Difference between revisions of "1718t1is428T8"
| (6 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[File:DOTA.png|center]] | [[File:DOTA.png|center]] | ||
| − | |||
{| style="background-color:#32cd32; color:white padding: 5px 0 0 0;" width="100%" height=50px cellspacing="0" cellpadding="0" valign="top" border="0" | | {| style="background-color:#32cd32; color:white padding: 5px 0 0 0;" width="100%" height=50px cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| Line 8: | Line 7: | ||
| style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: bold; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #32cd32; border-top:1px solid #32cd32; font-family: helvetica"> [[1718t1is428T8 | <b>Proposal</b>]] | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: bold; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #32cd32; border-top:1px solid #32cd32; font-family: helvetica"> [[1718t1is428T8 | <b>Proposal</b>]] | ||
| − | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #32cd32; border-top:1px solid #32cd32; font-family: helvetica"> [[1718t1is428T8 | + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #32cd32; border-top:1px solid #32cd32; font-family: helvetica"> [[1718t1is428T8 Poster | <b>Poster</b>]] |
| − | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #32cd32; border-top:1px solid #32cd32; font-family: helvetica"> [[1718t1is428T8 | + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #32cd32; border-top:1px solid #32cd32; font-family: helvetica"> [[1718t1is428T8 Application | <b>Application</b>]] |
| − | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #32cd32; border-top:1px solid #32cd32; font-family: helvetica"> [[1718t1is428T8 | + | | style="vertical-align:top;width:16%;" | <div style="padding: 3px; font-weight: 100; text-align:center; line-height: wrap_content; font-size:16px; border-bottom:1px solid #32cd32; border-top:1px solid #32cd32; font-family: helvetica"> [[1718t1is428T8 Research Paper | <b>Research Paper</b>]] |
|} | |} | ||
| Line 43: | Line 42: | ||
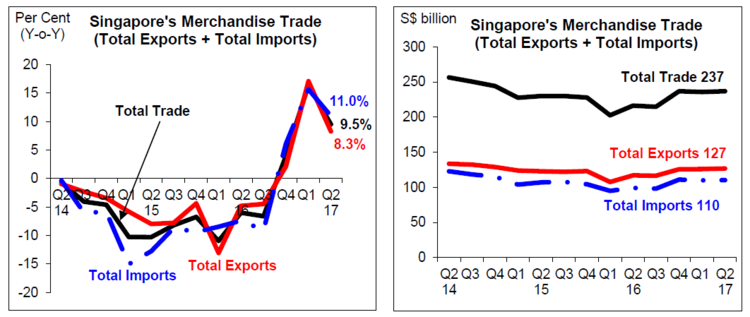
[[File:STexports.PNG|600px]] | [[File:STexports.PNG|600px]] | ||
<br/><br/> | <br/><br/> | ||
| − | We also identified the following areas in which | + | We also identified the following areas in which our visualisation can value-add to: |
<br/><br/> | <br/><br/> | ||
'''Problems Solved''' | '''Problems Solved''' | ||
| Line 87: | Line 86: | ||
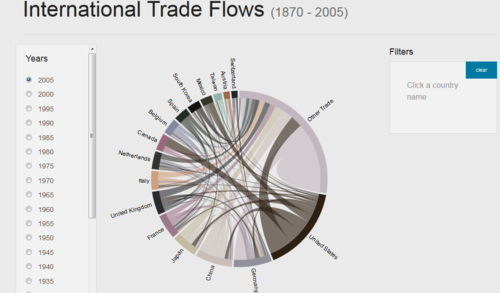
In addition to analysing the trade trends over time, another area of interest is in the amount of trade we do with each individual country. In a particular year, who was our largest trade partner as well as how much of the trade was imports versus exports. To visualise, we chose the [http://www.delimited.io/blog/2014/11/18/interactive-chord-diagrams-in-d3 Chord Diagram] implementation of the same problem as it is an intuitive but clear way of visualising trade flow and its components. | In addition to analysing the trade trends over time, another area of interest is in the amount of trade we do with each individual country. In a particular year, who was our largest trade partner as well as how much of the trade was imports versus exports. To visualise, we chose the [http://www.delimited.io/blog/2014/11/18/interactive-chord-diagrams-in-d3 Chord Diagram] implementation of the same problem as it is an intuitive but clear way of visualising trade flow and its components. | ||
<br/><br/> | <br/><br/> | ||
| − | + | The chord chart will order the countries in descending amount of imports and exports done with that country, allowing us to quickly view which countries most of our exports go to, as well as whether our imports with them are equally large, essentially displaying the trade balance as well. | |
<br/> | <br/> | ||
Latest revision as of 17:54, 23 November 2017
Singapore’s location at the tip of the Malay Peninsula has long made it a vital hub for the trade of goods through the Straits of Malacca. As a city-state with scarce natural resources, international trade forms the lifeblood of this bustling country, while at the same time, forming its greatest vulnerability. This establishes the importance of understanding trade patterns, influenced by multiple macroeconomic factors, to safeguard the stability and future of the nation.
Various government bodies such as the Ministry of Trade and Industry (MTI) and Innovation and Enterprise (IE) Singapore pay close attention to these figures, continuously monitoring the trade numbers, its individual components and the countries that contribute to it. While the Straits Times regularly refers to trade figures when reporting trade-related news. As such, there is a need for a visualisation tool to quickly, clearly and concisely display this information for the relevant agencies to analyse and for the public to consume.
After reviewing the existing reports prepared by MTI and similar graphs reported by the Straits Times, we identified the following objectives for our visualisation:
The Objectives
1) Visualisation of the trends in imports and exports over time, by country

2) Visualisation of the % Share of trade from each country
We also identified the following areas in which our visualisation can value-add to:
Problems Solved
1) Interactivity and Customisability - By allowing the reader to interact with the graph to filter periods to view as well as the level of detail. This will facilitate user-led investigation and exploration of the data without any data processing tools.
2) Professional and ready to use format – This will save stakeholders such as MTI and SPH time in the preparation of graphs, especially when graph formatting is necessary before release to the public.
3) Clarity - By utilising the data visualisation concepts and charts we've learned, we aim to display the data in clearer, more easily consumed formats
This will provide a one stop visualization for stakeholders in the services industry in Singapore, to quickly consume the aspects of this data that is relevant to them, in an aesthetically pleasing and intuitive manner.
We are using the following two datasets from IE Singapore:
Merchandise Imports By Region/Country, Monthly
Merchandise Exports By Region/Country, Monthly
Both data sources (import and export) consists information about the monthly trade volume from January 1976 to September 2017 between Singapore and 114 other countries/areas, where the data included existing countries and also dissolved countries that do not exists today.
To meet the required objectives of customisability and interactivity, we drew our inspiration from Mike Bostock's Visualisation on Baseball Strikeouts. We would like to reproduce his method of incorporating the many components of a time series visualisation into one graph, hidden in the background of the overall trend, as well as the ability to select a component to view when needed.
Trend Over Time
Our plan is to produce a similar visualisation, with countries instead of baseball players and exports or imports of services instead of strikeouts. This will allow us to view the long-term trend of this dataset while viewing the individual country data in the background, as well as allowing selection and highlighting of individual countries upon request.
For additional customisability, we will include filters to toggle between viewing the absolute merchandise trade, the percentage change over the years and selection of imports or exports. On top of that, to facilitate country selection, we will have a bar graph on the right denoting the measure selected, such as exports, by each individual country. This bar graph will be linked to the time series chart, allowing us to quickly view and select, for example, the largest importer from Singapore and quickly highlight it on the main chart to view its trend relative to the other countries.
Components Analysis

In addition to analysing the trade trends over time, another area of interest is in the amount of trade we do with each individual country. In a particular year, who was our largest trade partner as well as how much of the trade was imports versus exports. To visualise, we chose the Chord Diagram implementation of the same problem as it is an intuitive but clear way of visualising trade flow and its components.
The chord chart will order the countries in descending amount of imports and exports done with that country, allowing us to quickly view which countries most of our exports go to, as well as whether our imports with them are equally large, essentially displaying the trade balance as well.
The following are some of the key technical challenges that we may face throughout the course of the project:
| Key Technical Challenges | Plans to resolve these issues |
|---|---|
| |
|
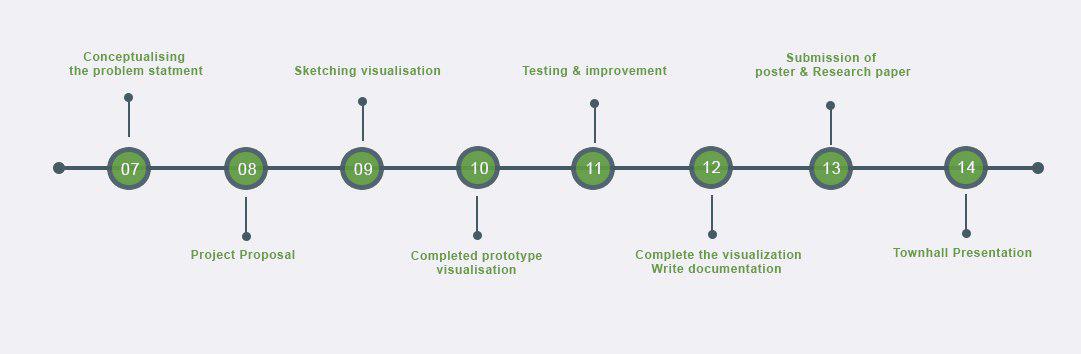
The timeline for this project until its completion is as follows:
The tools and technologies we will be using for this project:
- Data Cleaning
- Excel
- JMP
- R
- Data Visualization
- D3.js
Please give us feedbacks! Thank you!