Problem Statement
Problem: Our team has identified a lack of information on the HDB for homebuyers who wants to understand and make analysis on which HDB to buy.
Motivation: With the increasing demand for housing, there is a need for homeowners to have a better understanding over the flats they are purchasing. Hence, there is a need to analyze the resale prices of the flats and the facilities available.
Objectives
Selected Data Sets
| Dataset/Source |
Data Attributes |
Rationale of Usage
|
| HDB Resale Flat Prices
(https://data.gov.sg/dataset/resale-flat-prices)
|
- Month
- Town
- Flat Type
- Block
- Street Name
- Storey Range
- Floor Area Sqm
- Flat Model
- Lease Commence Date
- Remaining Lease
- Resale Price
|
To gain information on the HDB procurement over the years such as the Resales prices by flat type, Area size and Floor level and the lease date of the flat.
|
Background Survey of Related Work
| Reference of Other Interactive Visualization |
What we Learnt
|
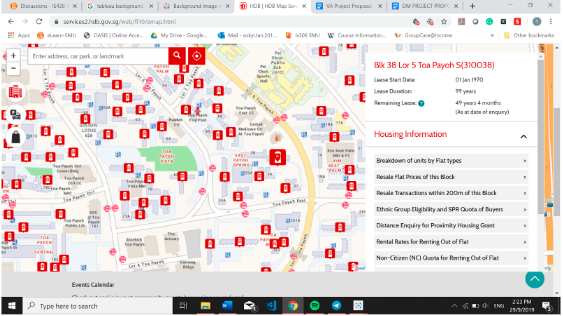
| Title: HDB One Map
Source: https://services2.hdb.gov.sg/web/fi10/emap.html
|
- Shows detailed information on HDB flats but lacks the tool to show an overview on the hdb estates in singapore
- It is usability is limited by its lack of function to filter by different data variables e.g. region, street, Model, Floor Range, Floor Area and etc.
|
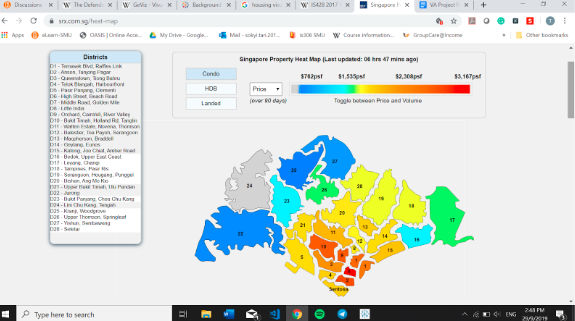
| Title: SRX Heat Map
Source: https://www.srx.com.sg/heat-map
|
- Shows an overview of the price and transaction volume of the different types of estate in different towns.
- Bad color scheme used
- Could include more interactive elements to the chart & detailed information (eg when hover over a district can show price & no. of transactions)
|
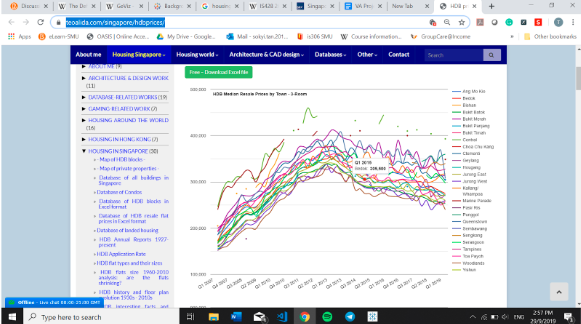
| Title: Line Chart
Source: https://www.teoalida.com/singapore/hdbprices/
|
- Able to see the trend in a glance based on the different flat type
- Messy, not interactive as it does not show any highlight line when users hover over to the town that they want to see
|
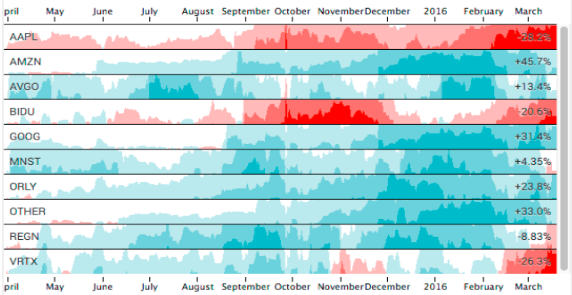
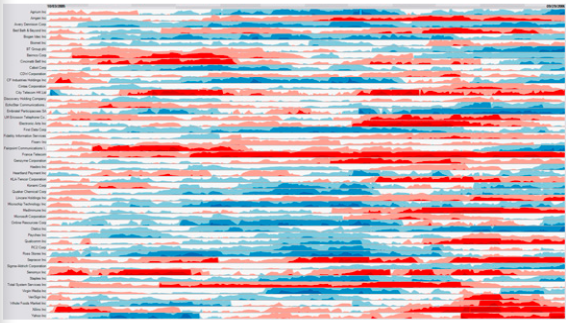
| Title: Horizon Chart
Source: https://flowingdata.com/2015/07/02/changing-price-of-food-items-and-horizon-graphs/
|
- It allows users to look at patterns over time
- It does not come with any axis or bounds which makes it easy to implement
- Horizon chart also supports mouse interaction when hovered or selected in the chart.
