Difference between revisions of "IS428 AY2019-20T1 Assign He Yicheng: Preparation"
(Created page with "<div style="margin-bottom:20px;background:#3d3c49">1000px|center</div> <!-- Header Start --> {|style="background-color:#f0f0f0; color:#000000...") |
|||
| Line 37: | Line 37: | ||
=== <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">1. Combine the Static sensor readings and locations</font></div>=== | === <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">1. Combine the Static sensor readings and locations</font></div>=== | ||
| + | |||
| + | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| + | [[File:yc static join table.png|500px]]<br> | ||
| + | |||
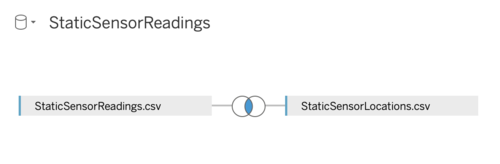
| + | Drag both <i>StaticSensorReadings.csv</i> and <i> StaticSensorLocations.csv</I> into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns. | ||
| + | </div> | ||
| + | |||
| + | === <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">2. xxx</font></div>=== | ||
| + | |||
| + | ==== <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:20px">a. xxx</font></div>==== | ||
| + | |||
| + | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| + | [[File:yc static join table.png|500px]]<br> | ||
| + | |||
| + | Drag both <i>StaticSensorReadings.csv</i> and <i> StaticSensorLocations.csv</I> into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns. | ||
| + | </div> | ||
| + | |||
| + | |||
| + | === <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">3. xxx</font></div>=== | ||
| + | |||
| + | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| + | [[File:yc static join table.png|500px]]<br> | ||
| + | |||
| + | Drag both <i>StaticSensorReadings.csv</i> and <i> StaticSensorLocations.csv</I> into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns. | ||
| + | </div> | ||
| + | |||
| + | === <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">4. xxx</font></div>=== | ||
| + | |||
| + | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| + | [[File:yc static join table.png|500px]]<br> | ||
| + | |||
| + | Drag both <i>StaticSensorReadings.csv</i> and <i> StaticSensorLocations.csv</I> into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns. | ||
| + | </div> | ||
| + | |||
| + | === <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">5. xxx</font></div>=== | ||
<div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
Revision as of 18:08, 12 October 2019
Contents
Preparation
Provided Data:
- MobileSensorReadings.csv - contains the sensor readings of different mobile sensor Ids over a period of time and its locations
- StaticSensorReadings.csv - contains the sensor readings of different static sensor Ids over a period of time
- StaticSensorLocations.csv - contains the different static sensor Ids with its locations
I will start with importing Static Sensor Data and then Mobile Sensor Data.
1. Combine the Static sensor readings and locations
Drag both StaticSensorReadings.csv and StaticSensorLocations.csv into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns.
2. xxx
a. xxx
Drag both StaticSensorReadings.csv and StaticSensorLocations.csv into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns.
3. xxx
Drag both StaticSensorReadings.csv and StaticSensorLocations.csv into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns.
4. xxx
Drag both StaticSensorReadings.csv and StaticSensorLocations.csv into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns.