Difference between revisions of "IS428 AY2019-20T1 Assign Lee Jenny Csm"
| Line 1: | Line 1: | ||
| − | <div style=background:# | + | <div style=background:#053B69 border:#A3BFB1> |
[[File:MC1-2019.jpg|165px]] | [[File:MC1-2019.jpg|165px]] | ||
<b><font size = 5; color="#FBFCFC"> VAST Challenge MC1 - Crowdsourcing for Situational Awareness </font></b> | <b><font size = 5; color="#FBFCFC"> VAST Challenge MC1 - Crowdsourcing for Situational Awareness </font></b> | ||
| Line 227: | Line 227: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | ! style="font-weight: bold;background: # | + | ! style="font-weight: bold;background: #053B69;color:#fbfcfd;width: 50%;" | Interactive Technique |
| − | ! style="font-weight: bold;background: # | + | ! style="font-weight: bold;background: #053B69;color:#fbfcfd;width: 50%" | Rationale |
|- | |- | ||
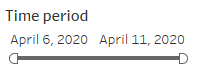
| '''Filter dates with the use of time range slider''' <br>[[File:Rangeslider.png|200px]] | | '''Filter dates with the use of time range slider''' <br>[[File:Rangeslider.png|200px]] | ||
| Line 256: | Line 256: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| − | ! style="font-weight: bold;background: # | + | ! style="font-weight: bold;background: #053B69;color:#fbfcfd;width: 50%;" | Interactive Technique |
| − | ! style="font-weight: bold;background: # | + | ! style="font-weight: bold;background: #053B69;color:#fbfcfd;width: 50%" | Rationale |
|- | |- | ||
| '''Navigate across dashboards with buttons''' | | '''Navigate across dashboards with buttons''' | ||
Revision as of 01:43, 13 October 2019
Contents
Background
St. Himark has been hit by an earthquake, leaving officials scrambling to determine the extent of the damage and dispatch limited resources to the areas in most need. They quickly receive seismic readings and use those for an initial deployment but realize they need more information to make sure they have a realistic understanding of the true conditions throughout the city.
In a prescient move of community engagement, the city had released a new damage reporting mobile application shortly before the earthquake. This app allows citizens to provide more timely information to the city to help them understand the damage and prioritize their response. With emergency services stretched thin, officials are relying on citizens to provide them with much-needed information about the effects of the quake to help focus recovery efforts.
Objectives & Tasks
With the huge amount of information provided by the citizens, emergency planners are unable to gather insights and discover patterns without any visualization tools. Hence, there is a need to help the emergency planners build an interactive data visualization that allows them to efficiently gather the information that they need and identify areas of concern. The interactive visualization aims to provide emergency planners with the following information:
- Decide how responses (by emergency planners) will change based on damage reports from citizens on the ground
- Prioritize neighbourhoods based on responses given
- The region that experience the hardest hit
- Compare the reliability of neighbourhood reports
- Changes in conditions/uncertainty over time
Data analysis & Transformation Process
This section will elaborate on the dataset analysis and transformation process for each dataset in order to prepare the data for import and analysis on interactive visualization.
There is one zip file provided for this assignment and the dataset is given for this assignment spans the entire length of the event, containing individual reports of shaking/damage by neighbourhood over time. Reports are made by citizens at any time, in 5-minute batches/increments.
There are 5 main areas in the city that was affected by the earthquake: Buildings, Medical, Power, Roads & Bridges and Sewer and Water. Alongside these affected areas are damage values that were reported by the citizens on the ground. Reports are made by citizens at any time; in 5-minute batches/increments.
The format of the captured data for all the affected areas (e.g. buildings, medical, etc) is the same.

