Difference between revisions of "AY1516 T2 Group09 Project Management"
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
<!--MAIN HEADER --> | <!--MAIN HEADER --> | ||
{|style="background-color:#595959;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | {|style="background-color:#595959;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| − | | style="font-family: Calibri; font-size:120%; solid #043172; border-bottom:7px solid #595959; background:#595959; text-align:center;" width=" | + | | style="font-family: Calibri; font-size:120%; solid #043172; border-bottom:7px solid #595959; background:#595959; text-align:center;" width="16%" | |
| − | [[AY1516 T2 Group09 | <font color="#FFFFFF"> | + | [[AY1516 T2 Group09 Project Overview | <font color="#FFFFFF">PROJECT OVERVIEW</font>]] |
| − | | style="font-family: Calibri; font-size:120%; solid #043172; border-bottom:7px solid #595959; background:#595959; text-align:center;" width=" | + | | style="font-family: Calibri; font-size:120%; solid #043172; border-bottom:7px solid #595959; background:#595959; text-align:center;" width="16%" | |
| − | [[AY1516 T2 Group09 | + | [[AY1516 T2 Group09 Data | <font color="#FFFFFF">DATASET</font>]] |
| − | | style="font-family: Calibri; font-size:120%; solid #043172; border-bottom:7px solid #595959; background:#595959; text-align:center;" width=" | + | | style="font-family: Calibri; font-size:120%; solid #043172; border-bottom:7px solid #595959; background:#595959; text-align:center;" width="16%" | |
| − | [[AY1516 T2 Group09 | + | [[AY1516 T2 Group09 Phase One | <font color="#FFFFFF">PHASE ONE</font>]] |
| + | |||
| + | | style="font-family: Calibri; font-size:120%; solid #043172; border-bottom:7px solid #595959; background:#595959; text-align:center;" width="16%" | | ||
| + | [[AY1516 T2 Group09 Phase Two | <font color="#FFFFFF">PHASE TWO</font>]] | ||
| + | |||
| + | | style="font-family: Calibri; font-size:120%; solid #043172; border-bottom:7px solid #595959; background:#595959; text-align:center;" width="16%" | | ||
| + | [[AY1516 T2 Group09 Recommendations | <font color="#FFFFFF">RECOMMENDATIONS</font>]] | ||
| − | | style="font-family: Calibri; font-size:120%; solid #043172; border-bottom:7px solid #C00000; background:#595959; text-align:center;" width=" | + | | style="font-family: Calibri; font-size:120%; solid #043172; border-bottom:7px solid #C00000; background:#595959; text-align:center;" width="16%" | |
[[AY1516 T2 Group09 Project Management | <font color="#FFFFFF">PROJECT MANAGEMENT</font>]] | [[AY1516 T2 Group09 Project Management | <font color="#FFFFFF">PROJECT MANAGEMENT</font>]] | ||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| + | <!-- Sub Header --> | ||
| + | {|style="background-color:#595959; margin: 0 0 0 40%" width="60%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| + | |||
| + | | style="font-family: Calibri; font-size:110%; solid #043172; background:#808080; text-align:center;" width="20%" | | ||
| + | [[AY1516 T2 Group09 Project Management | <font color="#FFFFFF">TIMELINE & TECHNOLOGIES</font>]] | ||
| + | |||
| + | | style="font-family: Calibri; font-size:110%; solid #043172; background:#808080; text-align:center;" width="20%" | | ||
| + | [[AY1516 T2 Group09 Team | <font color="#FFFFFF">THE TEAM</font>]] | ||
| + | |||
| + | | style="font-family: Calibri; font-size:110%; solid #043172; background:#808080; text-align:center;" width="20%" | | ||
| + | [[AY1516 T2 Group09 Stakeholders | <font color="#FFFFFF">OUR STAKEHOLDERS</font>]] | ||
| + | |||
| + | | style="font-family: Calibri; font-size:110%; solid #043172; background:#808080; text-align:center;" width="20%" | | ||
| + | [[AY1516 T2 Group09 Documentation | <font color="#FFFFFF">DOCUMENTATION</font>]] | ||
| + | |||
| + | |} | ||
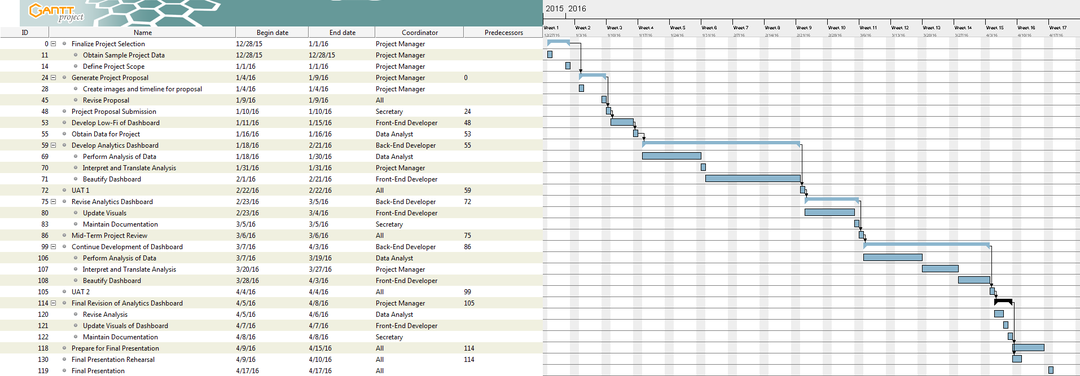
===== Project Timeline ===== | ===== Project Timeline ===== | ||
[[File:Weidasha ProjectTimeline.png|1080x377px|frameless|center]] | [[File:Weidasha ProjectTimeline.png|1080x377px|frameless|center]] | ||
Revision as of 12:57, 16 April 2016
Project Timeline
Technologies Used
| Technology | Description |
|---|---|
| Webstorm is our chosen integrated development environment (IDE), providing a myriad of features. It has a powerful git and GitHub integration feature, enabling easy versioning of our codes, along with built-in support for many JavaScript frameworks including AngularJS. It is also free for use by students, and runs smoothly and efficiently with rarely any issues. | |
| Our client utilizes Firebase to store his data, and he will be sending us the data in JSON format. Storing text-based data in Firebase is quick and efficient, and having experienced pulling data on Webstorm, our team is confident that issues with this database will be minimal. | |
| This popular structural framework enables developers to use HTML as a template, extending its’ syntax to better express all components clearly and concisely. This allows for quick and simple integration of additional libraries in the application. | |
| Our visual library will primarily be D3.js (Dara-Driven Documents), a JavaScript library that produces dynamic, interactive data visualizations. As our team aims to produce an analytics dashboard, this library would be perfect for our use. | |
| Languages used in the development of our application will be HTML, CSS, and JavaScript. HTML is a standardized system for customizing data and basic visuals on web pages, whilst CSS is a style sheet language for describing the presentation of a document. Javascript is an object-oriented programming language for generating advanced visualization and interactions on web pages. | |
| For quick and easy deployment, our team will be using Firebaseas our deployment server. A cloud-based server solution, it is scalable as well should our application require further development. As our deployment server as well as our live database, it is anticipated that there will be little to no issues displaying data and analysis on the server.|} |