- It makes use of color based code to separate positive and negative values
- It collapses the negative values to the positive side of the axis, taking up less space and shows the same data.
|
| Title: Horizon Chart
Source: https://www.perceptualedge.com/blog/?p=390
|
- Using different colour codes, it made the interpretation of data between charts much easier.
- Using the mirrored approach, it is much easier to compare the variance of data when they are side by side.
|
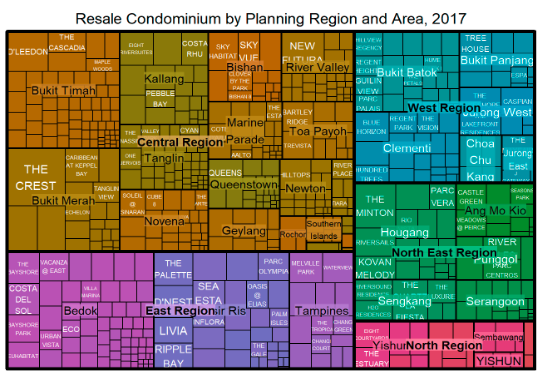
| Title: TreeMap
Source: http://rpubs.com/tskam/treemap
|
- Main benefits of tree maps is that they make efficient use of compact space, so they can legibly display many items on the screen at the same time.
- But treemaps with too many items tend to be hard to read because of the many lines that enclose each small node.
|
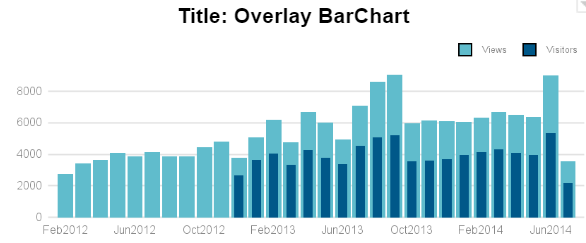
| Title: Overlay BarChart
Source: https://blogs.sas.com/content/graphicallyspeaking/2014/07/27/overlay-bar-charts/
|
- Overlay BarChart reduces the chances of frequency measurement error.
|
Proposed Dashboard
| Dashboards |
Rational
|
| Example |
Example
|
| Example |
Example
|
| Example |
Example
|
Key Technical Challenges
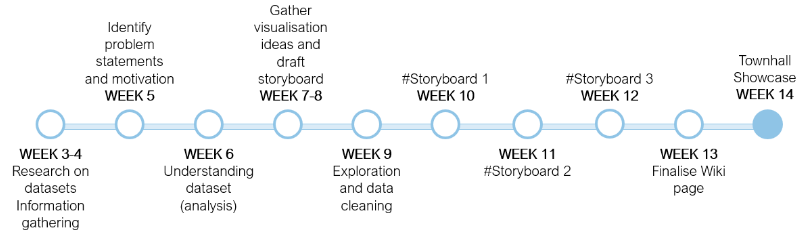
Milestones
References