VAST Challenge 2019 MC 1: Crowdsourcing for Situational Awareness
VAST Challenge 2019 MC 1: Crowdsourcing for Situational Awareness
Interactive Visualization
| Features |
Reasons
|
 |
I used a range picker in most of my dashboard so that the user can zoom in on a certain range of date. The user can also still click on the date itself and select a day which makes it multi functional.
|
 |
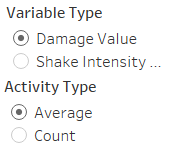
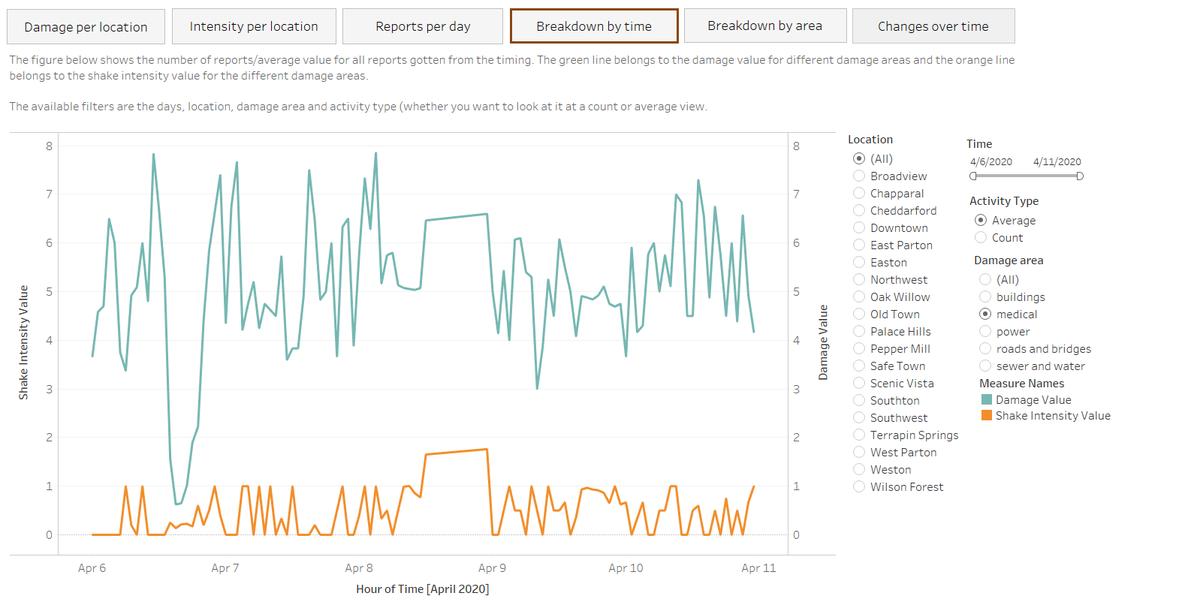
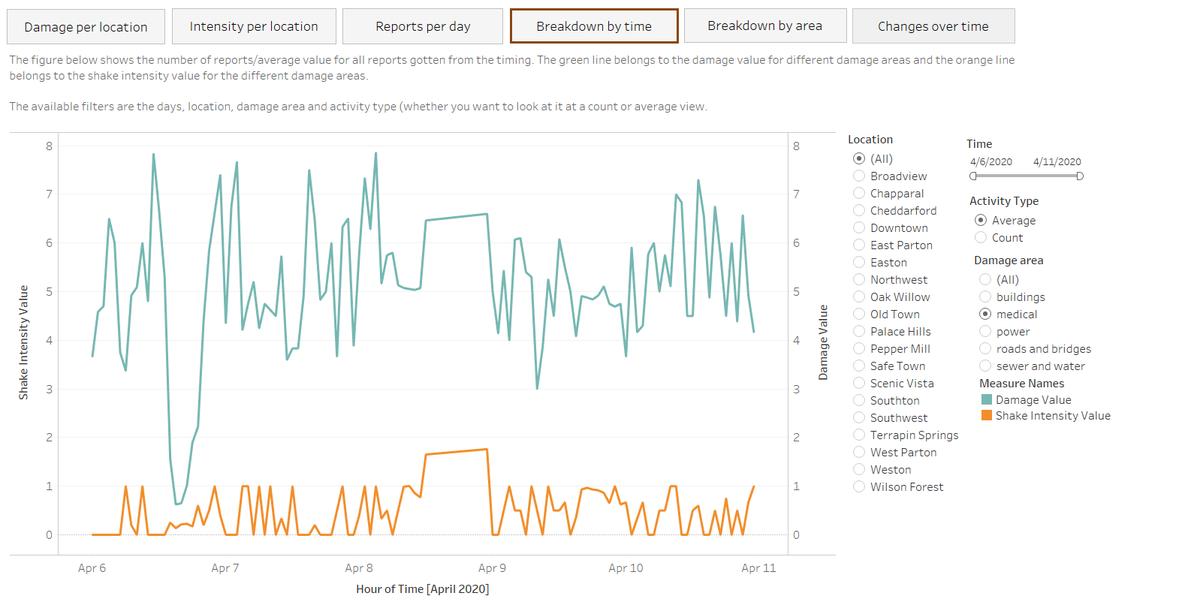
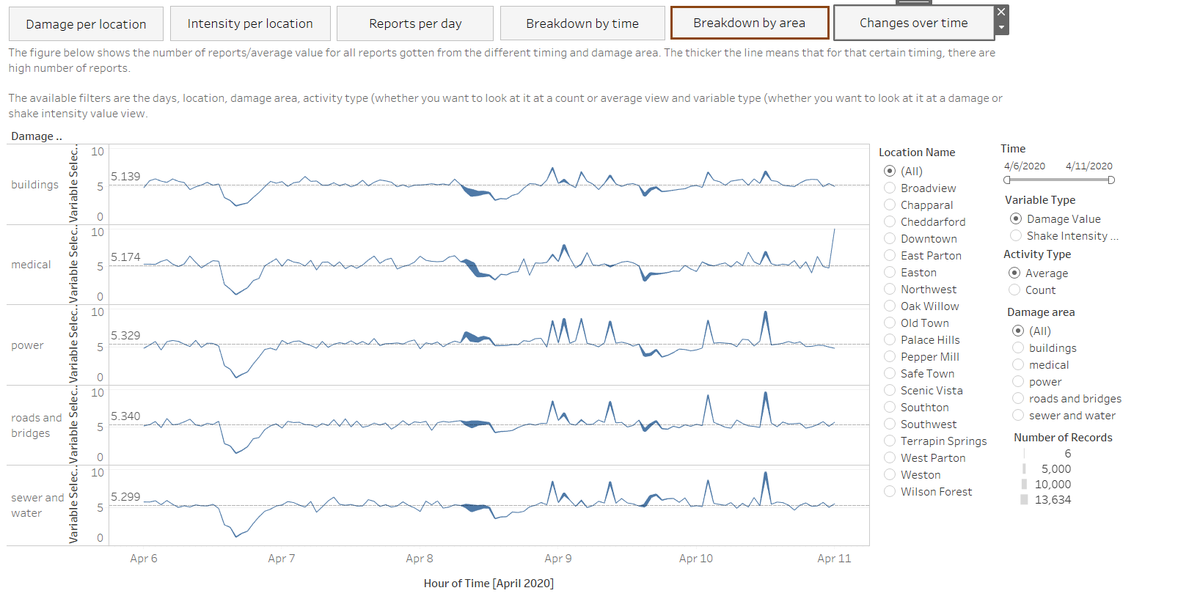
In order to be more user-friendly, instead of having multiple charts that visualise the same variables such as time and value. I decided to create parameters such as variable type and activity type. This is to allow the user to choose what they want in just one chart.
For example, if the user wants to look at count instead of average. The user simply must click on count within the activity type.
Code is as follows:
CASE [Activity Type]
WHEN "Average" THEN Avg([Damage value])
WHEN "Count" THEN COUNT([Damage value])
END
|
 |
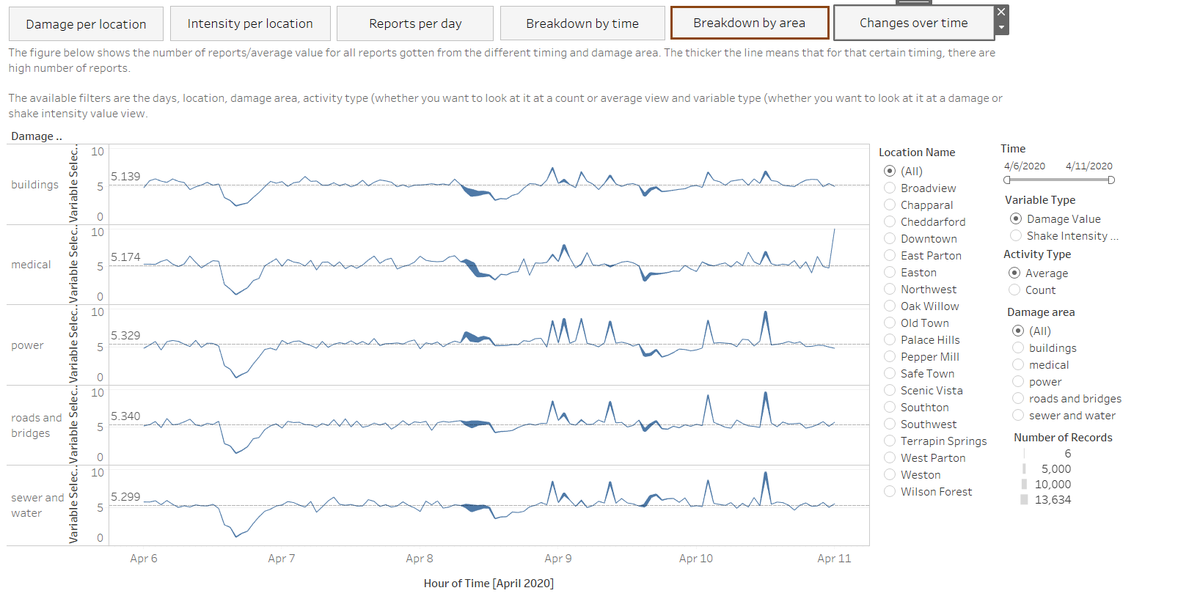
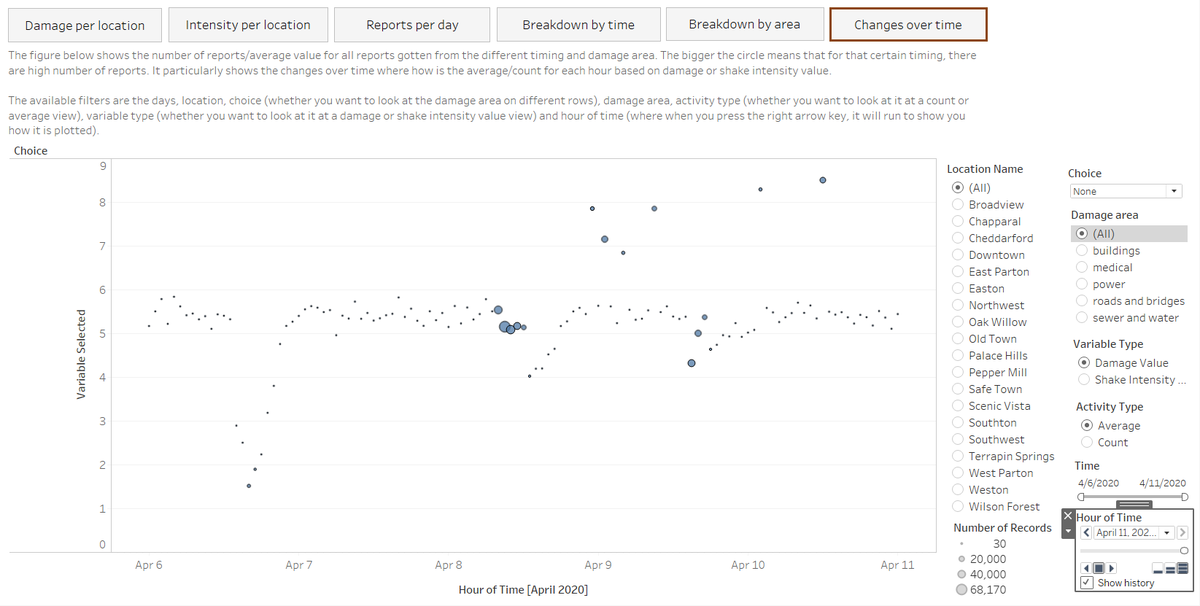
Just like before I decided to give more choices for the users where there would be a standard chart that is available, and the user can choose to put in the extra variable or not.
For example, if the user wants to add damage area for a more in-depth visualisation, the user can just click on damage area within choice and it will automatically be placed into the “row” field
Code is as follows:
CASE [Damage Area]
WHEN 'Damage Area'
THEN [Damage area]
ELSE
END
|
 |
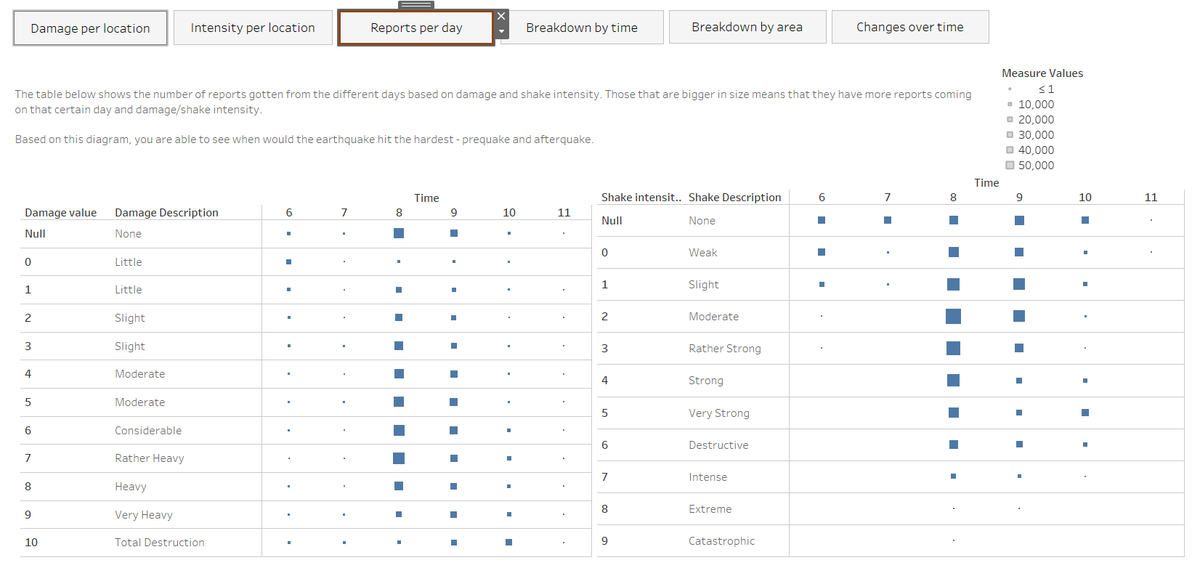
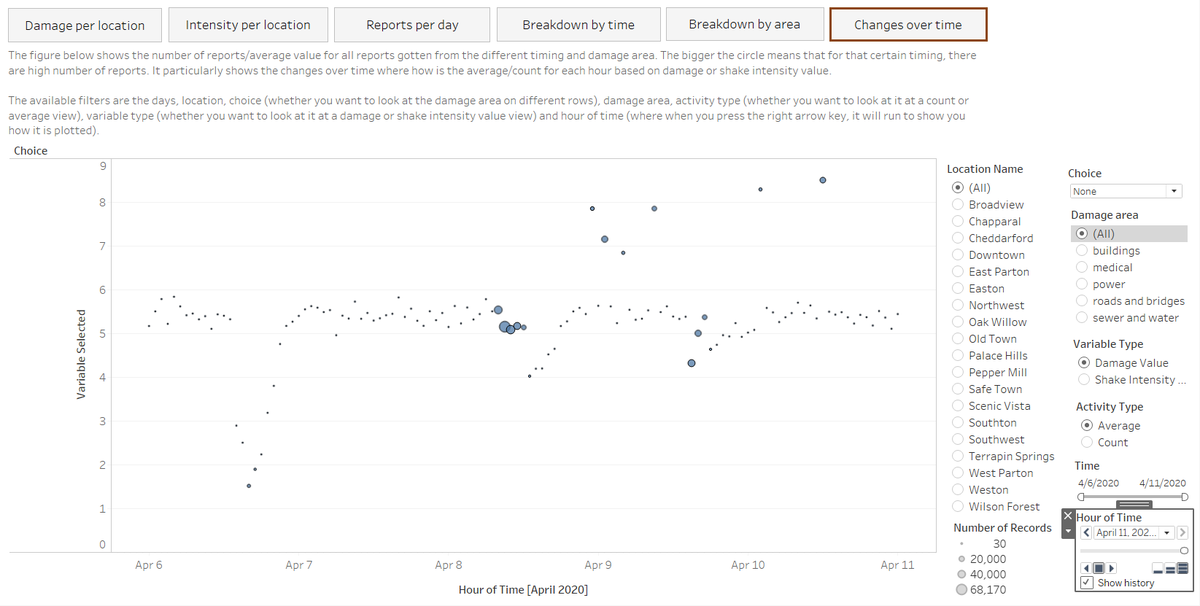
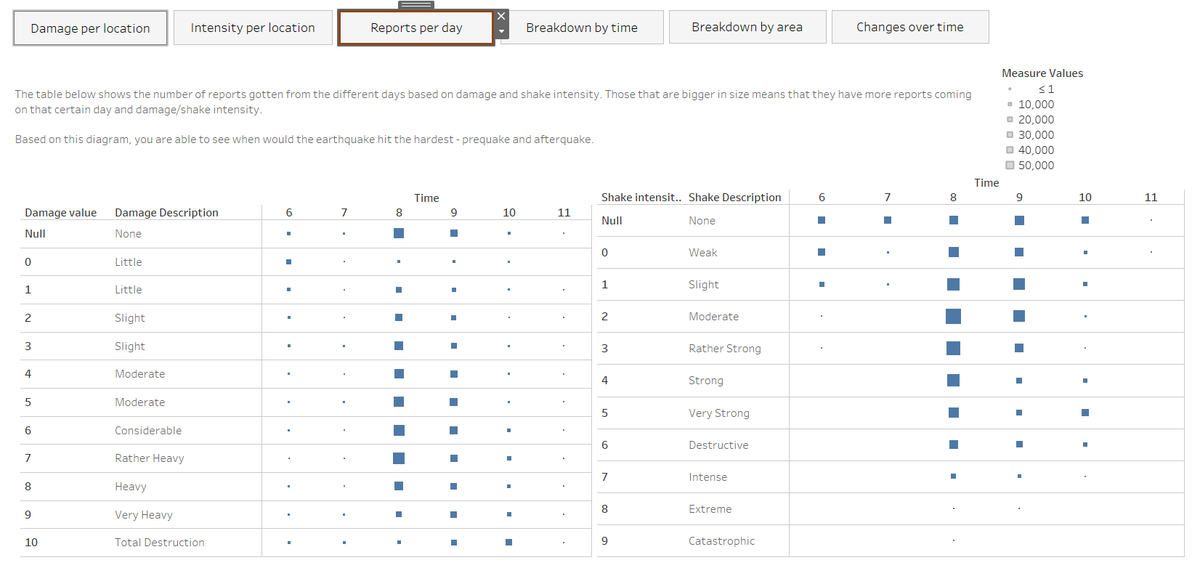
If the user is more into visualisation, we have this feature that will plot the different variables chosen such as average damage value or count for shake intensity. It will then slowly plot to allow the user to view how is the reporting like during the 4 days.
|
 |
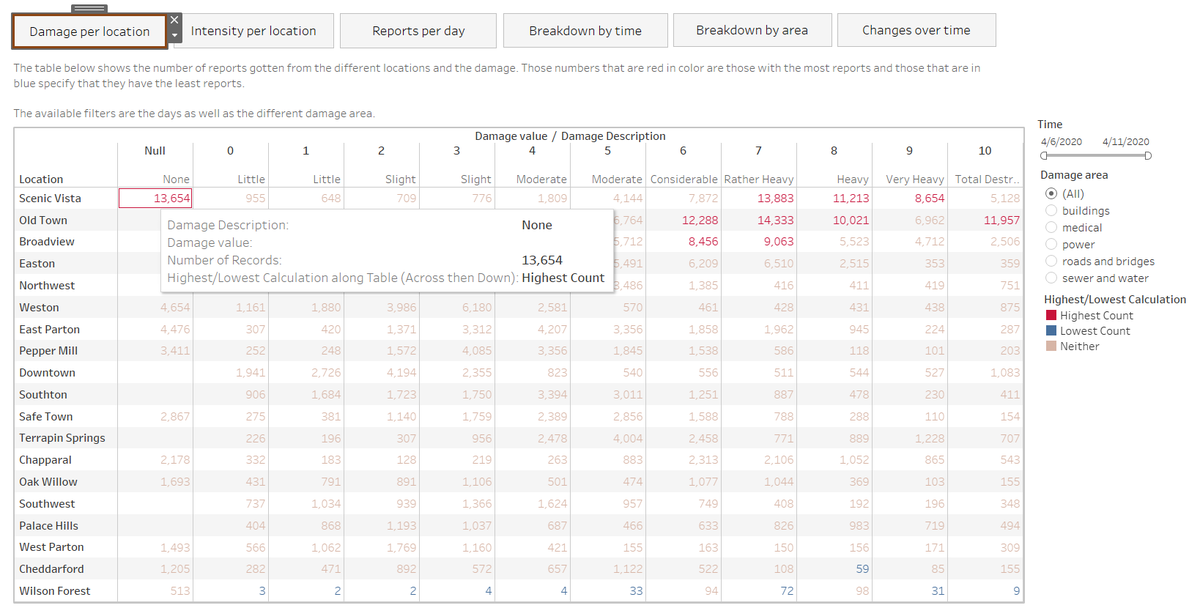
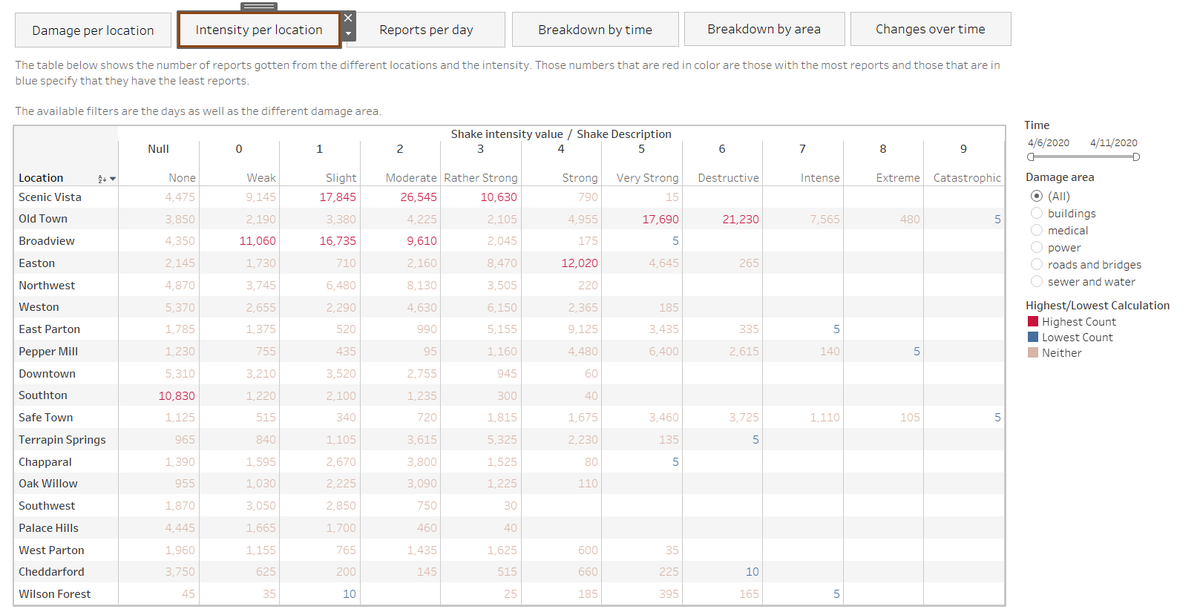
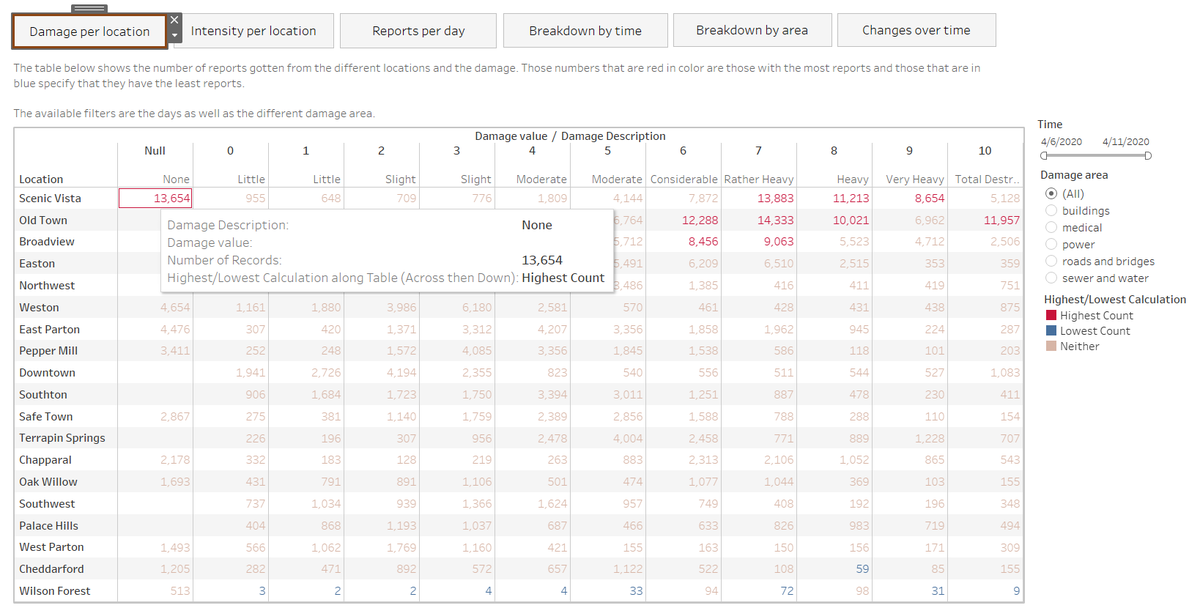
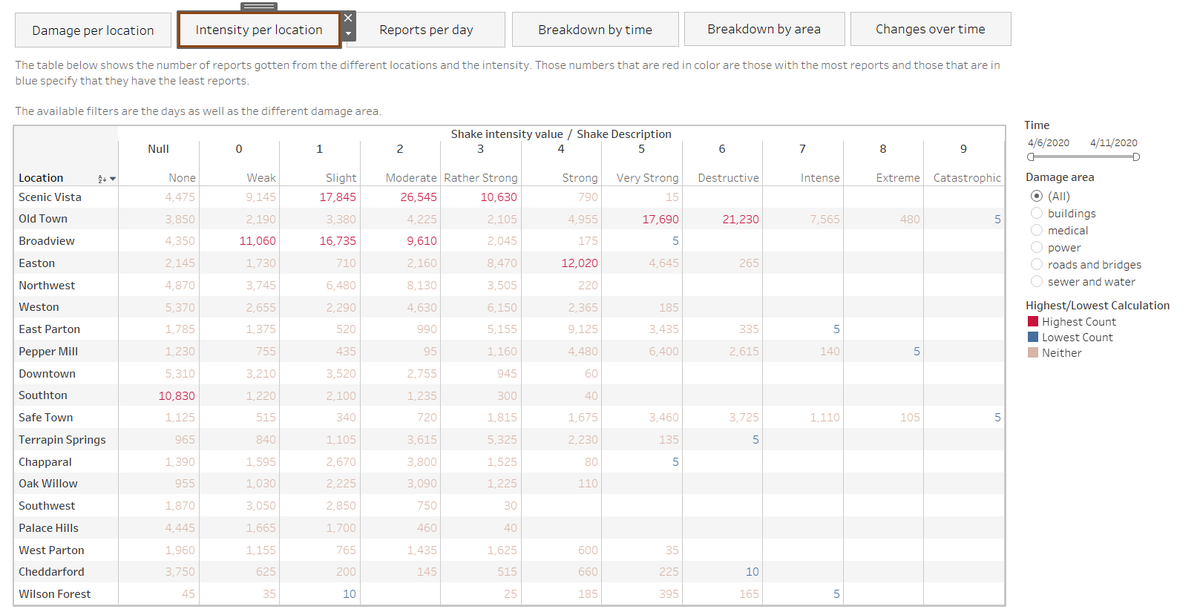
I have also created something for the tables so that it will allow the user to view the top 10 and bottom 10 counts immediately. This is to make it more user friendly because without it, they have to slowly find which are the highest and lowest values which makes it also very time consuming. Hence, with this it will change the color for the numbers that are top 10 and bottom 10. Special thing to note is that it is calculated based on table across then down so that it will calculate for the whole table instead of one column or row.
