Difference between revisions of "1718t1is428T6 Proposal"
Jypeh.2015 (talk | contribs) |
Jypeh.2015 (talk | contribs) |
||
| Line 125: | Line 125: | ||
|- | |- | ||
| | | | ||
| − | + | Lack of experience in using D3.js and Javascript | |
|| | || | ||
| − | + | * Attend the D3 workshop conducted by Prof. Kam and instructor Prakash | |
| + | * Independent learning of D3 and Javascript | ||
| + | * Peer learning | ||
| + | |- | ||
| + | | | ||
| + | Lack of experience in implementing interactivity and animated designs in viz application. | ||
| + | || | ||
| + | * Plan out how the viz will look like early | ||
| + | * Explore different libraries to facilitate the interactivity and animation of viz | ||
| + | |- | ||
| + | | | ||
| + | Data cleaning and transformation | ||
| + | || | ||
| + | * Tap on each member’s strength to allocate the work. Assign data cleaning and transformation to the member that is most experienced. | ||
| + | * Meet up regularly to perform data transformation and analysis as a team | ||
| + | |- | ||
| + | | | ||
| + | Unfamiliar with hosting of web application on server | ||
| + | || | ||
| + | * Explore different alternatives to host the application early | ||
|- | |- | ||
|} | |} | ||
| Line 133: | Line 152: | ||
<br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROJECT TIMELINE</font></div> | <br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROJECT TIMELINE</font></div> | ||
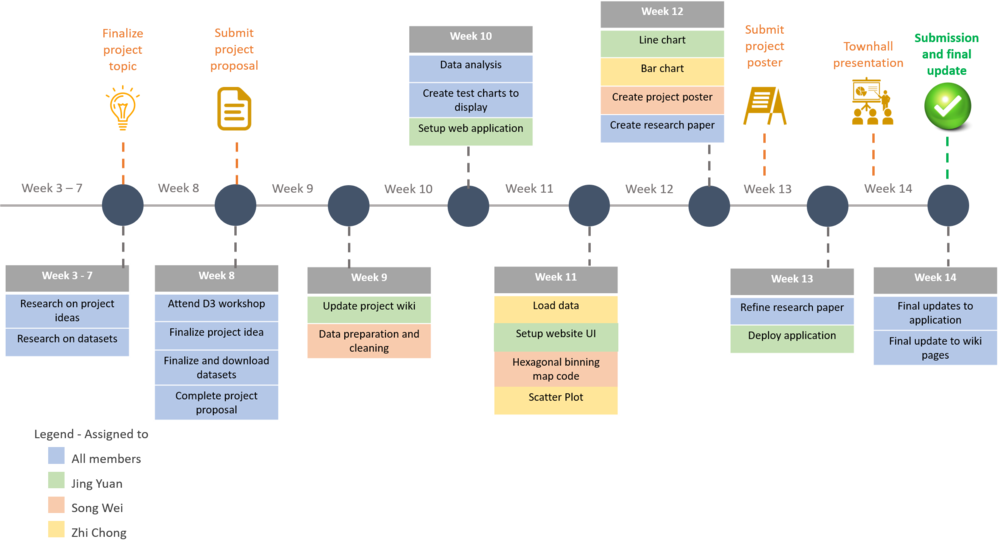
<p>The following shows our project timeline for the completion of this project:</p> | <p>The following shows our project timeline for the completion of this project:</p> | ||
| + | [[File:JingYuan ProjectSchedule.png|1000px|center]] | ||
<br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">TOOLS/TECHNOLOGIES</font></div> | <br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">TOOLS/TECHNOLOGIES</font></div> | ||
<p>The following are some of the tools/technologies that we will be utilizing during the project:</p> | <p>The following are some of the tools/technologies that we will be utilizing during the project:</p> | ||
| − | + | * D3.js (Creating charts) | |
| + | * Leaflet.js (For map) | ||
| + | * Sublime Text (For coding) | ||
| + | * EasyPHP (hosting on localhost) | ||
| + | * Photoshop (Modifying images) | ||
<br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">REFERENCES</font></div> | <br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">REFERENCES</font></div> | ||
| − | + | ||
<br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">OUR BRAINSTORMING SESSIONS</font></div> | <br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">OUR BRAINSTORMING SESSIONS</font></div> | ||
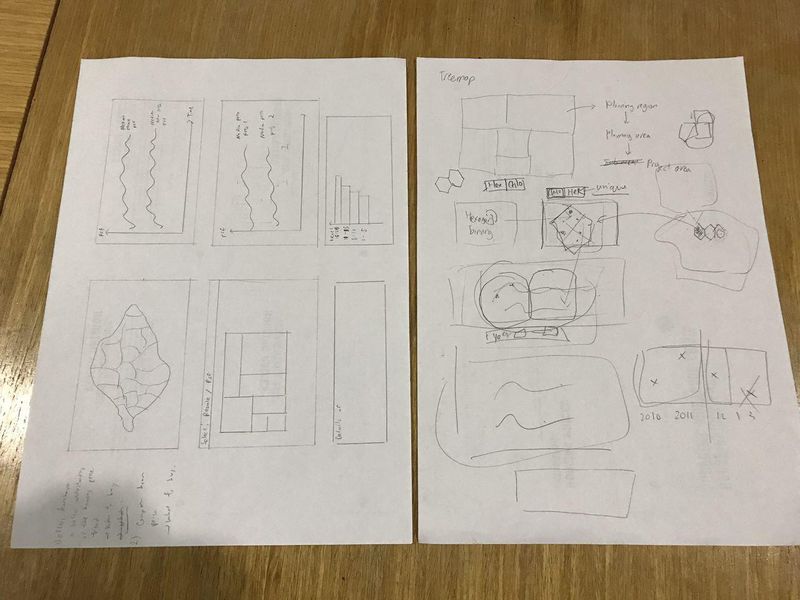
