Two Eyes One Pizza
Contents
Introduction
International Food Chain (IFC) is a leading brand in its sector, with over 18000 outlets worldwide and an ever-growing presence in the global market. In Taiwan alone, IFC has over 240 branches and are constantly expanding.
However, as the franchise grows bigger, so does its challenges. One of the challenges involves the lack of a tool to efficiently compare the performance of each chain to one another.
Leveraging on this fact, our group aims to build a dashboard for IFC that allows for visualization and modeling. We hope to track the performance of each chain in relation to Point-Of-Interests surrounding each chain, uncovering and comprehending phenomena, with the aid of spatial data.
Problem and Motivation
To build a dashboard that allows for:
- Business profiling of the company’s outlet to determine Points-Of-Interests that can generate insights such as: Highest earning outlets, relative performance of outlets, outlet’s profile patterns and item sales information.
- Creating dynamic visualisations to make informed business decisions, such as determining locations for new outlet openings with matching POIs of high sales outlets
- Digitizing of each chain’s trade and delivery area
- Scalable program to incorporate future data to generate current information (Using data from other cities besides Taiwan)
- Easy and intuitive tool to quickly view information with regards to all branches
Objectives
This project aims to provide insights into the following:
- Outlets with the highest monthly sales
- Relative monthly or yearly performance of each outlet
- Each branch geographical information, including the type and number of POI’s in the surroundings
- Profiling of similar types of branches
- Improvements for poor performing outlets
- Scalable system to incorporate future data
Background Survey of Related Works
| Visualizations | Explaination |
|---|---|
|
|
The visualization provides the buffer polygons, as well as representing population density of the area through colour. By comparing the two, we can conclude whether the center of activity is proportional to the population density in a region. It allows us to perform further exploration to see what spatial information significantly affects the level of activity in a city, such as the availability of points-of-interest. This visualization is great as it allows the viewer to clearly see multiple dimensions dealing with spatial data in an elegant way. |
|
|
The graph on the left shows the distribution of outlets on the geographical map. The right graph describes the outlets grid distribution, result from grid creation and spatial joint operation. From both figures, they can show the potential tendency of whether the outlets are clustered, and with the number of outlets in each grid. We could use them together to justify and adjust the outlet locations. |
|
|
This visualization provides a novel way of linking a variable to its geographical location when hovering over the respective area. It would be great in our case, if we were to allow the user to view the corresponding branch through the tooltip, for example profit. |
|
|
This shows kernel density surface, based on the number of fast food restaurants around Jakarta and distribute them smoothly, so it provides average surface estimation. Kernel density estimation allows us to observe both the centrality and agglomeration of existing outlets. This visualization allows us to view multiple dimensions at a time in an effective manner, through the choice of colour and size. |
|
|
Data source: https://public.tableau.com/profile/mirandali#!/vizhome/Salesforce-SalesPerformance/SalesPerformance This databoard shows the cumulative sales. We could learn from this and display by outlets to compare the performance by having multiple forms of visualization. We really like the fact that certain key summarizations and variables are displayed on the top, and will consider using this in our project. |
Proposed Storyboard
#1: Title Screen
The title screen indicates the project objectives that the data visualisation tool seeks to achieve on the analysis of IFC Taiwan. As the project focuses on Taiwan branches, an image of Taipei 101 was used as a landing page.
The screens are implemented in a form of single-page website design, where each screen occupies the full screen and is navigated through scrolling action.
#2: Geographical overview
The overview will allow the user to see all respective branches in the map. There will be an option for modes of view e.g (relative sales performance), which builds a thematic map. Hovering or clicking on any branch will allow for a tooltip that displays the information corresponding to the mode.
#3: Sales Overview
This storyboard will provide visualizations for us to quickly identify top branches with high monthly sales. Upon selecting a branch, the monthly sales performance change across the years could be displayed using line graphs. It shows the overall monthly and yearly sales performance of all outlets using bar charts.
#4: Key findings and conclusion
The key findings and conclusion page display the insights that have been gathered from the visualisation tool, which aligns with the objectives of the project. The background of the page signifies the importance of tourist attractions in the selection of new outlets, which plays a big role in maximising the yield for an outlet.
Tools and Libraries
The following tools and libraries are used in the development of the web-based data visualisation application:
- QGIS
- Microsoft Excel
- R Studio
- R Shiny
- Tableau
- Adobe Suite
- Google Drive
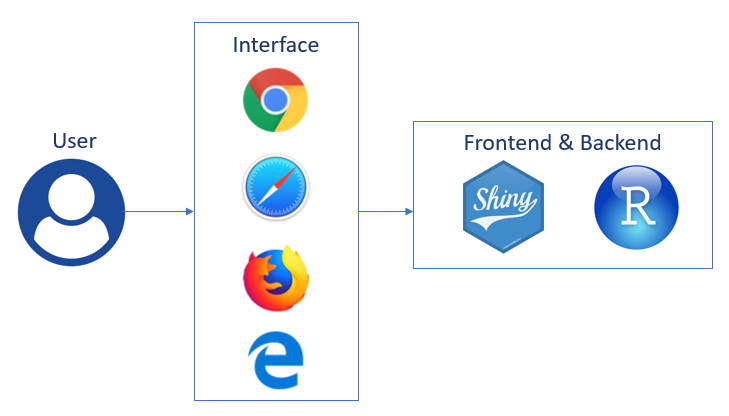
Architectural Diagram
The following architectural is used in the implementation of the visualisation tool: The application is deployed through R Shiny with shinyapps.io.
Datasets
These are the datasets we plan to use:
| Dataset | Rationale |
|---|---|
| |
| |
| |
|
Technical Challenges
We encountered the following technical challenges throughout the course of the project. We have indicated our proposed solutions, and the outcomes of the solutions.
| Key Technical Challenges | Proposed Solution | Outcome |
|---|---|---|
|
The use of the CEIC database was used for the most accurate information. For information that simply could not be sourced, or are from less credible sources, consultation with Professor Kam was arranged to seek his guidance on the matter. | |
|
The independent learning and team sharing greatly aided the team with our competence and confidence in using D3.js and other programmatic visualisation tools. The D3.js workshop that was organised was excellent in ensuring that the right skills were learnt. | |
|
The adopted process was having clear instructions issued to each member in the team, along with maintaining constant communication with each other. In the event that the dataset is deemed too dirty to be usable, it was dropped along with sourcing for new data that would be a suitable replacement. | |
|
The constant communication and discussion helped with deciding on which data should be integrated and displayed. Professor Kam's advice was also sought, with his guidance serving most helpful throughout the integration process. | |
|
The design inspirations phase and background research greatly aided the team in understanding the most effective ways in visualising the data. Understanding the type of data that we worked with, along with adopting the best design practices helped with creating meaningful visualisations. Professor Kam was also consulted to provide feedback on ideal visualisations for the given dataset. |
Roles & Milestones
- Project Timeline
File:Teamveg5.jpg Version 1 |
File:Teamveg7.jpeg Version 2 |
- Gantt Chart
References
- Tableau: https://www.tableau.com/learn/training
- R Shiny: https://shiny.rstudio.com/tutorial/
- QGIS: http://www.qgistutorials.com/en/
Ideation Drafts
In the process of completing this research project, an iterative approach was adopted. This comprised of various ideation drafts, where whiteboarding and draft prototyping was conducted.
Comments
Feel free to leave comments / suggestions!