IS428 AY2019-20T1 Assign Tommy Johnson Visualization
The interactive visualization can be accessed here:
Contents
Home Page
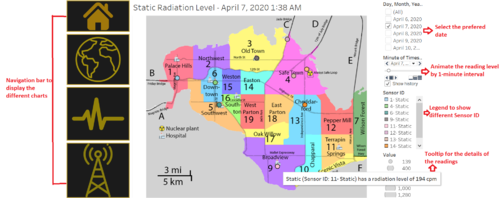
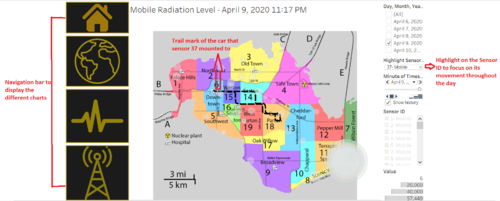
Radiation Level by Map Chart
I am using map chart to visualize the radiation measurements for both static and mobile sensors. With this chart, analysts will be able to see which areas are prone to high or low radiation levels from each sensor types. Adding on, they are able to visualize the track that one mobile sensor took throughout the day and how these affect the readings.
Static sensor radiation level
Mobile sensor radiation level
To enhance the visualization of the data, implementing interactive elements would help users in analyzing the data intuitively. The following elements are used in this graph.
| Interactive Features | Rationale | Brief Implementation Steps |
|---|---|---|
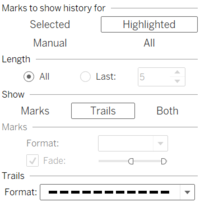
| Click on the arrow button on the Sensor ID filter and choose "Show Highlighter | ||
| ||
| ||
| Change the setting of the Timestamp pages as per following image |
Readings Level by sensor type
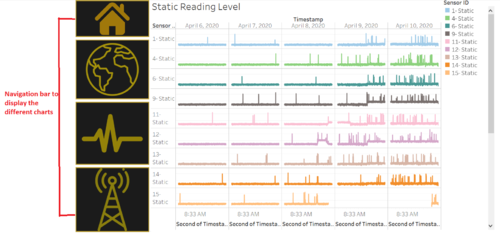
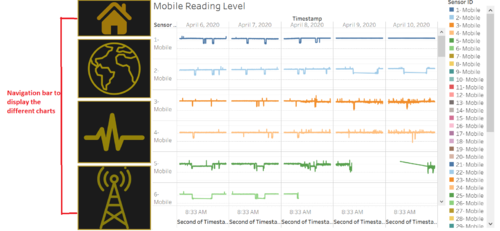
For further breakdown, I visualize how the readings changes over time according to the sensor type.This visualization allows the analyst to look at the pattern of the readings at one glance. to ensure that the distribution is less skewed, i used the logarithm on the value readings.
Static reading level
Mobile reading level
The snapshot below is not limited. Analysts are able to scroll down to view more reading levels from different sensor Id
| Major features included | Rationale | Brief Implementation Steps |
|---|---|---|
| Drag the sensor ID to the color Marks | ||
| Drag the Timestamp in the Columns and custom the date to Month/Date/Year with Date Part option | ||
| Create a calculated field of log value. Then, put it at the Rows |