Difference between revisions of "S-MALL Poster"
Jump to navigation
Jump to search
Zpchiam.2016 (talk | contribs) (Created page with "800px") |
|||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
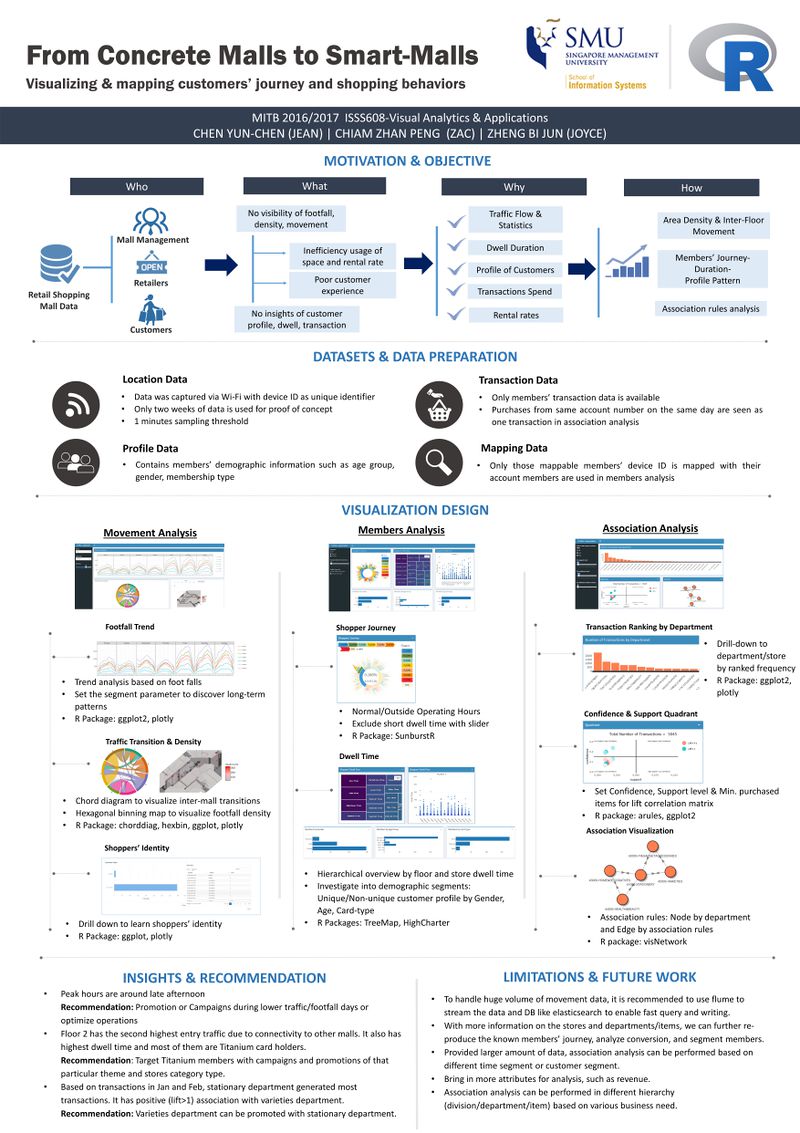
| − | [[File:B6_Visual_Poster_Group3.jpg|800px]] | + | <div style="background:#565656; border:#565656; padding-left:15px; text-align:center;"> |
| + | <font size = 5; color="#FFFFFF"><span style="font-family:Century Gothic;">Turning Concrete Malls into Smart Malls (S-MALL): <br></span></font> | ||
| + | <font size = 3; color="#FFFFFF"><span style="font-family:Century Gothic;">A web-based analytics application for visualizing and mapping in-mall customer journeys and shopping behaviours</span></font> | ||
| + | <p><font size = 3; color="#FFFFFF"><span style="font-family:Century Gothic;">Team S-MALL: Chen Yun-Chen | Chiam Zhan Peng | Zheng Bijun</span></font></p> | ||
| + | </div> | ||
| + | |||
| + | {|style="background-color:#2e5b84;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| + | | style="font-family:Century Gothic; font-size:100%; solid #000000; background:#565656; text-align:center;" width="25%" | | ||
| + | ; | ||
| + | [[S-MALL_Overview| <font color="#FFFFF">Overview</font>]] | ||
| + | |||
| + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#565656; text-align:center;" width="25%" | | ||
| + | ; | ||
| + | [[S-MALL_Application| <font color="#FFFFFF">Application</font>]] | ||
| + | |||
| + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#565656; text-align:center;" width="25%" | | ||
| + | ; | ||
| + | [[S-MALL_User Guide| <font color="#FFFFFF">User Guide</font>]] | ||
| + | |||
| + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2e5b84; text-align:center;" width="25%" | | ||
| + | ; | ||
| + | [[S-MALL_Poster| <font color="#FFFFFF">Poster</font>]] | ||
| + | |||
| + | | | ||
| + | |} | ||
| + | |||
| + | [[File:B6_Visual_Poster_Group3.jpg|center|800px]] | ||
Latest revision as of 16:05, 6 August 2017
Turning Concrete Malls into Smart Malls (S-MALL):
A web-based analytics application for visualizing and mapping in-mall customer journeys and shopping behaviours
Team S-MALL: Chen Yun-Chen | Chiam Zhan Peng | Zheng Bijun
|
|
|
|
|