The following section illustrates the issues faced in the data analysis phase leading to a need to transform the data into a specified format.
| Problem #1 | Format of Data |
|---|---|
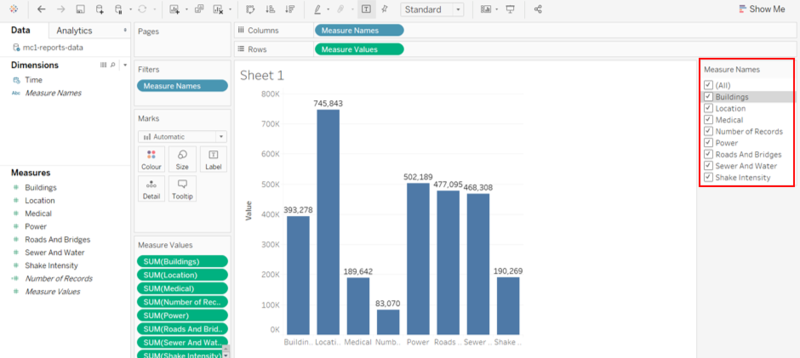
| Issue | As all the affected areas (e.g. buildings, medical, etc) are recorded individually on different columns, we are unable to compare the different affected areas nicely in one visualization because of the following reasons:
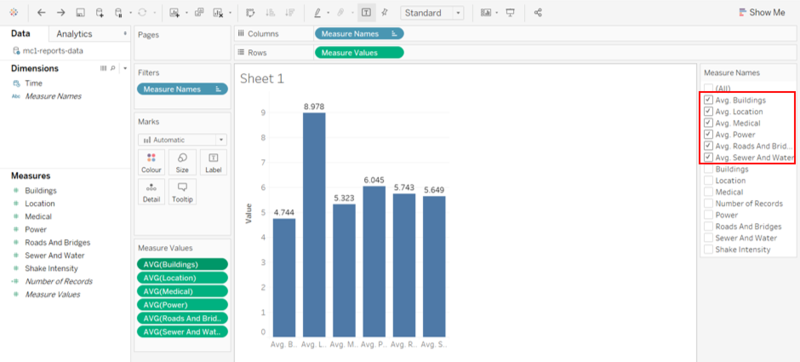
2. The damage value that is tied to each affected area at a given time is recorded on a scale from 1 to 10 depending on how bad the damage was (0 – lowest; 10 – highest). Hence, we should not aggregate it but instead, use the average to compare and analyse how bad the damage was. As such, when we change the measure to an average, the previous measures are not replaced. The average measure will be added to the filter selection, causing more unnecessary selections in the filter pane.
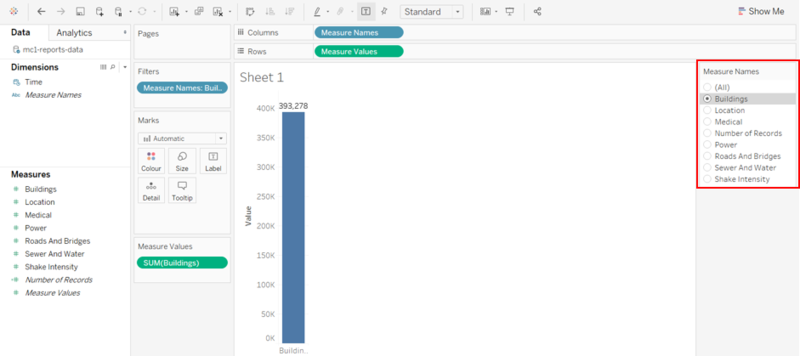
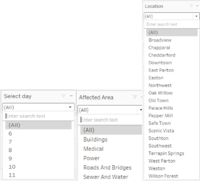
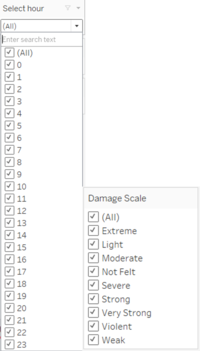
3. The format of the filter is only limited to ‘Multiple Values (list)’. As seen from the images below, we can change the format of the filter to ‘Single Value (list)’. However, when we select ‘(All)’ in the filter pane, the format of the filter will automatically change to the ‘Multiple Values (list)’ format. Hence, it is not ideal and user-friendly for users if the format of the filter changes upon selection.
The format and structure of the current data are not ideal as we are unable to perform the basic comparison and apply filters to the visualization. |
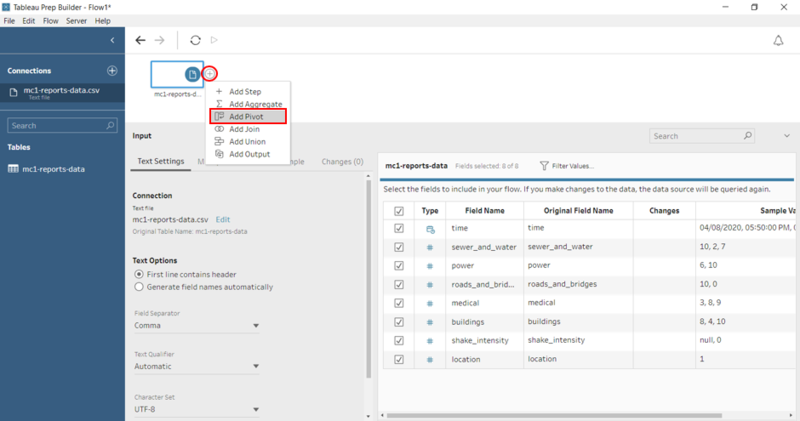
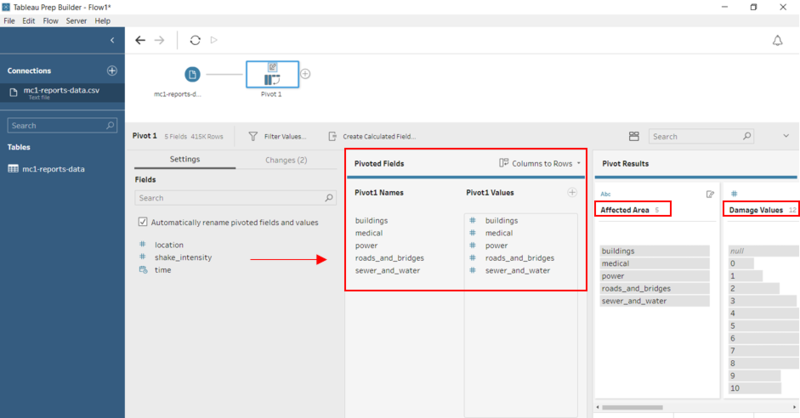
| Solution | The resolution to the above-mentioned issues is to pivot the columns using Tableau Prep Builder. By pivoting the columns, it makes the data easy to use and it allows users to easily analyse data, summarize data and find patterns in data.
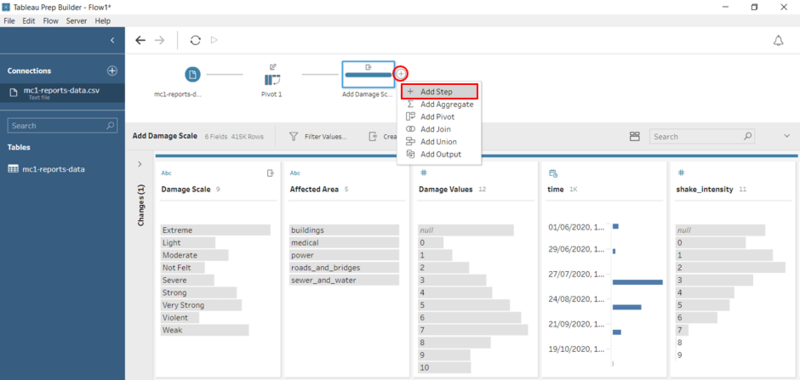
1. Open Tableau Prep Builder and drag the data file – ‘mc1-reports-data’ into Tableau Prep Builder. 2. To pivot the columns, click on the ‘+’ sign and select ‘Add Pivot’
|
| Problem #2 | Insufficient information - Damage Scale |
|---|---|
| Issue | All reports collected from citizens on the ground are recorded on a scale from 1 to 10 depending on how bad the damage is. Hence, it is hard for us to visualize numbers. All we know is that 0 represents the lowest damage and 10 represents the highest damage. However, the numbers 1 to 9 are not defined. This may cause misinterpretation of the data, leading to an inaccurate result. This is an important issue that must be handled because the visualization is used by various emergency responders and they may analyse the results differently. |
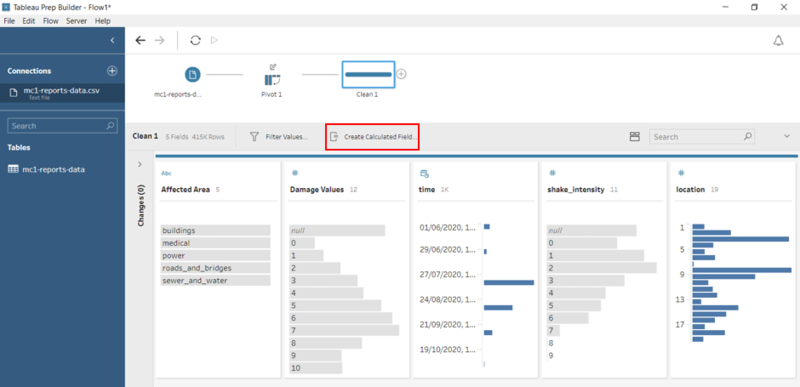
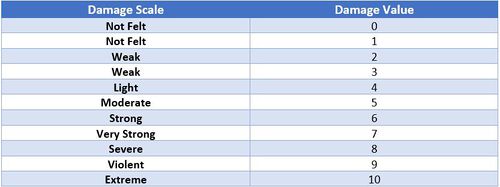
| Solution | Create a Calculated Field to map the ‘Damage Value’ to a new field – ‘Damage Scale’ which is an ordinal scale. The scale is taken from the majorquake-shakemap.png.
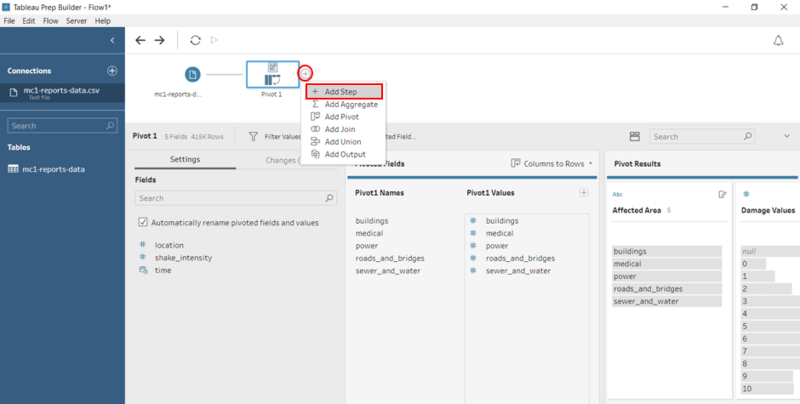
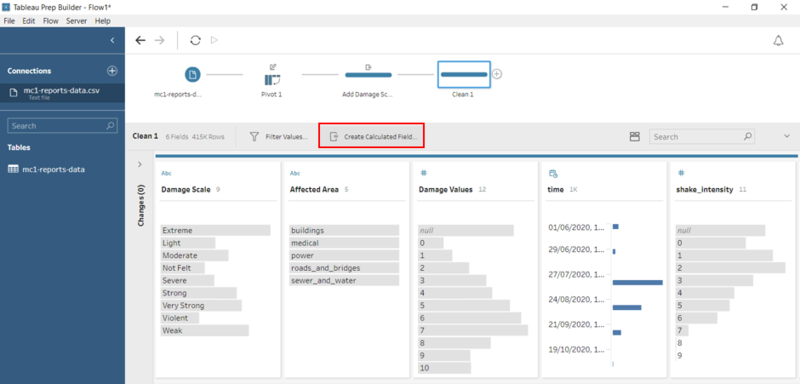
1. To create a calculated field, click on the ‘+’ sign and select ‘Add Step’.
IF([Damage Values]==0) THEN "Not Felt"
|
| Problem #3 | Insufficient Information - Location Name |
|---|---|
| Issue | Currently, the data only consists of a location field that is in a numerical format (1 to 19). As such, we are unable to identify the region of the city based on the location data given. Hence, it is important that we include the location name to the visualization so that it is clearer and well represented. |
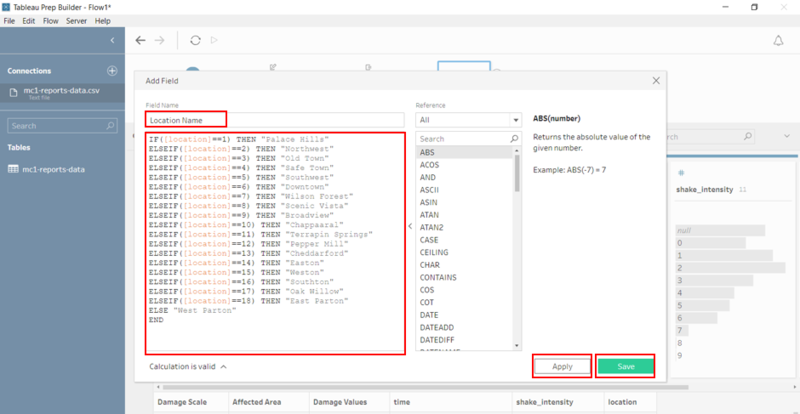
| Solution | Create a Calculated Field to map the ‘Location’ to a new field – ‘Location Name’ . The location name is taken from the StHimarkLabeledMap.png in MC2
1. To create a calculated field, click on the ‘+’ sign and select ‘Add Step’.
IF([location]==1) THEN "Palace Hills"
|
After solving the 3 problems above, we are done with the data transformation process. To download the data:
1. Click on the ‘+’ sign and select ‘Add Output’.
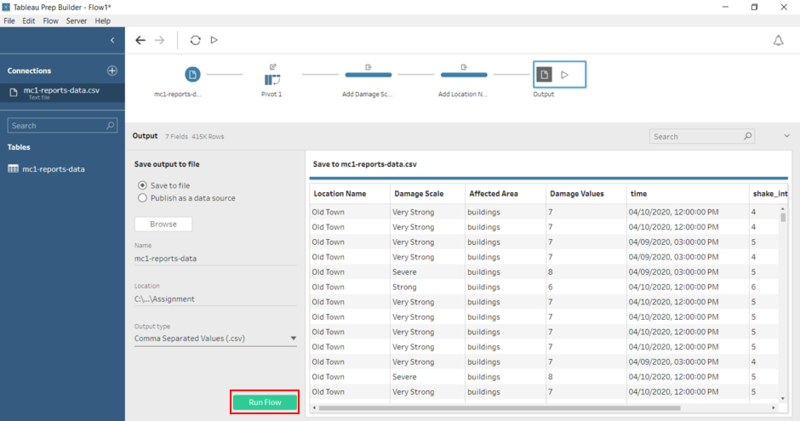
2. Enter the name of data file – ‘mc1-reports-data’, select location and output type – ‘Comma Separated Values (.csv) and click on the ‘Run Flow’ button.
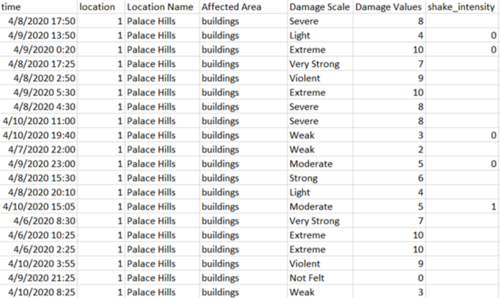
The final data file should look like this. As you can see, we have successfully pivoted the 5 columns to 2 columns – ‘Affected Area’ and ‘Damage Values’. Also, the new columns – ‘Location Name’ and ‘Damage Scale’ is added to the data file.
Dataset Import Structure and Process
After preparing the data using Tableau Prep Builder, the following files must be imported into Tableau for analysis. The data file (output from Tableau Prep Builder) and the SHP file must be added in Tableau before we create the interactive visualization.
The data file and SHP file are added as a data source in Tableau. To add the SHP file, select the Spatial file and select the SHP file. The relationships defined between the data file and the SHP file is the Id (in SHP file) and Location (in mc1-reports-data.csv) and perform a left join between Id and Location. This will allow analysis to be conducted across all the data sources at any one point.
Interactive Visualization/Dashboard Design
The interactive visualization can be accessed here: xxx
The size of the interactive visualization is set to automatic. This means that the dashboard will resize to fit any screen it is displayed on.
Throughout all the interactive visualization, navigation buttons are provided at the top to help users navigate through the different dashboards. Moreover, filters and actions are included in the visualization to allow users to efficiently analyse and gather insights with much ease. The following interactivity elements are used throughout the dashboards:
The following sections elaborate on other interactivity techniques are integrated into each of the individual dashboards.
The breakdown of the visualization is as follows:
- Overview of the damage Report
- Uncertainty in the report by citizens
- Changes in damage over time
Home Dashboard
Users using the interactive visualization will start off at the home page (aka landing page). The home page provides an overview and context of the visualization, and the possible data exploratory functions available. Moreover, it provides users with the flexibility of navigating between different dashboards to gather insights. To do so, a homepage is created with 3 different categories in mind – Damage Report, Uncertainty of data and Changes over time. Each of these categories is further broken down into its respective sub-categories for users to conduct their analysis. As the dashboards are neatly categorized, it allows users to easily navigate to the visualization that they are interested to analyse.
| Interactive Technique | Rationale |
|---|---|
| Navigate across dashboards with buttons | To create a user-friendly visualization where users can navigate from one dashboard to another easily based on what they want to analyse at that point in time. |
| Display tooltips when users hover over each button | To provide users with context of what they can expect to see when clicking on the button. This allows them to understand the actions that are tagged to the icon. |
Shake Map
The purpose of this dashboard is to provide users with insights on how pre-quake and major quake are affecting the different regions in the city. Emergency planners use this to identify the regions that are highly affected by the earthquake.
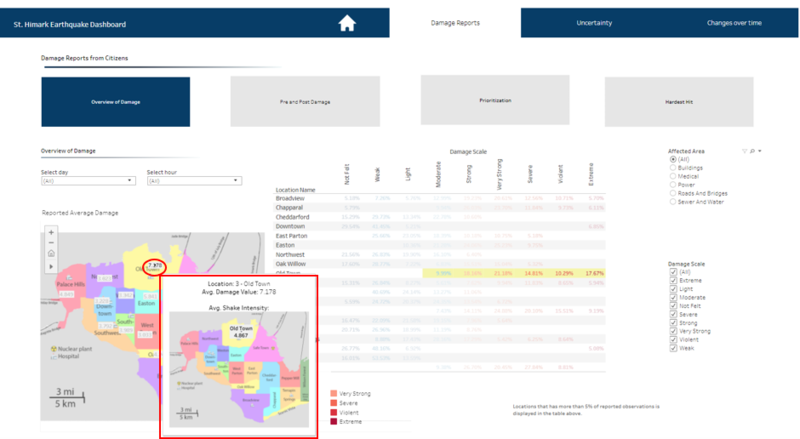
Overview of Damage
Below the navigation bar, there are 4 buttons that represent the 4 sub-categories for users to explore the data in more details. This dashboard provides an overview of the average damage rate in each region and it allows us to place focus on specific damage scale (e.g. violent) and we can visualize the proportion of the overall damage that is categorized as violent in each region.
The purpose of using actions is to create interactive relationships between data, dashboard objects, other workbook sheets, and the web. When users place the cursor over the data point, a tooltip will be displayed with the relevant details. Moreover, when placing the cursor over a data in the table, the details on the x and y-axis and the average damage value of the region will be highlighted on the map. This provides users a more granular level of detail.
When users place the cursor over a data point on the map, a tooltip will instantly appear. This tooltip is slightly different from the one before as it displays the average shake intensity of each location on this map. Hence, we can better visualize and draw conclusions as to why the average damage value is as such based on the shake intensity.
To better visualise the damage faced by each region, we plot the data on a background image as it allows users to compare the damage value with the size of the region (shape of the polygon) and its neighbouring regions. This can also help users to justify why the damage value is as such.
Type of charts used: Image Maps and Text Table.
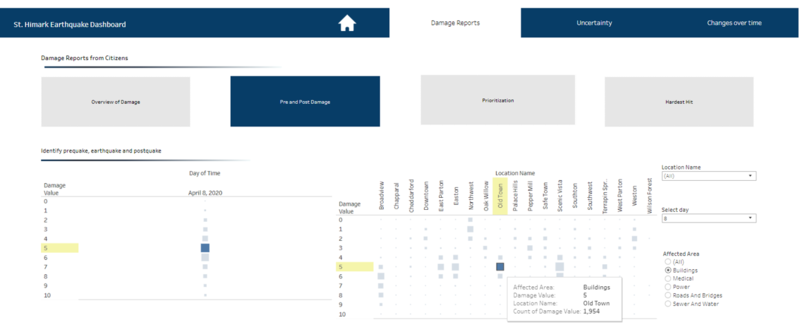
Pre and Post Damage
The purpose of this dashboard is to identify the different phases - pre-quake, earthquake, and post-quake based on the number of reports made by the citizens. It also allows us to see the damage value for each region during the different phases of the earthquake. As such, users can visualise when the earthquake is happening and identify the damage value when it is occurring.
By highlighting the axis on the chart, it allows users to see how one data point is correlated to another data point in another chart, given the same day. In addition, a tooltip will instantly appear when the users place the cursor over a data point. Filters are also present on the side of the visualization for a more specific analysis of the data.
Type of chart used: Stacked bars with square marks
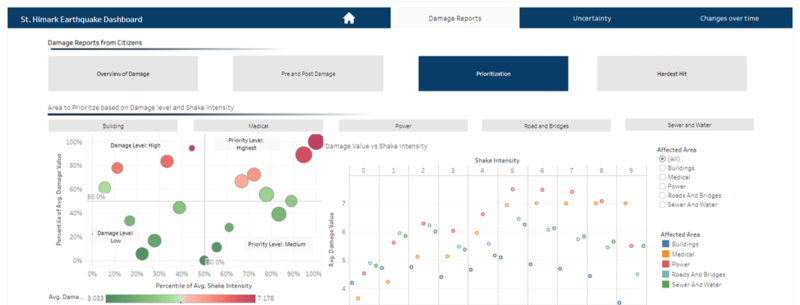
Prioritization
This dashboard allows us to view the different regions that are categorized based on its average damage value and shake intensity. The categories are split into 4 quarters: Damage level: High and Low and Priority Level: Highest and Medium based on the percentile of average damage value and shake intensity. Now that the regions are properly categorized, it gives better clarity on the damage faced by each region. Furthermore, the used of Red-Green Diverging colours allows users to differentiate the severity between the damage and shake intensity.
