Difference between revisions of "IS428 2017 18T1 Group02 Proposal"
| (35 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[File:1718T1G1 Logo.png|center| | + | [[File:1718T1G1 Logo.png|center|200px]] |
| + | <br/> | ||
| + | {| style="background-color:white; color:white padding: 5px 0 0 0;" width="100%" height=50px cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| + | |||
| + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: bold; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[Project_Groups | <b>Project Group</b>]] | ||
| + | |||
| + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: bold; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[IS428_2017_18T1_Group02_Team | <b>Team</b>]] | ||
| + | |||
| + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[IS428_2017_18T1_Group02_Proposal | <b>Proposal</b>]] | ||
| + | |||
| + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[IS428_2017_18T1_Group02_Poster | <b>Poster</b>]] | ||
| + | |||
| + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[IS428_2017_18T1_Group02_Application | <b>Application</b>]] | ||
| + | |||
| + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #50B4B2; border-top:1px solid #50B4B2; font-family: helvetica"> [[IS428_2017_18T1_Group02_Research Paper | <b>Research Paper</b>]] | ||
| + | |} | ||
{| style="background-color:white; color:white padding: 5px 0 0 0;" width="100%" height=50px cellspacing="0" cellpadding="0" valign="top" border="0" | | {| style="background-color:white; color:white padding: 5px 0 0 0;" width="100%" height=50px cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| − | | style="vertical-align:top;width: | + | | style="vertical-align:top;width:10%;" | |
| − | | style="vertical-align:top;width: | + | | style="vertical-align:top;width:10%;" | <div style="padding: 3px; font-weight: bold; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #3D9DD7; font-family:helvetica"> [[IS428_2017_18T1_Group02_Proposal Version 1 | <b>Version 1</b>]] |
| − | | style="vertical-align:top;width: | + | | style="vertical-align:top;width:10%;" | <div style="padding: 3px; font-weight: bold; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #3D9DD7; font-family:helvetica"> [[IS428_2017_18T1_Group02_Proposal | <b>Version 2</b>]] |
| − | | style="vertical-align:top;width: | + | | style="vertical-align:top;width:20%;" | |
| − | | style="vertical-align:top;width: | + | | style="vertical-align:top;width:20%;" | |
|} | |} | ||
<p></p><br/> | <p></p><br/> | ||
<div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROBLEM & MOTIVATION</font></div> | <div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROBLEM & MOTIVATION</font></div> | ||
| − | + | The main motivation for this project was the fact that current applications which attempt to help users make a better decision about their future home are very superficial. It looks cool and interactive but it does not really help a person make a better choice on which house is a good investment. | |
| − | Therefore, one of our primary goals is to come up with a visualization which would provide users with | + | The reason why we say this is because we have always heard the old saying, you should buy a house at a good location, but what exactly is a good location? An article taken from [http://www.homeanddecor.com.sg/blogs/property-you-buy-your-dream-resale-hdb-flat HOME&DÉCOR], a website which specialized in information related to homes gave a very detailed list of steps on the information a person should look for before making a purchase of a new home? Everyone talks about it, but no one has actually properly visualized it and attempted to make it easier for people to understand this pricing