Difference between revisions of "IS428 AY2019-20T1 Assign Tommy Johnson"
| Line 43: | Line 43: | ||
== Interactive Visualization == | == Interactive Visualization == | ||
| + | The interactive visualization can be accessed here: | ||
| − | == Interesting Anomalies and | + | To enhance the visualization of the data, implementing interactive elements would help users in analyzing the data intuitively. The following elements are used throughout the dashboards. |
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! style="font-weight: bold;background: #7fc6cb;width: 20%;" | Interactive Features | ||
| + | ! style="font-weight: bold;background: #7fc6cb;width: 40%" | Rationale | ||
| + | ! style="font-weight: bold;background: #7fc6cb;" | Brief Implementation Steps | ||
| + | |- | ||
| + | | <center>'''Filter dates with the use of checkboxes''' <br/>[[File:Datefilter.PNG|200px|center]]</center> | ||
| + | || <center>To provide flexibility for analysts to choose the dates that they are interested to analyse. They can choose only one or multiple dates.</center> | ||
| + | || | ||
| + | # Drag the Timestamp to the Filter | ||
| + | # Change the format of the timestamp to custom date Month/Date/Year with Date Part option <br/>[[File:CustomDate.PNG|200px|center]] | ||
| + | |- | ||
| + | | <center>'''Filter each floor/zone using a single selection drop down list''' <br>[[File:Drop down list GwendolineTanWanXin.png|200px|center]]</center> | ||
| + | || <center>To allow analysts to concentrate on the data collected from each level with the use of a single selection. | ||
| + | <br/>Use of a drop down list also allow analysts to easily choose the building level that they are interested to analyse.</center> | ||
| + | || | ||
| + | # Configure the filter selection to be a single selection drop down list | ||
| + | |- | ||
| + | | <center>'''Change and zoom of floor plans based on each floor filter''' <br>[[File:Dynamic Floor Plan GwendolineTanWanXin.png|200px|center]]</center> | ||
| + | || <center>To allow for easy reference of mapping each building data elements with each zone. <br/> | ||
| + | When a user filters from one floor to another, the floor plan also changes to provide for quick and easy reference. Due to the space constraint, each floor plan has to be zoomed for users to identify and see the zone areas clearly.</center> | ||
| + | || | ||
| + | # Create calculated fields for the x and y axis. | ||
| + | # Put the 2 calculated fields into the worksheet view. | ||
| + | # To hide the mark, set the colour as transparent. | ||
| + | # Navigate to Maps > Background Images. Add the floor plans into the background images and configure it according to the filter condition. | ||
| + | # Put the “floor” attribute as a filter. | ||
| + | |} | ||
| + | |||
| + | == Interesting Observation and Anomalies== | ||
| + | === Visualize radiation measurements over time from both static and mobile sensors.=== | ||
| + | To visualize the radiation level for both static and mobile sensors, I am using a map chart. From the chart, user can interactively | ||
Revision as of 16:44, 28 September 2019
Contents
Problem & Motivation
One of St. Himark’s largest employers is the Always Safe nuclear power plant. The pride of the city, it produces power for St. Himark’s needs and exports the excess to the mainland providing a steady revenue stream. However, the plant was not compliant with international standards when it was constructed and is now aging. As part of its outreach to the broader community, Always Safe agreed to provide funding for a set of carefully calibrated professional radiation monitors at fixed locations throughout the city. Additionally, a group of citizen scientists led by the members of the Himark Science Society started an education initiative to build and deploy lower cost homemade sensors, which people can attach to their cars. The sensors upload data to the web by connecting through the user’s cell phone. The goal of the project was to engage the community and demonstrate that the nuclear plant’s operations were not significantly changing the region’s natural background levels of radiation.
When an earthquake strikes St. Himark, the nuclear power plant suffers damage resulting in a leak of radioactive contamination. Further, a coolant leak sprayed employees’ cars and contaminated them at varying levels. Now, the city’s government and emergency management officials are trying to understand if there is a risk to the public while also responding to other emerging crises related to the earthquake as well as satisfying the public’s concern over radiation.
With the data visualization, it would help analyse:
- The radiation level for both static and mobile sensor over time
- Identify observations and anomalies to the existing data available
- Identify contaminated areas and cars so that evacuation can be done efficiently and quickly
Dataset Analysis & Transformation Process
Before moving on to the analysis, it is essential to clean and transform the raw data so that I can bring value to the analysis. In the zipped file, I am given 3 raw data sets namely:
- MobileSensorReadings.csv - contains the sensor readings of different mobile sensor Ids over a period of time and its locations
- StaticSensorReadings.csv - contains the sensor readings of different static sensor Ids over a period of time
- StaticSensorLocations.csv - contains the different static sensor Ids with its locations
I will be using Tableau Prep to clean and transform the data. It is a new feature provided by the Tableau. The following section will explain step by step on how I prepare the data sets.
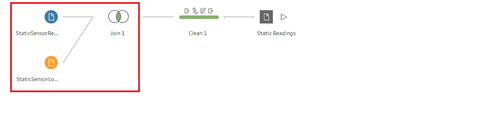
1. Combine the Static sensor readings and locations
The first step is to combine the two csv files of static into one. This is to create a tidier data (Tall and skinny structure). I use Join to combine the columns from two different files into one.
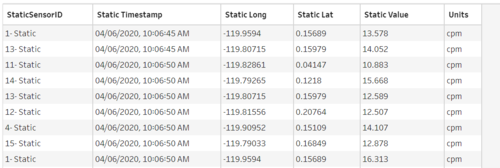
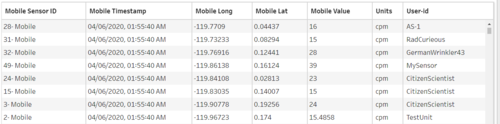
2. Create a calculated field for Static and Mobile sensor Ids
The next step is to concatenate "- Static" or "- Mobile" at the back of the sensor Ids with the [Sensor-id] + "- Mobile" or [Sensor-id] + "- Static" calculated fields. This is because I realize that the static sensor Ids have the same Id number although they are referring to different records. Hence, this is done to avoid confusion at the later part. The final output will be as follow.
Static Sensor
Mobile Sensor
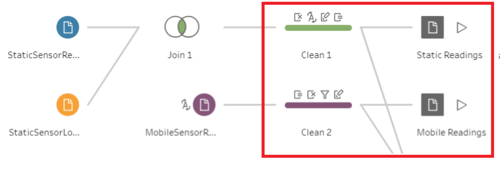
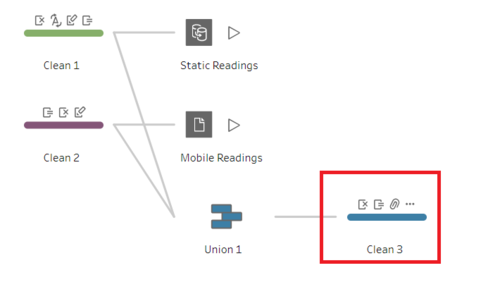
3. Combine the static and mobile sensor data into one
The last step is to combine the static and mobile sensor data into 1 file. This will be the working file that I am going to use in Tableau. I use Union because I am just going to append more rows. After that, I will still need to clean the data to remove any duplicate columns so that all columns are arranged.
The final Workflow will look like this:
Interactive Visualization
The interactive visualization can be accessed here:
To enhance the visualization of the data, implementing interactive elements would help users in analyzing the data intuitively. The following elements are used throughout the dashboards.
| Interactive Features | Rationale | Brief Implementation Steps |
|---|---|---|
| ||
Use of a drop down list also allow analysts to easily choose the building level that they are interested to analyse. |
| |
When a user filters from one floor to another, the floor plan also changes to provide for quick and easy reference. Due to the space constraint, each floor plan has to be zoomed for users to identify and see the zone areas clearly. |
|
Interesting Observation and Anomalies
Visualize radiation measurements over time from both static and mobile sensors.
To visualize the radiation level for both static and mobile sensors, I am using a map chart. From the chart, user can interactively