Type of chart used: horizontal bars with circle and shape marks
Hardest Hit
The aim of this dashboard is to allow users to easily identify the region that was hit the hardest based on the average damage value. With the use of colour intensity, users can quickly spot the region(s) with the hardest hit (darkest shade) quickly. When users place the cursor over a region on the map, the tooltips will display a bar chart showing the damage for each affected area.
Type of chart used: Symbol maps
Shake Intensity
The above visualization is used to compare the shake intensity and the damage value and hence, we can draw insights as to whether the damage was caused by the shake intensity or there were other factors causing the damage. Filters are added to allow for more in-depth discovery. Colours are used to differentiate the different affected areas on the same graph. Furthermore, when users place the cursor on a point on the chart, a corresponding point on the other chart is displayed. This is done using actions (Dashboard > Actions > select “highlight”).
Type of chart used: Line chart
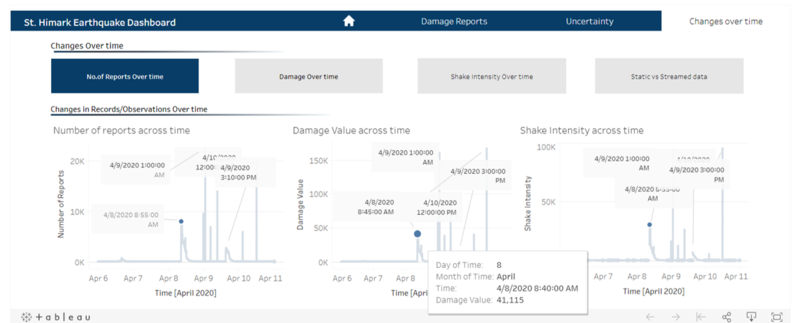
Number of Reports Over Time
This dashboard shows the relationship between the number of reports, damage value and the shake intensity. The use of annotation is displayed to point out details that we want the users to take note of – for example the peaks.
Type of chart used: Line chart
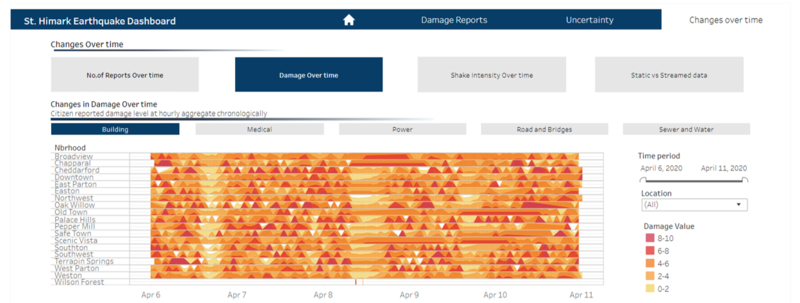
Damage Over Time - Building
Horizon graph is a time series visualization that shows an overview of the damage in buildings where users can compare the trends in a different region over time. The colour scale represents the different damage value – the darker the colour, the higher the damage value. In addition, a time range slider is added to the visualization for users to select the specific time period they wish to gather insights from.
Analyzing Streamed Data - Average Shake Intensity
The motion chart above is designed to take into account real time data and it allow users to view exactly what is going on with the data. It’s a nice way of watching the story of the visualization play out of how things are changing over time versus seeing the entire results at once. It is more impactful, and it is made possible by the pages pane that allows us to set the level of details that we want the chart to advance by. Since the data will be constantly arriving, the chart will continue looping and we are able to see the pattern of the visualization over time.
Observations and Insights
Using the interactive visualization as a platform for reporting and analysis, the following aims to provide answers to the questions posed.
Question 1
How responses of emergency responders should change.
xxx
Prioritizing neighborhoods based on responses.
xxx
Regions that experience the hardest hit.
xxx
Question 2
Reliability of neighborhood reports.
xxx
Question 3
Changes in Reports over time.
xxx
Changes in Damage over time.
xxx
Changes in Shake Intensity over time.
xxx