factor known as its location. Thus, we sought to find a dataset which can help us create visualization which would help us achieve the goal of helping users make a better decision on which house they should get. Unfortunately, most datasets are not useful in providing us with any insights unless a good amount of data cleaning and wrangling is done. For example, transaction data taken from data.gov.sg only gives you the block number and road name with no postal code. How is that useful? Therefore, one of our primary goals is to come up with a visualization which would provide users with a good visual representation about the resale market in Singapore and give people access to a better data set than the ones currently out there. On top of that, we want to create an easy-to-use visualization tool that can help people analyze the historical flat data so that users can see which flats in Singapore would be the most value for money so that users can actually buy a home which is worth its investment. We also felt that it would be interesting to explore the patterns in the resale flat prices and see what factors really affect the prices of HDBs and find out how much of a premium people attach to amenities such as proximity to public transport, age of the lease, schools and etc... |
| − | On top of that, we want to create an easy-to-use visualization tool that can help people analyze the historical flat data so that users can see which flats in Singapore would be the most value for money so that users can actually buy a home which is worth its investment. We also felt that it would be interesting to explore the patterns in the resale flat prices and see what factors really affect the prices of HDBs and find out how much of a premium people attach to amenities such as proximity to public transport, age of the lease, schools and etc... | + | |
| + | |||
<br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">OBJECTIVES</font></div> | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">OBJECTIVES</font></div> | ||
| − | <p>In this project, we are interested to create a visualisation that helps users | + | <p>In this project, we are interested to create a visualisation that helps users gain the following insights:</p> |
| − | # | + | # Which areas are under-valued and worth investing in. |
| − | # | + | # How much have housing prices grown since the last recession in 2008 till now. |
| − | + | # Which flat types are the most active in the resale market and which types are a better for investment purposes. | |
| − | <p>By using our visualisation, we will be able to give users a better idea of the pricing situation of the resale HDBs so that people can make better decisions in the HDB which they want to choose to call their home. | + | <p>By using our visualisation, we will be able to give users a better idea of the pricing situation of the resale HDBs so that people can make better decisions in the HDB which they want to choose to call their home.</p> |
<br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">SELECTED DATASET</font></div> | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">SELECTED DATASET</font></div> | ||
| Line 60: | Line 76: | ||
| <center>Bus Stop Names and Locations<br/> | | <center>Bus Stop Names and Locations<br/> | ||
(https://www.mytransport.sg/content/mytransport/home/dataMall.html#)</center> | (https://www.mytransport.sg/content/mytransport/home/dataMall.html#)</center> | ||
| + | [[File:Bus data.png|center|500px]] | ||
|| | || | ||
* Bus Stop Number | * Bus Stop Number | ||
| Line 69: | Line 86: | ||
* Longitude | * Longitude | ||
|| | || | ||
