Difference between revisions of "IS428 AY2019-20T1 Assign Ng Kai Ling Bernice Visualization"
| Line 1: | Line 1: | ||
| − | [[Image:Title_ng_kai_ling_bernice_va.png| | + | [[Image:Title_ng_kai_ling_bernice_va.png|1300px]] |
<br/> | <br/> | ||
| − | <div style="display: flex;color: white;"> | + | <div style="display: flex;color: white; width: 1300px;"> |
<div style="width: 15%;"> | <div style="width: 15%;"> | ||
[[IS428_AY2019-20T1_Assign_Ng_Kai_Ling_Bernice|<div style="background-color: #4093ca; color: white; margin-top: -7px; margin-right: 5px; text-align: center; padding: 10px; height: 100%; justify-content: center; align-items: center; display: flex; font-weight: bold;">Problem & Motivation</div>]] | [[IS428_AY2019-20T1_Assign_Ng_Kai_Ling_Bernice|<div style="background-color: #4093ca; color: white; margin-top: -7px; margin-right: 5px; text-align: center; padding: 10px; height: 100%; justify-content: center; align-items: center; display: flex; font-weight: bold;">Problem & Motivation</div>]] | ||
Revision as of 16:08, 4 October 2019
Contents
Interactive Visualization
The Interactive Radiation Assessment System (IRAS) can be accessed here: https://public.tableau.com/views/MiniCase2Assignment-Bernice/Introduction?:embed=y&:display_count=yes&publish=yes&:origin=viz_share_link
The following sections are divided into individual dashboard pages to elaborate on the interactivity.
Introduction Page
There is a large amount of data captured in the datasets provided. Furthermore, due to the many possible insights that can be driven from the dataset, it is not wise to put all the visual analytics into a single page dashboard. It will also be easier to divide the charts and visual analytics into meaning categories or pages to provide clarity. Flexibility has to be provided for navigation due to multiple pages of the dashboard. To do so, an "Introduction" page is created with a brief introduction and 2 different navigation categories: (1) Overview and (2) Areas of Contamination.
The following shows the introduction dashboard page:
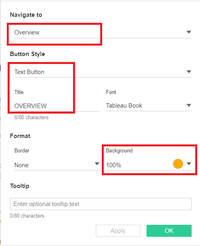
| Filters/Interactive Feature | Rationale | |
| Navigation button | To provide users the ease in moving from one dashboard page to another. |
|
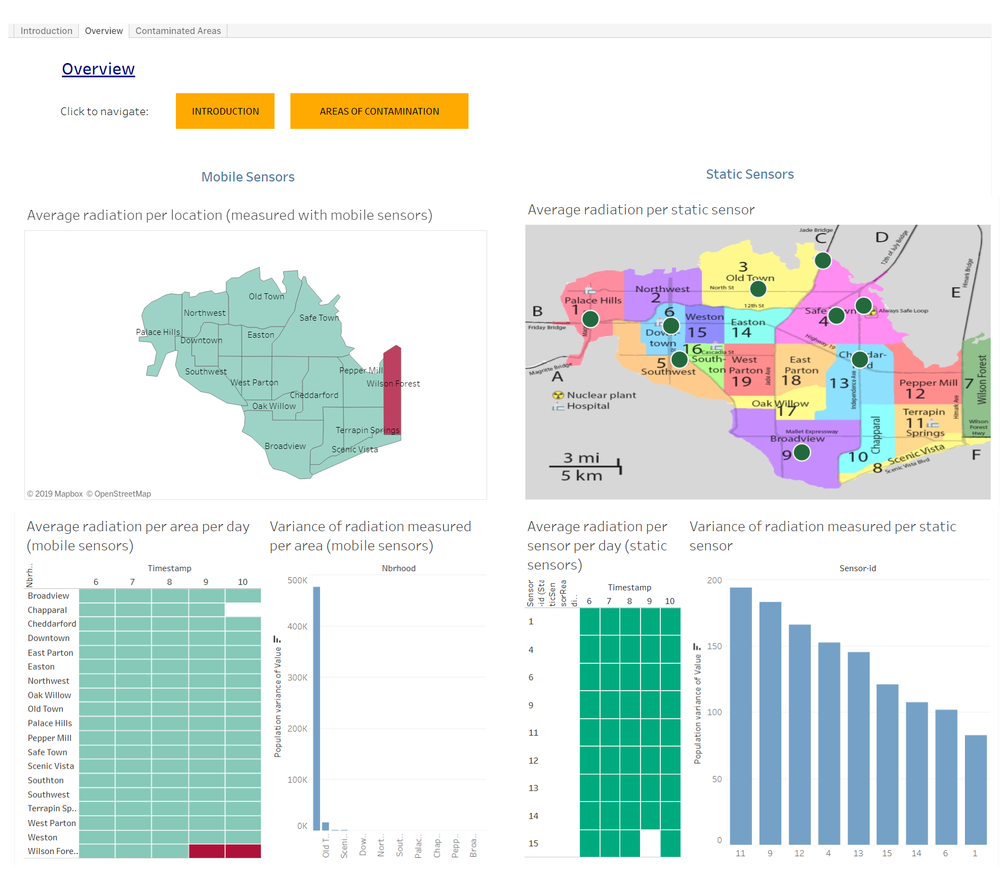
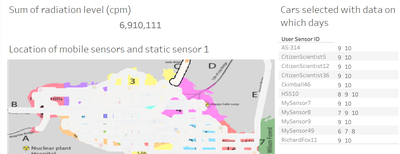
Overview Page
Below depicts the overview dashboard page, showing insights for both static and mobile sensors as follows:
- Area of contamination across the available time period.