Code is as follows:
IF RANK_UNIQUE(sum([Number of Records]), 'desc') <= 10
THEN "Highest Count"
ELSEIF RANK_UNIQUE(sum([Number of Records]),'asc') <= 10
THEN "Lowest Count"
ELSE"Neither"
END
|
Dashboard Explanation
The dashboard link is as follows: https://public.tableau.com/profile/chew.hui.ling#!/vizhome/Assignment_15710532491460/BackgroundPage
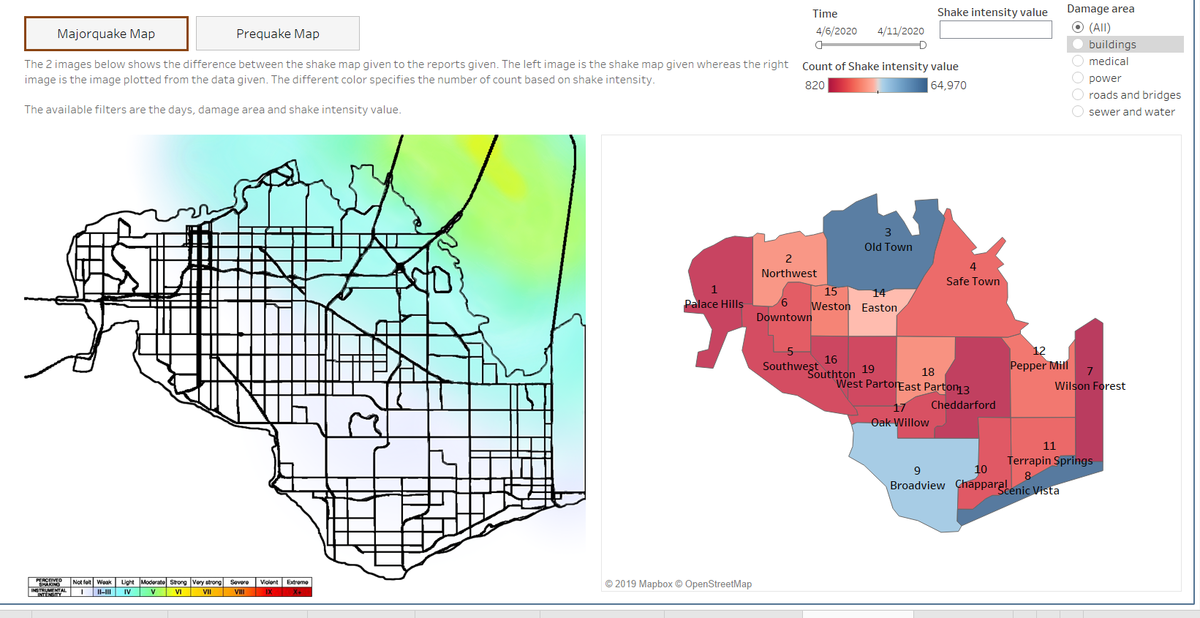
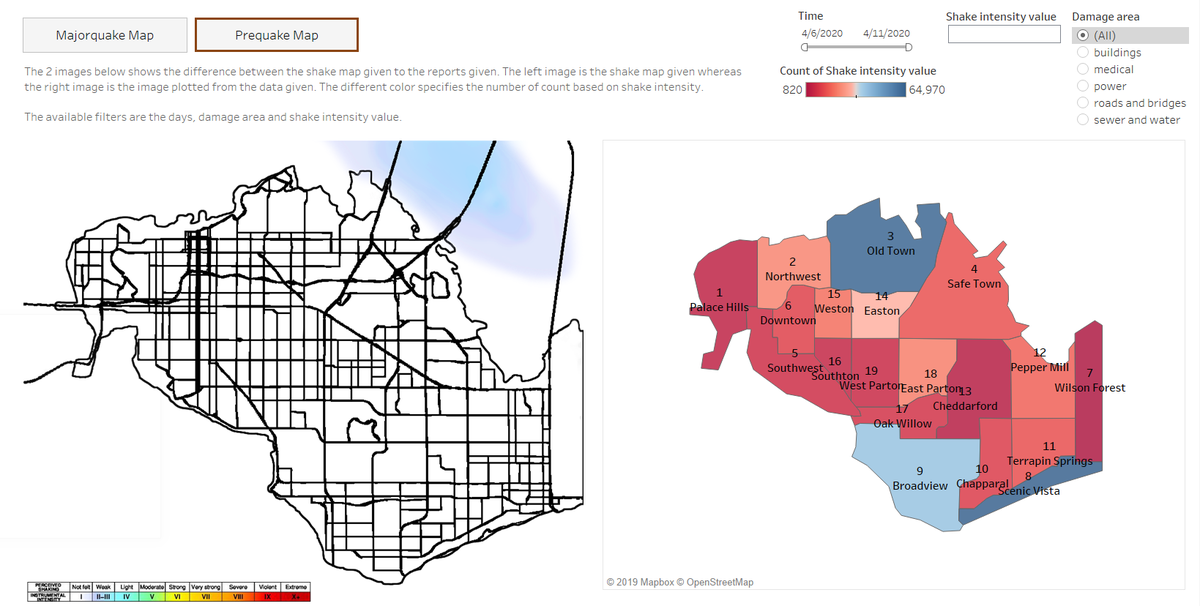
The following image shows the dashboard that I have created (missing background page). In each image, it shows a paragraph of what the image/figure/table is supposed to describe and the filters available.