<p>The following show the proposed storyboard that we designed during our brainstorming sessions:</p> | <p>The following show the proposed storyboard that we designed during our brainstorming sessions:</p> | ||
| − | + | [[File:JingYuan Sketches.jpg|800px|center]] | |
| − | + | These are some of the sketches we have done during our fruitful meetings. However, the final idea is still based on the proposed storyboard after few consultations with Prof. Kam. | |
<br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">COMMENTS</font></div> | <br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">COMMENTS</font></div> | ||
<p>All comments are welcomed</p> | <p>All comments are welcomed</p> | ||
Revision as of 14:36, 15 October 2017
TO BE ADDED
TO BE ADDED
TO BE ADDED
| Dataset/Source | Data Attributes | Rationale Of Usage |
|---|---|---|
| TO BE ADDED 1 |
TO BE ADDED 2 |
TO BE ADDED 3 |
|
TO BE ADDED 4 |
TO BE ADDED 5 |
TO BE ADDED 6 |
|
TO BE ADDED 7 |
TO BE ADDED 8 |
TO BE ADDED 9 |
TO BE ADDED 10
| Related Works | What We Can Learn |
|---|---|
|
TO BE ADDED 11 |
TO BE ADDED 12 |
TO BE ADDED 10
| Related Works | What We Can Learn |
|---|---|
|
TO BE ADDED 11 |
TO BE ADDED 12 |
Other than looking at related work, we can also reference and look for inspirations from other interactive visualizations created by others.
| Reference of Other Interactive Visualization | What Can We Learn? |
|---|---|
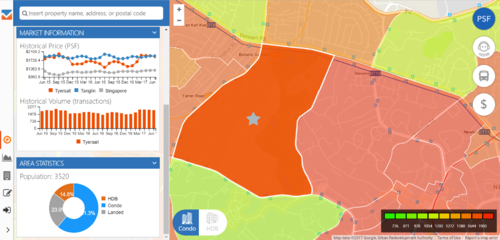
| An analysis of property pricing in Singapore Source: https://app.vizili.com/explore |
Hover over technique: |
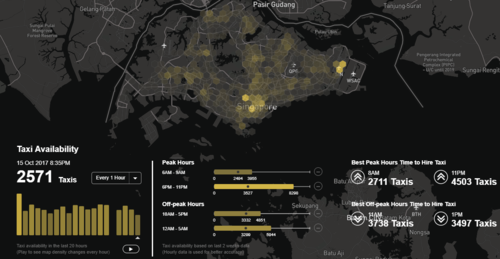
| An analysis of taxi availability in Singapore |
Hexagonal binning: |
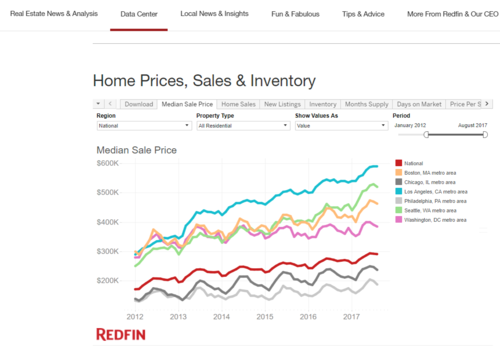
| An analysis of home prices, sales and inventory in U.S. |
Filter: |
The following are some of the key technical challenges that we may face throughout the course of the project:
| Key Technical Challenges | How We Propose To Resolve |
|---|---|
|
Lack of experience in using D3.js and Javascript |
|
|
Lack of experience in implementing interactivity and animated designs in viz application. |
|
|
Data cleaning and transformation |
|
|
Unfamiliar with hosting of web application on server |
|
The following shows our project timeline for the completion of this project:
The following are some of the tools/technologies that we will be utilizing during the project:
- D3.js (Creating charts)
- Leaflet.js (For map)
- Sublime Text (For coding)
- EasyPHP (hosting on localhost)
- Photoshop (Modifying images)
The following show the proposed storyboard that we designed during our brainstorming sessions:
These are some of the sketches we have done during our fruitful meetings. However, the final idea is still based on the proposed storyboard after few consultations with Prof. Kam.
All comments are welcomed