Difference between revisions of "1415T1g1 Silicon Vallley/Participant Information/Teams/Team4"
Jump to navigation
Jump to search
| Line 19: | Line 19: | ||
<!-- CLEAR FLOAT :: DO NOT TOUCH --> | <!-- CLEAR FLOAT :: DO NOT TOUCH --> | ||
| − | <div style="background-color: #333; color: #888; padding: 50px 5%; width: 90%; text-align: center; font-family: Verdana, Tahoma, Arial, san-serif; font-size: 32pt;"> | + | <div style="background-color: #333; color: #888; padding: 50px 5%; width: 90%; text-align: center; font-family: Lovelo, Verdana, Tahoma, Arial, san-serif; font-size: 32pt;">MELVIN AND DERRICK</div> |
| − | <div style="background-color: #eee; color: #333; padding: 50px 5%; width: 90%; font-family: Verdana, Tahoma, Arial, san-serif;"> | + | <div style="background-color: #eee; color: #333; padding: 50px 5%; width: 90%; font-family: Century Gothic, Verdana, Tahoma, Arial, san-serif;"> |
<div> | <div> | ||
<div style="float: left; text-align: center; width: 50%;"> | <div style="float: left; text-align: center; width: 50%;"> | ||
| − | + | [[File:Melvinderrick.JPG|300px]] | |
| − | File:Melvinderrick.JPG| | ||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
<div style="float: left; text-align: left; width: 46%; padding: 2%;"> | <div style="float: left; text-align: left; width: 46%; padding: 2%;"> | ||
| Line 39: | Line 34: | ||
! Name !! Mobile !! Email | ! Name !! Mobile !! Email | ||
|- | |- | ||
| − | | Melvin || | + | | Melvin || 9232 4950 || melvinleong.2012@sis.smu.edu.sg |
|- | |- | ||
| − | | Derrick || | + | | Derrick || 8228 2620 || derrick.ng.2012@sis.smu.edu.sg |
|} | |} | ||
</div> | </div> | ||
| Line 47: | Line 42: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
</div> | </div> | ||
| − | <div style="background-color: | + | <div style="background-color: #FFF; color: #FFF; padding: 50px 5%; width: 90%; text-align: center; font-family: Lovelo, Verdana, Tahoma, Arial, san-serif; font-size: 32pt;"> |
| − | [[ | + | [[Image:Twilio_Logo.png|600px]] |
</div> | </div> | ||
| − | <div style="background-color: #eee; color: #333; padding: 50px 5%; width: 90%; font-family: Verdana, Tahoma, Arial, san-serif;"> | + | <div style="background-color: #eee; color: #333; padding: 50px 5%; width: 90%; font-family: Century Gothic, Verdana, Tahoma, Arial, san-serif;"> |
<div> | <div> | ||
<div style="border-bottom: 1px dotted #333; font-size: 16pt">About Twilio</div> | <div style="border-bottom: 1px dotted #333; font-size: 16pt">About Twilio</div> | ||
| − | < | + | <gallery mode=packed heights=300px> |
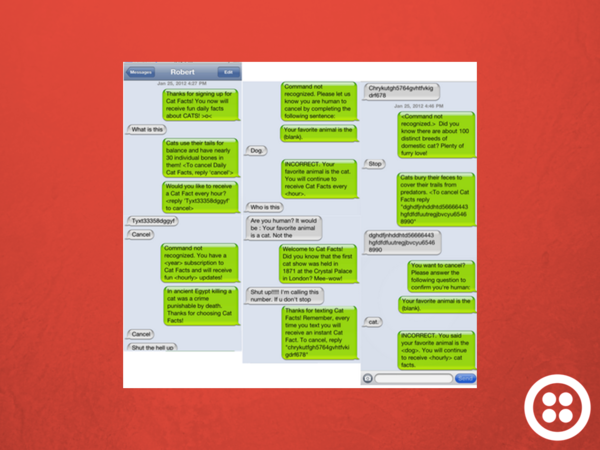
| + | File:Slide2twilio.PNG|Type some stuff here | ||
| + | File:Slide3twilio.PNG|Type some stuff here | ||
| + | File:Slide4twilio.PNG|Type some stuff here | ||
| + | File:Slide5twilio.PNG|Type some stuff here | ||
| + | File:Slide6twilio.PNG|Type some stuff here | ||
