − | <center>''Figure c. | + | <div id="Fc.4">[[File:christine.2016_figure_c.4_FilterMobileStatic.png|300px|frameless|center]] |
| + | <center>''Figure c.4 - Filter of Mobile / Static Sensor''</center></div> | ||
|| | || | ||
| − | <center>To provide | + | <center>To provide user easier reading on specific sensor when needed by highlighting the sensor.</center> |
|| | || | ||
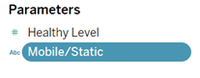
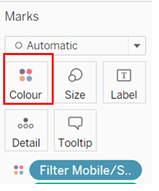
| − | * | + | * Drag the attributes that you want to differentiate into the '''colour''' marks. |
| − | + | : <div id="Fc.5">[[File:christine.2016_figure_c.5_Colouring.png|300px|frameless|center]] | |
| − | + | <center>''Figure c.5 - Colour Marks''</center></div> | |
| − | : <div id="Fc. | + | * Wait until the colouring legend appears. |
| − | <center>''Figure c. | + | * By clicking on the specific sensor ID / description, it allows user to highlight the selected item. |
| − | * | + | : <div id="Fc.6">[[File:christine.2016_figure_c.6_Highlighted.png|200px|frameless|center]] |
| − | + | <center>''Figure c.6 - Highlighted Sensor''</center></div> | |
| − | |||
| − | |||
| − | : <div id="Fc. | ||
| − | <center>''Figure c. | ||
|- | |- | ||
|} | |} | ||
Revision as of 18:07, 10 October 2019
Visualization of Always Safe Nuclear Power Plant can be accessed here: <URL>.
More details on the individual dashboard as follow:
In this case, a large dataset is provided to the investigator to conduct a deep analysis of the problem in St. Himark. Due to large dataset, numerous analysis is needed in order to provide better insight in detecting the cause of the problem or even propose a solution to the detected problem. As such, it will be impossible to display all analyses in a single dashboard. While these analyses are interrelated to each other hence, there is no sequential order that should be followed. To resolve these issues, flexibility has become the main solution where it should provide users the flexibility to navigate the dashboard from one to another. To do so, the interactive button was created with 5 different categories – Homepage, Density Map, Map Dashboard, Radiation Level Readings, and Cumulative Sum of Sensors Readings. Each of these categories will be a further breakdown and provide the freedom of users to choose the analysis that they interested in.
Contents
COMMON INTERACTIVE FEATURES ACROSS ALL PAGES/DASHBOARDS
These interactive features will be available across all pages / dashboards.
| Interactive Technique | Rationale | Implementation Step |
|---|---|---|
|
|
| |
|
|
|
HOMEPAGE
MAP DASHBOARD
FINAL WORKFLOW AND DATASET
FINAL WORKFLOW AND DATASET