Difference between revisions of "ISSS608 2016-17 T3 Assign PRIYADARSHINI Background and Analysis"
(Created page with " <div style=background:#2b3856 border:#A3BFB1> 200px <font size = 5; color="#FFFFFF">VAST MINI CHALLENGE 1- Superw...") |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <div style=background:#2b3856 border:#A3BFB1> | |
[[Image:Superwoman by kryptoniano-d5mbv8j.jpg|200px]] | [[Image:Superwoman by kryptoniano-d5mbv8j.jpg|200px]] | ||
<font size = 5; color="#FFFFFF">VAST MINI CHALLENGE 1- Superwoman's Diary</font> | <font size = 5; color="#FFFFFF">VAST MINI CHALLENGE 1- Superwoman's Diary</font> | ||
| Line 6: | Line 6: | ||
{|style="background-color:#26F5F9 ;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | {|style="background-color:#26F5F9 ;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | | ||
| − | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width=" | + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width="14%" | |
; | ; | ||
[[ISSS608 2016-17 T3 Assign PRIYADARSHINI MAJUMDAR| <font color="#FFFFFF">Main Page</font>]] | [[ISSS608 2016-17 T3 Assign PRIYADARSHINI MAJUMDAR| <font color="#FFFFFF">Main Page</font>]] | ||
| − | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width=" | + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width="14%" | |
; | ; | ||
[[PATTERNS OF LIFE| <font color="#FFFFFF">Patterns of Life </font>]] | [[PATTERNS OF LIFE| <font color="#FFFFFF">Patterns of Life </font>]] | ||
| − | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width=" | + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width="14%" | |
; | ; | ||
[[ISSS608 2016-17 T3 Assign PRIYADARSHINI PATTERNS OVER A YEAR| <font color="#FFFFFF">Patterns over a year</font>]] | [[ISSS608 2016-17 T3 Assign PRIYADARSHINI PATTERNS OVER A YEAR| <font color="#FFFFFF">Patterns over a year</font>]] | ||
| − | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width=" | + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width="14%" | |
; | ; | ||
[[ISSS608 2016-17 T3 Assign PRIYADARSHINI FISHY STUFF| <font color="#FFFFFF">Fishy Stuff</font>]] | [[ISSS608 2016-17 T3 Assign PRIYADARSHINI FISHY STUFF| <font color="#FFFFFF">Fishy Stuff</font>]] | ||
| − | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width=" | + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width="14%" | |
; | ; | ||
[[ISSS608 2016-17 T3 Assign PRIYADARSHINI TOP 3 FISHY STUFF| <font color="#FFFFFF">Top 3 fishy stuff</font>]] | [[ISSS608 2016-17 T3 Assign PRIYADARSHINI TOP 3 FISHY STUFF| <font color="#FFFFFF">Top 3 fishy stuff</font>]] | ||
| − | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width=" | + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width="14%" | |
; | ; | ||
| − | [[ISSS608 2016-17 T3 Assign PRIYADARSHINI Background and Analysis| <font color="#FFFFFF"> | + | [[ISSS608 2016-17 T3 Assign PRIYADARSHINI Background and Analysis| <font color="#FFFFFF">Data & Dashboard</font>]] |
| − | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width=" | + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width="14%" | |
| + | ; | ||
| + | [[ISSS608 2016-17 T3 Assign PRIYADARSHINI References and Feedback| <font color="#FFFFFF">Feedback</font>]] | ||
| + | | style="font-family:Century Gothic; font-size:100%; solid #1B338F; background:#2b3856; text-align:center;" width="14%" | | ||
; | ; | ||
| | | | ||
|} | |} | ||
| − | <br/> | + | <br/> |
| + | = Data & Dashboard = | ||
| + | This section of the wiki tells Mitch how the data was cleaned and the dashboard tools he could use to further improve the analysis if need be. | ||
| + | |||
| + | == Dashboard == | ||
| + | Hi Mitch, | ||
| + | <br/> | ||
| + | This is where you can interact more with the dashboard. The Dashboard can be accessed through this link [https://public.tableau.com/views/Assignment1_MC/Dashboard1?:embed=y&:display_count=yes&publish=yes Legakul Investigative Dashboard] | ||
| + | |||
| + | === Dashboard User Guide === | ||
| + | |||
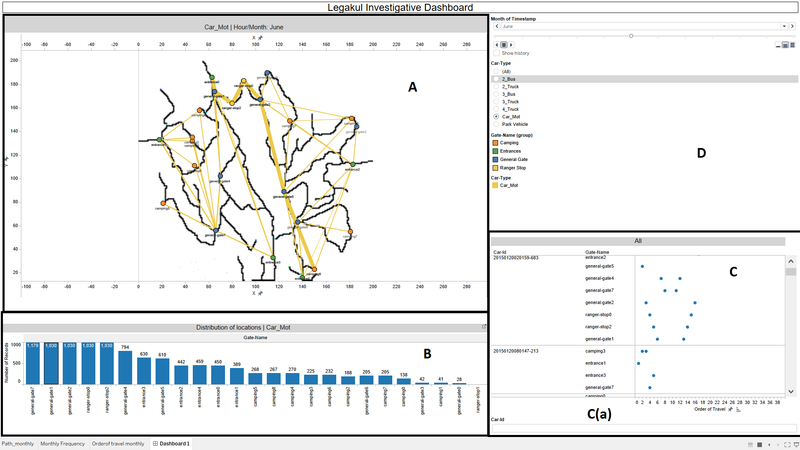
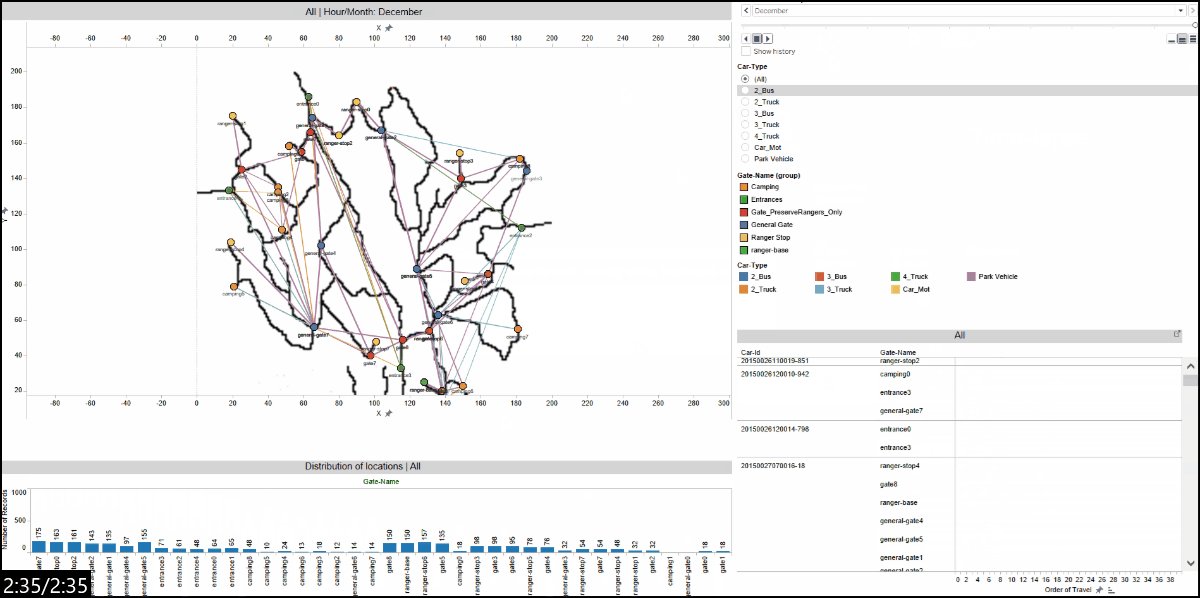
| + | [[File:Dashboard MC1.png|800px|centre]] | ||
| + | |||
| + | '''Section A''' | ||
