Difference between revisions of "S-MALL Future Work"
Jump to navigation
Jump to search
Ycchen.2016 (talk | contribs) (Created page with "<div style="background:#565656; border:#565656; padding-left:15px; text-align:center;"> <font size = 5; color="#FFFFFF"><span style="font-family:Century Gothic;">Turning Conc...") |
Zpchiam.2016 (talk | contribs) |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
<p><font size = 3; color="#FFFFFF"><span style="font-family:Century Gothic;">Team S-MALL: Chen Yun-Chen | Chiam Zhan Peng | Zheng Bijun</span></font></p> | <p><font size = 3; color="#FFFFFF"><span style="font-family:Century Gothic;">Team S-MALL: Chen Yun-Chen | Chiam Zhan Peng | Zheng Bijun</span></font></p> | ||
</div> | </div> | ||
| − | {|style="background-color:# | + | {|style="background-color:#2e5b84;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | |
| style="font-family:Century Gothic; font-size:100%; solid #000000; background:#565656; text-align:center;" width="25%" | | | style="font-family:Century Gothic; font-size:100%; solid #000000; background:#565656; text-align:center;" width="25%" | | ||
; | ; | ||
| Line 19: | Line 19: | ||
| style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2e5b84; text-align:center;" width="25%" | | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2e5b84; text-align:center;" width="25%" | | ||
; | ; | ||
| − | [[S- | + | [[S-MALL_User Guide| <font color="#FFFFFF">User Guide</font>]] |
| | | | ||
|} | |} | ||
| + | == APPLICATION == | ||
| + | <table width=100%> | ||
| + | <tr> | ||
| + | <td align="center"><font size = 2><span style="font-family:Century Gothic;"><b>[https://smartcafe.shinyapps.io/s-mall1-movement_analysis/ Movement Analysis]</b></span></font></td> | ||
| + | <td align="center"><font size = 2><span style="font-family:Century Gothic;"><b>[https://smartcafe.shinyapps.io/s-mall2-members_analysis/ Member Analysis]</b></span></font></td> | ||
| + | <td align="center"><font size = 2><span style="font-family:Century Gothic;"><b>[https://smartcafe.shinyapps.io/s-mall3-association_rules/ Association Analysis]</b></span></font></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | [[File:T3 Appoverview.png|center|1200px]] | ||
| + | == USER GUIDE == | ||
Part1: Movement Analysis | Part1: Movement Analysis | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 29: | Line 39: | ||
! scope="col" style="width: 20%; font-family:Century Gothic;"| Screenshot | ! scope="col" style="width: 20%; font-family:Century Gothic;"| Screenshot | ||
! scope="col" style="width: 80%; font-family:Century Gothic;"| Guidance | ! scope="col" style="width: 80%; font-family:Century Gothic;"| Guidance | ||
| + | |- | ||
| + | ! scope="row" style="background: #ffffff;"| | ||
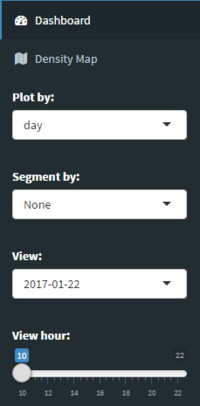
| + | [[File:T3 Part1 control.PNG|center|200px]] | ||
| + | | | ||
| + | <ul> | ||
| + | <li>"Plot by" and "Segment by" dropdown are used for line chart. Select "Segment by" will show cycle plot accordingly.</li> | ||
| + | <li>"View" and "View hour" dropdown are for selecting date and hour respectively and display the inter-flow movement and hexbin map for that selected date and hour.</li> | ||
| + | </ul> | ||
|- | |- | ||
! scope="row" style="background: #ffffff;"| | ! scope="row" style="background: #ffffff;"| | ||
| Line 34: | Line 52: | ||
| | | | ||
<ul> | <ul> | ||
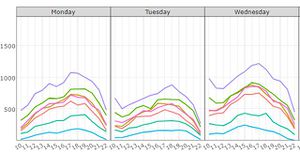
| − | <li></li> | + | <li>Hover on any points on the line chart to display the tooltip for detailed information.</li> |
