Difference between revisions of "Sunny Singapore"
(Created page with "300px|frameless|center <span class="mw-ui-button {{#switch: {{{color|white}}} | red = mw-ui-destructive | green = mw-ui-constructive | white = |...") |
|||
| Line 1: | Line 1: | ||
[[File:Sunny_singapore2.jpg|300px|frameless|center]] | [[File:Sunny_singapore2.jpg|300px|frameless|center]] | ||
| − | + | ||
<!--Header--> | <!--Header--> | ||
| − | {|style="background-color:# | + | {|style="background-color:#FCD12A; color:#FCF4A3; padding: 10 0 10 0;" width="100%" cellspacing="0" cellpadding="0" valign="top" border="0" | |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| − | | style="padding:0.2em; font-size:100%; background-color:# | + | | style="padding:0.2em; font-size:100%; background-color:#FCF4A3; border-bottom:0px solid #3D9DD7; text-align:center; color:#000000" width="10%" | |
| − | [[ | + | [[Sunny_Singapore_Proposal|<font color="#000000" size=2 face="Helvetica"><b>PROPOSAL</b></font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| − | | style="padding:0.2em; font-size:100%; background-color:# | + | | style="padding:0.2em; font-size:100%; background-color:#FCF4A3; border-bottom:0px solid #3D9DD7; text-align:center; color:#000000" width="10%" | |
| − | [[ | + | [[Sunny_Singapore_Poster|<font color="#000000" size=2 face="Helvetica"><b>POSTER</b></font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| − | | style="padding:0.2em; font-size:100%; background-color:# | + | | style="padding:0.2em; font-size:100%; background-color:#FCF4A3; border-bottom:0px solid #3D9DD7; text-align:center; color:#000000" width="10%" | |
| − | [[ | + | [[Sunny_Singapore_Application|<font color="#000000" size=2 face="Helvetica"><b>APPLICATION</b></font>]] |
| style="background:none;" width="1%" | | | style="background:none;" width="1%" | | ||
| − | | style="padding:0.2em; font-size:100%; background-color:# | + | | style="padding:0.2em; font-size:100%; background-color:#FCF4A3; border-bottom:0px solid #3D9DD7; text-align:center; color:#000000" width="10%" | |
| − | [[ | + | [[Sunny_Singapore_Research Paper|<font color="#000000" size=2 face="Helvetica"><b>RESEARCH PAPER</b></font>]] |
|} | |} | ||
<!--/Header--> | <!--/Header--> | ||
| Line 25: | Line 25: | ||
<br/> | <br/> | ||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Introduction</font></div>== |
<div style="font-family:Helvetica;font-size:16px"> | <div style="font-family:Helvetica;font-size:16px"> | ||
| − | + | Singapore is a leading economy in its region, but an astonishing number of its citizens fall below the ''first-world poverty line''. | |
| − | + | First-world poverty is a new concept to many, as it represents a group of citizens who are earning less than sufficient to cover the cost of living of their country of residence. For the fifth consecutive year, Singapore has held to its number one position as the most expensive city to live in. Although welfare is extensive in Singapore, it is definitely not exhaustive. Thus, this has become our main source of motivation for this project. | |
| − | + | We seek to develop a tool that is easy use, analyse and to act on because we strongly believe that helping our communities should not be limited to the efforts of the government. We aim to design a platform where users can recognise the less-privileged areas and understand intuitively the type of support required. As such, any citizen, committees or even organisations can utilise this resource to lend a helping hand immediately and effectively. | |
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Problem and Motivation</font></div>== |
<div style="font-family:Helvetica;font-size:16px"> | <div style="font-family:Helvetica;font-size:16px"> | ||
To build a dashboard that allows for: | To build a dashboard that allows for: | ||
| Line 43: | Line 43: | ||
* Easy and intuitive tool to quickly view information with regards to all branches | * Easy and intuitive tool to quickly view information with regards to all branches | ||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Objectives</font></div>== |
<div style="font-family:Helvetica;font-size:16px"> | <div style="font-family:Helvetica;font-size:16px"> | ||
| Line 55: | Line 55: | ||
# Scalable system to incorporate future data | # Scalable system to incorporate future data | ||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Background Survey of Related Works</font></div>== |
<div style="font-family:Helvetica;font-size:11px"> | <div style="font-family:Helvetica;font-size:11px"> | ||
{| class="wikitable" style="background-color:#ffffff;" width="100%" | {| class="wikitable" style="background-color:#ffffff;" width="100%" | ||
| Line 97: | Line 97: | ||
|} </div> | |} </div> | ||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Proposed Storyboard</font></div>== |
===#1: Title Screen=== | ===#1: Title Screen=== | ||
| Line 112: | Line 112: | ||
The key findings and conclusion page display the insights that have been gathered from the visualisation tool, which aligns with the objectives of the project. The background of the page signifies the importance of tourist attractions in the selection of new outlets, which plays a big role in maximising the yield for an outlet. | The key findings and conclusion page display the insights that have been gathered from the visualisation tool, which aligns with the objectives of the project. The background of the page signifies the importance of tourist attractions in the selection of new outlets, which plays a big role in maximising the yield for an outlet. | ||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Tools and Libraries</font></div>== |
<div style="font-family:Helvetica;font-size:16px"> | <div style="font-family:Helvetica;font-size:16px"> | ||
The following tools and libraries are used in the development of the web-based data visualisation application: | The following tools and libraries are used in the development of the web-based data visualisation application: | ||
| Line 126: | Line 126: | ||
</div> | </div> | ||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Architectural Diagram</font></div>== |
<div style="font-family:Helvetica;font-size:16px"> | <div style="font-family:Helvetica;font-size:16px"> | ||
The following architectural is used in the implementation of the visualisation tool: | The following architectural is used in the implementation of the visualisation tool: | ||
| Line 133: | Line 133: | ||
</div> | </div> | ||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Datasets</font></div>== |
<p> | <p> | ||
These are the datasets we plan to use: | These are the datasets we plan to use: | ||
| Line 160: | Line 160: | ||
|} | |} | ||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Foreseen Technical Challenges</font></div>== |
We encountered the following technical challenges throughout the course of the project. We have indicated our proposed solutions, and the outcomes of the solutions. | We encountered the following technical challenges throughout the course of the project. We have indicated our proposed solutions, and the outcomes of the solutions. | ||
{| class="wikitable" style="background-color:#FFFFFF;" width="100%" | {| class="wikitable" style="background-color:#FFFFFF;" width="100%" | ||
| Line 217: | Line 217: | ||
|} | |} | ||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Roles & Milestones </font></div>== |
*Project Timeline | *Project Timeline | ||
| Line 226: | Line 226: | ||
[[Image: Gantt.png |1050px]] | [[Image: Gantt.png |1050px]] | ||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>References</font></div>== |
*Tableau: https://www.tableau.com/learn/training | *Tableau: https://www.tableau.com/learn/training | ||
*R Shiny: https://shiny.rstudio.com/tutorial/ | *R Shiny: https://shiny.rstudio.com/tutorial/ | ||
| − | |||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Ideation Drafts</font></div>== |
| − | + | ''To be updated'' | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ==<div style="background: # | + | ==<div style="background: #FCF4A3; padding: 15px; line-height: 0.3em; text-indent: 15px; font-size:18px; font-family:Helvetica"><font color= #000000>Comments</font></div>== |
Feel free to leave comments / suggestions! | Feel free to leave comments / suggestions! | ||
<!--/Content--> | <!--/Content--> | ||
Revision as of 23:53, 13 October 2019
Contents
Introduction
Singapore is a leading economy in its region, but an astonishing number of its citizens fall below the first-world poverty line.
First-world poverty is a new concept to many, as it represents a group of citizens who are earning less than sufficient to cover the cost of living of their country of residence. For the fifth consecutive year, Singapore has held to its number one position as the most expensive city to live in. Although welfare is extensive in Singapore, it is definitely not exhaustive. Thus, this has become our main source of motivation for this project.
We seek to develop a tool that is easy use, analyse and to act on because we strongly believe that helping our communities should not be limited to the efforts of the government. We aim to design a platform where users can recognise the less-privileged areas and understand intuitively the type of support required. As such, any citizen, committees or even organisations can utilise this resource to lend a helping hand immediately and effectively.
Problem and Motivation
To build a dashboard that allows for:
- Business profiling of the company’s outlet to determine Points-Of-Interests that can generate insights such as: Highest earning outlets, relative performance of outlets, outlet’s profile patterns and item sales information.
- Creating dynamic visualisations to make informed business decisions, such as determining locations for new outlet openings with matching POIs of high sales outlets
- Digitizing of each chain’s trade and delivery area
- Scalable program to incorporate future data to generate current information (Using data from other cities besides Taiwan)
- Easy and intuitive tool to quickly view information with regards to all branches
Objectives
This project aims to provide insights into the following:
- Outlets with the highest monthly sales
- Relative monthly or yearly performance of each outlet
- Each branch geographical information, including the type and number of POI’s in the surroundings
- Profiling of similar types of branches
- Improvements for poor performing outlets
- Scalable system to incorporate future data
Background Survey of Related Works
| Visualizations | Explaination |
|---|---|

|
The visualization provides the buffer polygons, as well as representing population density of the area through colour. By comparing the two, we can conclude whether the center of activity is proportional to the population density in a region. It allows us to perform further exploration to see what spatial information significantly affects the level of activity in a city, such as the availability of points-of-interest. This visualization is great as it allows the viewer to clearly see multiple dimensions dealing with spatial data in an elegant way. |

|
Data source: https://www.researchgate.net/publication/324949619_Visualization_of_Fast_Food_Restaurant_Location_using_Geographical_Information_System |

|
Data source: https://www.researchgate.net/publication/324949619_Visualization_of_Fast_Food_Restaurant_Location_using_Geographical_Information_System |

|
Data source: https://www.researchgate.net/publication/324949619_Visualization_of_Fast_Food_Restaurant_Location_using_Geographical_Information_System |

|
Data source:
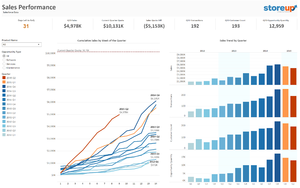
https://public.tableau.com/profile/mirandali#!/vizhome/Salesforce-SalesPerformance/SalesPerformance This databoard shows the cumulative sales. We could learn from this and display by outlets to compare the performance by having multiple forms of visualization. We really like the fact that certain key summarizations and variables are displayed on the top, and will consider using this in our project. |
Proposed Storyboard
#1: Title Screen
The title screen indicates the project objectives that the data visualisation tool seeks to achieve on the analysis of IFC Taiwan. As the project focuses on Taiwan branches, an image of Taipei 101 was used as a landing page.
The screens are implemented in a form of single-page website design, where each screen occupies the full screen and is navigated through scrolling action.
#2: Geographical overview
The overview will allow the user to see all respective branches in the map. There will be an option for modes of view e.g (relative sales performance), which builds a thematic map. Hovering or clicking on any branch will allow for a tooltip that displays the information corresponding to the mode.
#3: Sales Overview
This storyboard will provide visualizations for us to quickly identify top branches with high monthly sales. Upon selecting a branch, the monthly sales performance change across the years could be displayed using line graphs. It shows the overall monthly and yearly sales performance of all outlets using bar charts.
#4: Key findings and conclusion
The key findings and conclusion page display the insights that have been gathered from the visualisation tool, which aligns with the objectives of the project. The background of the page signifies the importance of tourist attractions in the selection of new outlets, which plays a big role in maximising the yield for an outlet.
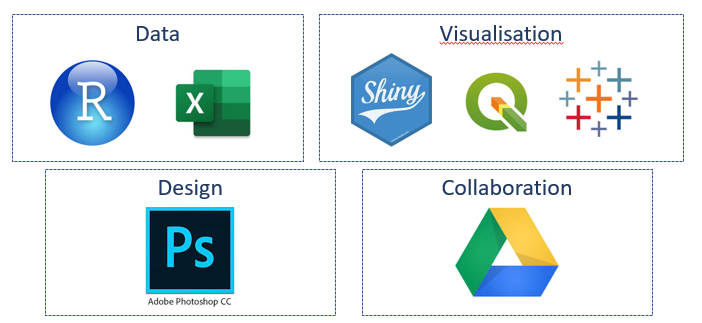
Tools and Libraries
The following tools and libraries are used in the development of the web-based data visualisation application:
- QGIS
- Microsoft Excel
- R Studio
- R Shiny
- Tableau
- Adobe Suite
- Google Drive
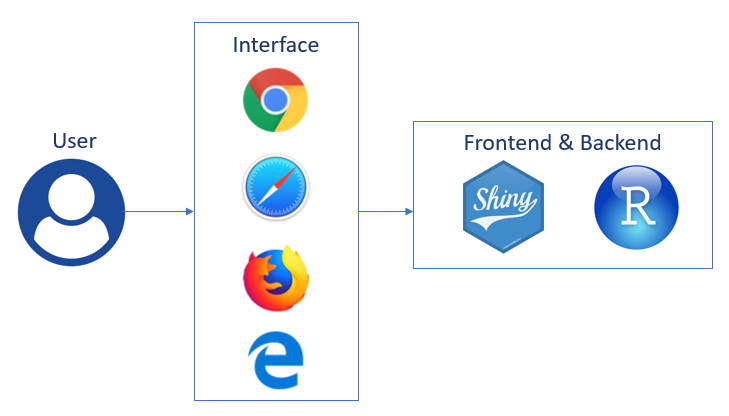
Architectural Diagram
The following architectural is used in the implementation of the visualisation tool: The application is deployed through R Shiny with shinyapps.io.
Datasets
These are the datasets we plan to use:
| Dataset | Rationale |
|---|---|
| |
| |
| |
|
Foreseen Technical Challenges
We encountered the following technical challenges throughout the course of the project. We have indicated our proposed solutions, and the outcomes of the solutions.
| Key Technical Challenges | Proposed Solution | Outcome |
|---|---|---|
|
NA | |
|
We managed to start using the packages quickly and suit our own project needs. Each of us work on different parts such as setting up, designing, logic and deployment. This speeds up our project progress. | |
|
The adopted process was having clear instructions issued to each member in the team, along with maintaining constant communication with each other. In the event that the dataset is deemed too dirty to be usable, it was dropped along with sourcing for new data that would be a suitable replacement. | |
|
NA | |
|
The data points can better allow us to generate insights on the profile of each outlet via its trade area. | |
|
NA | |
|
NA |
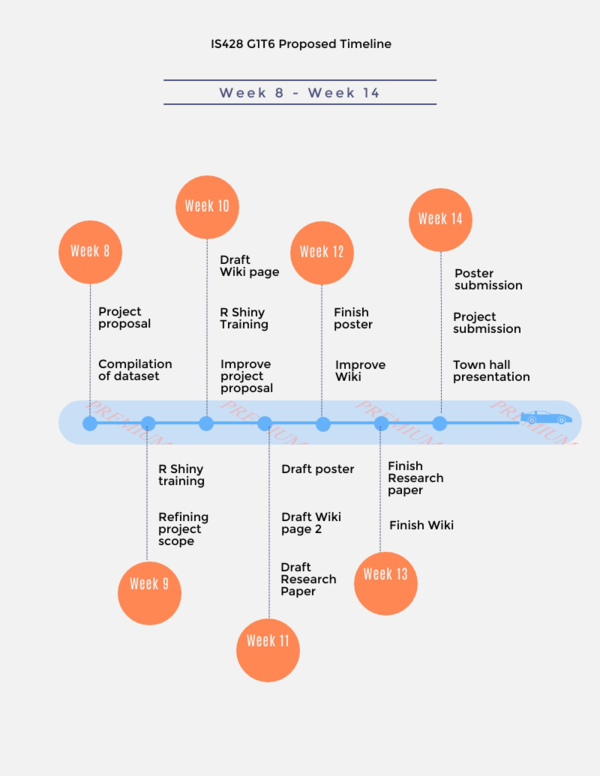
Roles & Milestones
- Project Timeline
- Gantt Chart
References
- Tableau: https://www.tableau.com/learn/training
- R Shiny: https://shiny.rstudio.com/tutorial/
Ideation Drafts
To be updated
Comments
Feel free to leave comments / suggestions!