| − | <center>This dataset aims to complement the main dataset by providing detailed information about the latitude and longitude of the bus stops located around HDB. We use a javascript script to convert all the X and Y coordinates to EPSG:4326 latitude and longitude coordinates.</center> | + | <center>This dataset aims to complement the main dataset by providing detailed information about the latitude and longitude of the bus stops located around HDB. We use a javascript geocoding script to convert all the X and Y coordinates to EPSG:4326 latitude and longitude coordinates.</center> |
|- | |- | ||
| <center>Mrt Stations Names and Locations <br/> | | <center>Mrt Stations Names and Locations <br/> | ||
(https://www.mytransport.sg/content/mytransport/home/dataMall.html#)</center> | (https://www.mytransport.sg/content/mytransport/home/dataMall.html#)</center> | ||
| + | [[File:MRT data.png|center|500px]] | ||
|| | || | ||
* MRT Station Number | * MRT Station Number | ||
| Line 81: | Line 99: | ||
* Longitude | * Longitude | ||
|| | || | ||
| − | <center>This dataset aims to complement the main dataset by providing detailed information about the latitude and longitude of the MRT stations located around HDB. We use a javascript script to convert all the X and Y coordinates to EPSG:4326 latitude and longitude coordinates</center> | + | <center>This dataset aims to complement the main dataset by providing detailed information about the latitude and longitude of the MRT stations located around HDB. We use a javascript geocoding script to convert all the X and Y coordinates to EPSG:4326 latitude and longitude coordinates</center> |
|- | |- | ||
| − | | <center> | + | | <center>Master Plan Subzone Boundary Names and GeoPolygon <br/> |
| − | (https://data.gov.sg/dataset/ | + | (https://data.gov.sg/dataset/master-plan-2014-subzone-boundary-no-sea)</center> |
| + | [[File:Subzone1.png|center|500px]]<br/> | ||
| + | [[File:Subzone2.png|center|500px]] | ||
|| | || | ||
| − | * | + | * Polygon |
| − | * | + | * Name |
| − | * | + | * Subzone Number |
| − | * | + | * Subzone Code |
| + | * Region Name | ||
| + | * Area Code | ||
| + | * Area Indicator | ||
|| | || | ||
| − | <center>This dataset aims to complement the main dataset by providing detailed information about the | + | <center>This dataset aims to complement the main dataset by providing detailed information about all the subzone in Singapore. We use a javascript library toGeoJson.js to help us convert .KML file to .GeoJson file</center> |
|} | |} | ||
| Line 110: | Line 133: | ||
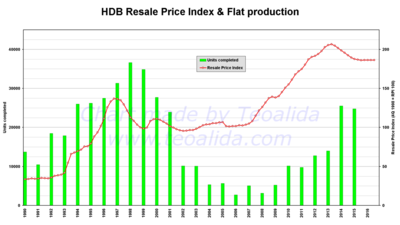
* The colours used are striking and contrast well with each other. | * The colours used are striking and contrast well with each other. | ||
* There are dips in both variables which are not explained in the infographic itself (E.g. 1997 Asian crisis, 2003 SARs outbreak). This events could be incorporated into the charts to make it more informative. | * There are dips in both variables which are not explained in the infographic itself (E.g. 1997 Asian crisis, 2003 SARs outbreak). This events could be incorporated into the charts to make it more informative. | ||
| + | * However, major events are not shown in the chart itself. This makes it difficult for the audience to understand the various changes throughout the years. It would be much clearer if events were annotated directly on the charts. | ||
|- | |- | ||
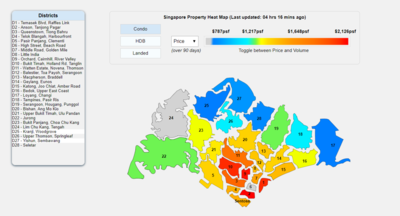
| <p><center> '''An interactive heatmap of Singapore’s house prices in various districts''' </center></p> | | <p><center> '''An interactive heatmap of Singapore’s house prices in various districts''' </center></p> | ||
| Line 118: | Line 142: | ||
