Difference between revisions of "S-MALL Application"
Jump to navigation
Jump to search
| Line 45: | Line 45: | ||
|- | |- | ||
! scope="col" style="width: 20%; font-family:Century Gothic;"| Visualization | ! scope="col" style="width: 20%; font-family:Century Gothic;"| Visualization | ||
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 40%; font-family:Century Gothic;"| Methodology & Technique |
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 40%; font-family:Century Gothic;"| Usage |
|- | |- | ||
! scope="row"| insert image of line chart | ! scope="row"| insert image of line chart | ||
| Line 62: | Line 62: | ||
|- | |- | ||
! scope="row"| | ! scope="row"| | ||
| − | [[File:T3 Chord.png| | + | [[File:T3 Chord.png|left|200px]] |
| | | | ||
<ul> | <ul> | ||
| Line 76: | Line 76: | ||
|- | |- | ||
! scope="row"| | ! scope="row"| | ||
| − | [[File:T3 HexbinMap.jpg| | + | [[File:T3 HexbinMap.jpg|left|300px]] |
| | | | ||
<ul> | <ul> | ||
| Line 97: | Line 97: | ||
|- | |- | ||
! scope="col" style="width: 20%; font-family:Century Gothic;"| Visualization | ! scope="col" style="width: 20%; font-family:Century Gothic;"| Visualization | ||
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 40%; font-family:Century Gothic;"| Methodology & Technique |
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 40%; font-family:Century Gothic;"| Usage |
|- | |- | ||
! scope="row"| | ! scope="row"| | ||
| − | [[File:T3 sunburst.JPG| | + | [[File:T3 sunburst.JPG|left|200px]] |
| | | | ||
<ul> | <ul> | ||
| Line 116: | Line 116: | ||
|- | |- | ||
! scope="row"| | ! scope="row"| | ||
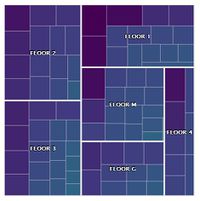
| − | [[File:T3 treemap.JPG| | + | [[File:T3 treemap.JPG|left|200px]] |
| | | | ||
<ul> | <ul> | ||
| Line 160: | Line 160: | ||
|- | |- | ||
! scope="col" style="width: 20%; font-family:Century Gothic;"| Visualization | ! scope="col" style="width: 20%; font-family:Century Gothic;"| Visualization | ||
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 40%; font-family:Century Gothic;"| Methodology & Technique |
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 40%; font-family:Century Gothic;"| Usage |
|- | |- | ||
! scope="row"| insert image of bar | ! scope="row"| insert image of bar | ||
| Line 191: | Line 191: | ||
|- | |- | ||
! scope="row"| | ! scope="row"| | ||
| − | [[File:T3 network.JPG| | + | [[File:T3 network.JPG|left|300px]] |
| | | | ||
<ul> | <ul> | ||
Revision as of 12:52, 4 August 2017
Turning Concrete Malls into Smart Malls (S-MALL):
A web-based analytics application for visualizing and mapping in-mall customer journeys and shopping behaviours
Team S-MALL: Chen Yun-Chen | Chiam Zhan Peng | Zheng Bijun
|
|
|
|
|
|
APPLICATION OVERVIEW
| Movement Analysis | Member Analysis | Association Analysis |
APPLICATION DESCRIPTION
Part1: Movement Analysis
| Visualization | Methodology & Technique | Usage |
|---|---|---|
| insert image of line chart |
|
|
|
| |
|
|
Part2: Member Analysis
| Visualization | Methodology & Technique | Usage |
|---|---|---|
|
| |
|
| |
| insert image of boxploter |
|
|
| insert image of bar chart |
|
|
Part3: Association Anlaysis
| Visualization | Methodology & Technique | Usage |
|---|---|---|
| insert image of bar |
|
|
| insert image of quadrant |
|
|
|
|