Difference between revisions of "AY1516 T2 Group09 Project Management"
Jump to navigation
Jump to search
m |
m |
||
| Line 19: | Line 19: | ||
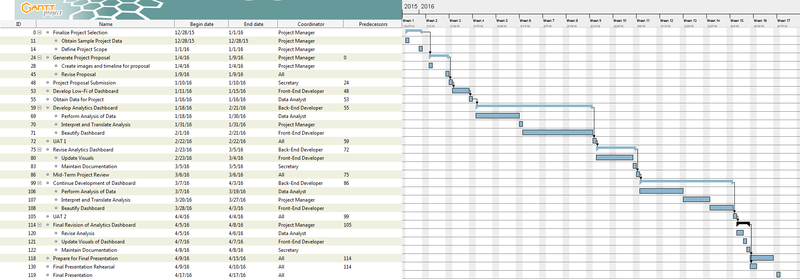
===== Project Timeline ===== | ===== Project Timeline ===== | ||
| − | [[File:Weidasha ProjectTimeline.png| | + | [[File:Weidasha ProjectTimeline.png|800x279px|frameless|center]] |
| − | |||
===== Technologies Used ===== | ===== Technologies Used ===== | ||
Revision as of 11:33, 15 February 2016
Project Timeline
Technologies Used
| Technology | Description |
|---|---|
| IDE: Webstorm | Webstorm is our chosen integrated development environment (IDE), providing a myriad of features. It has a powerful git and GitHub integration feature, enabling easy versioning of our codes, along with built-in support for many JavaScript frameworks including AngularJS. It is also free for use by students, and runs smoothly and efficiently with rarely any issues. |
| Database: Firebase | Our client utilizes Firebase to store his data, and he will be sending us the data in JSON format. Storing text-based data in Firebase is quick and efficient, and having experienced pulling data on Webstorm, our team is confident that issues with this database will be minimal. |
| Development Framework: AngularJS | This popular structural framework enables developers to use HTML as a template, extending its’ syntax to better express all components clearly and concisely. This allows for quick and simple integration of additional libraries in the application. |
| Libraries: D3.js | Our visual library will primarily be D3.js (Dara-Driven Documents), a JavaScript library that produces dynamic, interactive data visualizations. As our team aims to produce an analytics dashboard, this library would be perfect for our use. |
| Languages: HTML, CSS, JavaScript | Languages used in the development of our application will be HTML, CSS, and JavaScript. HTML is a standardized system for customizing data and basic visuals on web pages, whilst CSS is a style sheet language for describing the presentation of a document. Javascript is an object-oriented programming language for generating advanced visualization and interactions on web pages. |
| Deployment Server: Heroku | For quick and easy deployment, our team will be using Heroku as our deployment server. A cloud-based server solution, it is scalable as well should our application require further development. Heroku also possesses a powerful git and GitHub integration feature, updating any applications immediately to their linked git. |