Difference between revisions of "1718t1is428T2"
| Line 60: | Line 60: | ||
* This visualization makes use of unique ways to illustrate the relation between nearby facilities and house prices. | * This visualization makes use of unique ways to illustrate the relation between nearby facilities and house prices. | ||
* The separating of the various MRT lines using filters at the top prevent too much information from being shown in one page | * The separating of the various MRT lines using filters at the top prevent too much information from being shown in one page | ||
| + | |} | ||
| + | |||
| + | <br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROPOSED STORYBOARD</font></div> | ||
| + | {| class="wikitable" style="background-color:#FFFFFF;" width="100%" | ||
| + | |- | ||
| + | ! style="font-weight: bold;background: #536a87;color:#fbfcfd;width: 50%;" | Proposed Layout | ||
| + | ! style="font-weight: bold;background: #536a87;color:#fbfcfd;" | How Analyst Can Conduct Analysis | ||
| + | |- | ||
| + | | [[File:Homepage TeamVigilante.png|600px|center]] | ||
| + | || | ||
| + | # Introduce analysts to the topic of terrorism and the objectives of the visualization project | ||
| + | # Upon clicking "Explore", analysts will then begin their process of exploration | ||
| + | |- | ||
| + | | [[File:ChoroplethMap TeamVigilante.png|600px|center]] | ||
| + | || | ||
| + | # When a user enters our app, we will shoe them a brief history of HDB followed by the problem that most young people are facing with regards to understanding the HDB situation. | ||
| + | # The 3 insights we are trying to show will be displayed as 3 clickable buttons so that it is easy for a user to know what exactly he wants to look for at a glance. | ||
| + | |- | ||
| + | | [[File:Radar BubbleChart TeamVigilante.png|600px|center]] | ||
| + | || | ||
| + | # In the next phase of the exploration, data will be displayed based on the countries that analysts have selected previously. | ||
| + | # The radar chart shows 6 different governance indicators that defines how well a country is governed. The closer the area is to the center of the chart, the less well governed the country is. Upon mouse-over of each area, one can also retrieve the exact values of each governance indicator. | ||
| + | # The bubble plot groups attacks based on 3 main categories - country, target victim and political terror scale. Firstly, by grouping based on country, one can better visualize the number of attacks that took place in each country and contrast it with the data presented in the radar chart. Secondly, by grouping based on target victims, one can also establish the most common targets of these terrorist attacks that took place. This will bring analysts further in the data exploration, especially if there are high numbers of attacks targeting at certain groups of people. Lastly, grouping by political terror scale allow the analysts to contrast information with the radar chart. In addition, by looking at the count of attacks in each scale, one can also identify interesting patterns. | ||
| + | # In the bubble plot, each bubble represents an attack. When the analyst mouse-over each bubble, they can see more information about each attack and this helps to bring context to the analyst in their data exploration phase. Due to technical limitations and to avoid excessive clutter on the page, only attacks that have resulted in more than 15 deaths will be shown. This is in conjunction with the assumption that analysts would be more interested to look at attacks that have caused great harm to the public. | ||
| + | # By looking at both charts, the analyst will then be able to compare and establish possible linkages between how well a country is governed and the number of terrorist attacks that took place in the country. As such, these 2 charts are placed side by side to assist the analyst in their data exploration. | ||
| + | # Similarly to the previous page, the bar chart at the bottom of the page will show the number of attacks that took place for all selected countries. | ||
|} | |} | ||
| Line 88: | Line 114: | ||
<br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROJECT TIMELINE</font></div> | <br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROJECT TIMELINE</font></div> | ||
<p>The following shows our project timeline for the completion of this project:</p> | <p>The following shows our project timeline for the completion of this project:</p> | ||
| − | [[File: | + | [[File:Project Schedule Group7.png|1000px|center]] |
<br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">TOOLS/TECHNOLOGIES</font></div> | <br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">TOOLS/TECHNOLOGIES</font></div> | ||
| Line 97: | Line 123: | ||
* Google Search API | * Google Search API | ||
* Github | * Github | ||
| − | * | + | * Node.js |
<br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">REFERENCES</font></div> | <br/><div style="background: #364558; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">REFERENCES</font></div> | ||
Revision as of 18:14, 12 October 2017
In the year 1960, Singapore was facing a huge crisis. Many people were living in unhygienic slums and crowded squatters with only a meager 9% of Singaporeans lived in government flats, while everyone else yearned for a place to call home sweet home.To counter this crisis,, the Housing & Development Board (HDB) was incorporated on 1 February, 1960 and tasked with the critical mission of solving the crisis ar hand. In a mere span of 10 years, HDB had attained its goal and solved the housing crisis.
However, in 1993, HDB stopped deciding the prices of new apartments based on construction costs, instead they decided based on market prices. Prices of resale flats and new flats entered in a vicious circle, rising 50% in just 6 months of 1993 and tripled to 1996. This move closed the price gap between small and large flat types and hub pricing have never been he same again.
Thus, as graduates to be who will most likely enter the job market soon and start looking for a place to call home, we felt that it would be interesting to look into the historical flat data so that we can see which flats in Singapore would be the most value for money so that we can actually get a home which is worth its investment. We also felt that it would be fun to explore trends in the resale flat prices and see what factors really affect the prices of HDBs and see how much of a premium people attach to amenities such as proximity to public transport, schools and etc...
In this project, we are interested to create a visualisation that helps users perform the following:
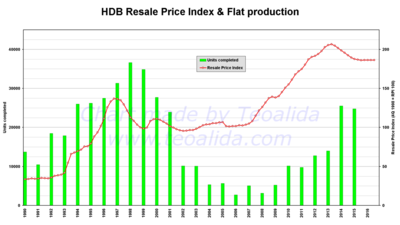
- View the trend in the resale prices over time with respect to major events that happened in the year (Example: 1993 Change in Pricing Model,1997 Recession
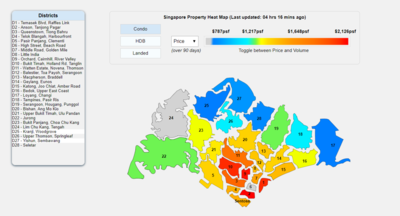
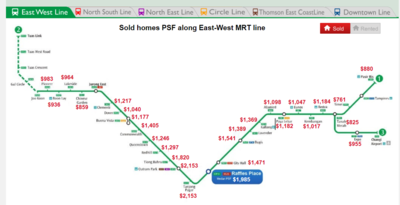
- Identify which areas are more expensive and possible reasons for the high value (Proximity to public transport, Schools, Shopping Malls, Park)
- To find out if getting a specific HDB is a good investment based on the number of year left on the lease and which locations may potentially be more profitable based on the age of the HDB.
By using our visualisation, we will be able to give users a better idea of the pricing situation of the resale HDBs so that people can make better decisions in the HDB which they want to choose to call their home. Such as when is the best time to buy as HDB; where are the most profitable / cheapest locations; whether a HDB is expensive
There are many charts and visualisations available which illustrates the various trends of house prices and index. We have selected a few of these to study and learn before we begin developing our own visualizations.
| Related Works | What We Can Learn |
|---|---|
|
|
|
| |
|
| Proposed Layout | How Analyst Can Conduct Analysis |
|---|---|
| |
| |
|
The following are some of the key technical challenges that we may face throughout the course of the project:
| Key Technical Challenges | How We Propose To Resolve |
|---|---|
| |
| |
| |
|
The following shows our project timeline for the completion of this project:
The following are some of the tools/technologies that we will be utilizing during the project:
- D3.js
- Chart.js
- Google Charts
- Google Search API
- Github
- Node.js
- Marina Bay Attack Plot from Batam ‘Not to be Taken Lightly’ (http://www.straitstimes.com/singapore/rocket-attack-plot-not-to-be-taken-lightly)
- National Consortium for the Study of Terrorism and Responses to Terrorism (START). (2016). Global Terrorism Database [Data file]. Retrieved from http://www.start.umd.edu/gtd
- UN Datasets (http://data.un.org/)
- Big Allied and Dangerous Database (https://dataverse.harvard.edu/dataset.xhtml?persistentId=hdl%3A1902.1/16062)
- World Bank Database (http://databank.worldbank.org/data/home.aspx)
- D3.js (https://d3js.org/)
- Examples By Mike Bostock (https://bost.ocks.org/mike/example/)
The following are some of the proposed storyboard that we designed during our brainstorming sessions:
Feel free to comment to help us improve our project! (: