Difference between revisions of "S-MALL Poster"
Jump to navigation
Jump to search
Ycchen.2016 (talk | contribs) |
|||
| Line 5: | Line 5: | ||
</div> | </div> | ||
| − | {|style="background-color:# | + | {|style="background-color:#2e5b84;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | |
| style="font-family:Century Gothic; font-size:100%; solid #000000; background:#565656; text-align:center;" width="25%" | | | style="font-family:Century Gothic; font-size:100%; solid #000000; background:#565656; text-align:center;" width="25%" | | ||
; | ; | ||
| Line 13: | Line 13: | ||
; | ; | ||
[[S-MALL_Application| <font color="#FFFFFF">Application</font>]] | [[S-MALL_Application| <font color="#FFFFFF">Application</font>]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#565656; text-align:center;" width="25%" | | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#565656; text-align:center;" width="25%" | | ||
| Line 22: | Line 18: | ||
[[S-MALL_User Guide| <font color="#FFFFFF">User Guide</font>]] | [[S-MALL_User Guide| <font color="#FFFFFF">User Guide</font>]] | ||
| + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2e5b84; text-align:center;" width="25%" | | ||
| + | ; | ||
| + | [[S-MALL_Poster| <font color="#FFFFFF">Poster</font>]] | ||
| + | |||
| | | | ||
|} | |} | ||
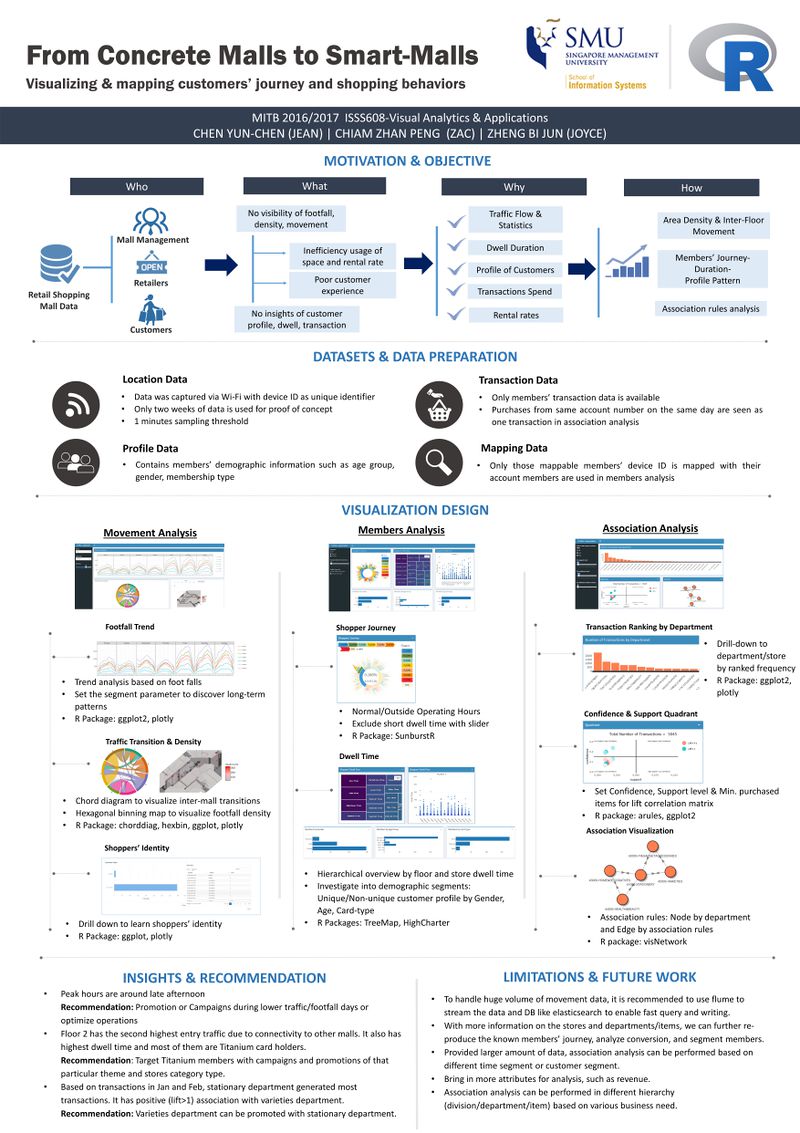
[[File:B6_Visual_Poster_Group3.jpg|center|800px]] | [[File:B6_Visual_Poster_Group3.jpg|center|800px]] | ||
Latest revision as of 16:05, 6 August 2017
Turning Concrete Malls into Smart Malls (S-MALL):
A web-based analytics application for visualizing and mapping in-mall customer journeys and shopping behaviours
Team S-MALL: Chen Yun-Chen | Chiam Zhan Peng | Zheng Bijun
|
|
|
|
|