* The use of filters allows user to find out more about the price distribution of each house type easily. | * The use of filters allows user to find out more about the price distribution of each house type easily. | ||
* When user mouseover a district on the heatmap, the corresponding district on the legend is highlighted. This improves usability as users do not have to match district numbers manually. | * When user mouseover a district on the heatmap, the corresponding district on the legend is highlighted. This improves usability as users do not have to match district numbers manually. | ||
| + | * Even though the colours are intuitive, it could still be confusing as audience might still have to constantly refer back to the colour scale to interpret the colours. Colour intensity of a single colour could be used instead of to illustrate the difference in prices. | ||
|- | |- | ||
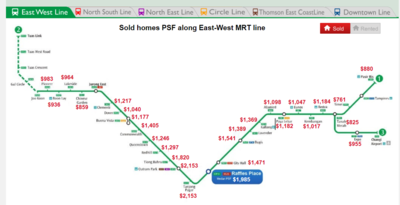
| <p><center> '''An interactive visualization of house prices along MRT stations''' </center></p> | | <p><center> '''An interactive visualization of house prices along MRT stations''' </center></p> | ||
| Line 123: | Line 148: | ||
<p><center> '''Source''': https://www.srx.com.sg/mrt-home-prices/property-listings-near-east-west-line </center></p> | <p><center> '''Source''': https://www.srx.com.sg/mrt-home-prices/property-listings-near-east-west-line </center></p> | ||
|| | || | ||
| − | * This visualization makes use of unique ways to illustrate the relation between nearby facilities and house prices. | + | * This visualization makes use of unique ways to illustrate the relation between nearby facilities and house prices. Thus in a glance, a person can tell where are the expensive areas based on the MRT stations. |
* The separating of the various MRT lines using filters at the top prevent too much information from being shown in one page | * The separating of the various MRT lines using filters at the top prevent too much information from being shown in one page | ||
| + | * However, this chart could be too high level and general. Illustrating this on the Singapore map would be more useful instead, where each house's proximity to the MRT station and their respective resale price is shown. Also, in order to drill down, you would have to navigate to another page and then search for a specific house based on a table view which does not help one visualize where the resale flat is actually located at. | ||
| + | |- | ||
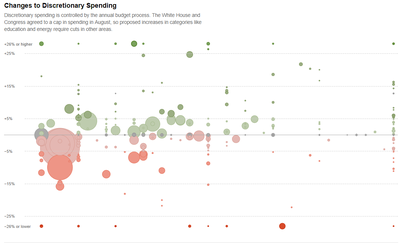
| + | | <p><center> '''Four Ways to Slice Obama’s 2013 Budget Proposal''' </center></p> | ||
| + | [[File:4waystosliceobamaproposal.png|400px|center]] | ||
| + | <p><center> '''Source''': http://www.nytimes.com/interactive/2012/02/13/us/politics/2013-budget-proposal-graphic.html </center></p> | ||
| + | || | ||
| + | * This visualization makes use of unique ways to illustrate Obama's Budget Proposal | ||
| + | * The various circles denote the various types of proposed budget items and the circles are sized based on the proposed budget amount. | ||
| + | * Users can toggle the links to slice and dice the initial visualization into different views so that a user can get different insights from the same initial visualization. | ||
| + | * This chart is very interesting and it is something that we wanted to use to present the changes in resale prices based on different flat types. If we have the time, we could do different filters as well but for now, we will try doing it for flat-type. | ||
| + | |- | ||
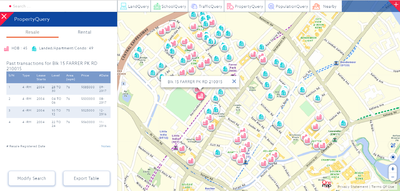
| + | | <p><center> '''OneMap Visualization of resale flat prices''' </center></p> | ||
| + | [[File:Onemap screenshot.png|400px|center]] | ||
