Difference between revisions of "IS428-AY2019-20T1 Group01-Proposal"
| Line 41: | Line 41: | ||
| | | | ||
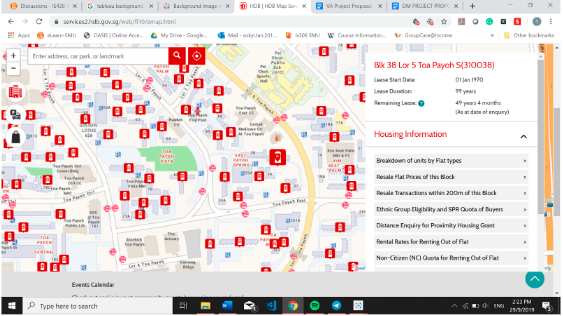
<center><br/> '''Title: HDB One Map''' | <center><br/> '''Title: HDB One Map''' | ||
| − | [[File:Onemap.png| | + | [[File:Onemap.png|200px|frame|center]] |
Source: https://services2.hdb.gov.sg/web/fi10/emap.html | Source: https://services2.hdb.gov.sg/web/fi10/emap.html | ||
</center> | </center> | ||
| − | |||
| − | |||
|| | || | ||
| Line 52: | Line 50: | ||
|- | |- | ||
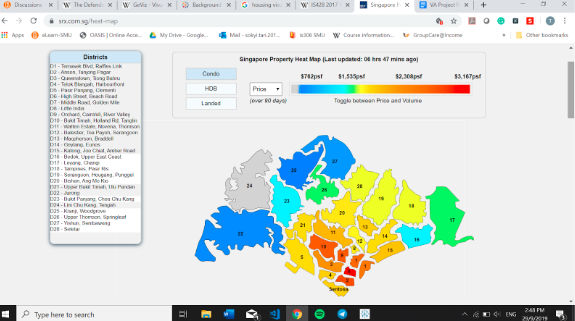
| − | | '''Title: SRX Heat Map''' | + | | <center><br/> '''Title: SRX Heat Map''' |
| − | [[File:SRX Heatmap.png| | + | [[File:SRX Heatmap.png|200px|frame|center]] |
Source: https://www.srx.com.sg/heat-map | Source: https://www.srx.com.sg/heat-map | ||
| + | </center> | ||
|| | || | ||
* Shows an overview of the price and transaction volume of the different types of estate in different towns. | * Shows an overview of the price and transaction volume of the different types of estate in different towns. | ||
| Line 61: | Line 60: | ||
|- | |- | ||
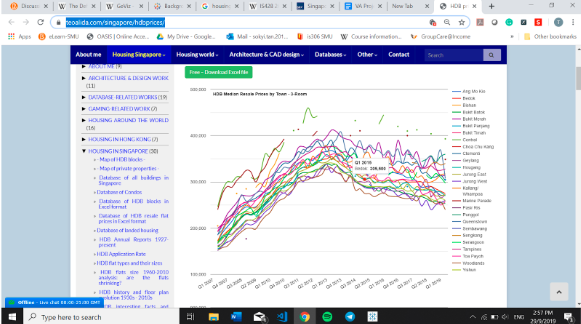
| − | | '''Title: Line Chart''' | + | | <center><br/> '''Title: Line Chart''' |
| − | [[File:Linegraph.png| | + | [[File:Linegraph.png|200px|frame|center]] |
Source: https://www.teoalida.com/singapore/hdbprices/ | Source: https://www.teoalida.com/singapore/hdbprices/ | ||
| + | </center> | ||
|| | || | ||
* Able to see the trend in a glance based on the different flat type | * Able to see the trend in a glance based on the different flat type | ||
* Messy, not interactive as it does not show any highlight line when users hover over to the town that they want to see | * Messy, not interactive as it does not show any highlight line when users hover over to the town that they want to see | ||
|- | |- | ||
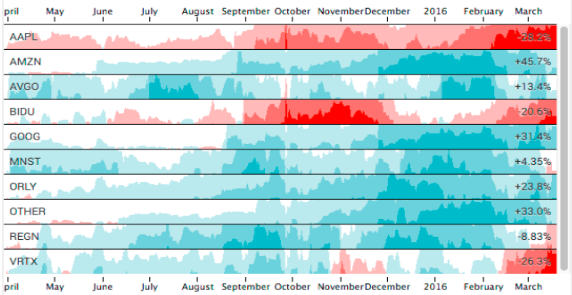
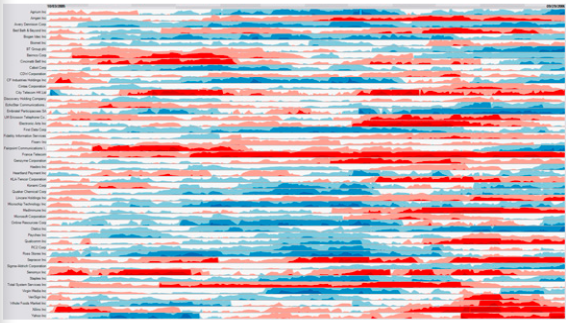
| − | | '''Title: Horizon Chart''' | + | |<center><br/> '''Title: Horizon Chart''' |
| − | [[File:Horizon.png| | + | [[File:Horizon.png|200px|frame|center]] |
Source: https://flowingdata.com/2015/07/02/changing-price-of-food-items-and-horizon-graphs/ | Source: https://flowingdata.com/2015/07/02/changing-price-of-food-items-and-horizon-graphs/ | ||
| + | </center> | ||
|| | || | ||
* It allows users to look at patterns over time | * It allows users to look at patterns over time | ||
| Line 78: | Line 79: | ||
* It collapses the negative values to the positive side of the axis, taking up less space and shows the same data. | * It collapses the negative values to the positive side of the axis, taking up less space and shows the same data. | ||
|- | |- | ||
| − | | '''Title: Horizon Chart''' | + | |<center><br/> '''Title: Horizon Chart''' |
| − | [[File:Horizon1.png| | + | [[File:Horizon1.png|200px|frame|center]] |
Source: https://www.perceptualedge.com/blog/?p=390 | Source: https://www.perceptualedge.com/blog/?p=390 | ||
| + | </center> | ||
|| | || | ||
* Using different colour codes, it made the interpretation of data between charts much easier. | * Using different colour codes, it made the interpretation of data between charts much easier. | ||
| Line 86: | Line 88: | ||
|- | |- | ||
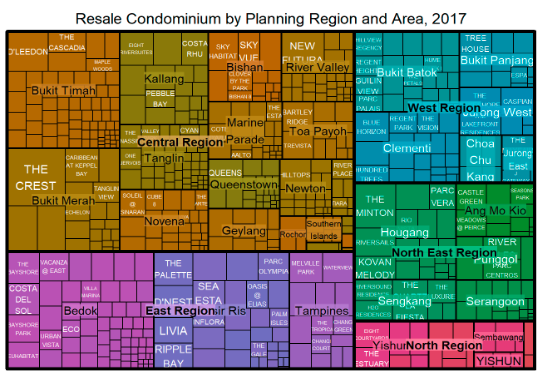
| − | | '''Title: TreeMap''' | + | | <center><br/> '''Title: TreeMap''' |
| − | [[File:Treemap Resale.png| | + | [[File:Treemap Resale.png|200px|frame|center]] |
Source: http://rpubs.com/tskam/treemap | Source: http://rpubs.com/tskam/treemap | ||
| + | </center> | ||
|| | || | ||
* Main benefits of tree maps is that they make efficient use of compact space, so they can legibly display many items on the screen at the same time. | * Main benefits of tree maps is that they make efficient use of compact space, so they can legibly display many items on the screen at the same time. | ||
* But treemaps with too many items tend to be hard to read because of the many lines that enclose each small node. | * But treemaps with too many items tend to be hard to read because of the many lines that enclose each small node. | ||
|- | |- | ||
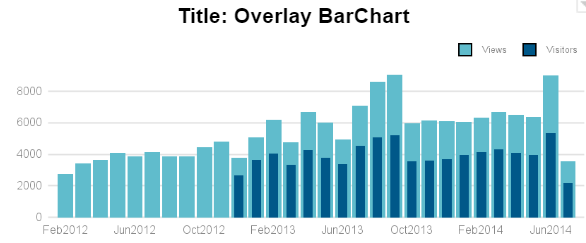
| − | | '''Title: Overlay BarChart''' | + | |<center><br/> '''Title: Overlay BarChart''' |
[[File:OverlayBarchart.png|300px|frame|center]] | [[File:OverlayBarchart.png|300px|frame|center]] | ||
Source: https://blogs.sas.com/content/graphicallyspeaking/2014/07/27/overlay-bar-charts/ | Source: https://blogs.sas.com/content/graphicallyspeaking/2014/07/27/overlay-bar-charts/ | ||
| + | </center> | ||
|| | || | ||
* Overlay BarChart reduces the chances of frequency measurement error. | * Overlay BarChart reduces the chances of frequency measurement error. | ||
Revision as of 23:59, 10 October 2019
Contents
Problem Statement
Problem: Our team has identified a lack of information on HDB resale flats for homebuyers who want to understand and make decisions on the type of HDB flat to buy based on past transaction trends.
Motivation: With the increasing demand for housing, there is a need for homeowners to have a better understanding over the flats they are purchasing. Hence, there is a need to analyse the resale prices and transaction volume of the flats.
Objectives
Selected Data Sets
| Dataset/Source | Data Attributes | Rationale of Usage |
|---|---|---|
| HDB Resale Flat Prices |
|
To gain information on the HDB procurement over the years such as:
|
Background Survey of Related Work
| Reference of Other Interactive Visualization | What we Learnt |
|---|---|
|
Title: HDB One Map |
|
Title: SRX Heat Map Source: https://www.srx.com.sg/heat-map |
|
Title: Line Chart |
|
Title: Horizon Chart Source: https://flowingdata.com/2015/07/02/changing-price-of-food-items-and-horizon-graphs/ |
|
Title: Horizon Chart |
|
Title: TreeMap Source: http://rpubs.com/tskam/treemap |
|
Title: Overlay BarChart Source: https://blogs.sas.com/content/graphicallyspeaking/2014/07/27/overlay-bar-charts/ |
|
Proposed Dashboard
| Dashboards | Rational |
|---|---|
| Example | Example |
| Example | Example |
| Example | Example |