Difference between revisions of "IS428 AY2019-20T1 Assign He Yicheng: Preparation"
(→3. xxx) |
|||
| Line 82: | Line 82: | ||
</div> | </div> | ||
| − | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px"> | + | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">Create Mobile Sensor Readings Graph</font></div>== |
<div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| − | |||
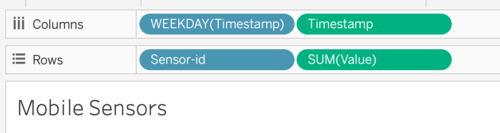
| − | + | a. Open a new sheet, and drag <I>Timestamp</I>, <I>Sensor-id</I>, and <I>Value</I> accordingly to the Columns and Rows. | |
| + | |||
| + | [[File:yc mobile log 01.png|500px]]<br> | ||
| + | |||
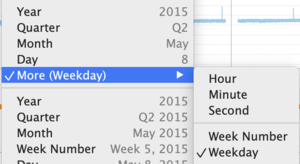
| + | b. Click the first Timestamp in the Columns and check <I>Weekday</I> | ||
| + | |||
| + | [[File:yc mobile log 02.png|300px]]<br> | ||
| + | |||
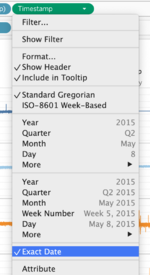
| + | c. Click the second Timestamp in the Columns and check <I>Exact Date</I>, this shows the detailed timeline. | ||
| + | |||
| + | [[File:yc mobile log 03.png|150px]]<br> | ||
| + | |||
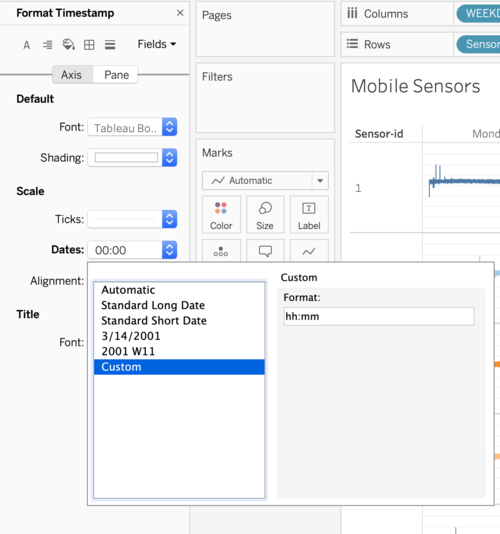
| + | d. Go to the bottom X axis and right click, select <I>Format...</I>. Set Custom Dates as follows. | ||
| + | |||
| + | [[File:yc mobile log 04.png|500px]]<br> | ||
| + | |||
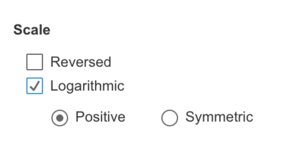
| + | f. Go the the left Y asis and right click, select <I>Edit Axis...</I>. Under <I>Scale</I>, tick <I>Logarithmic</I> to display the data on a log scale so smaller changes can be spotted with spikes. | ||
| + | |||
| + | [[File:yc mobile log 00.png|300px]]<br> | ||
| + | |||
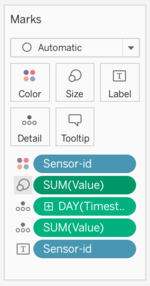
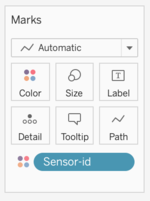
| + | g. Drag <I>Sensor-id</I> to <I>Color</I> in <I>Marks</I> to distinguish different sensors with distinct colors. | ||
| + | |||
| + | [[File:yc mobile log 05.png|150px]]<br> | ||
| + | |||
| + | h. This is how it looks. | ||
| + | |||
| + | [[File:yc mobile log 06.png|800px]]<br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
</div> | </div> | ||
Revision as of 20:43, 12 October 2019
Provided Data:
- MobileSensorReadings.csv - contains the sensor readings of different mobile sensor Ids over a period of time and its locations
- StaticSensorReadings.csv - contains the sensor readings of different static sensor Ids over a period of time
- StaticSensorLocations.csv - contains the different static sensor Ids with its locations
I will start with importing Mobile Sensor Data and then Static Sensor Data.
Contents
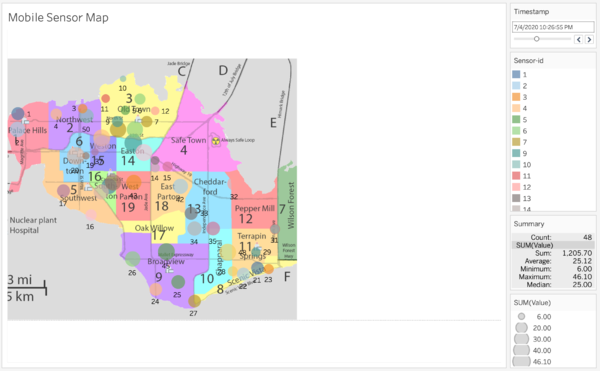
Create Mobile Sensor Map Graph
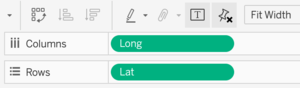
a. Drag Long and Lat into Columns and Rows respectively.
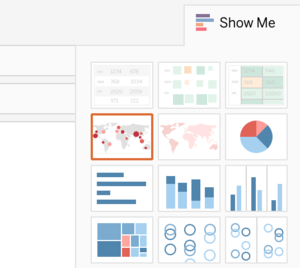
b. Go to the top right corner and click Show Me, select symbol maps
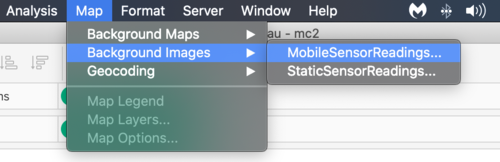
c. Now, the background of the map is not defined. To customise the background, go to the top menu bar and select Map and then Background Images
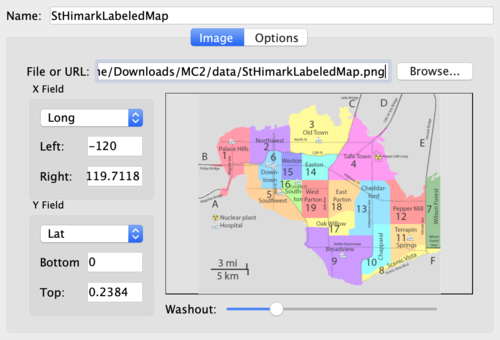
d. Click Add Image and locate the image file on your computer.
e. To map the background perfectly, set the correct Long and Lat limits accordingly. Adjust the transparency using Washout slider and then click Okay.
f. Drag relative attributes to the Mark section.
g. Drag Timestamp to Filter and edit the filter as follows.
h. Right click Timestamp and check Show Filter
i. Go to the Timestamp filter box and choose Single Value Slider
j. Try playing around with the slider, the dots representing different sensors on the map change dynamically according to the time.
Create Mobile Sensor Readings Graph
a. Open a new sheet, and drag Timestamp, Sensor-id, and Value accordingly to the Columns and Rows.
b. Click the first Timestamp in the Columns and check Weekday
c. Click the second Timestamp in the Columns and check Exact Date, this shows the detailed timeline.
d. Go to the bottom X axis and right click, select Format.... Set Custom Dates as follows.
f. Go the the left Y asis and right click, select Edit Axis.... Under Scale, tick Logarithmic to display the data on a log scale so smaller changes can be spotted with spikes.
g. Drag Sensor-id to Color in Marks to distinguish different sensors with distinct colors.
h. This is how it looks.
4. xxx
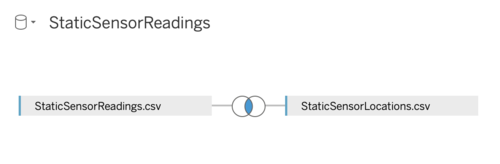
Drag both StaticSensorReadings.csv and StaticSensorLocations.csv into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns.
5. xxx
Drag both StaticSensorReadings.csv and StaticSensorLocations.csv into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns.