Difference between revisions of "IS428-AY2019-20T1 Climate Vizards: Proposal"
Jump to navigation
Jump to search
(Created page with "<div style=background:#FFCF99 border:#000000> 200px <font size = 8; color="#000000"> Climate Vizards</font> </div> <!--MAIN HEADER --> {|style="background...") |
|||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <div style=background:# | + | [[File:Group1logo.jpg|200px|center]] |
| − | + | <div style=background:#3d3d3d border:#3d3d3d> | |
| − | <font size = | + | <p align='center'><font size = 7; color="#FFFFFF"> Climate Vizards</font></p> |
</div> | </div> | ||
<!--MAIN HEADER --> | <!--MAIN HEADER --> | ||
| − | {|style="background-color:# | + | {|style="background-color:#3d3d3d;" width="100%" cellspacing="1px" cellpadding="1px" valign="top" border="1px" | |
| − | | style="font-family:Century Gothic; font-size:100%; solid # | + | | style="font-family:Century Gothic; font-size:100%; solid #FFFFFF; background:#535963; text-align:center;" width="20%" | |
; | ; | ||
| − | [[IS428-AY2019-20T1_Climate_Vizards:_Team| <font color="# | + | [[IS428-AY2019-20T1_Climate_Vizards:_Team| <font color="#FFFFFF">Team</font>]] |
| − | | style="font-family:Century Gothic; font-size:100%; solid # | + | | style="font-family:Century Gothic; font-size:100%; solid #FFFFFF; background:#3e4859; text-align:center;" width="20%" | |
; | ; | ||
| − | [[IS428-AY2019-20T1_Climate_Vizards:_Proposal| <font color="# | + | [[IS428-AY2019-20T1_Climate_Vizards:_Proposal| <font color="#FFFFFF">Proposal</font>]] |
| − | | style="font-family:Century Gothic; font-size:100%; solid # | + | | style="font-family:Century Gothic; font-size:100%; solid #FFFFFF; background:#535963; text-align:center;" width="20%" | |
; | ; | ||
| − | [[IS428-AY2019-20T1_Climate_Vizards:_Poster| <font color="# | + | [[IS428-AY2019-20T1_Climate_Vizards:_Poster| <font color="#FFFFFF">Poster</font>]] |
| − | | style="font-family:Century Gothic; font-size:100%; solid # | + | | style="font-family:Century Gothic; font-size:100%; solid #FFFFFF; background:#3e4859; text-align:center;" width="20%" | |
; | ; | ||
| − | [[IS428-AY2019-20T1_Climate_Vizards:_Application| <font color="# | + | [[IS428-AY2019-20T1_Climate_Vizards:_Application| <font color="#FFFFFF">Application</font>]] |
| − | | style="font-family:Century Gothic; font-size:100%; solid # | + | | style="font-family:Century Gothic; font-size:100%; solid #FFFFFF; background:#535963; text-align:center;" width="20%" | |
; | ; | ||
| − | [[IS428-AY2019-20T1_Climate_Vizards:_Research_Paper| <font color="# | + | [[IS428-AY2019-20T1_Climate_Vizards:_Research_Paper| <font color="#FFFFFF">Research Paper</font>]] |
| − | |||
|} | |} | ||
| − | < | + | |
| + | {|style="background-color:#3e4859;" width="100%" cellspacing="1px" cellpadding="1px" valign="top" border="1px" | | ||
| + | |||
| + | | style="font-family:Century Gothic; font-size:100%; solid #FFFFFF; background:#535963; text-align:center;" width="16%" | | ||
