Difference between revisions of "IS428 AY2019-20T1 Assign He Yicheng: Preparation"
| (11 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
{|style="background-color:#f0f0f0; color:#000000; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | {|style="background-color:#f0f0f0; color:#000000; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| style="padding:0.3em; font-size:100%; background-color:#f0f0f0; font-weight:300;font-size:14px;border-bottom:0px solid #000000; text-align:center; color:#000000" width="19%" | | | style="padding:0.3em; font-size:100%; background-color:#f0f0f0; font-weight:300;font-size:14px;border-bottom:0px solid #000000; text-align:center; color:#000000" width="19%" | | ||
| − | [[IS428 AY2019-20T1 Assign | + | [[IS428 AY2019-20T1 Assign He Yicheng|<font color="#000000">Background</font>]] |
| style="border-bottom:0px solid #f0f0f0; background:none;" width="1%" | | | style="border-bottom:0px solid #f0f0f0; background:none;" width="1%" | | ||
| Line 33: | Line 33: | ||
* StaticSensorLocations.csv - contains the different static sensor Ids with its locations | * StaticSensorLocations.csv - contains the different static sensor Ids with its locations | ||
| − | I will start with importing <b> | + | I will start with importing <b> Mobile Sensor Data</b> and then <b>Static Sensor Data</b>. |
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | + | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">Create Mobile Sensor Map Graph</font></div>== | |
| − | |||
| − | |||
| − | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">Create | ||
<div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| Line 61: | Line 55: | ||
d. Click <I>Add Image</I> and locate the image file on your computer. | d. Click <I>Add Image</I> and locate the image file on your computer. | ||
| − | [[File:yc static map 03.png| | + | [[File:yc static map 03.png|300px]]<br> |
| − | + | e. To map the background perfectly, set the correct Long and Lat limits accordingly. Adjust the transparency using <I>Washout</I> slider and then click <I>Okay</I>. | |
[[File:yc static map 04.png|500px]]<br> | [[File:yc static map 04.png|500px]]<br> | ||
| + | f. Drag relative attributes to the <I>Mark</I> section. | ||
| + | |||
| + | [[File:yc mobile map 02.png|150px]]<br> | ||
| + | |||
| + | g. Drag <I>Timestamp</I> to <I>Filter</I> and edit the filter as follows. | ||
| + | |||
| + | [[File:yc mobile map 00.png|300px]]<br> | ||
| + | |||
| + | h. Right click <I>Timestamp</I> and check <I>Show Filter</I> | ||
| + | |||
| + | [[File:yc mobile map 04.png|300px]]<br> | ||
| + | |||
| + | i. Go to the Timestamp filter box and choose <I>Single Value Slider</I> | ||
| + | |||
| + | [[File:yc mobile map 01.png|300px]]<br> | ||
| + | |||
| + | j. Try playing around with the slider, the dots representing different sensors on the map change dynamically according to the time. | ||
| + | |||
| + | [[File:yc mobile map 03.png|600px]]<br> | ||
| + | </div> | ||
| + | |||
| + | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">Create Mobile Sensor Readings Graph</font></div>== | ||
| + | |||
| + | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| + | |||
| + | a. Open a new sheet, and drag <I>Timestamp</I>, <I>Sensor-id</I>, and <I>Value</I> accordingly to the Columns and Rows. | ||
| + | |||
| + | [[File:yc mobile log 01.png|500px]]<br> | ||
| + | |||
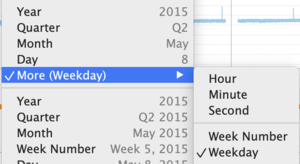
| + | b. Click the first Timestamp in the Columns and check <I>Weekday</I> | ||
| + | |||
| + | [[File:yc mobile log 02.png|300px]]<br> | ||
| + | |||
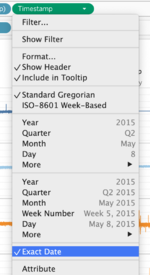
| + | c. Click the second Timestamp in the Columns and check <I>Exact Date</I>, this shows the detailed timeline. | ||
| + | |||
| + | [[File:yc mobile log 03.png|150px]]<br> | ||
| + | |||
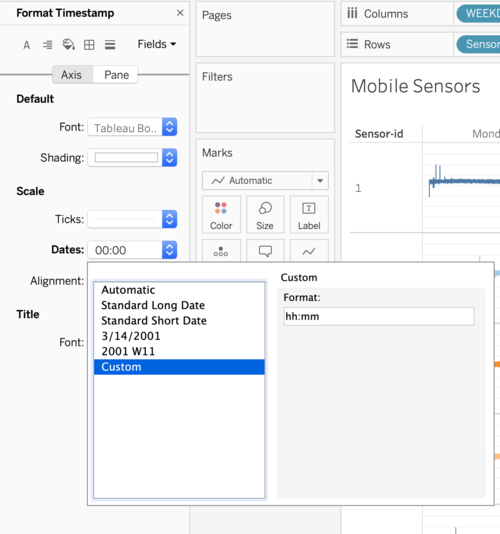
| + | d. Go to the bottom X axis and right click, select <I>Format...</I>. Set Custom Dates as follows. | ||
| + | |||
| + | [[File:yc mobile log 04.png|500px]]<br> | ||
| + | |||
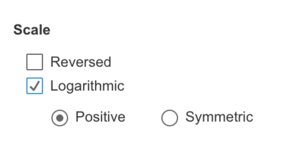
| + | f. Go to the left Y asis and right click, select <I>Edit Axis...</I>. Under <I>Scale</I>, tick <I>Logarithmic</I> to display the data on a log scale so smaller changes can be spotted with spikes. | ||
| + | |||
| + | [[File:yc mobile log 00.png|300px]]<br> | ||
| + | |||
| + | g. Drag <I>Sensor-id</I> to <I>Color</I> in <I>Marks</I> to distinguish different sensors with distinct colors. | ||
| + | |||
| + | [[File:yc mobile log 05.png|150px]]<br> | ||
| + | |||
| + | h. This is how it looks. | ||
| + | |||
| + | [[File:yc mobile log 06.png|800px]]<br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">Create Mobile Sensor Running Total Graph</font></div>== | ||
| + | |||
| + | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| + | |||
| + | a. Drag <I>Timestamp</I> and <I>Value</I> to Columns and Rows respectively. | ||
| + | |||
| + | [[File:yc mobile running 00.png|350px]]<br> | ||
| + | |||
| + | b. Right click <I>Value</I> in Rows and go to <I>Quick Table Calculation</I> and select <I>Running Total</I>. | ||
| + | |||
| + | [[File:yc mobile running 01.png|500px]]<br> | ||
| + | |||
| + | c. Drag <I>Sensor-id</I> to <I>Color</I> under Marks to distinguish different sensors with colours. | ||
| + | |||
| + | [[File:yc mobile running 02.png|150px]]<br> | ||
| + | |||
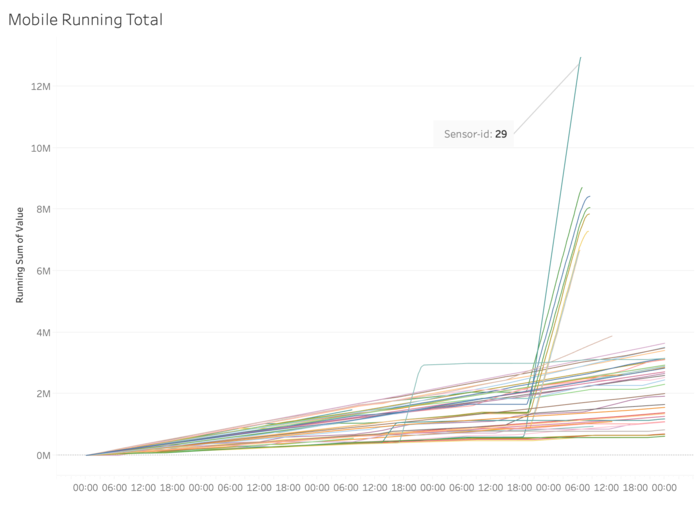
| + | d. This is how it looks. | ||
| + | |||
| + | [[File:yc mobile running 03.png|700px]]<br> | ||
</div> | </div> | ||
| − | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px"> | + | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">Combine Static Sensor Data</font></div>== |
