PROBLEM & MOTIVATION
TO BE ADDED
OBJECTIVES
TO BE ADDED
SELECTED DATASET
TO BE ADDED
| Dataset/Source
|
Data Attributes
|
Rationale Of Usage
|
| TO BE ADDED 1
|
TO BE ADDED 2
|
TO BE ADDED 3
|
|
TO BE ADDED 4
|
TO BE ADDED 5
|
TO BE ADDED 6
|
|
TO BE ADDED 7
|
TO BE ADDED 8
|
TO BE ADDED 9
|
BACKGROUND SURVEY OF RELATED WORKS
TO BE ADDED 10
| Related Works
|
What We Can Learn
|
|
TO BE ADDED 11
|
TO BE ADDED 12
|
DESIGN INSPIRATIONS
TO BE ADDED 10
| Related Works
|
What We Can Learn
|
|
TO BE ADDED 11
|
TO BE ADDED 12
|
PROPOSED STORYBOARD
Other than looking at related work, we can also reference and look for inspirations from other interactive visualizations created by others.
| Reference of Other Interactive Visualization
|
What Can We Learn?
|
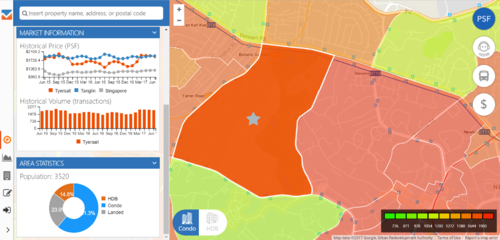
An analysis of property pricing in Singapore
Source: https://app.vizili.com/explore
|
Hover over technique:
By hovering over each area of the map of Singapore, the area’s property pricing charts and details such as the historical price and volume of transactions are shown. This reduces the need for user to explicitly select an area via dropdown list and click it in order for the charts to appear.
Historical charts with comparisons:
The historical charts such as the line chart shows the change in prices across many years. In addition, it shows the comparison between the sub-area, the area and Singapore. For us, we can allow users to select different sub-areas and compare their historical pricings and other details
|
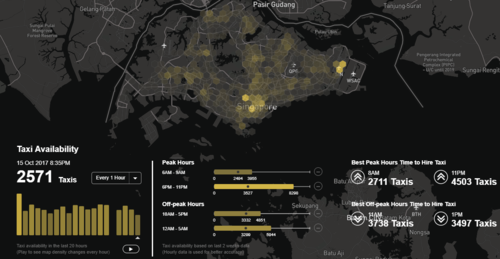
An analysis of taxi availability in Singapore
Source: https://yongquanben.github.io/sg_taxi_availability/
|
Hexagonal binning:
By dividing the Singapore map into hexagon bins, this map drill down one step further to see the availability of taxi in that bin area instead of the entire area such as Tampines. Some of the area can be very big and it is not accurate to aggregate the taxi availability for that area. By using hexagon binning, it will reflects greater accuracy.
Scroll-free view
One good aspect of a friendly visualization is that is minimal scrolling and buttons to refer to next page. This entire visualization is scroll-free but at the same time, it contains all the necessary details for user to know the availability of taxi in Singapore. There is no need for user to scroll or press buttons too frequently and show all required information.
|
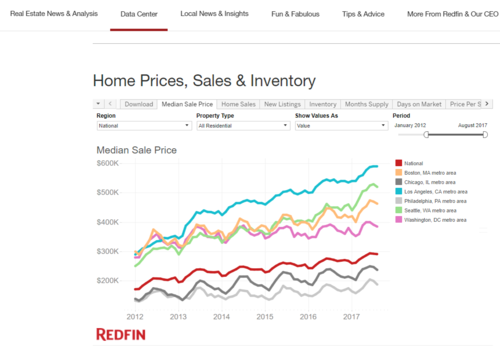
An analysis of home prices, sales and inventory in U.S.
Source: https://www.redfin.com/blog/data-center
|
Filter:
With filter, it allows the users to view the different property types’ pricing. As most users usually want to buy only a certain type of property, it is incorrect to aggregate the prices of all different property types’ pricing and show it to the user.
|
ADDRESSING KEY TECHNICAL CHALLENGES
The following are some of the key technical challenges that we may face throughout the course of the project:
| Key Technical Challenges
|
How We Propose To Resolve
|
|
Lack of experience in using D3.js and Javascript
|
- Attend the D3 workshop conducted by Prof. Kam and instructor Prakash
- Independent learning of D3 and Javascript
- Peer learning
|
|
Lack of experience in implementing interactivity and animated designs in viz application.
|
- Plan out how the viz will look like early
- Explore different libraries to facilitate the interactivity and animation of viz
|
|
Data cleaning and transformation
|
- Tap on each member’s strength to allocate the work. Assign data cleaning and transformation to the member that is most experienced.
