Difference between revisions of "IS428 AY2019-20T1 Assign He Yicheng: Preparation"
| Line 4: | Line 4: | ||
{|style="background-color:#f0f0f0; color:#000000; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | {|style="background-color:#f0f0f0; color:#000000; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| style="padding:0.3em; font-size:100%; background-color:#f0f0f0; font-weight:300;font-size:14px;border-bottom:0px solid #000000; text-align:center; color:#000000" width="19%" | | | style="padding:0.3em; font-size:100%; background-color:#f0f0f0; font-weight:300;font-size:14px;border-bottom:0px solid #000000; text-align:center; color:#000000" width="19%" | | ||
| − | [[IS428 AY2019-20T1 Assign He Yicheng|<font color=" | + | [[IS428 AY2019-20T1 Assign He Yicheng|<font color="#000000">Background</font>]] |
| style="border-bottom:0px solid #f0f0f0; background:none;" width="1%" | | | style="border-bottom:0px solid #f0f0f0; background:none;" width="1%" | | ||
| style="padding:0.3em; font-size:100%; background-color:#f0f0f0; font-weight:300;font-size:14px;border-bottom:0px solid #000000; text-align:center; color:#000000" width="19%" | | | style="padding:0.3em; font-size:100%; background-color:#f0f0f0; font-weight:300;font-size:14px;border-bottom:0px solid #000000; text-align:center; color:#000000" width="19%" | | ||
| − | [[IS428_AY2019-20T1_Assign_He Yicheng: Preparation|<font color=" | + | [[IS428_AY2019-20T1_Assign_He Yicheng: Preparation|<font color="gray">Preparation</font>]] |
| style="border-bottom:0px solid #f0f0f0; background:none;" width="1%" | | | style="border-bottom:0px solid #f0f0f0; background:none;" width="1%" | | ||
Latest revision as of 18:24, 13 October 2019
Provided Data:
- MobileSensorReadings.csv - contains the sensor readings of different mobile sensor Ids over a period of time and its locations
- StaticSensorReadings.csv - contains the sensor readings of different static sensor Ids over a period of time
- StaticSensorLocations.csv - contains the different static sensor Ids with its locations
I will start with importing Mobile Sensor Data and then Static Sensor Data.
Contents
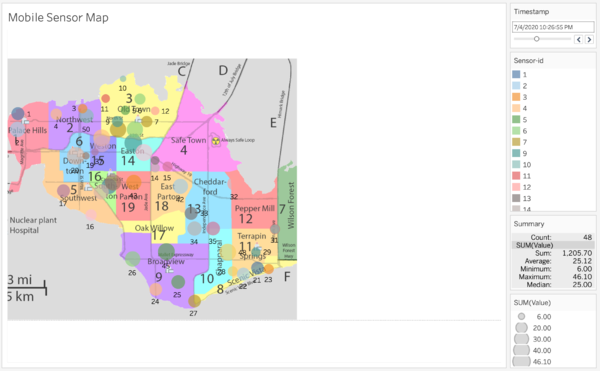
Create Mobile Sensor Map Graph
a. Drag Long and Lat into Columns and Rows respectively.
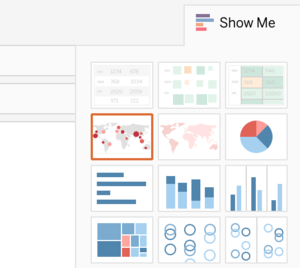
b. Go to the top right corner and click Show Me, select symbol maps
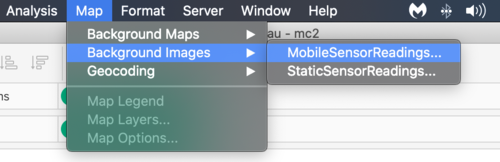
c. Now, the background of the map is not defined. To customise the background, go to the top menu bar and select Map and then Background Images
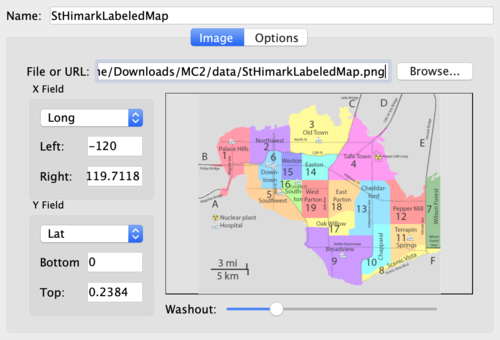
d. Click Add Image and locate the image file on your computer.