| + | Section A is the Legakul reserve map with the travel paths drawn. This map is interactive. Interesting paths could be selected to further investigate. Upon hovering you can see the point order information and you can also see the Car ID and location name. | ||
| + | |||
| + | ''' Section B''' | ||
| + | This shows the distribution of the most popular areas visited in the selected time period. | ||
| + | |||
| + | ''' Section C ''' | ||
| + | This shows the individual car ids and the places they have visited. The x - axis is the point order or here stated as "Order of Travel". You can click on a particular car -iD and then zoom in. and see what has happened. | ||
| + | |||
| + | ''' Section C(a)''' | ||
| + | This section helps you search for a particular car-id that you happened to see on the map and know the exact path | ||
| + | |||
| + | ''' Section D''' | ||
| + | Here you can select your time periods. You can also select the type of motor that you want to zoom into. It also contains the legend of the location by gate-name group | ||
| + | |||
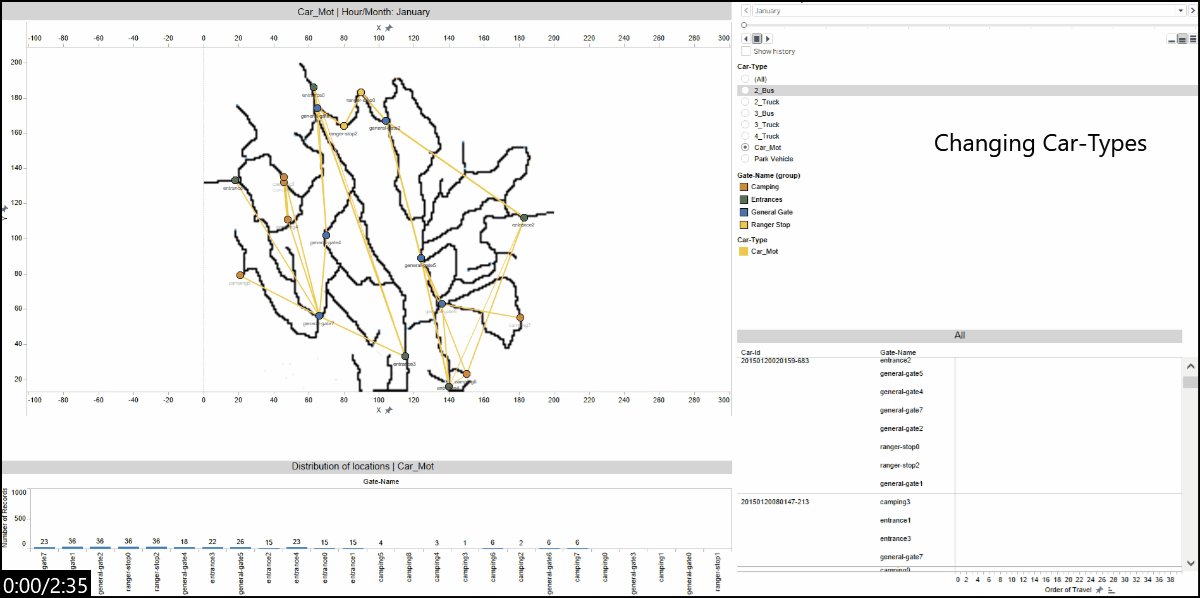
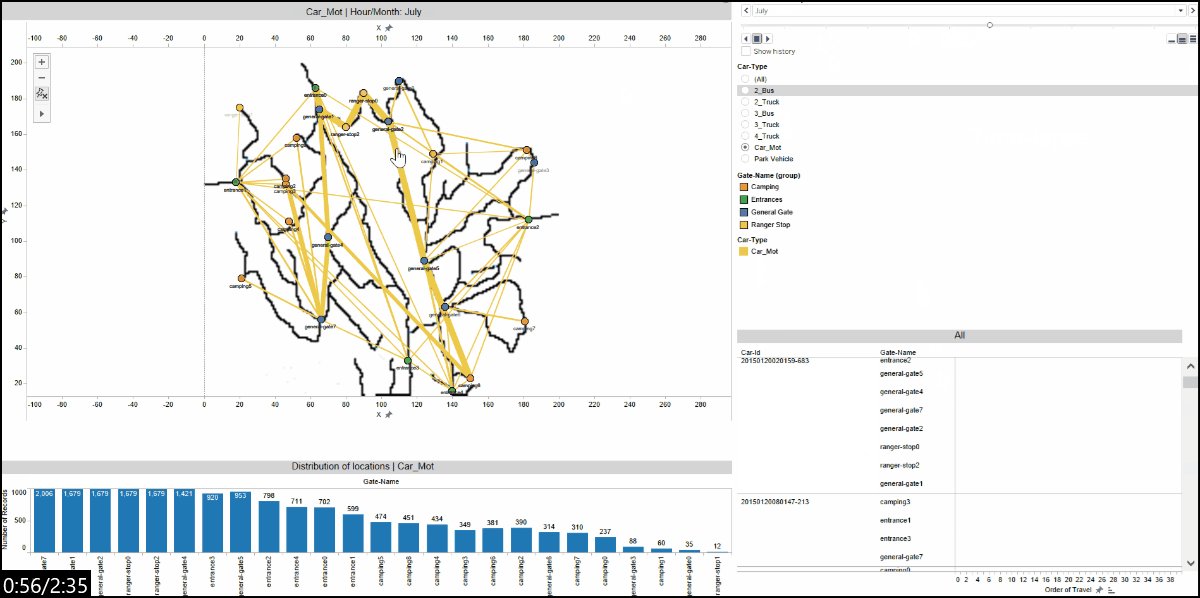
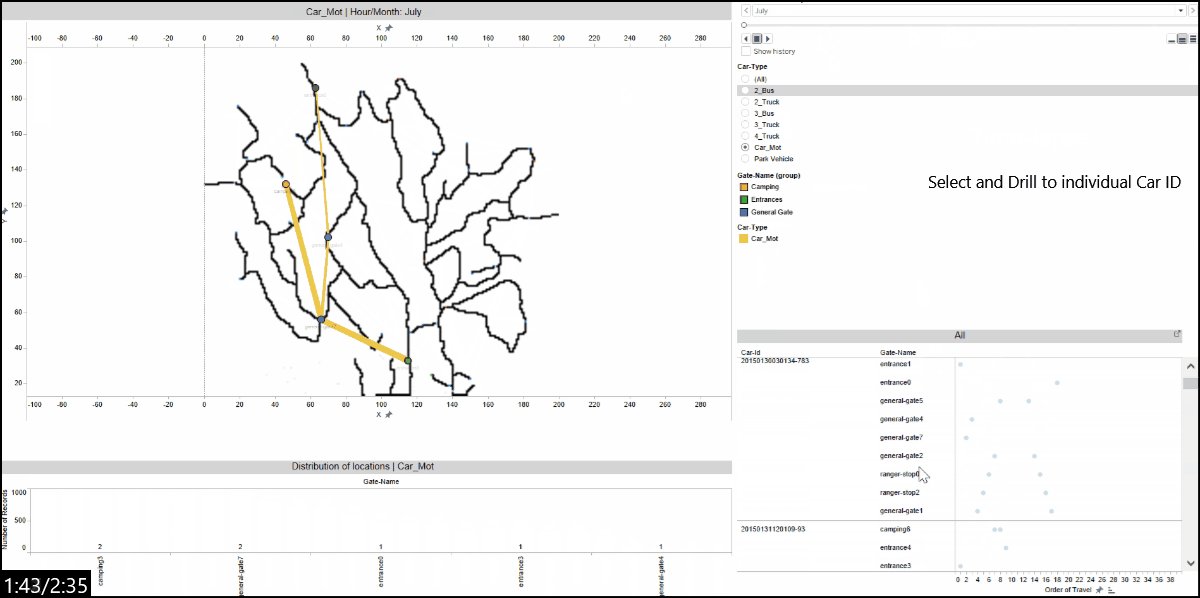
| + | === See the Dashboard in Action === | ||
| + | <br/> | ||
| − | + | [[File:Dashboard.gif|centre]] | |
| − | |||
| + | <br/> | ||
== Data transformation steps== | == Data transformation steps== | ||
Before explaining the steps in detail let us speak about the "was" dataset and the transformed dataset. Here are the respective snapshots | Before explaining the steps in detail let us speak about the "was" dataset and the transformed dataset. Here are the respective snapshots | ||
| − | [[File:Was Data.JPG| | + | [[File:Was Data.JPG|500px]] |
| + | |||
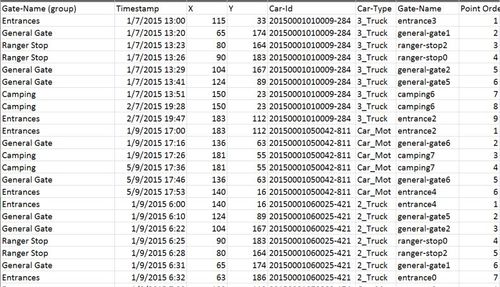
| + | The intial file contained just a few columns with coded data. It mainly had the timestamp, the car-id, car-type, gate-name. This was transformed to the following file | ||
| + | |||
| + | |||
| + | [[File:As IS file.JPG |500px]] | ||
| − | The | + | ===Description of the AS-IS data file and how it came to be === |
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Data Variable | ||
| + | ! Description | ||
| + | ! How was it done? | ||
| + | |- | ||
| + | | Gate-Name (group) | ||
| + | | So this was an aggregation of Gate-Names. All entrances were placed under the "entrance" category. This was done in order to ease analysis and to facilitate a drill down approach. | ||
| + | | The grouping function in Tableau was used for this. This is a calculated field from the "Gate-Name" column of the raw file | ||
| + | |- | ||
| + | | Timestamp | ||
| + | | This wasn't modified | ||
| + | | NA | ||
| + | |- | ||
| + | | X | ||
| + | | This the X coordinate of the Gate-Names on the map. The purpose is to plot it on a map. | ||
| + | | This was done by importing the image with annotated gate-names into Tableau. It was placed as the background of a 200x200 grid. The annotate tool of Tableau helped find the X and the Y coordinates. These coordinates were then manually typed into an excel sheet. This excel sheet was then later joined with the raw file | ||
| + | |- | ||
| + | |Y | ||
| + | | This the X coordinate of the Gate-Names on the map. The purpose is to plot it on a map. | ||
| + | | The method is the same as above | ||
| + | |- | ||
| + | | Car-Id | ||
| + | | These acted as "PathIDs" for the map. No modifications were done | ||
| + | | NA | ||
| + | |- | ||
| + | |Car-Type | ||
| + | |This variable was extracted from the raw file and contained the various car types | ||
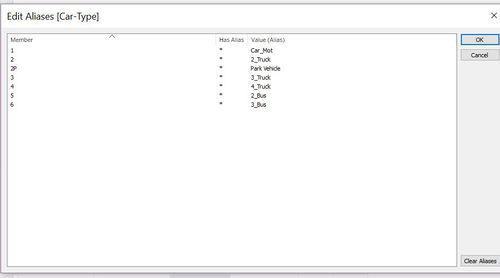
| + | |[[File:Aliases.JPG |500px]] This was created using the Alias function in Tableau | ||
| + | |- | ||
| + | |Gate-Name | ||
| + | |This was the name of the locations | ||
| + | |This was extracted from raw file directly | ||
| + | |- | ||
| + | |Gate-Name | ||
| + | |This was the name of the locations | ||
| + | |This was extracted from raw file directly | ||
| + | |- | ||
| + | |Point Order | ||
| + | |For every car ID this showed the path sequence. 1 being the first place it visited followed by consecutive numbers represented for consecutive locations | ||
| + | |The data from Tableau was exported to excel. A sorting on the Car-ID column was done. Now all the car-IDs were congregated and the time followed an ascending order. An extra column was created that checked for the previous car ID. If the previous car id was the same as the current cell, it would be "TRUE" else "FALSE". The point order column contained a logic that said if the value for the column was "TRUE" then the point order should be 1+ previous value. If the column was "FALSE" then put point order value as 1. | ||
| + | |- | ||
| + | |} | ||
Latest revision as of 15:23, 14 July 2017
|
|
|
|
|
|
|
|
|
Contents
Data & Dashboard
This section of the wiki tells Mitch how the data was cleaned and the dashboard tools he could use to further improve the analysis if need be.
Dashboard
Hi Mitch,
This is where you can interact more with the dashboard. The Dashboard can be accessed through this link Legakul Investigative Dashboard
Dashboard User Guide
Section A Section A is the Legakul reserve map with the travel paths drawn. This map is interactive. Interesting paths could be selected to further investigate. Upon hovering you can see the point order information and you can also see the Car ID and location name.
Section B This shows the distribution of the most popular areas visited in the selected time period.
Section C This shows the individual car ids and the places they have visited. The x - axis is the point order or here stated as "Order of Travel". You can click on a particular car -iD and then zoom in. and see what has happened.
Section C(a) This section helps you search for a particular car-id that you happened to see on the map and know the exact path
Section D Here you can select your time periods. You can also select the type of motor that you want to zoom into. It also contains the legend of the location by gate-name group
See the Dashboard in Action
Data transformation steps
Before explaining the steps in detail let us speak about the "was" dataset and the transformed dataset. Here are the respective snapshots
The intial file contained just a few columns with coded data. It mainly had the timestamp, the car-id, car-type, gate-name. This was transformed to the following file