- Meet up regularly to perform data transformation and analysis as a team
|
|
Unfamiliar with hosting of web application on server
|
- Explore different alternatives to host the application early
|
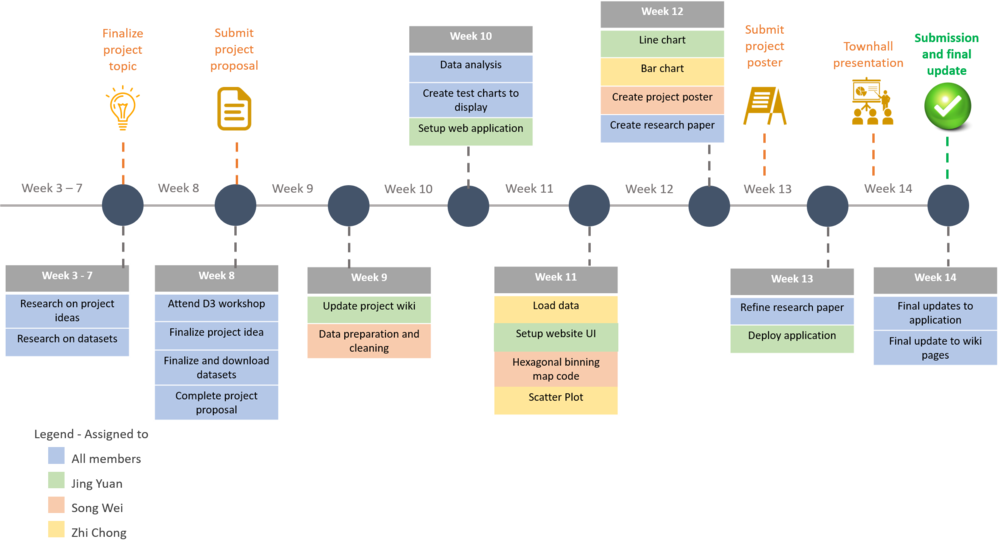
PROJECT TIMELINE
The following shows our project timeline for the completion of this project:
TOOLS/TECHNOLOGIES
The following are some of the tools/technologies that we will be utilizing during the project:
- D3.js (Creating charts)
- Leaflet.js (For map)
- Sublime Text (For coding)
- EasyPHP (hosting on localhost)
- Photoshop (Modifying images)
REFERENCES
An analysis of property pricing in Singapore (https://app.vizili.com/explore)
An analysis of taxi availability in Singapore (https://yongquanben.github.io/sg_taxi_availability/)
An analysis of home prices, sales and inventory in U.S. (https://www.redfin.com/blog/data-center)
D3.js (https://d3js.org/)
Examples of D3 charts by Mike Bostock (https://bost.ocks.org/mike/example/)
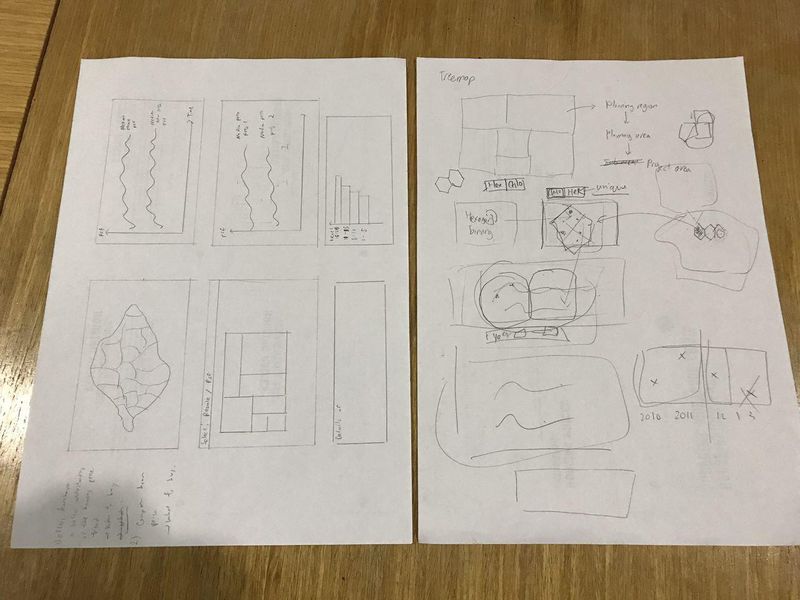
OUR BRAINSTORMING SESSIONS
The following show the proposed storyboard that we designed during our brainstorming sessions:
These are some of the sketches we have done during our fruitful meetings. However, the final idea is still based on the proposed storyboard after few consultations with Prof. Kam.
COMMENTS
All comments are welcomed