Difference between revisions of "S-MALL Application"
Jump to navigation
Jump to search
| Line 5: | Line 5: | ||
</div> | </div> | ||
{|style="background-color:#565656;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | {|style="background-color:#565656;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| − | | style="font-family:Century Gothic; font-size:100%; solid #000000; background:#565656; text-align:center;" width=" | + | | style="font-family:Century Gothic; font-size:100%; solid #000000; background:#565656; text-align:center;" width="25%" | |
; | ; | ||
[[S-MALL_Overview| <font color="#FFFFF">Overview</font>]] | [[S-MALL_Overview| <font color="#FFFFF">Overview</font>]] | ||
| − | + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2e5b84; text-align:center;" width="25%" | | |
| − | |||
| − | |||
| − | |||
| − | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2e5b84; text-align:center;" width=" | ||
; | ; | ||
[[S-MALL_Application| <font color="#FFFFFF">Application</font>]] | [[S-MALL_Application| <font color="#FFFFFF">Application</font>]] | ||
| − | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#565656; text-align:center;" width=" | + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#565656; text-align:center;" width="25%" | |
; | ; | ||
[[S-MALL_Poster| <font color="#FFFFFF">Poster</font>]] | [[S-MALL_Poster| <font color="#FFFFFF">Poster</font>]] | ||
| − | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#565656; text-align:center;" width=" | + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#565656; text-align:center;" width="25%" | |
; | ; | ||
[[S-MALL_Future Work| <font color="#FFFFFF">Future Work</font>]] | [[S-MALL_Future Work| <font color="#FFFFFF">Future Work</font>]] | ||
Revision as of 22:50, 4 August 2017
Turning Concrete Malls into Smart Malls (S-MALL):
A web-based analytics application for visualizing and mapping in-mall customer journeys and shopping behaviours
Team S-MALL: Chen Yun-Chen | Chiam Zhan Peng | Zheng Bijun
|
|
|
|
|
APPLICATION OVERVIEW
| Movement Analysis | Member Analysis | Association Analysis |
APPLICATION DESCRIPTION
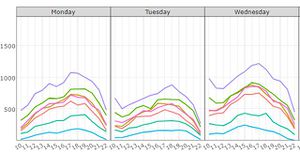
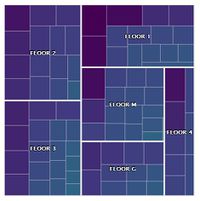
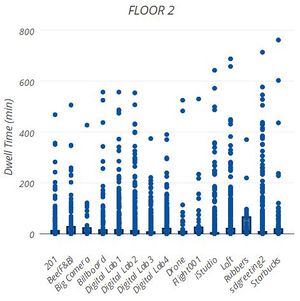
Part1: Movement Analysis
| Visualization | Methodology & Technique | Usage |
|---|---|---|
| ||
|
| |
|
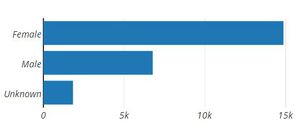
Part2: Member Analysis
| Visualization | Methodology & Technique | Usage |
|---|---|---|
|
| |
|
| |
|
| |
|
|
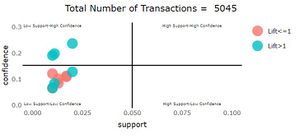
Part3: Association Anlaysis
| Visualization | Methodology & Technique | Usage |
|---|---|---|
| ||
|
| |
|
|