Within Earthquake Reports






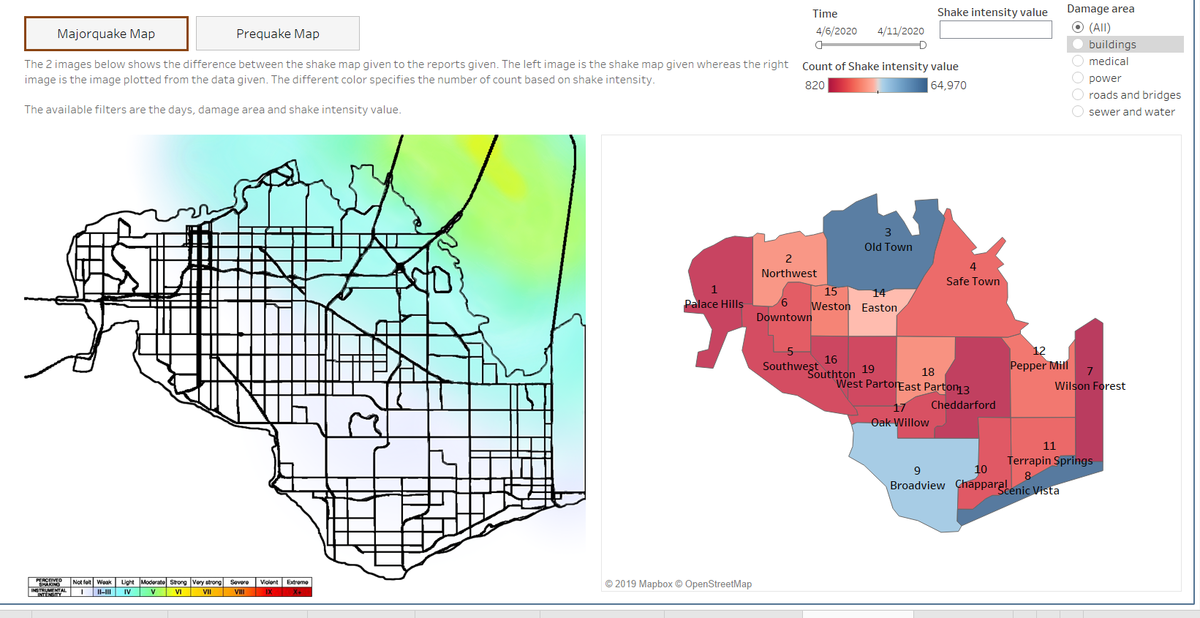
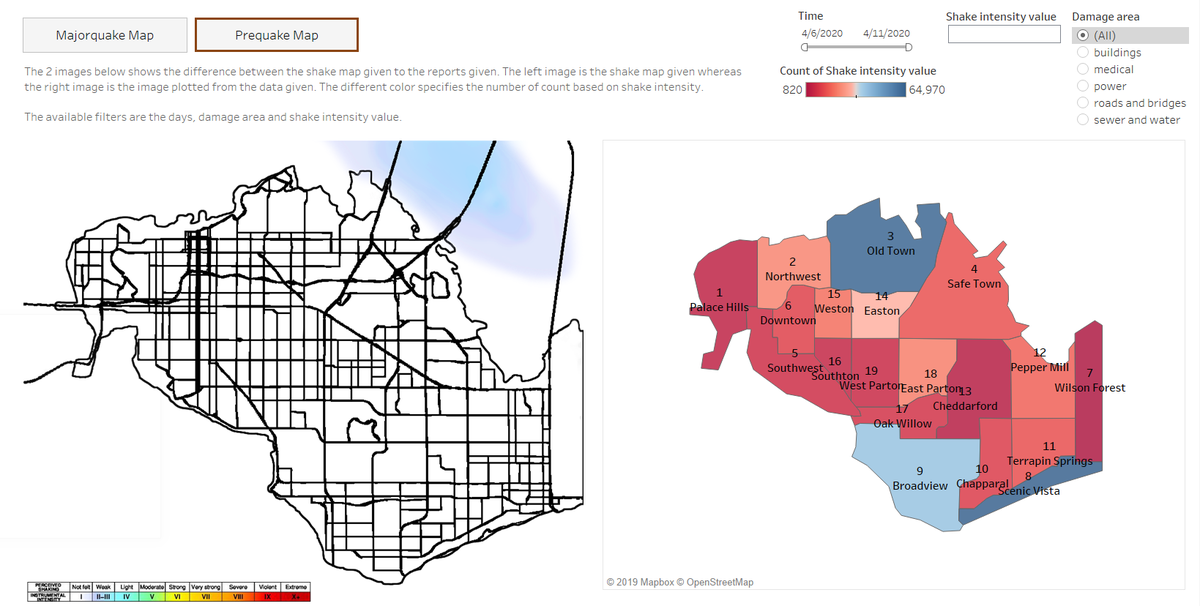
Within Map Comparisons