| + | <p><center> '''Source''': https://www.onemap.sg/main/v2/propertyquery </center></p> | ||
| + | || | ||
| + | * This is a screenshot of an implementation of a interactive map by OneMap which allows users to search for resale flats on the map and view information related to the selected flat easily. | ||
| + | * We found this very good as it was very informative if you only wanted to look at one flat. | ||
| + | * However, the map looks very ugly and out-dated in terms of style and coloring and this map does not allow one to easily do comparisons between flats. | ||
|} | |} | ||
| Line 138: | Line 181: | ||
# Upon clicking "Find your Dream Home", analysts will then begin their process of exploration | # Upon clicking "Find your Dream Home", analysts will then begin their process of exploration | ||
|- | |- | ||
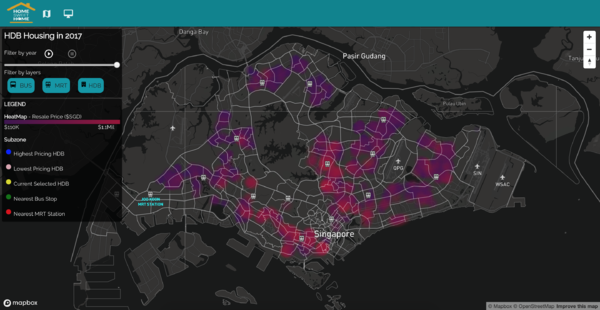
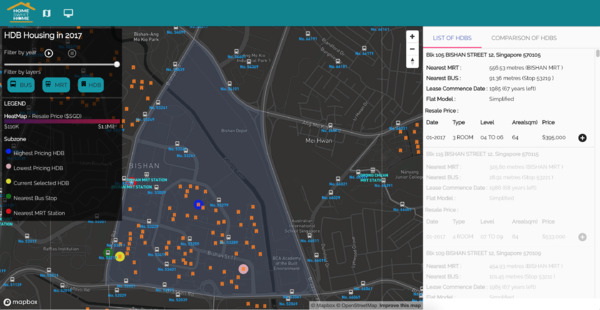
| − | | [[File:HSH Insight1.png|600px|center]] | + | | [[File:HSH Insight1.png|600px|center]] <br/> [[File:Hsh Insight 1A.png|600px|center]] <br/> [[File:Hsh radar chart.png|600px|center]] |
|| | || | ||
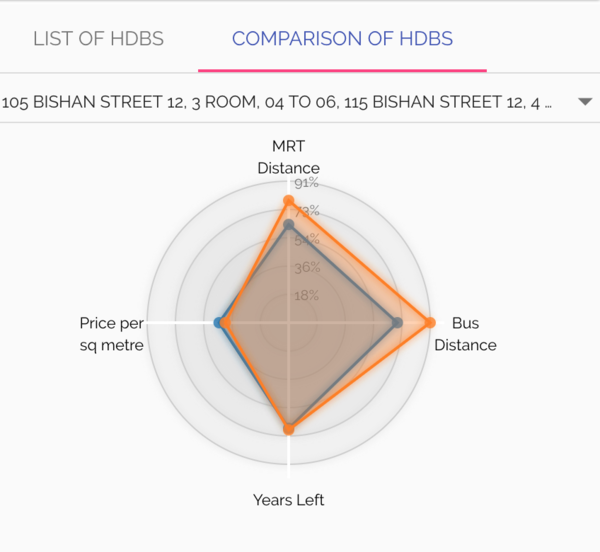
| − | # | + | # The purpose of this visualization is to provide users with an interactive map of the resale flat information from 2008 until 2017. It starts with a overview of Singapore overlayed with a heat map based on the resale prices of the various HDBs. From here, hot spots would be a tell-tale sign to users that the area is overpriced and very expensive while cooler areas would denote that the prices around those areas are relatively lower. The prices are compared using price per square metre (psm) so that comparisons can be done on the same scale. |
| − | + | # When a user selects a sub-zone, he will zoom in onto that segment and he will be able to look at the various HDBs in that area as well as all the other amenities which are nearby such as the bus-stops and the MRT stations. | |
| − | + | # Selected a HDB on the map will allow a user to see all the information related to the HDB. Users can also add various HDBs onto the radar chart so that the user can easily compare many HDBs against one another before making any decisions. This will allow them to make quick comparisons very easily. | |
| − | # | ||
|- | |- | ||
| [[File:HSH Insight2.png|600px|center]] | | [[File:HSH Insight2.png|600px|center]] | ||
|| | || | ||
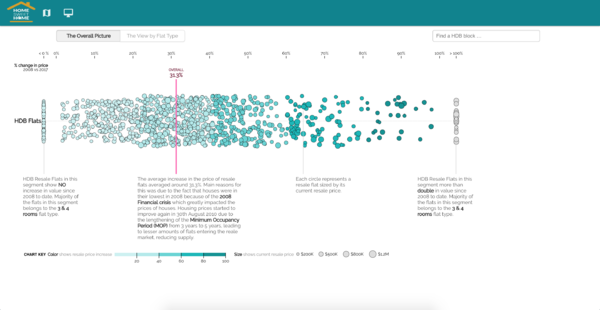
| − | # | + | # This visualization aims to give users an idea of how much have the prices of resale flats grown since the last economic downturn which was in 2008 due to Global Financial Crisis to July 2017. From the overall view, a user is also able to change the grouping from an overall view into a detailed view using the toggle on the top left of the screen. |
| − | + | # Once it is toggled, the bubbles will be spread into its corresponding flat type charts and be re displayed accordingly. This is very useful in giving users a quick glimpse of where the majority of the action is happening in the resale market and which flat types have the highest appreciation as compared to other flat types. | |
| − | |||
# By looking at both charts, the analyst will then be able to compare and establish possible linkages between the different indicators for HDB over the years. As such, these 2 charts are placed side by side to assist the analyst in their data exploration. | # By looking at both charts, the analyst will then be able to compare and establish possible linkages between the different indicators for HDB over the years. As such, these 2 charts are placed side by side to assist the analyst in their data exploration. | ||
|} | |} | ||
| Line 165: | Line 206: | ||
|- | |- | ||
| <center> Data Cleaning & Transformation </center> || | | <center> Data Cleaning & Transformation </center> || | ||
| − | * Work together to clean, transform and analyze the data | + | * Work together to clean, transform and analyze the data. |
| + | * HDB Data: As postal code, latitude and longitude are not provided which are essential to plotting it on the map. We code a javascript geocoding script to call One Map API to get the postal code, latitude and longitude for each HDB. For cross reference and checking purposes, we use Google Map API to double confirm that the result is correct. | ||
| + | * MRT & Bus Data: As latitude and longitude are not provided which are essential to plotting it on the map. We code a javascript geocoding script to call Proj4.js to convert X and Y coordinates to to EPSG:4326 latitude and longitude coordinates. | ||
| + | * Subzone Data: We only have geo-spatial KML file type. We use toGeoJson.js, an Node module library, which is able to allow use to convert KML file to GeoJson file. | ||
|- | |- | ||
| <center> Unfamiliarity in Programming using Javascript & D3 Libraries </center> || | | <center> Unfamiliarity in Programming using Javascript & D3 Libraries </center> || | ||
| Line 172: | Line 216: | ||
* Peer Learning | * Peer Learning | ||
|- | |- | ||
| − | | <center> Unfamiliarity in Implementing Interactivity and Animation Tools/Techniques in Visualization App </center> || | + | | <center> Unfamiliarity in Implementing Interactivity and Animation Tools / Techniques in Visualization App </center> || |
* Develop a Storyboard/Design Flow | * Develop a Storyboard/Design Flow | ||
* Assign members to specialize on Interactivity/Animation Techniques | * Assign members to specialize on Interactivity/Animation Techniques | ||
| Line 179: | Line 223: | ||
<br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROJECT TIMELINE</font></div> | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROJECT TIMELINE</font></div> | ||
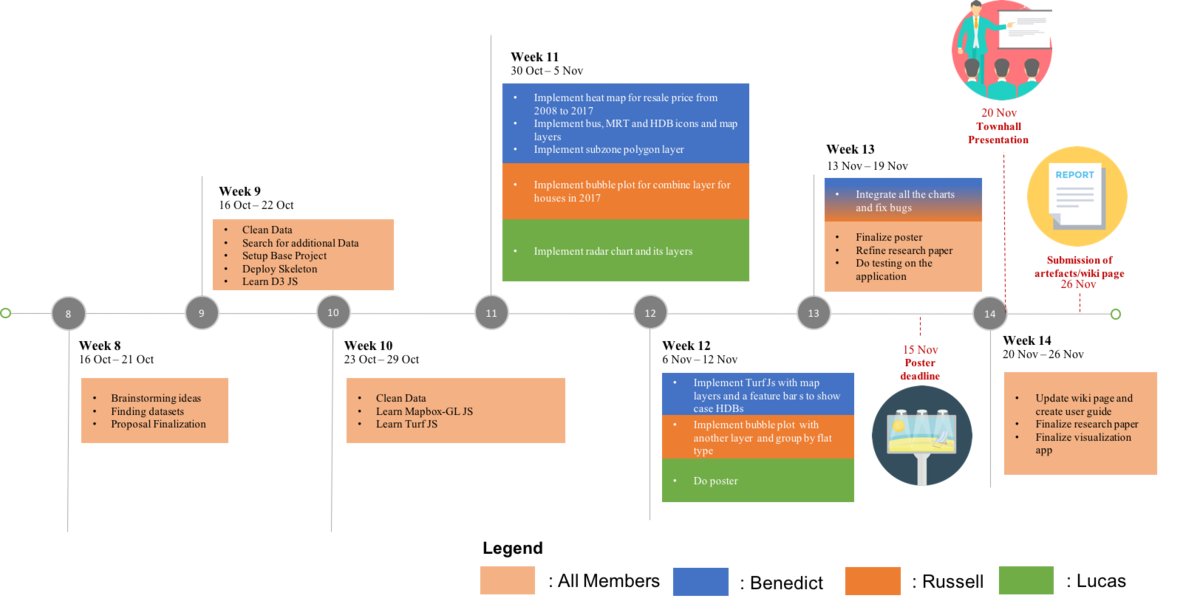
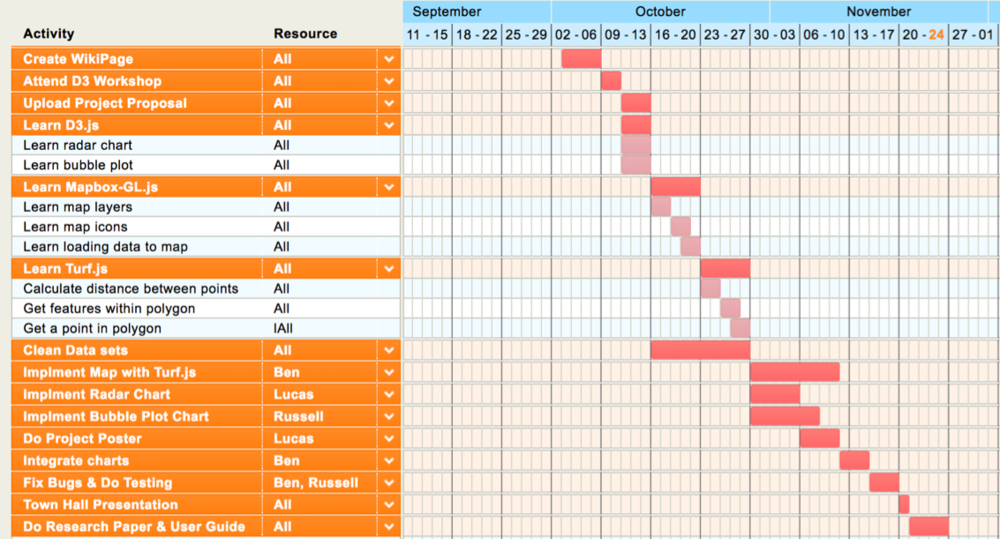
<p>The following shows our project timeline for the completion of this project:</p> | <p>The following shows our project timeline for the completion of this project:</p> | ||
| − | <div style="width:100%">[[File:1718T1G1 Timeline.png|1000px|center]]</div> | + | <div style="width:100%">[[File:1718T1G1 Timeline.png|1200px|center]]</div> |
| + | <div style="width:100%">[[File:Gantt chart.png|1000px|center]]</div> | ||
| − | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">TOOLS/TECHNOLOGIES</font></div> | + | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">TOOLS / TECHNOLOGIES</font></div> |
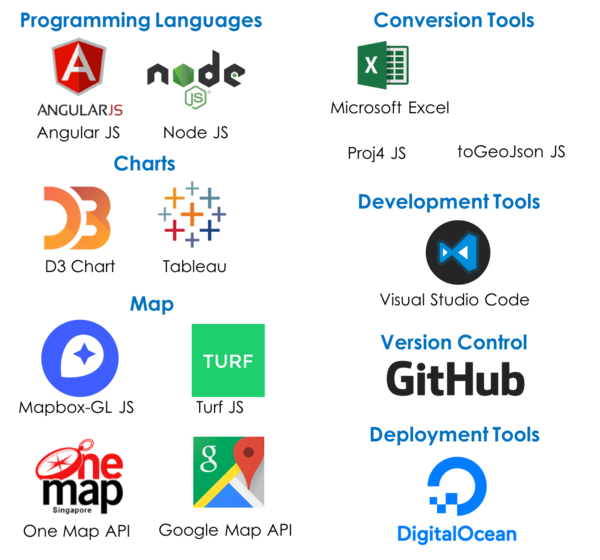
<p>The following are some of the tools/technologies that we will be utilizing during the project:</p> | <p>The following are some of the tools/technologies that we will be utilizing during the project:</p> | ||
| − | + | [[File:Hsh technologies.png|center|600px]] | |
| − | + | ||
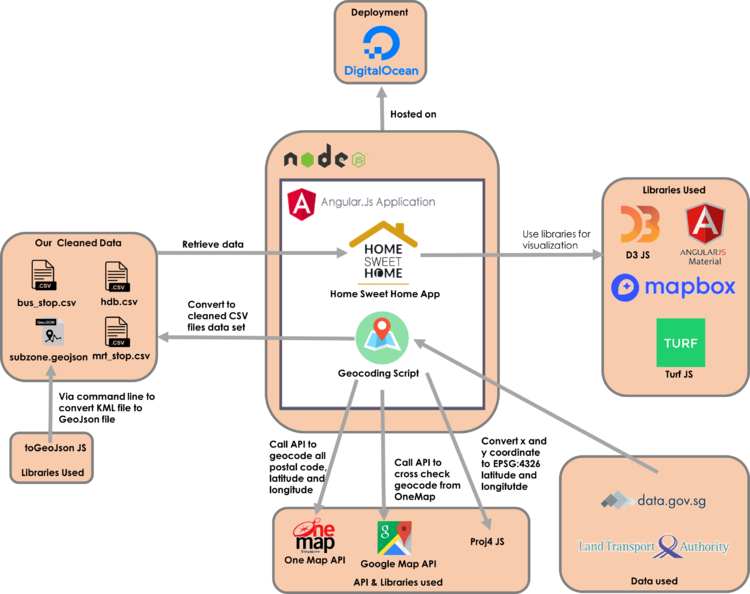
| − | + | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">ARCHITECTURE DIAGRAM</font></div> <br/> | |
| − | + | [[File:Hsh architecture diagram.png|center|750px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
<br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">REFERENCES</font></div> | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">REFERENCES</font></div> | ||
* DrWealth’s infographic (https://www.drwealth.com/singapore-property-prices-along-mrt-lines/) | * DrWealth’s infographic (https://www.drwealth.com/singapore-property-prices-along-mrt-lines/) | ||
* Data Gov Database (https://data.gov.sg) | * Data Gov Database (https://data.gov.sg) | ||