| + | ; | ||
| + | [[IS428-AY2019-20T1_Climate_Vizards:_Proposal| <font color="#FFFFFF">Problem & Motivation</font>]] | ||
| + | |||
| + | | style="font-family:Century Gothic; font-size:100%; solid #FFFFFF; background:#3e4859; text-align:center;" width="16%" | | ||
| + | ; | ||
| + | [[IS428-AY2019-20T1_Climate_Vizards:_Proposal_-_Data_Analysis_&_Transformation| <font color="#FFFFFF">Data Analysis & Transformation</font>]] | ||
| + | |||
| + | | style="font-family:Century Gothic; font-size:100%; solid #FFFFFF; background:#535963; text-align:center;" width="17%" | | ||
| + | ; | ||
| + | [[IS428-AY2019-20T1_Climate_Vizards:_Proposal_-_Background_Survey| <font color="#FFFFFF">Background Survey</font>]] | ||
| + | |||
| + | | style="font-family:Century Gothic; font-size:100%; solid #FFFFFF; background:#3e4859; text-align:center;" width="17%" | | ||
| + | ; | ||
| + | [[IS428-AY2019-20T1_Climate_Vizards:_Proposal_-_Brainstorming_&_Storyboard| <font color="#FFFFFF">Brainstorming & Storyboard</font>]] | ||
| + | |||
| + | | style="font-family:Century Gothic; font-size:100%; solid #FFFFFF; background:#535963; text-align:center;" width="17%" | | ||
| + | ; | ||
| + | [[IS428-AY2019-20T1_Climate_Vizards:_Proposal_-_Tools_&_Technology| <font color="#FFFFFF">Tools & Technology</font>]] | ||
| + | |||
| + | | style="font-family:Century Gothic; font-size:100%; solid #FFFFFF; background:#3e4859; text-align:center;" width="16%" | | ||
| + | ; | ||
| + | [[IS428-AY2019-20T1_Climate_Vizards:_Proposal_-_Others| <font color="#FFFFFF">Others</font>]] | ||
| + | |||
| + | |||
| + | |} | ||
| + | </div> | ||
| + | |||
| + | == Problem & Motivation == | ||
| + | Meteorological Service Singapore's website, weather.gov.sg, has a lot of data but the website does not make use of the huge volume of it properly in a sense that the viewers do not understand the visualisations at the first sight. The data can be better utilised if the visualisation techniques were to be improved. | ||
| + | |||
| + | We, the Climate Vizards, aim to improve the visualisations on the website so that Singapore's historical weather data can be viewed at higher ease for those who might be concerned with it. | ||
| + | |||
| + | == Evaluation of current visualisations == | ||
| + | <table border='1'> | ||
| + | <tr> | ||
| + | <th>Data Type</th> | ||
| + | <th>Current Visualisation</th> | ||
| + | <th>Limitations</th> | ||
| + | </tr> | ||
| + | <tr> | ||
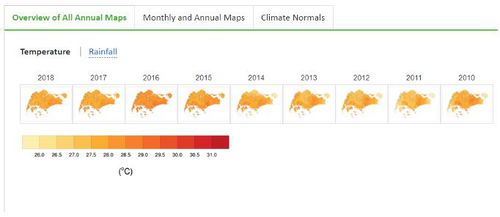
| + | <td align='center'>Yearly Temperature</td> | ||
| + | <td> | ||
| + | [[File:Yearlytemp.jpg|500px|center]] | ||
| + | </td> | ||
| + | <td> | ||
| + | <ul> | ||
| + | <li>Cannot visualise the individual map in detail due to the small frame used to show each yearly temperature</li> | ||
| + | <li>No zoom in/out function, restricting viewer's interaction with the visualisation</li> | ||
