Difference between revisions of "IS428 AY2019-20T1 Assign He Yicheng: Visualisation"
(Created page with "<div style="margin-bottom:20px;background:#3d3c49">1000px|center</div> <!-- Header Start --> {|style="background-color:#f0f0f0; color:#000000...") |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
{|style="background-color:#f0f0f0; color:#000000; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | {|style="background-color:#f0f0f0; color:#000000; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| style="padding:0.3em; font-size:100%; background-color:#f0f0f0; font-weight:300;font-size:14px;border-bottom:0px solid #000000; text-align:center; color:#000000" width="19%" | | | style="padding:0.3em; font-size:100%; background-color:#f0f0f0; font-weight:300;font-size:14px;border-bottom:0px solid #000000; text-align:center; color:#000000" width="19%" | | ||
| − | [[IS428 AY2019-20T1 Assign | + | [[IS428 AY2019-20T1 Assign He Yicheng|<font color="#000000">Background</font>]] |
| style="border-bottom:0px solid #f0f0f0; background:none;" width="1%" | | | style="border-bottom:0px solid #f0f0f0; background:none;" width="1%" | | ||
| style="padding:0.3em; font-size:100%; background-color:#f0f0f0; font-weight:300;font-size:14px;border-bottom:0px solid #000000; text-align:center; color:#000000" width="19%" | | | style="padding:0.3em; font-size:100%; background-color:#f0f0f0; font-weight:300;font-size:14px;border-bottom:0px solid #000000; text-align:center; color:#000000" width="19%" | | ||
| − | [[IS428_AY2019-20T1_Assign_He Yicheng: | + | [[IS428_AY2019-20T1_Assign_He Yicheng: Preparation|<font color="#000000">Preparation</font>]] |
| style="border-bottom:0px solid #f0f0f0; background:none;" width="1%" | | | style="border-bottom:0px solid #f0f0f0; background:none;" width="1%" | | ||
| Line 25: | Line 25: | ||
<!-- Header End --> | <!-- Header End --> | ||
| − | ==<div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:40px"> | + | ==<div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:40px">Interactive Dashboard</font></div>== |
<div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| + | [https://public.tableau.com/views/mc2_15709442091860/MobileSum?:embed=y&:display_count=yes&publish=yes&:origin=viz_share_link Click here to visit Tableau interactive dashboard] | ||
| + | </div> | ||
| + | |||
| + | <div style="font-weight:300;padding: 10px 13px 20px 13px; line-height:10px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:25px">Preview</font></div> | ||
| + | |||
| + | <div style="font-weight:300;margin-bottom: 60px;margin-top:15px;max-width:700px;margin-left:15px;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:17px;> | ||
| + | |||
| + | [[File:yc db 00.png|500px]]<br> | ||
| + | A simple and clean Home page explains the purpose of the dashboard. It brings users to <I>Static Sensors</I> or <I>Mobile Sensors</I> by clicking the respective button. | ||
| + | |||
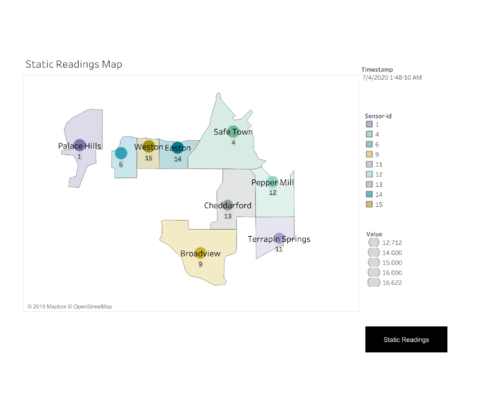
| + | [[File:yc db 01.png|500px]]<br> | ||
| + | The Static Readings Map vividly showcase the distribution of all the static sensors in the town. With the slider filter, user can easily see the relative radiation size of each sensor given the exact time. | ||
| + | |||
| + | |||
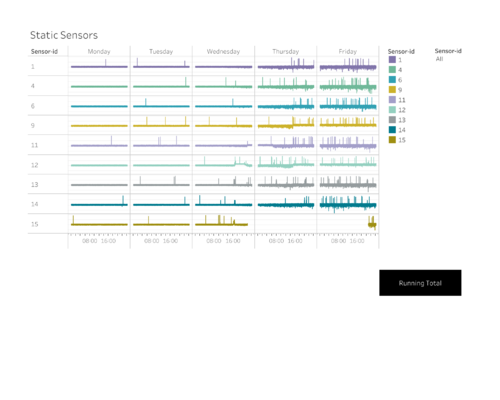
| + | [[File:yc db 02.png|500px]]<br> | ||
| + | An detailed plot of the readings of all sensors is shown in this graph. It enables users to spot irregularities easily. It is useful when a user tries to identify inconsistency among the sensors and spot faulty sensors. | ||
| + | |||
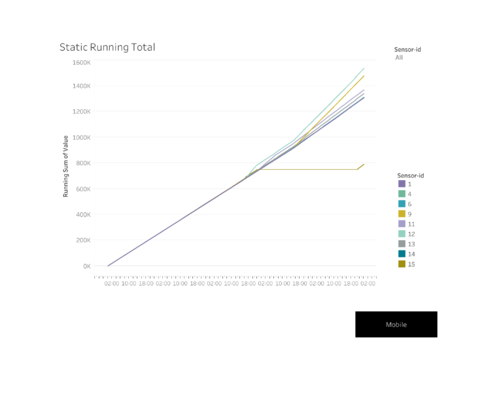
| + | [[File:yc db 03.png|500px]]<br> | ||
| + | A running total graph, as known as CUSUM graph enables the user to spot inconsistency among the sensors. | ||
| + | |||
| + | [[File:yc db 04.png|500px]]<br> | ||
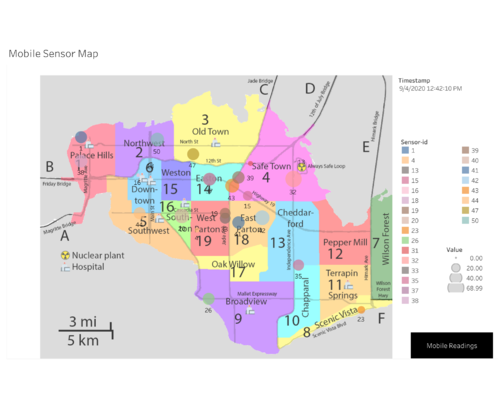
| + | Similar to the map for static sensors, the Mobile Sensor Map showcased all 50 sensors across the town with varying sizes according to the exact time, which can be adjusted with the slider filter. When used without a filter, this also displays the trace of each car. This greatly helps us to identify possible contaminated cars. | ||
| + | |||
| + | [[File:yc db 05.png|500px]]<br> | ||
| + | An detailed plot of the readings of all 50 sensors is shown in this graph. It helps spot irregularities, identify inconsistency and spot faulty sensors. | ||
| + | |||
| + | |||
| + | [[File:yc db 06.png|500px]]<br> | ||
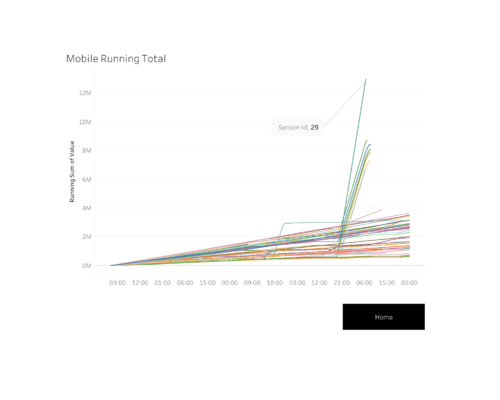
| + | Similar to the CUSUM graph for static sensors, a Running Total Graph enables the user to spot inconsistency among the sensors. This comes in handy when a user tries to spot contaminated cars with irregular readings. | ||
| − | |||
| − | |||
</div> | </div> | ||
Latest revision as of 23:59, 13 October 2019
Interactive Dashboard

A simple and clean Home page explains the purpose of the dashboard. It brings users to Static Sensors or Mobile Sensors by clicking the respective button.

The Static Readings Map vividly showcase the distribution of all the static sensors in the town. With the slider filter, user can easily see the relative radiation size of each sensor given the exact time.

An detailed plot of the readings of all sensors is shown in this graph. It enables users to spot irregularities easily. It is useful when a user tries to identify inconsistency among the sensors and spot faulty sensors.

A running total graph, as known as CUSUM graph enables the user to spot inconsistency among the sensors.

Similar to the map for static sensors, the Mobile Sensor Map showcased all 50 sensors across the town with varying sizes according to the exact time, which can be adjusted with the slider filter. When used without a filter, this also displays the trace of each car. This greatly helps us to identify possible contaminated cars.

An detailed plot of the readings of all 50 sensors is shown in this graph. It helps spot irregularities, identify inconsistency and spot faulty sensors.

Similar to the CUSUM graph for static sensors, a Running Total Graph enables the user to spot inconsistency among the sensors. This comes in handy when a user tries to spot contaminated cars with irregular readings.