| + | File:Slide7twilio.PNG|Type some stuff here | ||
| + | File:Slide8twilio.PNG|Type some stuff here | ||
| + | File:Slide9twilio.PNG|Type some stuff here | ||
| + | File:Slide10twilio.PNG|Type some stuff here | ||
| + | File:Slide11twilio.PNG|Type some stuff here | ||
| + | File:Slide12twilio.PNG|Type some stuff here | ||
| + | File:Slide13twilio.PNG|Type some stuff here | ||
| + | File:Slide14twilio.PNG|Type some stuff here | ||
| + | File:Slide15twilio.PNG|Type some stuff here | ||
| + | File:Slide16twilio.PNG|Type some stuff here | ||
| + | File:Slide17twilio.PNG|Type some stuff here | ||
| + | File:Slide18twilio.PNG|Type some stuff here | ||
| + | File:Slide19twilio.PNG|Type some stuff here | ||
| + | File:Slide20twilio.PNG|Type some stuff here | ||
| + | File:Slide21twilio.PNG|Type some stuff here | ||
| + | File:Slide22twilio.PNG|Type some stuff here | ||
| + | File:Slide23twilio.PNG|Type some stuff here | ||
| + | File:Slide24twilio.PNG|Type some stuff here | ||
| + | File:Slide25twilio.PNG|Type some stuff here | ||
| + | File:Slide26twilio.PNG|Type some stuff here | ||
| + | File:Slide27twilio.PNG|Type some stuff here | ||
| + | File:Slide28twilio.PNG|Type some stuff here | ||
| + | File:Slide29twilio.PNG|Type some stuff here | ||
| + | File:Slide30twilio.PNG|Type some stuff here | ||
| + | </gallery> | ||
</div> | </div> | ||
<div style="margin-top: 50px;"> | <div style="margin-top: 50px;"> | ||
| Line 73: | Line 98: | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
</div> | </div> | ||
| − | <div style="background-color: | + | <div style="background-color:#ffffff; color: #fff; padding: 50px 5%; width: 90%; text-align: center; font-family: Lovelo, Verdana, Tahoma, Arial, san-serif; font-size: 32pt;"> |
| − | [[ | + | [[Image:Quora_Logo.svg.png|500px]] |
</div> | </div> | ||
| − | <div style="background-color: #eee; color: #333; padding: 50px 5%; width: 90%; font-family: Verdana, Tahoma, Arial, san-serif;"> | + | <div style="background-color: #eee; color: #333; padding: 50px 5%; width: 90%; font-family: Century Gothic, Verdana, Tahoma, Arial, san-serif;"> |
<div> | <div> | ||
| − | <div style="border-bottom: 1px dotted #333; font-size: 16pt">About | + | <div style="border-bottom: 1px dotted #333; font-size: 16pt">About Quora</div> |
<div>Write something here</div> | <div>Write something here</div> | ||
</div> | </div> | ||
Revision as of 03:06, 1 December 2014
MELVIN AND DERRICK
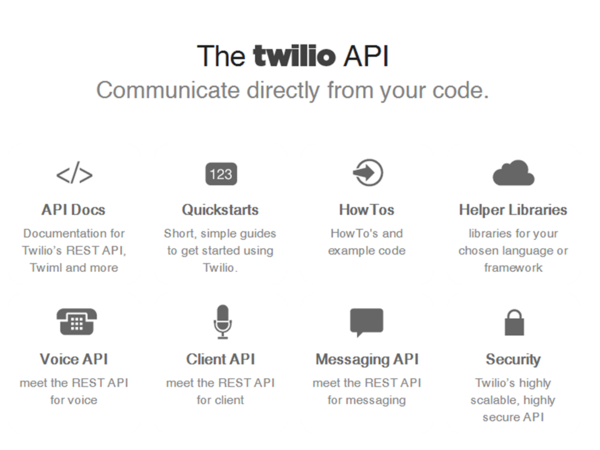
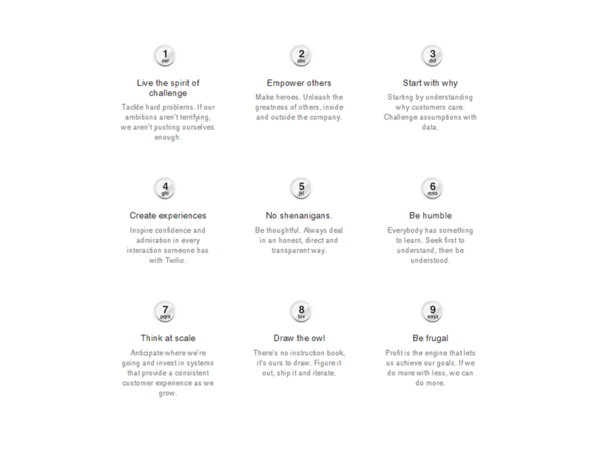
About Twilio
Our Approach
How did we contact the company
Progress Updates
| Date | Action |
|---|---|
| 26th August 2014 | Some update. |
About Quora
Write something here
Our Approach
How did we contact the company
Progress Updates
| Date | Action |
|---|---|
| 26th August 2014 | Some update. |