<div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| Line 78: | Line 151: | ||
</div> | </div> | ||
| − | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px"> | + | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">Create Static Sensor Readings Graph</font></div>== |
<div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| − | |||
| − | + | Similar to [https://wiki.smu.edu.sg/1920t1is428g1/IS428_AY2019-20T1_Assign_He_Yicheng%3A_Preparation#Create_Mobile_Sensor_Readings_Graph Mobile Sensor Readings Graph] but with Static data. | |
| + | |||
| + | [[File:yc mobile running 04.png|700px]]<br> | ||
| + | |||
</div> | </div> | ||
| − | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px"> | + | == <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">Create Static Sensor Running Total Graph</font></div>== |
<div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| − | [ | + | Similar to [https://wiki.smu.edu.sg/1920t1is428g1/IS428_AY2019-20T1_Assign_He_Yicheng%3A_Preparation#Create_Mobile_Sensor_Running_Total_Graph Mobile Sensor Running Total Graph] but with Static data. |
| − | + | [[File:yc mobile running 05.png|700px]]<br> | |
</div> | </div> | ||
Latest revision as of 18:24, 13 October 2019
Provided Data:
- MobileSensorReadings.csv - contains the sensor readings of different mobile sensor Ids over a period of time and its locations
- StaticSensorReadings.csv - contains the sensor readings of different static sensor Ids over a period of time
- StaticSensorLocations.csv - contains the different static sensor Ids with its locations
I will start with importing Mobile Sensor Data and then Static Sensor Data.
Contents
Create Mobile Sensor Map Graph
a. Drag Long and Lat into Columns and Rows respectively.
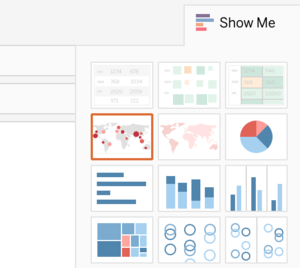
b. Go to the top right corner and click Show Me, select symbol maps
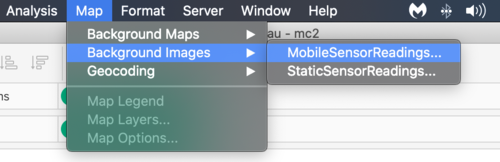
c. Now, the background of the map is not defined. To customise the background, go to the top menu bar and select Map and then Background Images
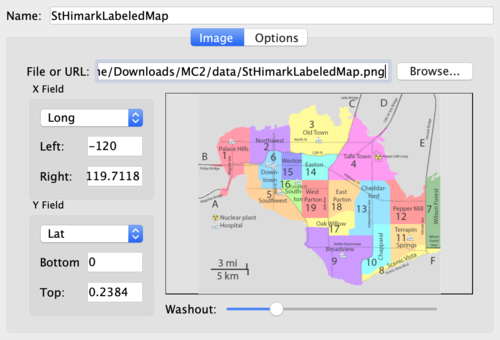
d. Click Add Image and locate the image file on your computer.
e. To map the background perfectly, set the correct Long and Lat limits accordingly. Adjust the transparency using Washout slider and then click Okay.
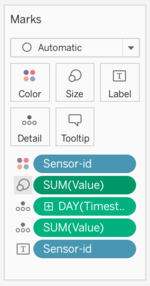
f. Drag relative attributes to the Mark section.
g. Drag Timestamp to Filter and edit the filter as follows.
h. Right click Timestamp and check Show Filter
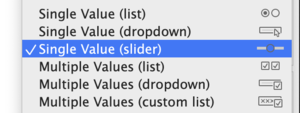
i. Go to the Timestamp filter box and choose Single Value Slider
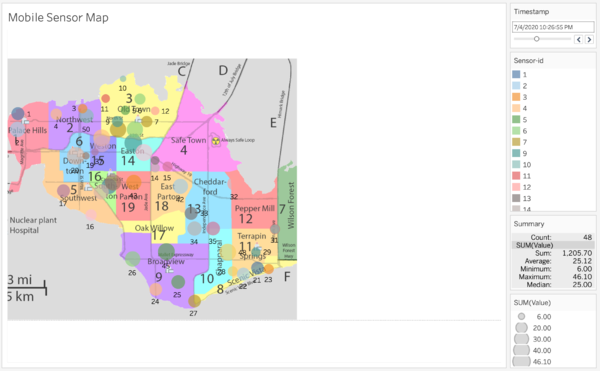
j. Try playing around with the slider, the dots representing different sensors on the map change dynamically according to the time.
Create Mobile Sensor Readings Graph
a. Open a new sheet, and drag Timestamp, Sensor-id, and Value accordingly to the Columns and Rows.
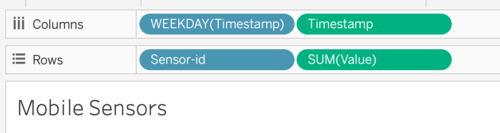
b. Click the first Timestamp in the Columns and check Weekday
c. Click the second Timestamp in the Columns and check Exact Date, this shows the detailed timeline.
d. Go to the bottom X axis and right click, select Format.... Set Custom Dates as follows.
f. Go to the left Y asis and right click, select Edit Axis.... Under Scale, tick Logarithmic to display the data on a log scale so smaller changes can be spotted with spikes.
g. Drag Sensor-id to Color in Marks to distinguish different sensors with distinct colors.
h. This is how it looks.
Create Mobile Sensor Running Total Graph
a. Drag Timestamp and Value to Columns and Rows respectively.
b. Right click Value in Rows and go to Quick Table Calculation and select Running Total.
c. Drag Sensor-id to Color under Marks to distinguish different sensors with colours.
d. This is how it looks.
Combine Static Sensor Data
Drag both StaticSensorReadings.csv and StaticSensorLocations.csv into the Tableau Data Source. A inner joined Data source is generated. 2 sets of data joined perfectly with common columns.
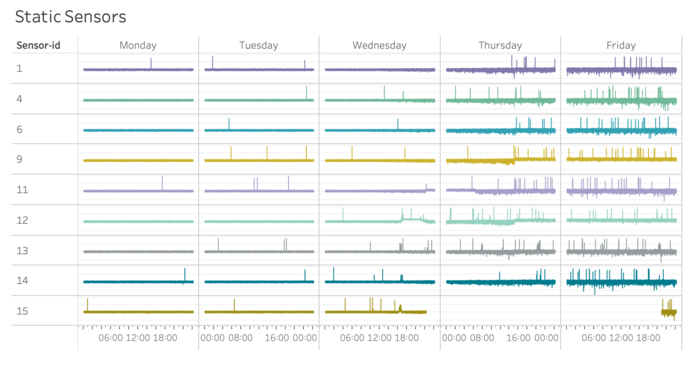
Create Static Sensor Readings Graph
Similar to Mobile Sensor Readings Graph but with Static data.
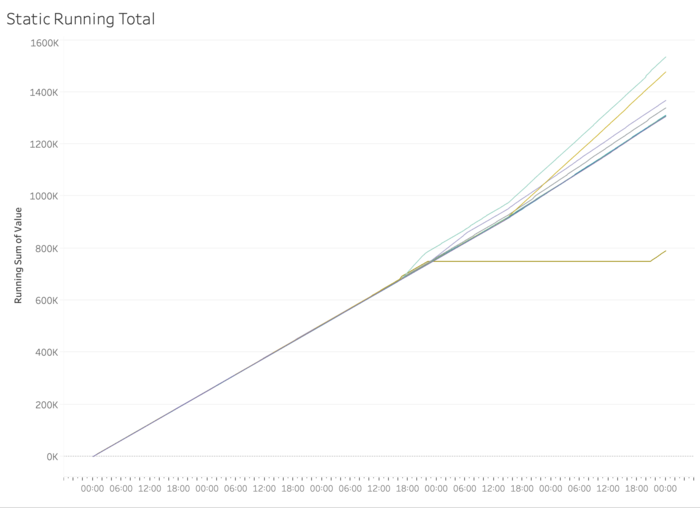
Create Static Sensor Running Total Graph
Similar to Mobile Sensor Running Total Graph but with Static data.