| + | * My Transport.sg by Land Transport Authority (https://www.mytransport.sg/content/mytransport/home/dataMall.html) | ||
* D3.js (https://d3js.org/) | * D3.js (https://d3js.org/) | ||
* Examples By Mike Bostock (https://bost.ocks.org/mike/example/) | * Examples By Mike Bostock (https://bost.ocks.org/mike/example/) | ||
* Housing Development Board (http://www.hdb.gov.sg/cs/infoweb/residential/buying-a-flat/resale/resale-statistics) | * Housing Development Board (http://www.hdb.gov.sg/cs/infoweb/residential/buying-a-flat/resale/resale-statistics) | ||
| + | * PROPERTY: Before you buy your dream resale HDB flat. Retrieved November 23, 2017, from http://www.homeanddecor.com.sg/blogs/property-you-buy-your-dream-resale-hdb-flat | ||
| + | * One Map (https://www.onemap.sg/main/v2/) | ||
<br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">OUR BRAINSTORMING SESSIONS</font></div> | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">OUR BRAINSTORMING SESSIONS</font></div> | ||
Latest revision as of 11:48, 27 November 2017
The main motivation for this project was the fact that current applications which attempt to help users make a better decision about their future home are very superficial. It looks cool and interactive but it does not really help a person make a better choice on which house is a good investment. The reason why we say this is because we have always heard the old saying, you should buy a house at a good location, but what exactly is a good location? An article taken from HOME&DÉCOR, a website which specialized in information related to homes gave a very detailed list of steps on the information a person should look for before making a purchase of a new home? Everyone talks about it, but no one has actually properly visualized it and attempted to make it easier for people to understand this pricing factor known as its location. Thus, we sought to find a dataset which can help us create visualization which would help us achieve the goal of helping users make a better decision on which house they should get. Unfortunately, most datasets are not useful in providing us with any insights unless a good amount of data cleaning and wrangling is done. For example, transaction data taken from data.gov.sg only gives you the block number and road name with no postal code. How is that useful? Therefore, one of our primary goals is to come up with a visualization which would provide users with a good visual representation about the resale market in Singapore and give people access to a better data set than the ones currently out there. On top of that, we want to create an easy-to-use visualization tool that can help people analyze the historical flat data so that users can see which flats in Singapore would be the most value for money so that users can actually buy a home which is worth its investment. We also felt that it would be interesting to explore the patterns in the resale flat prices and see what factors really affect the prices of HDBs and find out how much of a premium people attach to amenities such as proximity to public transport, age of the lease, schools and etc...
In this project, we are interested to create a visualisation that helps users gain the following insights:
- Which areas are under-valued and worth investing in.
- How much have housing prices grown since the last recession in 2008 till now.
- Which flat types are the most active in the resale market and which types are a better for investment purposes.
By using our visualisation, we will be able to give users a better idea of the pricing situation of the resale HDBs so that people can make better decisions in the HDB which they want to choose to call their home.
