Difference between revisions of "ISSS608 2016 17T1 Group6 Proposal"
| Line 71: | Line 71: | ||
<font color="#FAFAFF"><strong>Learning Points</strong></font> | <font color="#FAFAFF"><strong>Learning Points</strong></font> | ||
|- | |- | ||
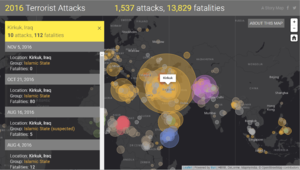
| − | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | <strong>Example 1</strong> [[File:threetify_example1.png|300px|center]] | + | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | <strong>Example 1</strong> [[File:threetify_example1.png|300px|center]] [http://storymaps.esri.com/stories/2016/terrorist-attacks/ Source] |
| − | | style="font-family:Open Sans, Arial, sans-serif | + | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | <ul><li>Interactivity - Being able to click on a country and see the number of fatalities and attacks.</li><li>Design - opacity and colours of the proportional symbols allows users to see which areas have been heavily attacked</li></ul> |
|- | |- | ||
| style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | Example 2 | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | Example 2 | ||
Revision as of 15:54, 14 November 2016

| Project Details |
Contents
Background
The increase in occurrences in terrorist attacks have been alarming. Just in 2016 so far (as of 12 Nov 2016) there has been 1,537 attacks and 13,829 fatalities. The rise in terrorist attacks could be attributed to the rise of the use of terrorists using social media on the internet, in order to recruit followers and spread their extremist ideologies. For example, ISIS has been known for its ability to maximise its reach by exploiting various social media platforms such as twitter. (Source)
Project Motivation
With this project, we hope to find out the changes in the characteristics of terrorist attacks over time. Also, we would want to verify the relationship between terrorism spread and Internet usage, to find if there is indeed a correlation between the two.
By doing so, we hope to provide strategies in media operations in order to combat the threat of terrorism.
Project Objectives
The main goal of this project would be to provide an interactive online visualisation for users. In this visualisation, users will be able to:
- View the changes in terrorist attacks over time.
- Understand the methods, motive, and the impact of each terrorist attacks and how these have changed over time.
- Observe the relationship between internet usage and the change in the types and targets of terrorist attacks.
Hence, this visualisation will help security agencies and government bodies better plan strategies and policies in combatting the threat of terrorism.
Data Sources
- Global Terrorism Database
- World Bank
Key Technical Challenges
|
Challenges |
Our Approach |
| Unfamiliarity with coding and using d3.js |
|
| Unfamiliarity with usage of visualisations |
|
Timeline
Related Work
|
Related Works |
Learning Points |
| Example 1 Source |
|
| Example 2 | |
| Example 3 |
Proposed Storyboard
|
Storyboard |
Details |
| Home Page | |
| Main Visualisation |
Approach
To use d3.js to make an interactive application, that allows users to visualise the changes in terrorist attacks over the years. The interactive application will consist of different visualisation techniques.
The main elements of the application consist of the following:
- Terrorist groups involved
- Types of attacks
- Types of victims
- Number of victims/ causualties
- Countries in which these attacks occurred
- Frequency of attacks
- International or Domestic component
The technique that we will be using are as follows:
- Timeline
- Line Chart: Showing internet penetration globally
- Stacked Bars: Showing number of casualties globally
- Geospatial Map
- Word Cloud
- Cross Filter