| + | <li>No meaningful values are shown, which disallows viewers from getting insightful information</li> | ||
| + | <li>Difficult to spot a trend in temperature changes over the past few decades</li> | ||
| + | </ul></td> | ||
| + | </tr> | ||
| + | <tr> | ||
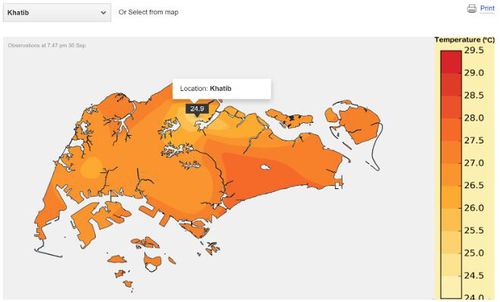
| + | <td align='center'>Monthly Temperature</td> | ||
| + | <td> | ||
| + | [[File:Monthlytemp.jpg|500px|center]] | ||
| + | </td> | ||
| + | <td> | ||
| + | <ul> | ||
| + | <li>Selected location is not highlighted</li> | ||
| + | <li>Presence of uncertainties as the varying confidence level of the areas surrounding the selected location's temperature is not being shown</li> | ||
| + | <li>Misleading graph title “Mean Daily Temperature” when there is no “Day” input for the user</li> | ||
| + | </ul></td> | ||
| + | |||
| + | |||
| + | </tr> | ||
| + | <tr> | ||
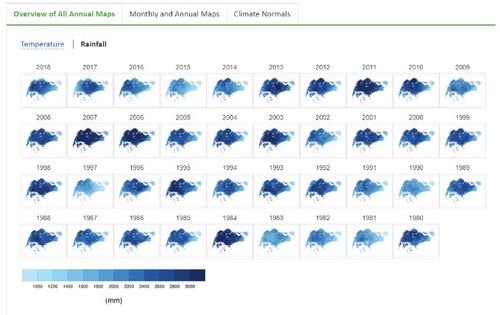
| + | <td align='center'>Yearly Rainfall</td> | ||
| + | <td> | ||
| + | [[File:Yearlyrain.jpg|500px|center]] | ||
| + | </td> | ||
| + | <td> | ||
| + | <ul> | ||
| + | <li>Cannot visualise the individual map in detail due to the small frame used to show each yearly rainfall level</li> | ||
| + | <li>No zoom in/out function, restricting the viewer's interaction with the visualisation</li> | ||
| + | <li>Hard to sieve out useful information such as the year with the highest rainfall, or the trend in rainfall level across the years</li> | ||
| + | </ul></td> | ||
| + | </tr> | ||
| + | <tr> | ||
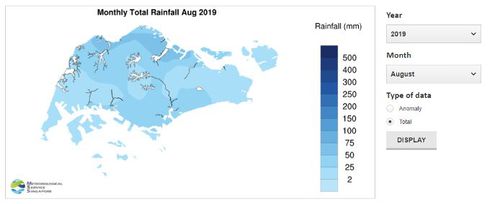
| + | <td align='center'>Monthly Rainfall</td> | ||
| + | <td> | ||
| + | [[File:Monthlyrain.jpg|500px|center]] | ||
| + | </td> | ||
| + | <td> | ||
| + | <ul> | ||
| + | <li>Selected location is not highlighted</li> | ||
| + | <li>Presence of uncertainties as the varying confidence level of the areas surrounding the selected location's rainfall is not being shown</li> | ||
| + | <li>No pre-defined definition of "Anomaly" which might not be a familiar concept to some users</li> | ||
| + | </ul> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
Latest revision as of 19:43, 13 October 2019
Climate Vizards
|
|
|
|
|
|
|
|
|
|
|
|
|
Problem & Motivation
Meteorological Service Singapore's website, weather.gov.sg, has a lot of data but the website does not make use of the huge volume of it properly in a sense that the viewers do not understand the visualisations at the first sight. The data can be better utilised if the visualisation techniques were to be improved.
We, the Climate Vizards, aim to improve the visualisations on the website so that Singapore's historical weather data can be viewed at higher ease for those who might be concerned with it.
Evaluation of current visualisations
| Data Type | Current Visualisation | Limitations |
|---|---|---|
| Yearly Temperature |
|
|
| Monthly Temperature |
|
|
| Yearly Rainfall |
|
|
| Monthly Rainfall |
|