In our analysis, we will only be using data within the year of 1990 - 2017. The rationale for the range of data selected is as follows:
The dataset for analysis will be retrieved from multiple databases, as elaborated below:
| Dataset/Source | Data Attributes | Rationale Of Usage |
|---|---|---|
(https://data.gov.sg/dataset/resale-flat-prices?resource_id=83b2fc37-ce8c-4df4-968b-370fd818138b ) (https://data.gov.sg/dataset/resale-flat-prices?resource_id=8c00bf08-9124-479e-aeca-7cc411d884c4 ) (https://data.gov.sg/dataset/resale-flat-prices?resource_id=adbbddd3-30e2-445f-a123-29bee150a6fe ) |
|
|
(https://www.mytransport.sg/content/mytransport/home/dataMall.html#) |
|
|
(https://www.mytransport.sg/content/mytransport/home/dataMall.html#) |
|
|
(https://data.gov.sg/dataset/master-plan-2014-subzone-boundary-no-sea) |
|
|
There are many charts and visualisations available which illustrates the various trends of house prices and index. We have selected a few of these to study and learn before we begin developing our own visualizations.
| Related Works | What We Can Learn |
|---|---|
|
|
|
| |
| |
| |
|
| Proposed Layout | How Analyst Can Conduct Analysis |
|---|---|
| |
| |
|
|
The following are some of the key technical challenges that we may face throughout the course of the project:
| Key Technical Challenges | How We Propose To Resolve |
|---|---|
| |
| |
| |
|
The following shows our project timeline for the completion of this project:
The following are some of the tools/technologies that we will be utilizing during the project:
- DrWealth’s infographic (https://www.drwealth.com/singapore-property-prices-along-mrt-lines/)
- Data Gov Database (https://data.gov.sg)
- My Transport.sg by Land Transport Authority (https://www.mytransport.sg/content/mytransport/home/dataMall.html)
- D3.js (https://d3js.org/)
- Examples By Mike Bostock (https://bost.ocks.org/mike/example/)
- Housing Development Board (http://www.hdb.gov.sg/cs/infoweb/residential/buying-a-flat/resale/resale-statistics)
- PROPERTY: Before you buy your dream resale HDB flat. Retrieved November 23, 2017, from http://www.homeanddecor.com.sg/blogs/property-you-buy-your-dream-resale-hdb-flat
- One Map (https://www.onemap.sg/main/v2/)
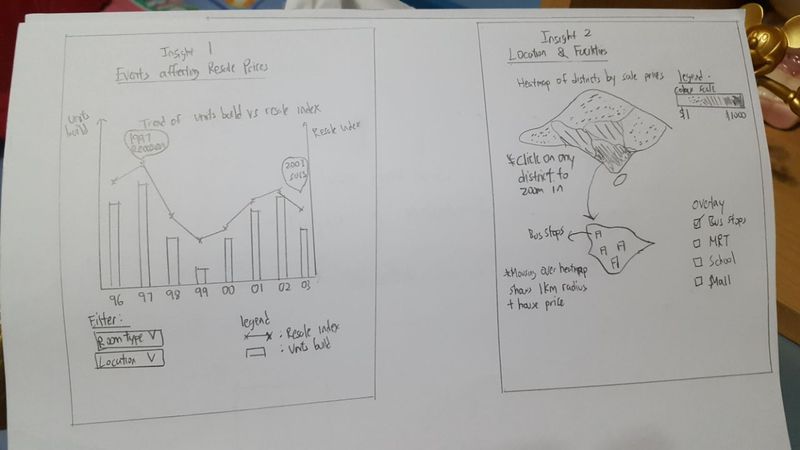
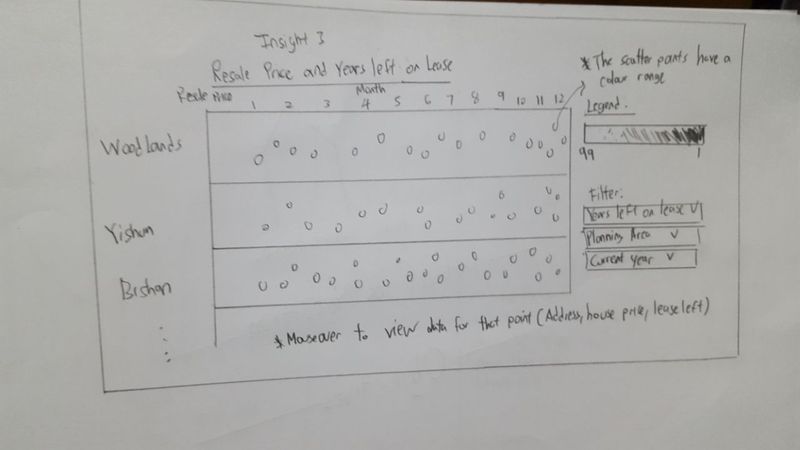
The following are some of the proposed storyboard that we designed during our brainstorming sessions:
Our idea was to provide charts which are able to visualise the trends of HDB over the years in Singapore. We decided to split into multiple charts to be able to showcase the information more clearly.
Feel free to comments, suggestions and feedbacks to help us improve our project! (: