IS428 AY2019-20T1 Parth Goda Rajesh
Contents
Background
Welcome to St. Himark! A fictional city that will is being used in this visual case study. It is a city of 19 neighborhoods, all of which have their unique characteristics and amenities. St. Himark has a population of 246,839 people and it's located in the Oceanus Sea. It is also home to the world-renowned St. Himark Museum, beautiful beaches, and the Wilson Forest Nature Preserve. It is one of the best cities to raise a family and work. Always Safe Nuclear Power Plant provides the majority of the power in the city and jobs in the Safe Town. Mayor Jordan and the city council current govern the city.
The runs in the following utilities:
- Water and Sewage
- Road and Bridge
- Gas
- Garbage
- Power
There is always construction going on in the above utilities.
St. Himark is segregated into 19 neighborhoods:
- PALACE HILLS
- NORTHWEST
- OLD TOWN
- SAFE TOWN
- SOUTHWEST
- DOWNTOWN
- WILSON FOREST
- SCENIC VISTA
- BROADVIEW
- CHAPPARAL
- TERRAPIN SPRINGS
- PEPPER MILL
- CHEDDARFORD
- EASTON
- WESTON
- SOUTHTOWN
- OAK WILLOW
- EAST PARTON
- WEST PARTON
Problem
There was an earthquake northwest of St. Himark. It occurred between 6 April 2020 and 8 April 2020. The city's officials needed to collect data immediately to understand the extent of the damage. Then can then allocate resources efficiently to the areas of town where it's needed and dispatch their emergency services.
At first, they only have the seismic readings of the earthquake and used that for their first round of dispatch. Now, however, they need more information to get a better gauge of what is going on on the ground level.
Purpose
To gather the information the city official's need. They launched an app where the citizens can report the intensity of shake and level of damage done to utility infrastructure. The officials can use this tool to record data provided by citizens. The citizens use the app to note down the level of damage seen on a utility/infrastructure building in a Neighbourhood. They can also record the shake intensity in the neighborhood. The data is stored every 5 mins. They may also be some data loss or delay due to power shortages.
With all this data, visualizations were created to understand the data faster. Recommendations and decisions can be churned out faster to get help to people faster.
The following questions also have to be answered:
- Emergency responders will base their initial response on the earthquake shake map. Use visual analytics to determine how their response should change based on damage reports from citizens on the ground. How would you prioritize neighborhoods for the response? Which parts of the city are the hardest hit?
- Use visual analytics to show uncertainty in the data. Compare the reliability of neighborhood reports. Which neighborhoods are providing reliable reports? Provide a rationale for your response.
- How do conditions change over time? How does uncertainty in change over time? Describe the key changes you see.
Data Gathering and Clean up
The data provided in an mc1-reports-data.csv file with the following data:
The headers were:
- Time: A timestamp of the report made by a citizen. The format is in DD/MM/YY HH:MM:SS
- sewer_and_water: Damage recorded on the sewer and water systems in the neighborhood and at the timestamp. 0 is the lowest level of damage while 10 is the highest
- power: Damage recorded on the power generation systems in the neighborhood and at the timestamp. 0 is the lowest level of damage while 10 is the highest
- roads_and_bridges: Damage recorded on the roads and bridges in the neighborhood and at the timestamp. 0 is the lowest level of damage while 10 is the highest
- medical: Damage recorded on the medical facilities in the neighborhood and at the timestamp. 0 is the lowest level of damage while 10 is the highest
- buildings: Damage recorded on the buildings in the neighborhood and at the timestamp. 0 is the lowest level of damage while 10 is the highest
- shake_intensity: How violent the shaking was in the neighborhood and at the timestamp.
- location: Id of the neighborhoods the citizen is reporting his readings for. (This will be matched to the neighborhood data in the map file)
Cleaning up the data
Using Tableau Prep Builder, data from the CSV file was moved around and changed a little to make visualizations better.
Pivoting
To start, I first pivot the medical, power, road_and_bridges, sewer_and_water, buildings and shake_intensity on the dashboard. The utilities are called "Source of reading" and values are called "Readings"
Cleaning up names
Next, I renamed the following sources of reading and capitalized the rest:
- road_and_bridges into "Road and Bridges"
- sewer_and_water into "Sewer and Water"
- shake_intensity into "Shake Intensity"
Setting up Tableau
To start my visualization journey, I first added a file called StHimark.shp taken form the MC2 VAST Data challenge 2's data files to create the interactive map on a tableau workbook. This file has the following fields:
- ID: Id of the neighborhood
- location: Name of the neighborhood
- Longitude: Longitude coordinate of the neighborhood
- Latitude: Latitude coordinate of the neighborhood
I then dragged and dropped the output file form tableau prep into tableau. I used ID from StHimark.shp and location from mc1-reports-data.csv and inner joined them:
This was the result
Visualization and Interactive techniques
The visualizations I created was all connected from a simple main page that let the user choose if they want to see either:
- Based on each neighborhood in St. Himark
- Based on each reading source. E.g. Building or Medical damage
- Based on the Map of St. Himark progression through the 6 days
This design has implemented the idea that when city officials turn to this dashboard to look for data on how to allocate resources, they can start to form their decisions based on either neighborhood, a utility that they want to work on or see the timeline of the whole incident.
| Main Page |
|---|
| Purpose / Description This is the landing page of the applicant. On this page the user gets a quick summary of what is the purpose of this application and an option to dive into three areas of reporting. I have created this page as a starting point where the user can keep coming back to and navigating away from. i
|
| Interactive Technique I also use interesting interactive techniques for the dashboard to be more user friendly.
|
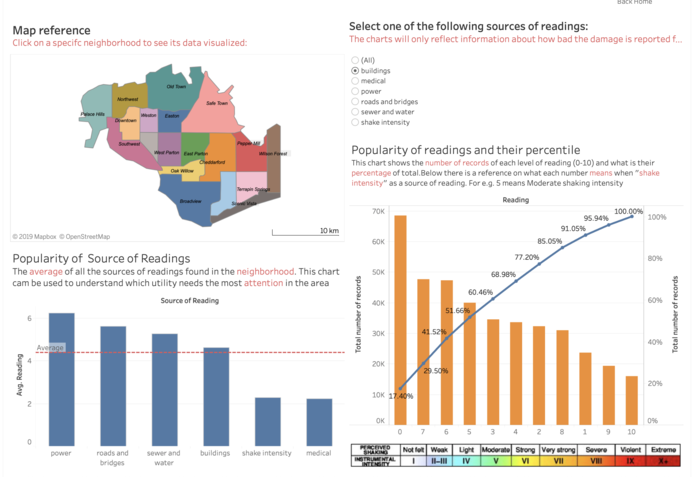
| Neighborhood Dashboard |
|---|
| Purpose / Description This dashboard is designed to understand what is going on in each neighbourhood. When the user first lands on the page, all the charts show data for all the neighborhoods and sources of readings. But when the user filters the data by selecting an area on the map or one of the buttons on the list, the data changes to show the real picture in each neighborhood. The purpose of this is for the use case where city officials need to know what is going on in each neighborhood. They can see what the most reported utility and what is the most reading that is being reported. They can also see all the filtered data on a timeline, to understand when and how much was reported. |
Interactive Technique
|
| Types of Charts used There are three types of charts used:
|
Use Cases
Lets say a city official wants to know about what going on in a paticular neighborhood. He will start on the home page