Difference between revisions of "HomeIntel"
Qlong.2017 (talk | contribs) |
|||
| (70 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[File: | + | [[File:Logo home.png|300px|center|frameless]] |
<!--Header--> | <!--Header--> | ||
| − | + | <br/> | |
<div style="width:100%; text-align:center;"> | <div style="width:100%; text-align:center;"> | ||
{|style="background-color:#143c67; color:#4d79ff; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | {|style="background-color:#143c67; color:#4d79ff; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| style="padding:0.2em; font-size:100%; background-color:#143c67; text-align:center; color:#F5F5F5" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#143c67; text-align:center; color:#F5F5F5" width="10%" | | ||
| − | [[ | + | [[HomeIntel_Team |<font color="#F5F5F5" size=3 face="Helvetica">Team</font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#05050f; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#05050f; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | ||
| − | [[ | + | [[HomeIntel|<font color="#F5F5F5" size=3 face="Helvetica">Proposal</font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | ||
| − | [[ | + | [[HomeIntel_Poster|<font color="#F5F5F5" size=3 face="Helvetica">Poster</font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | ||
| − | [[ | + | [[HomeIntel_Application|<font color="#F5F5F5" size=3 face="Helvetica">Application</font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | | style="padding:0.2em; font-size:100%; background-color:#143c67; border-bottom:0px solid #3D9DD7; text-align:center; color:#F5F5F5" width="10%" | | ||
| − | [[ | + | [[HomeIntel_Research Paper|<font color="#F5F5F5" size=3 face="Helvetica">Research Paper</font>]] |
|} | |} | ||
</div> | </div> | ||
| Line 28: | Line 28: | ||
<big> [[Project Groups|<--- Go Back to Project Groups]] </big> | <big> [[Project Groups|<--- Go Back to Project Groups]] </big> | ||
<br /><br /> | <br /><br /> | ||
| − | |||
| − | |||
| + | == Problem and Motivation == | ||
| − | + | Did you know that 82% of Singaporeans actually lives in HDB flats? Everyone wants to own their dream house! Our group members are all currently at the age where friends talk about housing prices in the hope of securing their dream house soon. For young adults who are looking to start their own family, it is always a huge financial commitment to buy a new house. Hence, this make resale houses a considerable worthwhile choice to look towards.. | |
| − | + | Many people are always worried about not getting the best price for their dream house and there are just too much information all over the internet which take hours to read up on. To make it easier for resale flat buyers, our team aims to come out with visualization that best represent the current resale flat industry, allowing people to understand the market better. We hope that through these visualizations, potential HDB resale flat buyers are able to better analyse and compare the costs of owning a flat across different towns, prioritize what is important to them before deciding on their dream home. | |
| − | |||
| − | + | == Objectives == | |
| + | The objectives we hope to address through this project are as follows: | ||
| − | + | #Allow users to gain overall insights on resale price trends over the last 5 years (2015-2019) | |
| − | + | #Understand the key factors that affect resale prices (resale price, floor level, floor area, flat type) | |
| + | #Gain insight on the town area which has the highest investment potential for housing flat | ||
| + | == Selected Dataset == | ||
| − | + | The Data Sets we will be using for our analysis and for our application is listed below: | |
| − | + | {| class="wikitable" style="margin-left: auto; margin-right: auto; width: 90%; | |
| − | |||
| − | |||
| − | |||
| − | {| class="wikitable" style=" | ||
|- | |- | ||
| − | ! style=" | + | ! style="background:#7dcfe8;|Dataset/Source !! style="background:#7dcfe8;|Data Attributes !! style="background:#7dcfe8;|Rationale of Usage |
| − | ! style=" | ||
| − | ! style=" | ||
|- | |- | ||
| − | | <center> | + | | <center><br/> |
| − | ( | + | Resale Flat Price (Jan 2015 - Aug 2019) |
| − | (https:// | + | <br/> |
| − | + | (https://data.gov.sg/dataset/resale-flat-prices?resource_id=42ff9cfe-abe5-4b54-beda-c88f9bb438ee) | |
| − | |||
| − | |||
| + | </center> | ||
| + | || | ||
* Month | * Month | ||
| + | * Town | ||
| + | * Flat type | ||
| + | * Block | ||
| + | * Street Name | ||
| + | * Storey range | ||
| + | * Floor Area sqm | ||
| + | * Flat Model | ||
| + | * Lease Commence Date | ||
| + | * Remaining Lease | ||
| + | * Resale Price | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|| | || | ||
| + | This dataset will be used to understand the resale transacted price and see the price trend change over year. | ||
| − | + | |} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Background Survey == | |
| − | + | Our team did background research on the topic before creating the storyboards. It will expose us to the different types of charts and graphs that we can use for the project and consider how we can make it better. Some of the visualisations that we draw inspiration from are as follows: | |
| − | | | + | {| class="wikitable" style="margin-left: auto; margin-right: auto; width: 90%; |
| − | |||
|- | |- | ||
| − | | | + | ! style="background:#7dcfe8;|Reference of Other Interactive Visualization !!style="background:#7dcfe8;| Learning Points |
| − | |||
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | <center | + | | |
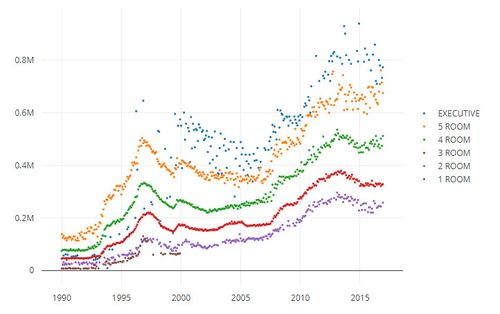
| − | + | <center><br/> '''Title: Historical Average of HDB Resale Prices in Ang Mo Kio | |
| − | + | ''' | |
| − | || | + | [[File:Relatedwork1.jpg|500px|center]] |
| − | + | Source: https://getaflat.herokuapp.com/charts | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</center> | </center> | ||
| − | + | || | |
| − | + | * This is a time-series chart which allow users to see the trend in resale prices by room type over time | |
| − | + | * The axis titles are missing | |
| − | + | * We will be using this chart as a reference and improving it by adding filters such as the age of flat and story range | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
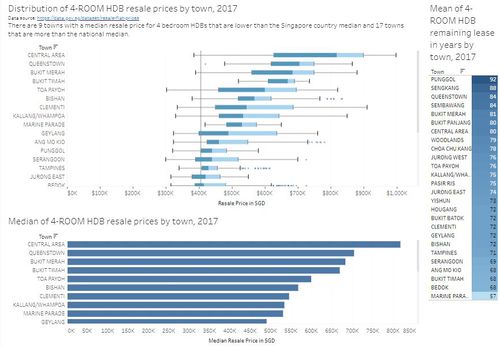
| − | | <center> | + | | <center><br/> '''Title: Distribution of 4-Room HDB Resale Prices By Town ''' |
| − | '''Title''' | + | [[File:Relatedwork2.jpg|500px|center]] |
| − | [[File: | + | Source: https://public.tableau.com/profile/priyadarsan.shankar#!/vizhome/Singapore4-ROOMHDBresalepricesvisualization/HDBdashboard |
| − | |||
</center> | </center> | ||
| − | |||
|| | || | ||
| − | + | * The box plots can be used to identify towns with high median resale prices | |
| − | * | + | * Outliers can be identified easily and we can see if the data is skewed |
| − | * | ||
|- | |- | ||
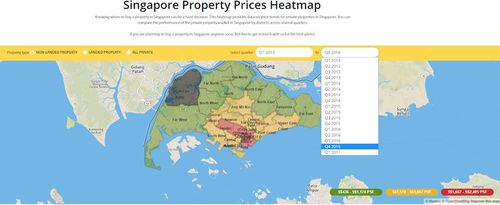
| − | | <center> | + | | <center><br/> '''Title: Singapore Property Prices Heatmap ''' |
| − | '''Title''' | + | [[File:3.jpg|500px|center]] |
| − | [[File: | + | Source: https://www.greyloft.com/singapore/property-prices-heatmap |
| − | |||
</center> | </center> | ||
|| | || | ||
| − | + | * The heatmap focuses on the price per square foot by district. | |
| − | * | + | * Users can select the date range |
| − | * | + | * The tooltips provide more information on the trend, the number of transactions and towns within the district |
| + | * Easy to interpret the chart and the legends are useful. | ||
| + | * The Central area stands out well. Good colour choice to represent the high price per sqf | ||
| + | * We will do a heatmap on the average resale price by town and provide more information in the tooltip | ||
|- | |- | ||
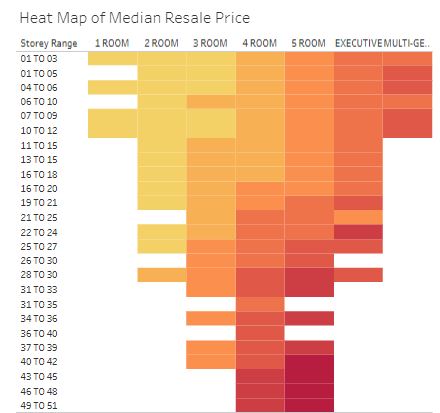
| − | + | |<center><br/> '''Title: Heat Map of Median Resale Price''' | |
| − | | <center> | + | [[File:Captureff.jpg|500px|center]] |
| − | '''Title''' | + | Source: https://public.tableau.com/profile/darrick8462#!/vizhome/HDBResaleAnalysisDDO/HDBRESALEDASHBOARD |
| − | [[File: | ||
| − | |||
</center> | </center> | ||
|| | || | ||
| − | * | + | * The heat map shows the relationship between flat type and the storey range |
| − | * We can | + | * We can improve this further by creating a heatmap based on an additional field called Estate Type (mature and non-mature estates) |
| − | |||
|} | |} | ||
| − | |||
| − | |||
| − | == | + | == Brainstorming Sessions == |
| − | <br | + | To come up with the storyboard, our group met up several times to try and come up with a visual. The five charts shown above are visual that we considered making for our project. Firstly, the bar and line charts are used to view the relationships between different factors against price. For the boxplot diagram, we feel that is a good visual to achieve our goal of seeing the seasonal trend of the resale price over the past five years. Lastly, the heatmap visual, our goal is to see the fluctuation of price per square meter to examine the profitability for investment or purchase a flat in a specific location. |
| + | |||
| + | [[Image:Brainstorming Session.jpg|center|800px]] | ||
| + | <br> | ||
| + | After much brainstorming sessions, we came up with our final storyboard designs which are listed below. | ||
| − | + | == Proposed Dashboard == | |
| + | Our group has proposed the following storyboard in our Visual Application: | ||
| − | + | {| class="wikitable" style="margin-left: auto; margin-right: auto; width: 90%; | |
| − | {| class="wikitable" style=" | ||
|- | |- | ||
| − | ! style=" | + | ! style="background:#7dcfe8;|Dashboards !! style="background:#7dcfe8; width:50%;|Rationale |
| − | ! style=" | ||
|- | |- | ||
| − | | <center> | + | | <center><br/> '''Storyboard 1: Overview of Resale Price Trends''' </br> |
| − | ''' | + | [[File:SB1.jpg|300px|frameless|center]] |
| − | [[File: | + | |
| − | |||
</center> | </center> | ||
| − | |||
|| | || | ||
| + | As this is the 1st storyboard, we would like to provide the reader with the big picture of resale prices before narrowing down the scope. The aim of this dashboard is to show the resale price trends and to allow the user to identify areas that are more expensive. | ||
| − | + | Users can filter by year/month, region, town, flat type and age. When the user hovers over the map, the average floor area in sqm, the average price per sqm and the number of transactions will be displayed. | |
| − | + | |- | |
| − | + | | | |
| − | + | <center><br/> '''Storyboard 2: Key Factors Affecting Resale Prices''' | |
| + | [[File:SB2.jpg|300px|center]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</center> | </center> | ||
|| | || | ||
| − | + | The aim of this dashboard is to find out if variables such as flat type, storey range, and region can influence the resale price. | |
| − | + | The same filters used in the previous storyboard can be used for this storyboard. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | <center> | + | | |
| − | ''' | + | <center><br/>'''Storyboard 3: Comparison Between Mature and Non-Mature Estates''' |
| − | [[File: | + | [[File:SB3.jpg|300px|center]] |
| − | |||
</center> | </center> | ||
|| | || | ||
| − | + | There are pros and cons in buying a new home in a mature and non-mature estate. Towns that have been around for more than 20 years are deemed mature. | |
| − | |||
| − | |||
| − | |||