| − | <li></li> | + | </ul> |
| + | |- | ||
| + | ! scope="row" style="background: #ffffff;"| | ||
| + | [[File:T3 Part1 chord.PNG|center|200px]] | ||
| + | | | ||
| + | <ul> | ||
| + | <li>Hover on the chorddiagram to display the tooltip for detailed information.</li> | ||
| + | <li>Example: There are 61 customers moving from 3F to 2F and 57 customers moving from 2F to 3F at selected time.</li> | ||
</ul> | </ul> | ||
|- | |- | ||
! scope="row" style="background: #ffffff;"| | ! scope="row" style="background: #ffffff;"| | ||
| − | [[File:T3 | + | [[File:T3 HexbinMap.jpg|center|300px]] |
| + | | | ||
| + | <ul> | ||
| + | <li>Zoom in by selecting area with left click hold and release as required and click on any hexbin for the selected hexbin to be captured.</li> | ||
| + | <li>Click on "Show Detail" button to show the distribution of the selected hexbin. Members and Non-members count will be displayed. </li> | ||
| + | </ul> | ||
| + | |- | ||
| + | ! scope="row" style="background: #ffffff;"| | ||
| + | [[File:T3 Part1 bar.jpg|center|300px]] | ||
| | | | ||
<ul> | <ul> | ||
| − | <li> | + | <li>Click on the bar chart to show detailed information such as their Device ID and number of counts. </li> |
| − | |||
</ul> | </ul> | ||
|- | |- | ||
! scope="row" style="background: #ffffff;"| | ! scope="row" style="background: #ffffff;"| | ||
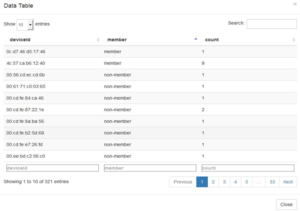
| − | [[File:T3 | + | [[File:T3 Part1 table.jpg|center|300px]] |
| | | | ||
<ul> | <ul> | ||
| − | <li> | + | <li>Count means the customer stays in selected hexbin for how long (min) in selected time interval.</li> |
| − | |||
</ul> | </ul> | ||
|- | |- | ||
|} | |} | ||
| + | |||
Part2: Member Analysis | Part2: Member Analysis | ||
| Line 63: | Line 95: | ||
|- | |- | ||
! scope="row" style="background: #ffffff;"| | ! scope="row" style="background: #ffffff;"| | ||
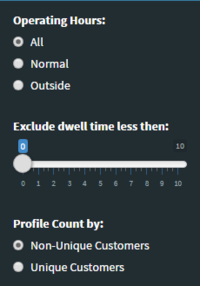
| − | [[File:T3 | + | [[File:T3 Part2 control.PNG|center|200px]] |
| + | | | ||
| + | <ul> | ||
| + | <li>Selection All in Operating Hours: All members</li> | ||
| + | <li>Selection Normal in Operating Hours: Members who only appear in operating hours.</li> | ||
| + | <li>Selection Outside in Operating Hours: Members who appear out of operating hours.</li> | ||
| + | <li>Exclude dwell time less then: This control panel is for Shopper's Journey. User can exclude those records which only stay in a particular floor for a few minutes.</li> | ||
| + | <li>Profile Count by: This control panel is for member distribution. Non-Unique Customers: Count by records. Unique Customers: Count by member ID.</li> | ||
| + | </ul> | ||
| + | |- | ||
| + | ! scope="row" style="background: #ffffff;"| | ||
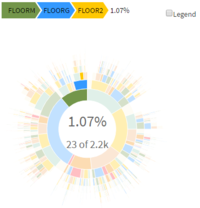
| + | [[File:T3 Part2 sunburst.PNG|center|200px]] | ||
| + | | | ||
| + | <ul> | ||
| + | <li>Hover to see the path and relevant statistics.</li> | ||
| + | <li>Example: There are 23 of 2.2k journeys which start from FLOOR M and go to FLOOR G then go to FLOOR 2.</li> | ||
| + | </ul> | ||
| + | |- | ||
| + | ! scope="row" style="background: #ffffff;"| | ||
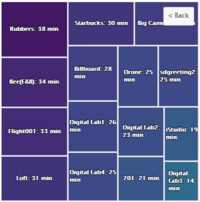
| + | [[File:T3 Part2 treemap.PNG|center|200px]] | ||
| | | | ||
<ul> | <ul> | ||
| − | <li></li> | + | <li>Click on floor level to drill down to store level.</li> |
| − | <li></li> | + | <li>Click on any store to show the relevant boxplot for selected floor as following.</li> |
</ul> | </ul> | ||
|- | |- | ||
! scope="row" style="background: #ffffff;"| | ! scope="row" style="background: #ffffff;"| | ||
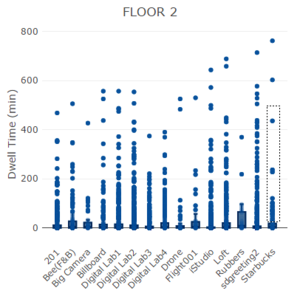
| − | [[File:T3 | + | [[File:T3 Part2 boxplot.PNG|center|300px]] |
| | | | ||
<ul> | <ul> | ||
| − | <li> | + | <li>Select records you are interested in to show the relevant distribution(bar chart) as following.</li> |
| − | |||
</ul> | </ul> | ||
|- | |- | ||
! scope="row" style="background: #ffffff;"| | ! scope="row" style="background: #ffffff;"| | ||
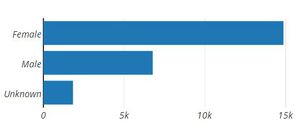
| − | [[File:T3 | + | [[File:T3 demobar.JPG|center|300px]] |
| | | | ||
<ul> | <ul> | ||
| − | <li> | + | <li>Get the distribution of records in box selection.</li> |
| − | |||
</ul> | </ul> | ||
|- | |- | ||
|} | |} | ||
| − | Part3: Association | + | Part3: Association Analysis |
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Line 95: | Line 144: | ||
|- | |- | ||
! scope="row" style="background: #ffffff;"| | ! scope="row" style="background: #ffffff;"| | ||
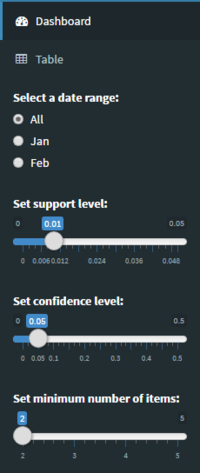
| − | [[File:T3 | + | [[File:T3 Part3 control.PNG|center|200px]] |
| + | | | ||
| + | <ul> | ||
| + | <li>Set date range using radio button to see the plot of different months.</li> | ||
| + | <li>Set parameters (support/confidence/min items) to generate valid associations rules and render plot forquadrant and network. </li> | ||
| + | </ul> | ||
| + | |- | ||
| + | ! scope="row" style="background: #ffffff;"| | ||
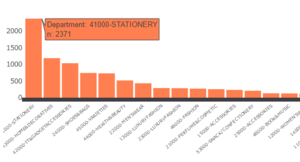
| + | [[File:T3 Part3 bar.PNG|center|300px]] | ||
| + | | | ||
| + | <ul> | ||
| + | <li>Investigate popular shopping path of members based on floors.</li> | ||
| + | <li>Hover over the bar to fade out non-relevant rules in the quadrant as following.</li> | ||
| + | </ul> | ||
| + | |- | ||
| + | ! scope="row" style="background: #ffffff;"| | ||
| + | [[File:T3 Part3 node.PNG|center|200px]] | ||
| | | | ||
<ul> | <ul> | ||
| − | <li></li> | + | <li>Visualize the associations among departments.</li> |
| − | <li></li> | + | <li>Hover over the network to fade out non-relevant rules in the quadrant as following.</li> |
</ul> | </ul> | ||
|- | |- | ||
! scope="row" style="background: #ffffff;"| | ! scope="row" style="background: #ffffff;"| | ||
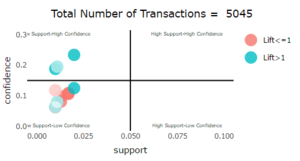
| − | [[File:T3 | + | [[File:T3 Part3 qua.PNG|center|300px]] |
| | | | ||
<ul> | <ul> | ||
| − | <li> | + | <li>Analyze the competitive position of different rules based on set parameters.</li> |
| − | |||
</ul> | </ul> | ||
|- | |- | ||
! scope="row" style="background: #ffffff;"| | ! scope="row" style="background: #ffffff;"| | ||
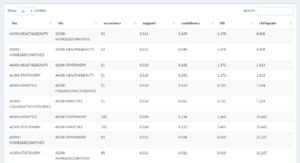
| − | [[File: | + | [[File:Part3 table.PNG|center|300px]] |
| | | | ||
<ul> | <ul> | ||
| − | <li> | + | <li>Detail information of different rules based on set parameters.</li> |
| − | |||
</ul> | </ul> | ||
|- | |- | ||
|} | |} | ||
| + | |||
| + | Please be patient. | ||
Latest revision as of 15:44, 6 August 2017
Turning Concrete Malls into Smart Malls (S-MALL):
A web-based analytics application for visualizing and mapping in-mall customer journeys and shopping behaviours
Team S-MALL: Chen Yun-Chen | Chiam Zhan Peng | Zheng Bijun
|
|
|
|
|
APPLICATION
| Movement Analysis | Member Analysis | Association Analysis |
USER GUIDE
Part1: Movement Analysis
| Screenshot | Guidance |
|---|---|
| |
| |
| |
| |
|
Error creating thumbnail: File with dimensions greater than 12.5 MP |
|
|
Part2: Member Analysis
| Screenshot | Guidance |
|---|---|
| |
| |
| |
| |
|
Part3: Association Analysis
| Screenshot | Guidance |
|---|---|
| |
| |
| |
| |
|
Please be patient.