e. To map the background perfectly, set the correct Long and Lat limits accordingly. Adjust the transparency using Washout slider and then click Okay.
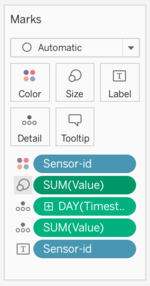
f. Drag relative attributes to the Mark section.
g. Drag Timestamp to Filter and edit the filter as follows.
h. Right click Timestamp and check Show Filter
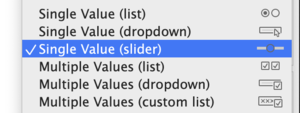
i. Go to the Timestamp filter box and choose Single Value Slider
j. Try playing around with the slider, the dots representing different sensors on the map change dynamically according to the time.
Create Mobile Sensor Readings Graph
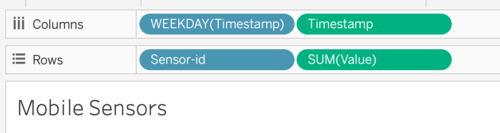
a. Open a new sheet, and drag Timestamp, Sensor-id, and Value accordingly to the Columns and Rows.
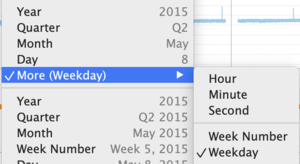
b. Click the first Timestamp in the Columns and check Weekday
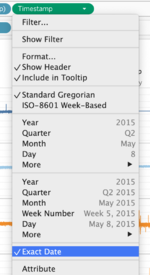
c. Click the second Timestamp in the Columns and check Exact Date, this shows the detailed timeline.
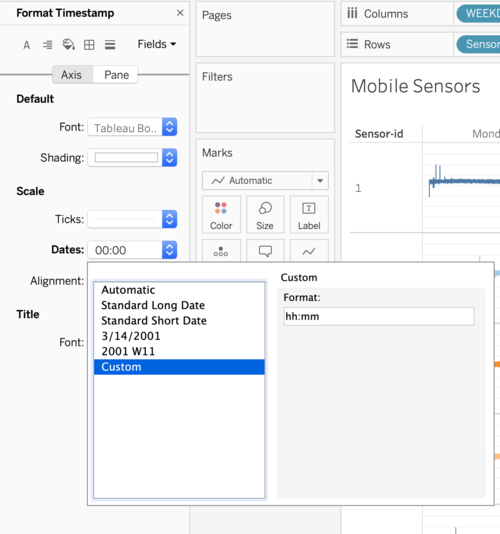
d. Go to the bottom X axis and right click, select Format.... Set Custom Dates as follows.
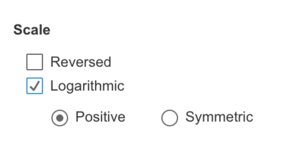
f. Go to the left Y asis and right click, select Edit Axis.... Under Scale, tick Logarithmic to display the data on a log scale so smaller changes can be spotted with spikes.
g. Drag Sensor-id to Color in Marks to distinguish different sensors with distinct colors.
h. This is how it looks.
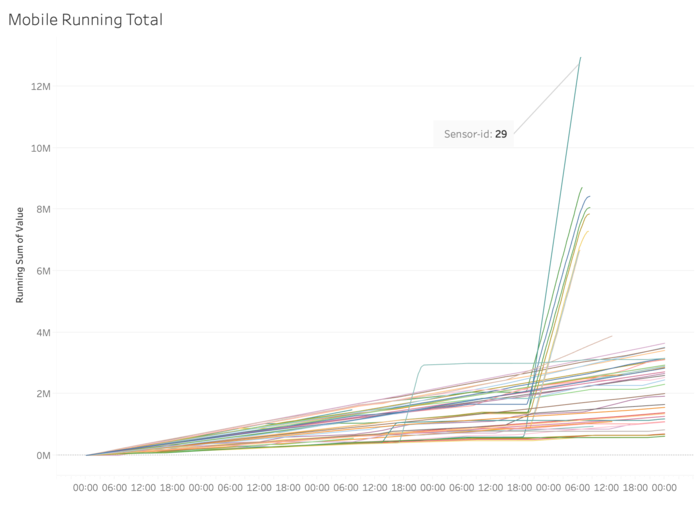
Create Mobile Sensor Running Total Graph
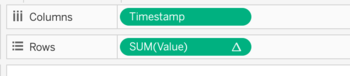
a. Drag Timestamp and Value to Columns and Rows respectively.
b. Right click Value in Rows and go to Quick Table Calculation and select Running Total.
c. Drag Sensor-id to Color under Marks to distinguish different sensors with colours.
d. This is how it looks.
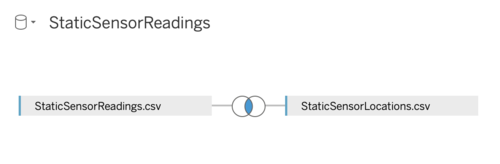
Combine Static Sensor Data
Drag both StaticSensorReadings.csv and StaticSensorLocations.csv into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns.
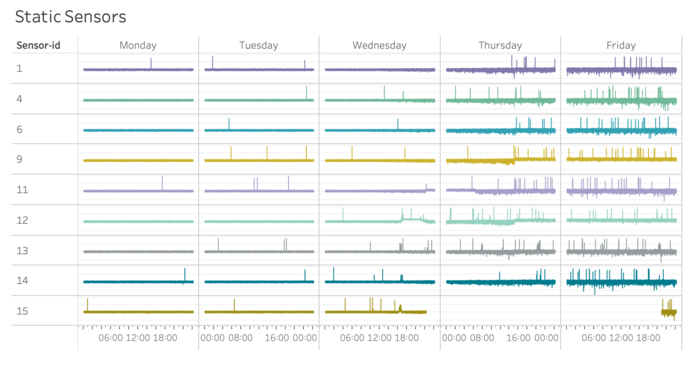
Create Static Sensor Readings Graph
Similar to Mobile Sensor Readings Graph but with Static data.
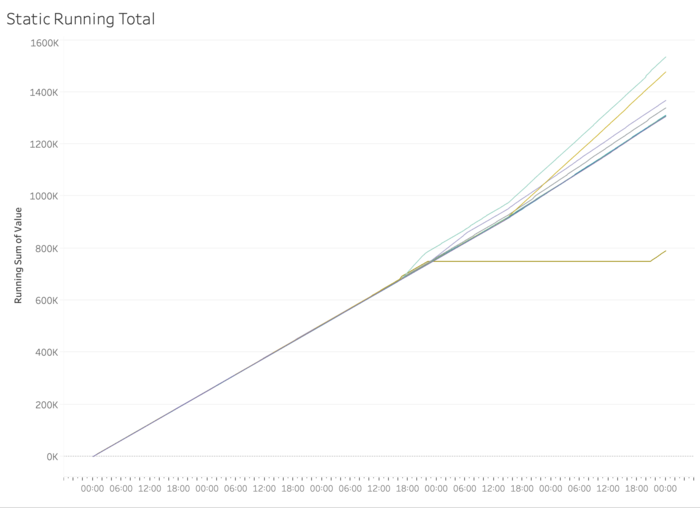
Create Static Sensor Running Total Graph
Similar to Mobile Sensor Running Total Graph but with Static data.