| − | + | The aim of this dashboard is to make comparisons between the 2 estate types and see if there are any distinct differences in terms of pricing and floor area. The user can also see the seasonal trend of people selling their homes | |
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | |||
| − | + | == Tools and Technologies Used == | |
| − | |||
| − | == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[File:Tools.png|center]] | |
| − | + | == Challenges == | |
| − | + | {| class="wikitable" style="margin-left: auto; margin-right: auto; width: 90%; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | {| class="wikitable" style=" | ||
|- | |- | ||
| − | ! style=" | + | ! style="background:#7dcfe8;|Challenges !! style="background:#7dcfe8;|Description !! style="background:#7dcfe8;|Mitigation Plan |
| − | ! style=" | ||
|- | |- | ||
| − | | <center> | + | | <center><br/> |
| − | + | Unfamiliarity of Visualization Technologies such as Tableau, R,Rshiny etc. | |
| − | |||
| − | </ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</center> | </center> | ||
| + | || | ||
| + | We are new to R and RShiny and we are not sure of its capabilities | ||
|| | || | ||
| − | + | * Independent Hands-on Practice via online resources such as Datacamp | |
| − | * | + | * Ask team mates for help |
| − | |||
| − | |||
| − | |||
| − | * | ||
|- | |- | ||
| − | | <center> | + | | <center><br/> |
| − | + | Data visualization | |
| − | |||
| − | </ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</center> | </center> | ||
| + | || | ||
| − | + | It is challenging to determine what type of chart to use and we also have to consider if the user can gain useful insights from the chart and interpret it easily | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|| | || | ||
| + | * Evaluate potential designs with team mates and provide constructive feedback | ||
| + | * Look at more charts online for inspiration and see how we can make it better | ||
| + | * Watch the courses on Datacamp to familiarise ourselves with R and the different packages like Plotly. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Timeline== | |
| + | [[Image:Gantt Chart.png|center| 800px]] | ||
| − | + | == Comments == | |
| − | {| class="wikitable" | + | {| class="wikitable" style="margin-left: auto; margin-right: auto; width: 90%; |
|- | |- | ||
| − | ! style=" | + | ! style="background:#7dcfe8;|Name !! style="background:#7dcfe8;|Comments |
| − | |||
| − | ! | ||
| − | ! style=" | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | Your Name |
| − | | | + | || |
| − | + | * Comment | |
|- | |- | ||
| − | | | + | | |
| − | + | Your Name | |
| − | + | || | |
| − | | | + | * Comment |
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | |||
Latest revision as of 13:32, 13 October 2019
<--- Go Back to Project Groups
Contents
Problem and Motivation
Did you know that 82% of Singaporeans actually lives in HDB flats? Everyone wants to own their dream house! Our group members are all currently at the age where friends talk about housing prices in the hope of securing their dream house soon. For young adults who are looking to start their own family, it is always a huge financial commitment to buy a new house. Hence, this make resale houses a considerable worthwhile choice to look towards..
Many people are always worried about not getting the best price for their dream house and there are just too much information all over the internet which take hours to read up on. To make it easier for resale flat buyers, our team aims to come out with visualization that best represent the current resale flat industry, allowing people to understand the market better. We hope that through these visualizations, potential HDB resale flat buyers are able to better analyse and compare the costs of owning a flat across different towns, prioritize what is important to them before deciding on their dream home.
Objectives
The objectives we hope to address through this project are as follows:
- Allow users to gain overall insights on resale price trends over the last 5 years (2015-2019)
- Understand the key factors that affect resale prices (resale price, floor level, floor area, flat type)
- Gain insight on the town area which has the highest investment potential for housing flat
Selected Dataset
The Data Sets we will be using for our analysis and for our application is listed below:
| Dataset/Source | Data Attributes | Rationale of Usage |
|---|---|---|
Resale Flat Price (Jan 2015 - Aug 2019)
|
|
This dataset will be used to understand the resale transacted price and see the price trend change over year. |
Background Survey
Our team did background research on the topic before creating the storyboards. It will expose us to the different types of charts and graphs that we can use for the project and consider how we can make it better. Some of the visualisations that we draw inspiration from are as follows:
| Reference of Other Interactive Visualization | Learning Points |
|---|---|
|
Title: Historical Average of HDB Resale Prices in Ang Mo Kio
|
|
Title: Distribution of 4-Room HDB Resale Prices By Town |
|
Title: Singapore Property Prices Heatmap Source: https://www.greyloft.com/singapore/property-prices-heatmap |
|
Title: Heat Map of Median Resale Price Source: https://public.tableau.com/profile/darrick8462#!/vizhome/HDBResaleAnalysisDDO/HDBRESALEDASHBOARD |
|
Brainstorming Sessions
To come up with the storyboard, our group met up several times to try and come up with a visual. The five charts shown above are visual that we considered making for our project. Firstly, the bar and line charts are used to view the relationships between different factors against price. For the boxplot diagram, we feel that is a good visual to achieve our goal of seeing the seasonal trend of the resale price over the past five years. Lastly, the heatmap visual, our goal is to see the fluctuation of price per square meter to examine the profitability for investment or purchase a flat in a specific location.
After much brainstorming sessions, we came up with our final storyboard designs which are listed below.
Proposed Dashboard
Our group has proposed the following storyboard in our Visual Application:
| Dashboards | Rationale |
|---|---|
Storyboard 1: Overview of Resale Price Trends |
As this is the 1st storyboard, we would like to provide the reader with the big picture of resale prices before narrowing down the scope. The aim of this dashboard is to show the resale price trends and to allow the user to identify areas that are more expensive. Users can filter by year/month, region, town, flat type and age. When the user hovers over the map, the average floor area in sqm, the average price per sqm and the number of transactions will be displayed. |
|
Storyboard 2: Key Factors Affecting Resale Prices |
The aim of this dashboard is to find out if variables such as flat type, storey range, and region can influence the resale price. The same filters used in the previous storyboard can be used for this storyboard. |
|
Storyboard 3: Comparison Between Mature and Non-Mature Estates |
There are pros and cons in buying a new home in a mature and non-mature estate. Towns that have been around for more than 20 years are deemed mature. The aim of this dashboard is to make comparisons between the 2 estate types and see if there are any distinct differences in terms of pricing and floor area. The user can also see the seasonal trend of people selling their homes |
Tools and Technologies Used
Challenges
| Challenges | Description | Mitigation Plan |
|---|---|---|
Unfamiliarity of Visualization Technologies such as Tableau, R,Rshiny etc. |
We are new to R and RShiny and we are not sure of its capabilities |
|
Data visualization |
It is challenging to determine what type of chart to use and we also have to consider if the user can gain useful insights from the chart and interpret it easily |
|
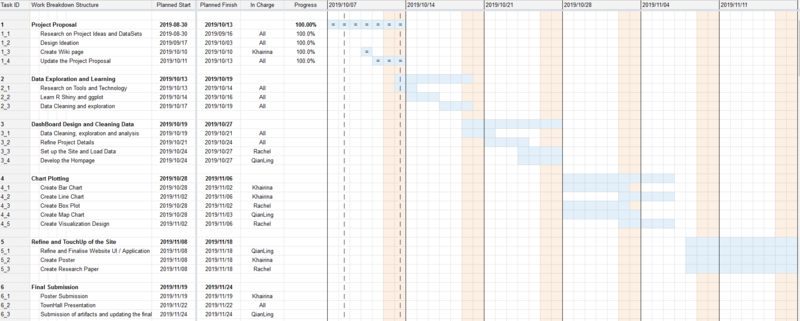
Timeline
Comments
| Name | Comments |
|---|---|
|
Your Name |
|
|
Your Name |
|