Difference between revisions of "ISSS608 2016 17T1 Group6 Proposal"
| (4 intermediate revisions by the same user not shown) | |||
| Line 6: | Line 6: | ||
[[ISSS608_2016_17T1_Group6|<font color="#3c3c3c"><strong>Introduction</strong></font>]] | [[ISSS608_2016_17T1_Group6|<font color="#3c3c3c"><strong>Introduction</strong></font>]] | ||
| − | | style="font-family:Open Sans, Arial, sans-serif; font-size:15px; text-align: center; border-top:solid #ffffff; border-bottom:solid #38AECC" width="170px" | [[ISSS608_2016_17T1_Group6_Proposal|<font color="#3c3c3c"><strong> | + | | style="font-family:Open Sans, Arial, sans-serif; font-size:15px; text-align: center; border-top:solid #ffffff; border-bottom:solid #38AECC" width="170px" | [[ISSS608_2016_17T1_Group6_Proposal|<font color="#3c3c3c"><strong>Proposal</strong></font>]] |
| style="font-family:Open Sans, Arial, sans-serif; font-size:15px; text-align: center; border-top:solid #ffffff; border-bottom:solid #2B2D42" width="170px" | | | style="font-family:Open Sans, Arial, sans-serif; font-size:15px; text-align: center; border-top:solid #ffffff; border-bottom:solid #2B2D42" width="170px" | | ||
| − | [[ | + | [[ISSS608_2016_17T1_Group6_Project_Report|<font color="#3c3c3c"><strong>Final Report</strong></font>]] |
| style="font-family:Open Sans, Arial, sans-serif; font-size:15px; text-align: center; border-top:solid #ffffff; border-bottom:solid #2B2D42" width="170px" | | | style="font-family:Open Sans, Arial, sans-serif; font-size:15px; text-align: center; border-top:solid #ffffff; border-bottom:solid #2B2D42" width="170px" | | ||
| − | [ | + | [[ISSS608_2016_17T1_Group6_Poster|<font color="#3c3c3c"><strong>Project Poster</strong></font>]] |
| style="font-family:Open Sans, Arial, sans-serif; font-size:15px; text-align: center; border-top:solid #ffffff; border-bottom:solid #2B2D42" width="170px" | | | style="font-family:Open Sans, Arial, sans-serif; font-size:15px; text-align: center; border-top:solid #ffffff; border-bottom:solid #2B2D42" width="170px" | | ||
| − | [ | + | [https://threetify.github.io/welcome/ <font color="#3c3c3c"><strong>Project Application</strong></font>] |
|} | |} | ||
</center> | </center> | ||
| Line 74: | Line 74: | ||
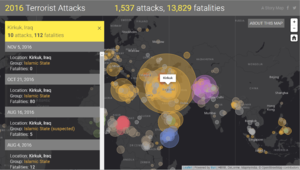
| style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | <ul><li>Interactivity - Being able to click on a country and see the number of fatalities and attacks. Also has the option of clicking on recent attacks and seeing where it occurred on the map.</li><li>Design - opacity and colours of the proportional symbols allows users to see which areas have been heavily attacked</li></ul> | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | <ul><li>Interactivity - Being able to click on a country and see the number of fatalities and attacks. Also has the option of clicking on recent attacks and seeing where it occurred on the map.</li><li>Design - opacity and colours of the proportional symbols allows users to see which areas have been heavily attacked</li></ul> | ||
|- | |- | ||
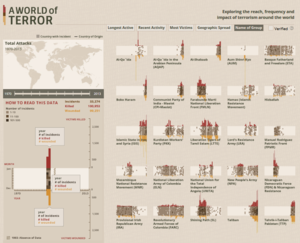
| − | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | <strong>Example 2</strong> [[File:threetify_example2.png|300px|center]] [http:// | + | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | <strong>Example 2</strong> [[File:threetify_example2.png|300px|center]] [http://terror.periscopic.com/ Source] |
| − | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" |<ul><li></li><li></li></ul> | + | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" |<ul><li>Interactivity - Allows users to view more information about each terrorist group (i.e. timeline, magnitude of attacks, how many injured and killed from attacks done by this group) </li><li>Design - neutral colour palette with some outstanding colours (i.e. red and yellow) to highlight certain values. </li><li>Filter function - allows the users to filter the data on a timeline if they want to zoom in to a specific timeline.</ul> |
|- | |- | ||
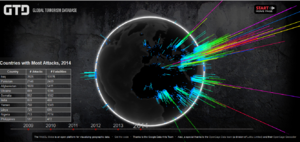
| − | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | <strong>Example 3</strong> [[File:threetify_example3.png|300px|center]] [http:// | + | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | <strong>Example 3</strong> [[File:threetify_example3.png|300px|center]] [http://start.umd.edu/gtd/globe/index.html Source] |
| − | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" |<ul><li></li><li></li></ul> | + | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" |<ul><li>Interactivity - Globe can be shifted around for you to view other sides of the globe.</li><li>Timeline - allows users to view the distribution of attacks across the globe, in a specific year.</li><li>Details bar - Provides users with more information that they would need to know. i.e. Countries with the most attacks and the most fatalities.</li></ul> |
|} | |} | ||
</center> | </center> | ||
| Line 93: | Line 93: | ||
|- | |- | ||
| style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | Home Page | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | Home Page | ||
| − | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | | + | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | A spinning globe visualisation that allows the user to view the attacks that have occurred around the world since 1985. |
|- | |- | ||
| style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | Main Visualisation | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | Main Visualisation | ||
| − | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | | + | | style="font-family:Open Sans, Arial, sans-serif; text-align: center; padding:3px 10px; border-bottom:solid 1px #d8d8d8" | A dashboard containing row charts, a map, timeline, and details. This dashboard will be an interactive one, allowing users to explore the given data set on their own and gain their own understanding. |
|} | |} | ||
</center> | </center> | ||
| Line 124: | Line 124: | ||
<strong>Integrating d3, dc, and crossfilter:</strong> | <strong>Integrating d3, dc, and crossfilter:</strong> | ||
| − | <ul><li></li></ul> | + | <ul><li>[https://anmolkoul.wordpress.com/2015/06/05/interactive-data-visualization-using-d3-js-dc-js-nodejs-and-mongodb/ Interactive Dashboard]</li></ul> |
<strong>Integrating leaflet:</strong> | <strong>Integrating leaflet:</strong> | ||
| Line 132: | Line 132: | ||
<li>[https://libraries.io/bower/dc-leaflet dc leaflet add-ons]</li> | <li>[https://libraries.io/bower/dc-leaflet dc leaflet add-ons]</li> | ||
<li>[http://austinlyons.github.io/dcjs-leaflet-untappd/ Beer Brewery dc.js example]</li></ul> | <li>[http://austinlyons.github.io/dcjs-leaflet-untappd/ Beer Brewery dc.js example]</li></ul> | ||
| + | |||
| + | <strong>Others:</strong> | ||
| + | <ul><li>[https://anmolkoul.wordpress.com/2015/07/24/story-boarding-in-a-d3-js-dashboard-using-intro-js/ Using intro.js]</li> | ||
| + | <li>[http://www.w3schools.com/ w3schools]</li> | ||
| + | <li>[http://thenounproject.com/ nounproject]</li></ul> | ||
Latest revision as of 01:03, 28 November 2016

| Proposal |
Contents
Background
The increase in occurrences in terrorist attacks have been alarming. Just in 2016 so far (as of 12 Nov 2016) there has been 1,537 attacks and 13,829 fatalities. The rise in terrorist attacks could be attributed to the rise of the use of terrorists using social media on the internet, in order to recruit followers and spread their extremist ideologies. For example, ISIS has been known for its ability to maximise its reach by exploiting various social media platforms such as twitter. (Source)
Project Motivation
With this project, we hope to find out the changes in the characteristics of terrorist attacks over time. Also, we would want to verify the relationship between terrorism spread and Internet usage, to find if there is indeed a correlation between the two.
By doing so, we hope to provide strategies in media operations in order to combat the threat of terrorism.
Project Objectives
The main goal of this project would be to provide an interactive online visualisation for users. In this visualisation, users will be able to:
- View the changes in terrorist attacks over time.
- Understand the methods, motive, and the impact of each terrorist attacks and how these have changed over time.
- Observe the relationship between internet usage and the change in the types and targets of terrorist attacks.
Hence, this visualisation will help security agencies and government bodies better plan strategies and policies in combatting the threat of terrorism.
Data Sources
- Global Terrorism Database
- World Bank
Key Technical Challenges
|
Challenges |
Our Approach |
| Unfamiliarity with coding and using d3.js |
|
| Unfamiliarity with usage of visualisations |
|
Timeline
Related Work
|
Related Works |
Learning Points |
| Example 1 Source |
|
| Example 2 Source |
|
| Example 3 Source |
|
Proposed Storyboard
|
Storyboard |
Details |
| Home Page | A spinning globe visualisation that allows the user to view the attacks that have occurred around the world since 1985. |
| Main Visualisation | A dashboard containing row charts, a map, timeline, and details. This dashboard will be an interactive one, allowing users to explore the given data set on their own and gain their own understanding. |
Approach
To use d3.js to make an interactive application, that allows users to visualise the changes in terrorist attacks over the years. The interactive application will consist of different visualisation techniques.
The main elements of the application consist of the following:
- Terrorist groups involved
- Types of attacks
- Types of victims
- Number of victims/ causualties
- Countries in which these attacks occurred
- Frequency of attacks
- International or Domestic component
The technique that we will be using are as follows:
- Timeline
- Line Chart: Showing internet penetration globally
- Stacked Bars: Showing number of casualties globally
- Geospatial Map
- Word Cloud
- Cross Filter
References
Using d3:
Integrating d3, dc, and crossfilter:
Integrating leaflet:
- dc.leaflet.js
- Interactive Geospatial using d3, dc
- Leaflet Marker Cluster
- dc leaflet add-ons
- Beer Brewery dc.js example
Others: