Difference between revisions of "ISSS608 2016-17 T1 Project Team 11"
Jump to navigation
Jump to search
| Line 41: | Line 41: | ||
| − | <h3 style="font-size: 400%; font-family: Century Gothic; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">Welcome</h3> | + | <h3 style="font-size: 400%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">Welcome</h3> |
<br> | <br> | ||
<div style="max-width:1024px; max-width:1024px; color:#393939; margin:0 auto;text-align: center;"> | <div style="max-width:1024px; max-width:1024px; color:#393939; margin:0 auto;text-align: center;"> | ||
| Line 47: | Line 47: | ||
</div> | </div> | ||
| − | <h3 style=" font-size: 300%; font-family: Century Gothic; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">About</h3> | + | <h3 style=" font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">About</h3> |
<div style="max-width:1024px; margin:0 auto;"> | <div style="max-width:1024px; margin:0 auto;"> | ||
| Line 55: | Line 55: | ||
</div> | </div> | ||
| − | <h3 style="font-size: 300%; font-family: Century Gothic; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">How it Works?</h3> | + | <h3 style="font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">How it Works?</h3> |
<br> | <br> | ||
<div style="max-width: 1024px; margin:0 auto;"> | <div style="max-width: 1024px; margin:0 auto;"> | ||
| − | <div style="width:30%; float:left; font-family: Century Gothic; color:#393939;"> | + | <div style="width:30%; float:left; font-family: Century Gothic, Arial; color:#393939;"> |
<span style="float:left;font-size:1400%;font-weight:600;line-height:150px;padding-top:3px; padding-right:3px;">6</span> | <span style="float:left;font-size:1400%;font-weight:600;line-height:150px;padding-top:3px; padding-right:3px;">6</span> | ||
<span style=" font-size: 220%; font-weight:600;">SECTIONS<br></span> | <span style=" font-size: 220%; font-weight:600;">SECTIONS<br></span> | ||
| Line 87: | Line 87: | ||
<br><br> | <br><br> | ||
<div style="clear:both"> | <div style="clear:both"> | ||
| − | <h3 style="font-size: 300%; font-family: Century Gothic; color:#393939; font-weight:100;padding-top: 10px;text-align: center;float:none">The Project Timeline</h3> | + | <h3 style="font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;float:none">The Project Timeline</h3> |
</div> | </div> | ||
| Line 94: | Line 94: | ||
</p> | </p> | ||
<br><br> | <br><br> | ||
| − | <h3 style="font-size: 300%; font-family: Century Gothic; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">About Team A</h3> | + | <h3 style="font-size: 300%; font-family: Century Gothic, Arial; color:#393939; font-weight:100;padding-top: 10px;text-align: center;">About Team A</h3> |
<span style="float:left"> | <span style="float:left"> | ||
| Line 101: | Line 101: | ||
[[File:VizProject teamA -TienDuong.png|link=https://sg.linkedin.com/in/tienduong]] | [[File:VizProject teamA -TienDuong.png|link=https://sg.linkedin.com/in/tienduong]] | ||
</span> | </span> | ||
| − | <h2 style="font-size: 200%; font-family: 'Century Gothic'; clear:both">Our Facts and Figures</h2> | + | <h2 style="font-size: 200%; font-family: 'Century Gothic', Arial; clear:both">Our Facts and Figures</h2> |
<br><br> | <br><br> | ||
| − | <h2 style="font-size: 200%; font-family: 'Century Gothic'; clear: both">Project Status</h2> | + | <h2 style="font-size: 200%; font-family: 'Century Gothic', Arial; clear: both">Project Status</h2> |
<!--PROGRESSBAR--> | <!--PROGRESSBAR--> | ||
<div style="width:75%; margin:auto; text-align:center;"> | <div style="width:75%; margin:auto; text-align:center;"> | ||
Revision as of 08:23, 5 October 2016
|
|
|
|
|
|
|
|
Welcome
Welcome to the Home Page of Project A.
About
This Wikipedia documents Team A's thought process, preparation works, and final results & deliverables of Project A for ISSS608-608 2016-17 T1 Visual Analytics Project.
For any feedback, feel free to leave a comment Here
How it Works?
6
SECTIONS
The Wikipedia made up of 6 sections(excluding this page). The objective of each of the section, as shown beside;
Proposal A summary & description of the visual analytics issues or problems of Project A, a visualization project with Company A.
Presentation The presentation materials used to gather feedbacks from classmates of ISSS608 2016-17 T1, in Week 8/9 of class.
Poster An overview of Project A summarized in a poster.
Application A showcase of the final Project A's application
Report A writeup of the project to provide an overview of Project A, potential future work, and conlusion of the project
Blog The documentation of the thought processes, discussions, and ideas that the team has been working on throughout the project
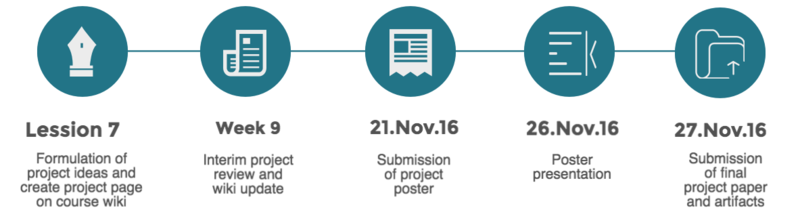
The Project Timeline
About Team A
Our Facts and Figures
Project Status
5% completed (estimate)