- Contaminated areas shown per day.
- Variance of the radiation measurements throughout the whole period of time.
| Filters/Interactive Feature | Rationale | Implementation Steps |
| Navigation button | To provide users the ease in moving from one dashboard page to another. |
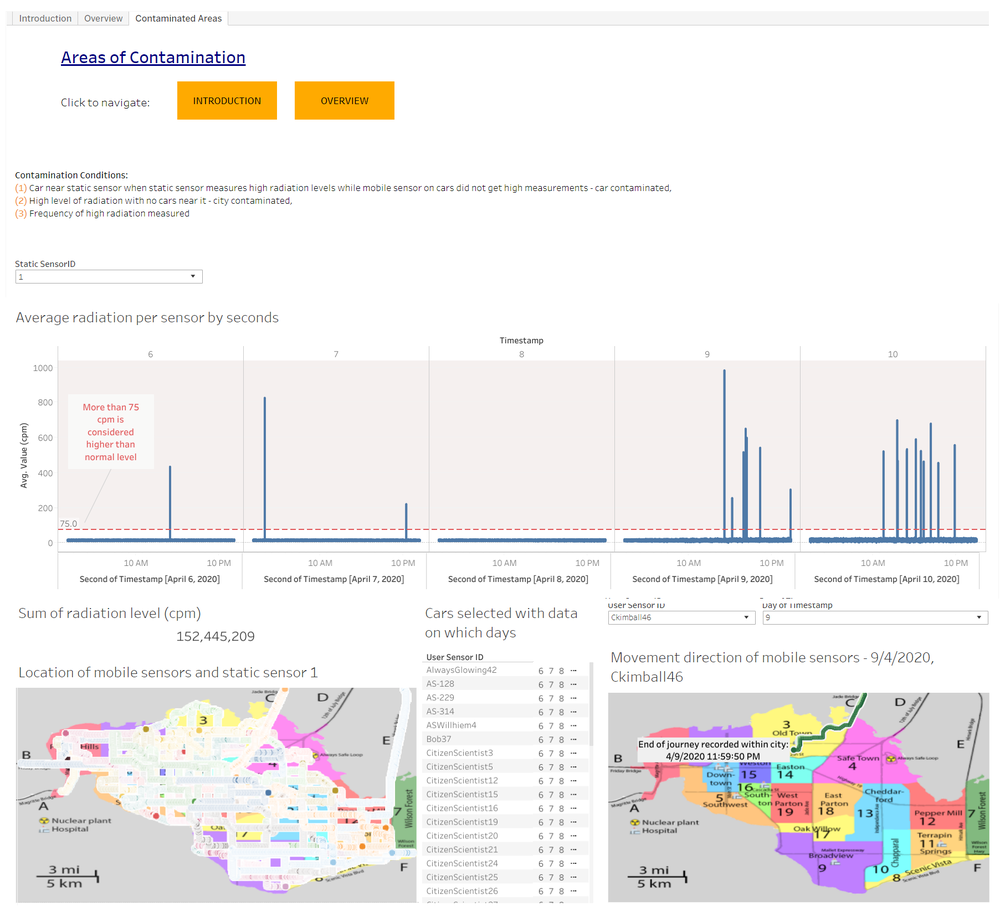
Areas of Contamination Page
Dashboard page shown below allows users to identify the locations and cars contaminated by radiation in detail.
| Filters/Interactive Feature | Rationale | Implementation Steps |
| Navigation button | To provide users the ease in moving from one dashboard page to another. | |
|
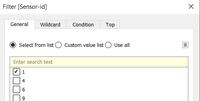
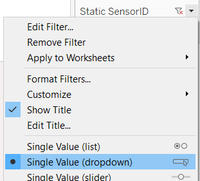
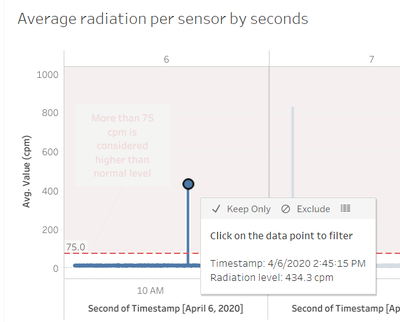
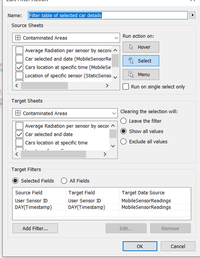
Filter Radiation per Sensor chart by each sensor |
To allow users to analyze radiation levels for each static sensors, helping them to better identify areas of concern for the government to take actions. |
|
| To allow users to identify whether cars are contaminated or not in the other chart while using static data to support it. |
|
|
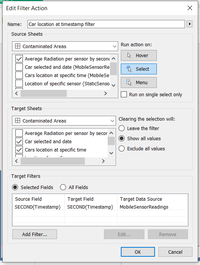
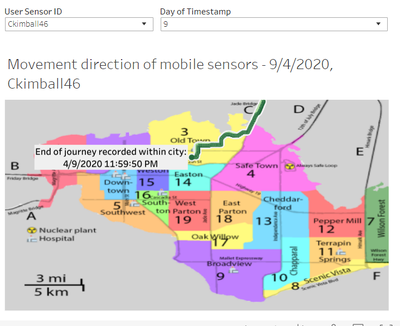
| To allow users to identify which cars are in which location at which day to assist in showing whether car has left the area or not. |
|
|
| To help users identify whether contaminated cars have left the area and through which route. |
|