Difference between revisions of "BURP Proposal"
| (14 intermediate revisions by the same user not shown) | |||
| Line 6: | Line 6: | ||
| style="font-family:Tw Cen MT, Helvetica, Open Sans, Arial, sans-serif; font-size:22px; text-align: center; border-top:solid #fbdb55; border-bottom:solid #fbdb55" width="190px";| | | style="font-family:Tw Cen MT, Helvetica, Open Sans, Arial, sans-serif; font-size:22px; text-align: center; border-top:solid #fbdb55; border-bottom:solid #fbdb55" width="190px";| | ||
| − | [[ | + | [[BURP_Project Details|<font color="#000"><strong>PROJECT DETAILS</strong></font>]] |
| style="font-family:Tw Cen MT, Helvetica, Open Sans, Arial, sans-serif; font-size:20px; text-align: center; border-top:solid #fff; border-bottom:solid #fff" width="210px" | | | style="font-family:Tw Cen MT, Helvetica, Open Sans, Arial, sans-serif; font-size:20px; text-align: center; border-top:solid #fff; border-bottom:solid #fff" width="210px" | | ||
| Line 23: | Line 23: | ||
<!-- Body --> | <!-- Body --> | ||
| − | <div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">PROJECT DESCRIPTION</font></div> | + | <h3><div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">PROJECT DESCRIPTION</h3></font></div> |
<div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px"><font color=#000 face="Tw Cen MT"> | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px"><font color=#000 face="Tw Cen MT"> | ||
| − | In recent years, the Ministry of Education (MOE) has been appointing new mergers between schools and relocating them. This is due to an increase in Singapore aging population hence, there are lesser residents that requires education services from nearby schools. | + | In recent years, the Ministry of Education (MOE) of Singapore has been appointing new mergers between schools and relocating them. This is due to an increase in Singapore aging population and declining birth rates hence, there are lesser residents that requires education services from nearby schools. These schools include primary schools, secondary schools as well as junior colleges. With the mergers and relocation of schools, this would mean lesser schools in each neighbourhood, affecting the students' accessibility to certain schools especially those in primary schools where parents need to send their children to schools. With more upcoming mergers of school by MOE, it is important for the government to know the inconvenience in terms of time and distance travelled caused by the mergers and take into consideration the accessibility of the school when making a merger decision. Thus, our team aims to provide visualisation of the schools’ accessibility to its nearby residential HDB flats through the use of several methods. Our application would be useful for government planners to derive insights on which school location is more desired by the residents to provide a better living in terms of accessibility. |
</div> | </div> | ||
| Line 31: | Line 31: | ||
| − | <div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT"> | + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">Project Objectives</font></div></h4> |
<div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
| − | Our project aims to identify the accessibility | + | Our project aims to identify the schools’ accessibility from Singapore’s residential housings through public transportation (i.e. bus and MRT). This could assist MOE to take note of the schools that are of lower accessibility and take into consideration this aspect when deciding the mergers as it is a very important factor when it comes to improving residents’ standard of living. Through this project, we aim to: |
| − | #Identify the accessibility of HDB residential areas to | + | #Identify the accessibility of HDB residential areas to each school in terms of duration and distance. |
| − | # | + | #Analyse and highlight the affected HDB residential areas. |
| + | #Provide visualisation of the residential housings’ clusters in Singapore. | ||
#Building an application to project our ideas and insights obtained based on our findings. | #Building an application to project our ideas and insights obtained based on our findings. | ||
</div> | </div> | ||
| Line 41: | Line 42: | ||
| − | <div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT"> | + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">Project Motivation</font></div></h4> |
<div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
| − | Our team have decided | + | Our team have decided to take up this project topic due to several reasons. The reasons include the followings: |
| − | # School mergers is an on-going plan by MOE and they have been planning to further increase the mergers due to the reduce in cohort size. | + | #School mergers is an on-going plan by MOE and they have been planning to further increase the mergers due to the reduce in cohort size. |
| − | # It is quite impactful for the current students and parents which schools have been shifted. | + | #It is quite impactful for the current students and parents which schools have been shifted. |
| − | # We are curious | + | #We are curious the extent to which the current schools are accessible to residents and the number of residential housings that the school is accessible to. |
| − | # | + | #We would also like to know which part of the residential areas would be affected by the school mergers. |
| − | |||
</div> | </div> | ||
<!-- End of Project Motivation---> | <!-- End of Project Motivation---> | ||
| Line 55: | Line 55: | ||
<br> | <br> | ||
| − | <div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">DATA PREPARATION</font></div> | + | <h3><div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">DATA PREPARATION</font></div></h3> |
<div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
<b>Calculations of HDB flats to Desired Schools</b><br> | <b>Calculations of HDB flats to Desired Schools</b><br> | ||
| − | *Obtain the distance and duration from the HDB flat to the nearest public transport, capping the maximum walking distance to 1.6 km. | + | *Obtain the distance and duration from the HDB flat to the nearest public transport, capping the maximum walking distance to 1.6 km. |
| − | *Get the total distance and duration of the public transport of their origin to the nearest public transport of their destination. This distance and duration is computed through the use of 357 schools, 9966 HDB flats, and 3 different routes using different public transports. | + | *Get the total distance and duration of the public transport of their origin to the nearest public transport of their destination. This distance and duration is computed through the use of 357 schools, 9966 HDB flats, and 3 different routes using different public transports. |
| − | *Obtain the distance and duration from the public transport to the school. For the walking distance, we would use walking/road path as means to reach the public transport/destination. | + | *Obtain the distance and duration from the public transport to the school. For the walking distance, we would use walking/road path as means to reach the public transport/destination. |
<b>Servers</b><br> | <b>Servers</b><br> | ||
| − | *Using OpenTripPlanner, we generate the different routes of the public transport on the map to get the duration and distance through running a local instance of OpenTripPlanner. | + | *Using OpenTripPlanner, we generate the different routes of the public transport on the map to get the duration and distance through running a local instance of OpenTripPlanner. |
<b>Files</b><br> | <b>Files</b><br> | ||
*To reduce the time taken to process and load the application, we store data that are large into R objects (i.e. rds file) that could be restored easily.<br> | *To reduce the time taken to process and load the application, we store data that are large into R objects (i.e. rds file) that could be restored easily.<br> | ||
| Line 69: | Line 69: | ||
<br> | <br> | ||
| − | <div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT"> | + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">Data Sources</font></div></h4> |
{| class="wikitable" style="background-color:#FFF; margin: 1em auto;" width="80%; font-size: 18px;" | {| class="wikitable" style="background-color:#FFF; margin: 1em auto;" width="80%; font-size: 18px;" | ||
|+ | |+ | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 3%;"|<b>No.</b> |
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 20%;"|<b>Data Set</b> |
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 10%;"|<b>Format</b> |
| + | ! scope="col" style="width: 20%;"|<b>Attributes</b> | ||
! <b>Source Link</b> | ! <b>Source Link</b> | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |1. | ||
| HDB Property Information | | HDB Property Information | ||
| CSV | | CSV | ||
| | | | ||
| − | *Block | + | *Block Number |
*Street | *Street | ||
*Residential Status | *Residential Status | ||
| https://data.gov.sg/dataset/hdb-property-information | | https://data.gov.sg/dataset/hdb-property-information | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |2. | ||
| Postal Code Data | | Postal Code Data | ||
| − | | | + | | JSON |
| | | | ||
| − | *Address | + | *Full Address |
| − | *Block | + | *Block Number |
*Latitude & Longitude | *Latitude & Longitude | ||
*Postal Code | *Postal Code | ||
| Line 97: | Line 100: | ||
|https://docs.onemap.sg/#authentication-service-post | |https://docs.onemap.sg/#authentication-service-post | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |3. | ||
| General Information of Schools | | General Information of Schools | ||
| CSV | | CSV | ||
| | | | ||
*School Name | *School Name | ||
| − | *Address | + | *Full Address |
*Postal Code | *Postal Code | ||
| https://data.gov.sg/dataset/school-directory-and-information?view_id=ba7c477d-a077-4303-96a1-ac1d4f25b190&resource_id=ede26d32-01af-4228-b1ed-f05c45a1d8ee | | https://data.gov.sg/dataset/school-directory-and-information?view_id=ba7c477d-a077-4303-96a1-ac1d4f25b190&resource_id=ede26d32-01af-4228-b1ed-f05c45a1d8ee | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| − | | | + | |4. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| General Transit Feed Specification | | General Transit Feed Specification | ||
| API | | API | ||
| | | | ||
*MRT Stops | *MRT Stops | ||
| + | *MRT Timing | ||
*Bus Stops | *Bus Stops | ||
| + | *Bus Timing | ||
*Location | *Location | ||
| https://transit.land/documentation/ | | https://transit.land/documentation/ | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| − | | | + | |5. |
| + | | Singapore Geographical Details | ||
| PBF | | PBF | ||
| | | | ||
| − | |||
| − | |||
*Location | *Location | ||
*Routes | *Routes | ||
| − | + | | https://www.interline.io/osm/extracts/ | |
| − | | https:// | ||
|} | |} | ||
<br> | <br> | ||
<!-- End of Data Sources---> | <!-- End of Data Sources---> | ||
| − | <div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">DESIGN ARCHITECTURE</font></div> | + | <h3><div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">DESIGN ARCHITECTURE</font></div></h3> |
<br>[[File:Design Architecture.png|frameless|center|750px]] | <br>[[File:Design Architecture.png|frameless|center|750px]] | ||
| + | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
| + | *To generate different components of the web application (i.e. Isochrone, Hansen Accessibility, Kernel density and Data Explorer), we use different data types (i.e. RDS object, GeoJSON, and CSV) to compute. | ||
| + | *The Global.R is used to load the respective libraries as well as the general data like residential data, school data and etcetera that are used throughout the application. It gets run first, even before UI.R and Server.R. | ||
| + | *The UI.R is used to display the output of the functionalities of the application. | ||
| + | *The Server.R is used to handle the backend and rendering of different plots and map. | ||
| + | </div> | ||
<!-- End of Design Architecture---> | <!-- End of Design Architecture---> | ||
| + | |||
| + | <h3><div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">METHODS</font></div></h3> | ||
| + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">Algorithms Used</font></div></h4> | ||
| + | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
| + | <b><h5>Calculation of the distance travelled from the HDBs to the desired school location</h5></b> | ||
| + | *Calculation Steps: | ||
| + | #From the HDBs to the nearest bus stop, walking is assumed. The maximum walking distance that was set is at 1.6 kilometers. | ||
| + | #From the bus stop to MRT stations or other forms of public transportations. There are 3 different ways of taking public transportations. | ||
| + | #Generated RDS file to store the data of the distance from 357 schools to each point of HDBs in Singapore. | ||
| + | #Approximately 357(schools) X 9900++(number of HDBs) X 3(different routes using public transport). Note that the calculations are approximate as for different schools, the number of HDB may vary and the calculations produced by Hansen’s Accessibility Index generated are invalid/ NA. | ||
| + | #From the nearest public transport to the desired school location, the assumption is that people will walk if it is within the stated walking distance (i.e. 1.6 kilometers). | ||
| + | #If there is no connected routes or walking path, Euclidean distance is used. | ||
| + | #If there is a walking path, the path line leading to the school from the public transport is used. | ||
| + | <b><h5>Servers to run the web application</h5></b> | ||
| + | *Steps to Obtain Public Transportation Timing: | ||
| + | #Get the GTFS (General Transit Feed Specification) from transit.land for the different timings of the public transportations. | ||
| + | #Go to Interline to get the Singapore’s OpenStreetMap PBF (Protocol Binary Format) | ||
| + | #Use OpenTripPlanner to plan and generate different routes of the public transport on the map. This is to get the duration and distance through running a local instance of the OpenTripPlanner. | ||
| + | <b><h5>Kernel Density of HDBs</h5></b> | ||
| + | #The kernel density measures only the density of the HDBs using 2D KDE. | ||
| + | #Set the KDE bandwidth to 250m x 250m | ||
| + | #Forming of the kernel density using contour line with the intensity of the HDBs within an area | ||
| + | #Using the polygon of the contour line to display the general duration/ distance accessibility for the Hansen’s Accessibility Index calculation later on. Using the following formula: | ||
| + | [[File:Hansen Accessibility Index Formula.png|500px|frameless|center]] | ||
| + | </div><br> | ||
| + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">Packages Used</font></div></h4> | ||
| + | {| class="wikitable" style="background-color:#FFF; margin: 1em auto;" width="60%; font-size: 18px;" | ||
| + | |+ | ||
| + | |-style="font-size: 130%; | ||
| + | ! scope="col" style="width: 3%;"|<b>No.</b> | ||
| + | ! scope="col"|<b>Packages</b> | ||
| + | !<b>Purpose</b> | ||
| + | |-style="font-size: 130%; | ||
| + | |1. | ||
| + | | OpenTripPlanner (OTP) API | ||
| + | | For the backend local server to retrieve the duration and distance from each HDB flats to each school | ||
| + | |-style="font-size: 130%; | ||
| + | |2. | ||
| + | | Rgeos | ||
| + | | To get HDB points within each polygon | ||
| + | |-style="font-size: 130%; | ||
| + | |3. | ||
| + | |SpatialAcc | ||
| + | |For its ac function to compute Hansen accessibility index of distance and duration respectively | ||
| + | |-style="font-size: 130%; | ||
| + | |4. | ||
| + | |GeoJSONIO | ||
| + | |To read and write GeoJSON file for the isochrone data generated | ||
| + | |-style="font-size: 130%; | ||
| + | |5. | ||
| + | |Dplyr | ||
| + | |For data manipulation functions such as select, mutate, etc | ||
| + | |-style="font-size: 130%; | ||
| + | |6. | ||
| + | |KernSmooth | ||
| + | |For 2D Binned Kernel Density Estimate to compute data for contour line | ||
| + | |-style="font-size: 130%; | ||
| + | |7. | ||
| + | |DT | ||
| + | |For displaying the data table on the web application | ||
| + | |-style="font-size: 130%; | ||
| + | |8. | ||
| + | |Sp | ||
| + | |To convert data into spatial objects | ||
| + | |-style="font-size: 130%; | ||
| + | |9. | ||
| + | |Sf | ||
| + | |To convert data into simple feature | ||
| + | |-style="font-size: 130%; | ||
| + | |10. | ||
| + | |RColorBrewer | ||
| + | |For the different colour palette of the display and polygon generated | ||
| + | |-style="font-size: 130%; | ||
| + | |11. | ||
| + | |Leaflet | ||
| + | |To display the different maps | ||
| + | |-style="font-size: 130%; | ||
| + | |12. | ||
| + | |RStudio | ||
| + | |An integrated development environment (IDE) for R | ||
| + | |-style="font-size: 130%; | ||
| + | |13. | ||
| + | |Bootstrap | ||
| + | |For UI design which goes hand in hand with R Shiny | ||
| + | |} | ||
| + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">Tools Used</font></div></h4> | ||
| + | [[File:Tools.png|500px|frameless|center]] | ||
| + | <!-- End of Methods---> | ||
<br> | <br> | ||
| − | <div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">USER INTERFACE</font></div> | + | <h3><div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">USER INTERFACE</font></div></h3> |
| − | <br>[[File:User Interface. | + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">Isochrone</font></div></h4> |
| + | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
| + | *Users are able to see the overall time travel using public transport to the selected school. | ||
| + | *They could also check the distribution chart to see the number of HDB block within the respective travelling time. | ||
| + | *The bar graph in the distribution charts represents the number of HDB within the timeframe while the line graph shows the cumulative of the number of HDB within the timeframe. | ||
| + | <br>[[File:User Interface Isochrone.png|frameless|center|1200px]] | ||
| + | </div><br> | ||
| + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">Hansen Accessibility</font></div></h4> | ||
| + | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
| + | *Users can select to show the duration or distance accessibility of Singapore in overall as well as each specific HDB to the selected school. | ||
| + | <br>[[File:User Interface Hansen Accessibility.png|1200px|frameless|center]] | ||
| + | </div><br> | ||
| + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">Two-Dimensional Kernel Density Estimation (2D KDE)</font></div></h4> | ||
| + | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
| + | *Users can see the overall distribution and density of the residential HDB in a contour plot. | ||
| + | *They could also see the clusters of residential HDB.<br> | ||
| + | <br>[[File:User Interface Kernel Density.png|1200px|frameless|center]] | ||
| + | </div><br> | ||
| + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">HDB Points</font></div></h4> | ||
| + | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
| + | *Users are able to check it using any of the functionalities mentioned above and they could hover over any specific HDB to obtain their address. | ||
| + | <br>[[File:User Interface HDB points.png|1200px|frameless|center]] | ||
| + | </div> | ||
| + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">Data Explorer</font></div></h4> | ||
| + | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
| + | *Users can also select data table to obtain more information on the location and accessibility. | ||
| + | *The location information let users choose between the residential HDB information and school information, and generate information such as the address, postal code, and X and Y coordinates based on the chosen category. | ||
| + | *The accessibility information, users can choose a specific school out of the 357 schools and the table would generate all the HDB information such as the address, the duration and the distance from the HDB to the selected school. | ||
| + | *Results sorted according to alphabetical order and users can use the search engine to find specific information. | ||
| + | <br>[[File:User Interface Data table.png|1200px|frameless|center]] | ||
| + | </div> | ||
<!-- End of User Interface---> | <!-- End of User Interface---> | ||
<br> | <br> | ||
| − | <div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT"> | + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">User's Settings</font></div></h4> |
{| class="wikitable" style="background-color:#FFF; margin: 1em auto;" width="80%; font-size: 18px;" | {| class="wikitable" style="background-color:#FFF; margin: 1em auto;" width="80%; font-size: 18px;" | ||
|+ | |+ | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 3%;"|<b>No.</b> |
| + | ! scope="col" style="width: 20%;"|<b>Image</b> | ||
!<b>Explanation</b> | !<b>Explanation</b> | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |1. | ||
| [[File:Display.png|frameless|center|200px]] | | [[File:Display.png|frameless|center|200px]] | ||
| Allows user to minimise the settings and shift the settings popup around. | | Allows user to minimise the settings and shift the settings popup around. | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |2. | ||
| [[File:school.png|frameless|center|200px]] | | [[File:school.png|frameless|center|200px]] | ||
| By choosing a specific school, user can view the accessibility of residential HDB to the school under different methods and illustrations with the respective legend. | | By choosing a specific school, user can view the accessibility of residential HDB to the school under different methods and illustrations with the respective legend. | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |3. | ||
| [[File:isochrone.png|frameless|center|200px]] | | [[File:isochrone.png|frameless|center|200px]] | ||
| − | | Using isochrone, users | + | | Using isochrone, users have an overview of the time needed for residents in HDB to reach the selected school through public transports. Having the legend checked, users can also interpret the accessibility through the purple colour intensity. The darker purple are areas with higher accessibility and the lighter purple are areas with lower accessibility. They can also check the residential HDB to hover over the points on the map to obtain the location detail. |
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |4. | ||
| [[File:Hansen Accessibility.png|frameless|center|200px]] | | [[File:Hansen Accessibility.png|frameless|center|200px]] | ||
| Using Hansen Accessibility Index formula, users can see the overall accessibility on duration or distance from HDB to the selected school. Users are also able to interpret the intensity of accessibility through the legend, with the darker red being more accessible and light red being less accessible. Similar to isochrone, users are able to obtain the location detail by checking the residential HDB points as well. | | Using Hansen Accessibility Index formula, users can see the overall accessibility on duration or distance from HDB to the selected school. Users are also able to interpret the intensity of accessibility through the legend, with the darker red being more accessible and light red being less accessible. Similar to isochrone, users are able to obtain the location detail by checking the residential HDB points as well. | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |5. | ||
| [[File:Kernel Density.png|frameless|frameless|center|200px]] | | [[File:Kernel Density.png|frameless|frameless|center|200px]] | ||
| Using Two-Dimensional Kernel Density Estimation, users can see the overall distribution and density of the residential HDB in contour plot. Based on the legend, the darker green represents higher density while the lighter green represents lower density. | | Using Two-Dimensional Kernel Density Estimation, users can see the overall distribution and density of the residential HDB in contour plot. Based on the legend, the darker green represents higher density while the lighter green represents lower density. | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |6. | ||
| [[File:Legend.png|frameless|center|200px]] | | [[File:Legend.png|frameless|center|200px]] | ||
| Enable users to see the legend which shows a detailed representation of the different colour intensity of the respective methods. | | Enable users to see the legend which shows a detailed representation of the different colour intensity of the respective methods. | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |7. | ||
| [[File:Map Type.png|frameless|center|200px]] | | [[File:Map Type.png|frameless|center|200px]] | ||
| Allow users to select a different type of base map from the list of map types based on their own preferences. | | Allow users to select a different type of base map from the list of map types based on their own preferences. | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |8. | ||
| [[File:Data.png|frameless|center|200px]] | | [[File:Data.png|frameless|center|200px]] | ||
| Users can choose to see either the data in map or table form. | | Users can choose to see either the data in map or table form. | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |9. | ||
| [[File:Select table.png|frameless|center|200px]] | | [[File:Select table.png|frameless|center|200px]] | ||
| By selecting the table, users can choose the data entries to display (i.e. Residential HDB information or School information). | | By selecting the table, users can choose the data entries to display (i.e. Residential HDB information or School information). | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |10. | ||
| [[File:Accessibility of School.png|frameless|center|200px]] | | [[File:Accessibility of School.png|frameless|center|200px]] | ||
| Users can choose the targeted school that they are interested in and obtain information of the residential HDB with their corresponding duration and distance to reach the school. | | Users can choose the targeted school that they are interested in and obtain information of the residential HDB with their corresponding duration and distance to reach the school. | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |11. | ||
| [[File:Entries display.png|frameless|center|200px]] | | [[File:Entries display.png|frameless|center|200px]] | ||
| Users are able to select the number of entries to display in the number of 10, 25, 50 and 100. | | Users are able to select the number of entries to display in the number of 10, 25, 50 and 100. | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |12. | ||
| [[File:Page.png|frameless|center|200px]] | | [[File:Page.png|frameless|center|200px]] | ||
| Users can click on the different pages to see the other entries. | | Users can click on the different pages to see the other entries. | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |13. | ||
| [[File:Search engine.png|frameless|center|200px]] | | [[File:Search engine.png|frameless|center|200px]] | ||
| Under location information, it allow users to search for school name, postal code,and X and Y coordinates while for accessibility information, users can search for address, duration and distance. | | Under location information, it allow users to search for school name, postal code,and X and Y coordinates while for accessibility information, users can search for address, duration and distance. | ||
| Line 195: | Line 329: | ||
<br> | <br> | ||
| − | <div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">PROJECT MILESTONES</font></div> | + | <h3><div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">PROJECT MILESTONES</font></div></h3> |
| − | <br>[[File:BURP Milestone.png|frameless|center| | + | <br>[[File:BURP Milestone.png|frameless|center|900px]] |
<!-- End of Project Milestones---> | <!-- End of Project Milestones---> | ||
<br> | <br> | ||
| − | <div style=" padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: | + | <h4><div style=" padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 3em; margin-right: 3em;"><font color=#000 face="Tw Cen MT">Tasks Allocation</font></h4></div> |
{| class="wikitable" style="background-color:#FFF; margin: 1em auto; " width="80%;" | {| class="wikitable" style="background-color:#FFF; margin: 1em auto; " width="80%;" | ||
|+ | |+ | ||
| Line 241: | Line 375: | ||
</div> | </div> | ||
<br> | <br> | ||
| − | <div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: | + | <h4><div style="padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align:left; margin-left: 3em; margin-right: 3em;"><font color=#000 face="Tw Cen MT">Key Challenges</font></h4></div> |
{| class="wikitable" style="background-color:#FFF; margin: 1em auto;" width="80%; font-size: 18px;" | {| class="wikitable" style="background-color:#FFF; margin: 1em auto;" width="80%; font-size: 18px;" | ||
|+ | |+ | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 3%;"|<b>No.</b> |
| − | ! scope="col" style="width: | + | ! scope="col" style="width: 25%;"|<b>Key Challenges</b> |
| − | ! <b>Solution</b> | + | ! scope="col" style="width: 30%;"|<b>Description</b> |
| + | ! <b>Solution(s)</b> | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |1. | ||
| Cross Referencing of Data | | Cross Referencing of Data | ||
| As there are many datasets involved, it is difficult to cross reference the data as they are of different level. | | As there are many datasets involved, it is difficult to cross reference the data as they are of different level. | ||
| Line 256: | Line 392: | ||
#Find for packages helps to link data | #Find for packages helps to link data | ||
|-style="font-size: 130%; | |-style="font-size: 130%; | ||
| + | |2. | ||
| Restriction of Public Api | | Restriction of Public Api | ||
| To calibrate data on routes, we used public api. However, the public api do not allow us to call more than 10,000 times. | | To calibrate data on routes, we used public api. However, the public api do not allow us to call more than 10,000 times. | ||
| | | | ||
# Host locally to call unlimited number of times. | # Host locally to call unlimited number of times. | ||
| + | |-style="font-size: 130%; | ||
| + | |3. | ||
| + | | Not getting disconnected for the users using the application when running the server | ||
| + | | The remote server is constrained in terms of speed and power, it isn't able to compute the large number of data on the fly. | ||
| + | | | ||
| + | #Pre-generate data for faster performance on the remote server. | ||
| + | |-style="font-size: 130%; | ||
| + | |4. | ||
| + | | Increase user experience on changes to users input | ||
| + | | Using tmap, there are various limiting factor like the inability to recenter, update current map polygons, remove existing layers without reloading. | ||
| + | | | ||
| + | #Use leaflet and leafletproxy functionality for map rendering on the application. | ||
| + | |-style="font-size: 130%; | ||
| + | |5. | ||
| + | | Slow loading even after pre-generation of data | ||
| + | | As the data for the routes is huge, over 2million rows of data and their calculation, loading everything at one go is really slow on the server. | ||
| + | | | ||
| + | #Separate the pre generation of data into chunks of data that gets loaded based on user input of school selected. | ||
| + | #Chunks of data is further broken down into different map type requested. | ||
| + | |-style="font-size: 130%; | ||
| + | |6. | ||
| + | | Collection of different distance and duration measures | ||
| + | | A person running the whole data would take a long time. | ||
| + | | | ||
| + | #Mimicking the the idea of running the task in parallel to save time. | ||
| + | #Split up the task of getting the measures by indexing the schools and each member of the team collect only the a set of measures from a set of schools allocated. | ||
| + | |-style="font-size: 130%; | ||
| + | |7. | ||
| + | | Choosing the right toolset to use to calculate the the various matrices | ||
| + | | There can be different ways of getting the distance matrix from one place to another i.e. euclidean, network as well as other considerations i.e. car route, public transport route, walking distance. | ||
| + | | | ||
| + | #Try out various methods and reduce our options into finding the most feasible, doable and reasonable method of computing and getting the matrices. | ||
|} | |} | ||
</div> | </div> | ||
| Line 265: | Line 434: | ||
<br> | <br> | ||
| − | <div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">FUTURE WORKS</font></div> | + | <h3><div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">FUTURE WORKS & FEEDBACKS</h3></font></div> |
<div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
| + | After the completion of the analysis and web application, the team thought of a few potential ways that our application could improve on or work on to provide more insight. The team also obtained constructive feedback during our Town Hall poster presentation on 8th April 2019. | ||
The followings include the future works that our team can improve on or work on: | The followings include the future works that our team can improve on or work on: | ||
| − | + | *Getting the demand data of the school and tying accessibility with it to get more variable to quantify the importance of the school | |
| − | + | **Example: reputation, academic offerings, CCA offerings, school fees, and more. | |
| − | + | *Finding the accessibility of creating new public amenities and shopping malls. | |
| − | </div> | + | **This could provide insights to government or organisations on the Ideal location to have public amenities and shopping malls. |
| + | *Having a functionality that allows users to search a specific HDB block and show the nearest top 10 schools, including primary school, secondary schools and junior college. | ||
| + | **This enables residents to plan for the ideal location to stay if they have a specific school in mind. | ||
| + | **On top of the functionality, add a supporting functionality that allows users to add a school and see how it changes the accessibility of the specific HDB to the nearest schools. | ||
| + | *Having a functionality that allows users to find the ideal HDB for elderly and children by factoring in demographics of the residents. The ideal HDB would be based on the nearby facilities available. | ||
| + | </div><BR> | ||
<!-- End of Future Work---> | <!-- End of Future Work---> | ||
| + | <h3><div style="background: #f6c630; padding: 20px; line-height: 0.3em; letter-spacing:0.1em; font-size:150%; font-weight:bold; text-align: center; margin-left: 5em; margin-right: 5em;"><font color=#000 face="Tw Cen MT">REFERENCES</h3></font></div> | ||
| + | <div style= "text-align: left; margin-left: 10em; margin-right: 10em; font-size: 18px;"> | ||
| + | #Joshi, M (2018). Why is Singapore’s school system so successful, which factors have contributed to its success? Retrieved from https://www.msn.com/en-sg/news/singapore/why-is-singapore%E2%80%99s-school-system-so-successful-which-factors-have-contributed-to-its-success/ar-BBR9I6L | ||
| + | #Why is the Ministry of Education merging some schools? (2017) Retrieved from https://www.gov.sg/factually/content/why-is-the-ministry-of-education-merging-some-schools | ||
| + | #OpenTripPlanner Basic Tutorial (2019). Retrieved April 13, 2019 from http://docs.opentripplanner.org/en/latest/Basic-Tutorial/ | ||
| + | </div> | ||
| + | <!-- End of References---> | ||
<!-- End of Body --> | <!-- End of Body --> | ||
Latest revision as of 00:25, 14 April 2019
Contents
PROJECT DESCRIPTION
In recent years, the Ministry of Education (MOE) of Singapore has been appointing new mergers between schools and relocating them. This is due to an increase in Singapore aging population and declining birth rates hence, there are lesser residents that requires education services from nearby schools. These schools include primary schools, secondary schools as well as junior colleges. With the mergers and relocation of schools, this would mean lesser schools in each neighbourhood, affecting the students' accessibility to certain schools especially those in primary schools where parents need to send their children to schools. With more upcoming mergers of school by MOE, it is important for the government to know the inconvenience in terms of time and distance travelled caused by the mergers and take into consideration the accessibility of the school when making a merger decision. Thus, our team aims to provide visualisation of the schools’ accessibility to its nearby residential HDB flats through the use of several methods. Our application would be useful for government planners to derive insights on which school location is more desired by the residents to provide a better living in terms of accessibility.
Project Objectives
Our project aims to identify the schools’ accessibility from Singapore’s residential housings through public transportation (i.e. bus and MRT). This could assist MOE to take note of the schools that are of lower accessibility and take into consideration this aspect when deciding the mergers as it is a very important factor when it comes to improving residents’ standard of living. Through this project, we aim to:
- Identify the accessibility of HDB residential areas to each school in terms of duration and distance.
- Analyse and highlight the affected HDB residential areas.
- Provide visualisation of the residential housings’ clusters in Singapore.
- Building an application to project our ideas and insights obtained based on our findings.
Project Motivation
Our team have decided to take up this project topic due to several reasons. The reasons include the followings:
- School mergers is an on-going plan by MOE and they have been planning to further increase the mergers due to the reduce in cohort size.
- It is quite impactful for the current students and parents which schools have been shifted.
- We are curious the extent to which the current schools are accessible to residents and the number of residential housings that the school is accessible to.
- We would also like to know which part of the residential areas would be affected by the school mergers.
DATA PREPARATION
Calculations of HDB flats to Desired Schools
- Obtain the distance and duration from the HDB flat to the nearest public transport, capping the maximum walking distance to 1.6 km.
- Get the total distance and duration of the public transport of their origin to the nearest public transport of their destination. This distance and duration is computed through the use of 357 schools, 9966 HDB flats, and 3 different routes using different public transports.
- Obtain the distance and duration from the public transport to the school. For the walking distance, we would use walking/road path as means to reach the public transport/destination.
Servers
- Using OpenTripPlanner, we generate the different routes of the public transport on the map to get the duration and distance through running a local instance of OpenTripPlanner.
Files
- To reduce the time taken to process and load the application, we store data that are large into R objects (i.e. rds file) that could be restored easily.
Data Sources
| No. | Data Set | Format | Attributes | Source Link |
|---|---|---|---|---|
| 1. | HDB Property Information | CSV |
|
https://data.gov.sg/dataset/hdb-property-information |
| 2. | Postal Code Data | JSON |
|
https://docs.onemap.sg/#authentication-service-post |
| 3. | General Information of Schools | CSV |
|
https://data.gov.sg/dataset/school-directory-and-information?view_id=ba7c477d-a077-4303-96a1-ac1d4f25b190&resource_id=ede26d32-01af-4228-b1ed-f05c45a1d8ee |
| 4. | General Transit Feed Specification | API |
|
https://transit.land/documentation/ |
| 5. | Singapore Geographical Details | PBF |
|
https://www.interline.io/osm/extracts/ |
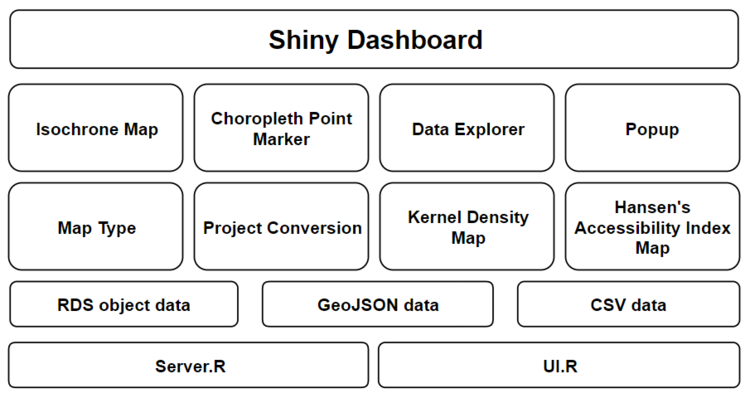
DESIGN ARCHITECTURE
- To generate different components of the web application (i.e. Isochrone, Hansen Accessibility, Kernel density and Data Explorer), we use different data types (i.e. RDS object, GeoJSON, and CSV) to compute.
- The Global.R is used to load the respective libraries as well as the general data like residential data, school data and etcetera that are used throughout the application. It gets run first, even before UI.R and Server.R.
- The UI.R is used to display the output of the functionalities of the application.
- The Server.R is used to handle the backend and rendering of different plots and map.
METHODS
Algorithms Used
Calculation of the distance travelled from the HDBs to the desired school location
- Calculation Steps:
- From the HDBs to the nearest bus stop, walking is assumed. The maximum walking distance that was set is at 1.6 kilometers.
- From the bus stop to MRT stations or other forms of public transportations. There are 3 different ways of taking public transportations.
- Generated RDS file to store the data of the distance from 357 schools to each point of HDBs in Singapore.
- Approximately 357(schools) X 9900++(number of HDBs) X 3(different routes using public transport). Note that the calculations are approximate as for different schools, the number of HDB may vary and the calculations produced by Hansen’s Accessibility Index generated are invalid/ NA.
- From the nearest public transport to the desired school location, the assumption is that people will walk if it is within the stated walking distance (i.e. 1.6 kilometers).
- If there is no connected routes or walking path, Euclidean distance is used.
- If there is a walking path, the path line leading to the school from the public transport is used.
Servers to run the web application
- Steps to Obtain Public Transportation Timing:
- Get the GTFS (General Transit Feed Specification) from transit.land for the different timings of the public transportations.
- Go to Interline to get the Singapore’s OpenStreetMap PBF (Protocol Binary Format)
- Use OpenTripPlanner to plan and generate different routes of the public transport on the map. This is to get the duration and distance through running a local instance of the OpenTripPlanner.
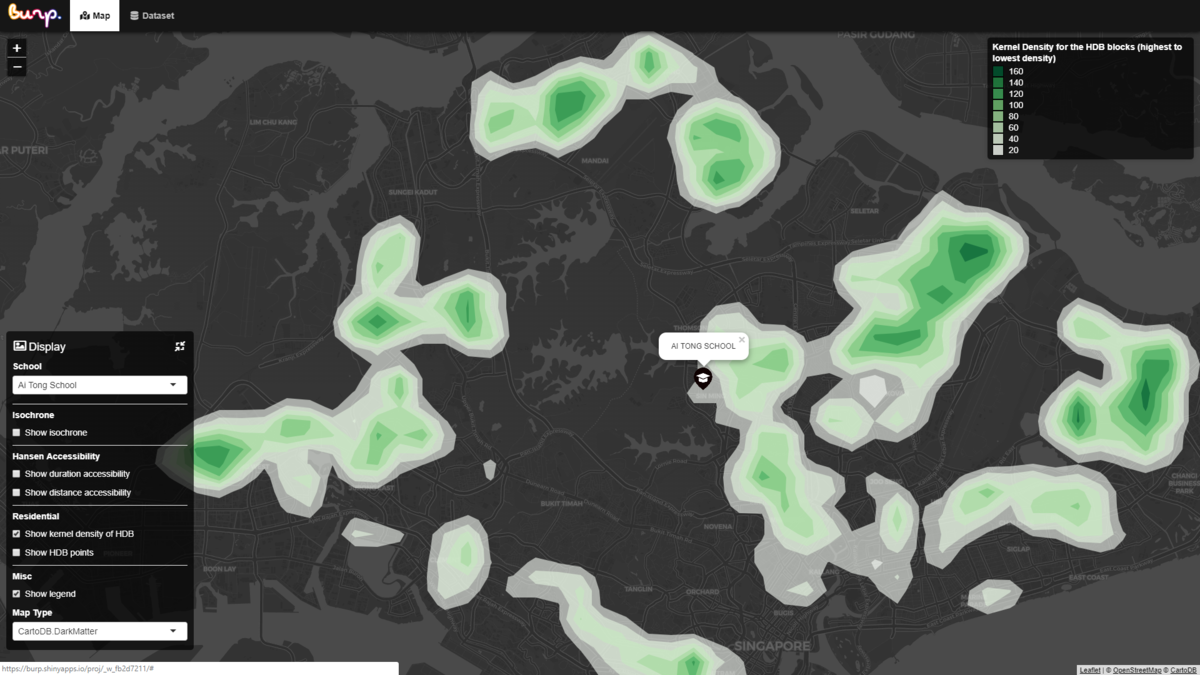
Kernel Density of HDBs
- The kernel density measures only the density of the HDBs using 2D KDE.
- Set the KDE bandwidth to 250m x 250m
- Forming of the kernel density using contour line with the intensity of the HDBs within an area
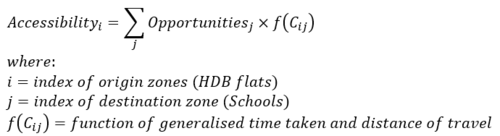
- Using the polygon of the contour line to display the general duration/ distance accessibility for the Hansen’s Accessibility Index calculation later on. Using the following formula:
Packages Used
| No. | Packages | Purpose |
|---|---|---|
| 1. | OpenTripPlanner (OTP) API | For the backend local server to retrieve the duration and distance from each HDB flats to each school |
| 2. | Rgeos | To get HDB points within each polygon |
| 3. | SpatialAcc | For its ac function to compute Hansen accessibility index of distance and duration respectively |
| 4. | GeoJSONIO | To read and write GeoJSON file for the isochrone data generated |
| 5. | Dplyr | For data manipulation functions such as select, mutate, etc |
| 6. | KernSmooth | For 2D Binned Kernel Density Estimate to compute data for contour line |
| 7. | DT | For displaying the data table on the web application |
| 8. | Sp | To convert data into spatial objects |
| 9. | Sf | To convert data into simple feature |
| 10. | RColorBrewer | For the different colour palette of the display and polygon generated |
| 11. | Leaflet | To display the different maps |
| 12. | RStudio | An integrated development environment (IDE) for R |
| 13. | Bootstrap | For UI design which goes hand in hand with R Shiny |
Tools Used
USER INTERFACE
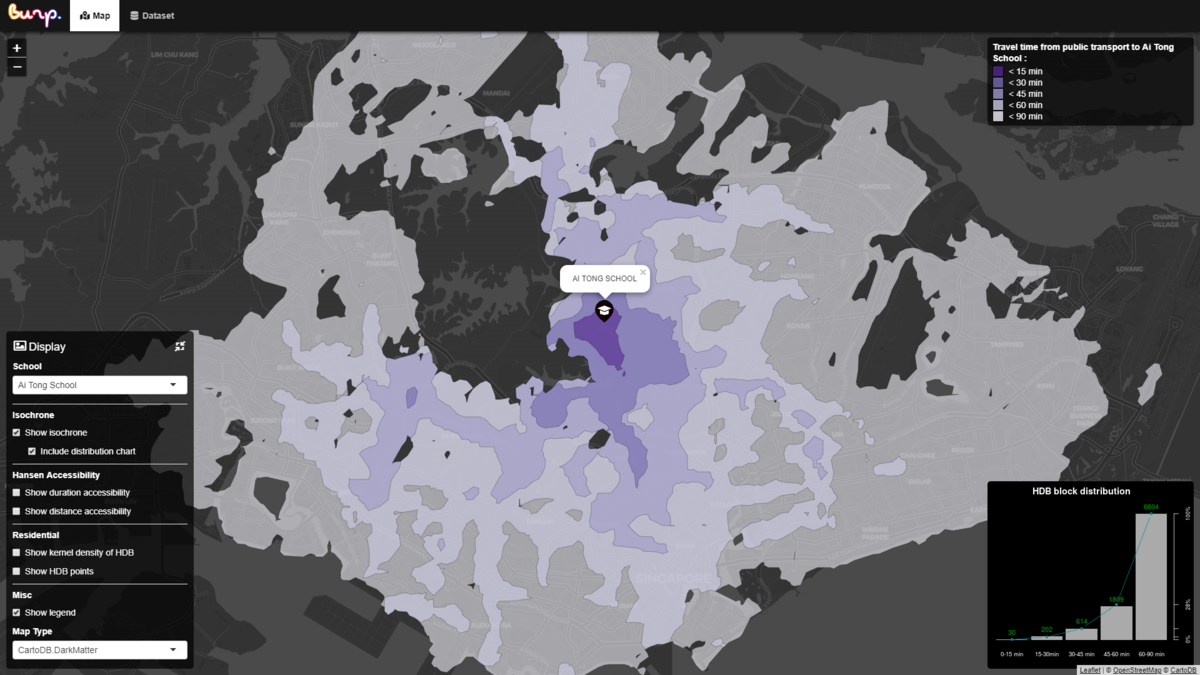
Isochrone
- Users are able to see the overall time travel using public transport to the selected school.
- They could also check the distribution chart to see the number of HDB block within the respective travelling time.
- The bar graph in the distribution charts represents the number of HDB within the timeframe while the line graph shows the cumulative of the number of HDB within the timeframe.
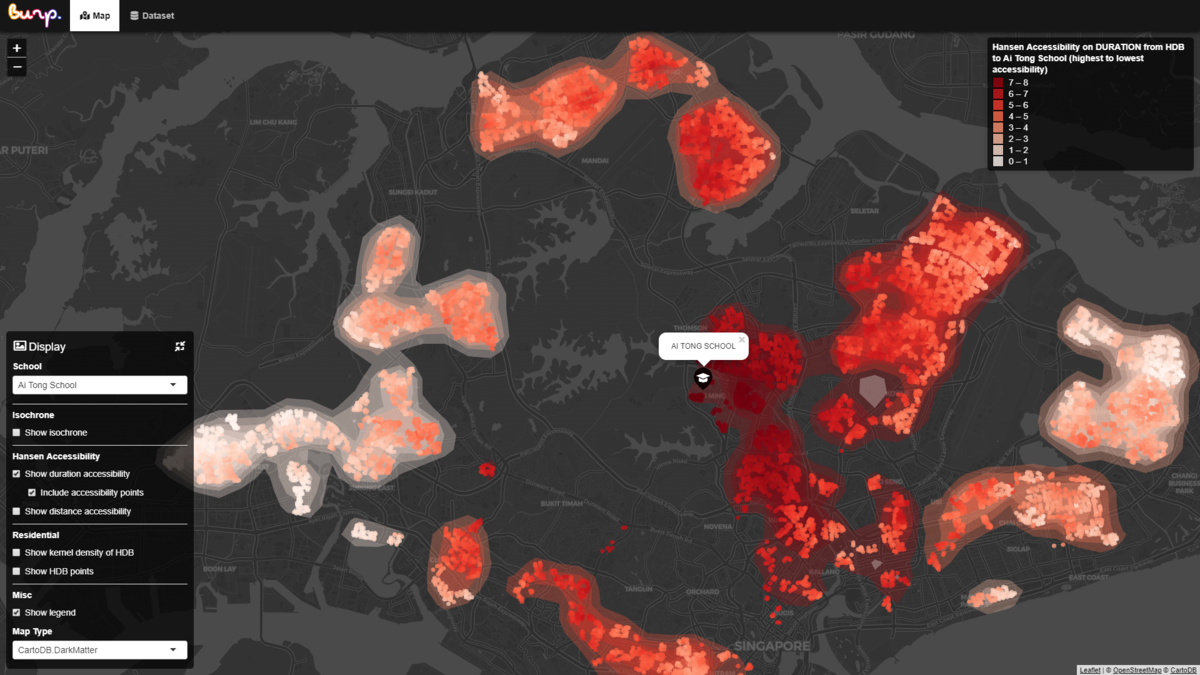
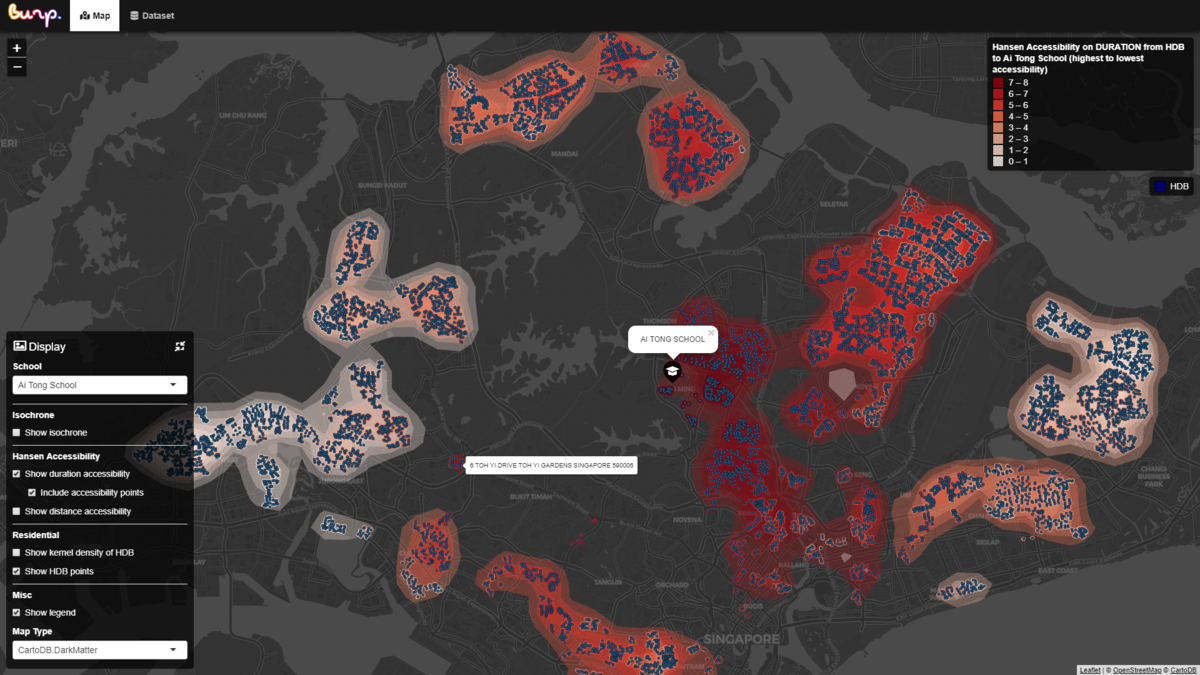
Hansen Accessibility
- Users can select to show the duration or distance accessibility of Singapore in overall as well as each specific HDB to the selected school.
Two-Dimensional Kernel Density Estimation (2D KDE)
- Users can see the overall distribution and density of the residential HDB in a contour plot.
- They could also see the clusters of residential HDB.
HDB Points
- Users are able to check it using any of the functionalities mentioned above and they could hover over any specific HDB to obtain their address.
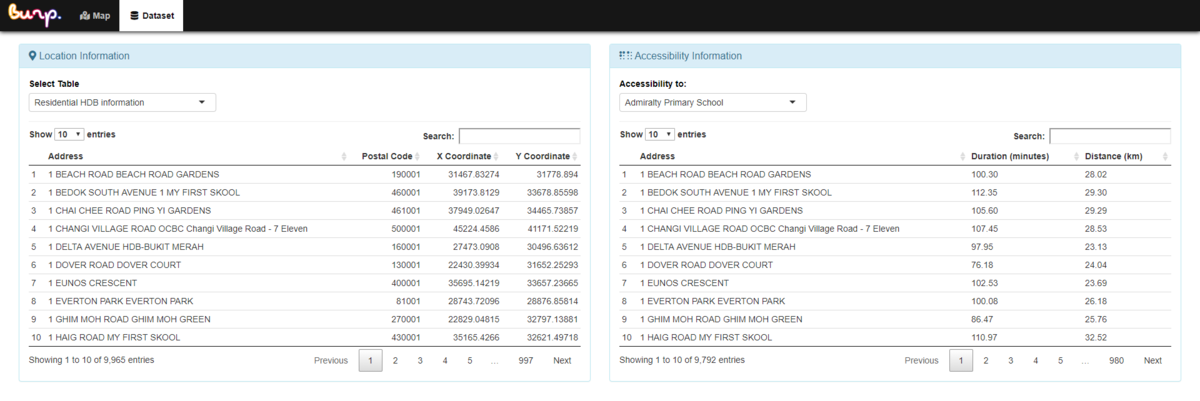
Data Explorer
- Users can also select data table to obtain more information on the location and accessibility.
- The location information let users choose between the residential HDB information and school information, and generate information such as the address, postal code, and X and Y coordinates based on the chosen category.
- The accessibility information, users can choose a specific school out of the 357 schools and the table would generate all the HDB information such as the address, the duration and the distance from the HDB to the selected school.
- Results sorted according to alphabetical order and users can use the search engine to find specific information.
User's Settings
| No. | Image | Explanation |
|---|---|---|
| 1. | Allows user to minimise the settings and shift the settings popup around. | |
| 2. | By choosing a specific school, user can view the accessibility of residential HDB to the school under different methods and illustrations with the respective legend. | |
| 3. | Using isochrone, users have an overview of the time needed for residents in HDB to reach the selected school through public transports. Having the legend checked, users can also interpret the accessibility through the purple colour intensity. The darker purple are areas with higher accessibility and the lighter purple are areas with lower accessibility. They can also check the residential HDB to hover over the points on the map to obtain the location detail. | |
| 4. | Using Hansen Accessibility Index formula, users can see the overall accessibility on duration or distance from HDB to the selected school. Users are also able to interpret the intensity of accessibility through the legend, with the darker red being more accessible and light red being less accessible. Similar to isochrone, users are able to obtain the location detail by checking the residential HDB points as well. | |
| 5. | Using Two-Dimensional Kernel Density Estimation, users can see the overall distribution and density of the residential HDB in contour plot. Based on the legend, the darker green represents higher density while the lighter green represents lower density. | |
| 6. | Enable users to see the legend which shows a detailed representation of the different colour intensity of the respective methods. | |
| 7. | Allow users to select a different type of base map from the list of map types based on their own preferences. | |
| 8. | Users can choose to see either the data in map or table form. | |
| 9. | By selecting the table, users can choose the data entries to display (i.e. Residential HDB information or School information). | |
| 10. | Users can choose the targeted school that they are interested in and obtain information of the residential HDB with their corresponding duration and distance to reach the school. | |
| 11. | Users are able to select the number of entries to display in the number of 10, 25, 50 and 100. | |
| 12. | Users can click on the different pages to see the other entries. | |
| 13. | Under location information, it allow users to search for school name, postal code,and X and Y coordinates while for accessibility information, users can search for address, duration and distance. |
PROJECT MILESTONES
Tasks Allocation
| Iteration | Week | Task | In-charge |
|---|---|---|---|
| 1 and 2 | Week 2 to 7 | Idea Development and Project Proposal | All |
| 3 | Week 8 | Wiki Update (Project Assessment) | Rebecca |
| 4 | Week 9 | Data Preparation | Peng Chong |
| 5 | Week 10 to 12 | Application Development and Deployment | Brendo and Peng Chong |
| 6 | Week 13 | Poster Submission | Brendo and Rebecca |
| 7 | Week 14 | Final Project Paper Submission | All |
Key Challenges
| No. | Key Challenges | Description | Solution(s) |
|---|---|---|---|
| 1. | Cross Referencing of Data | As there are many datasets involved, it is difficult to cross reference the data as they are of different level. |
|
| 2. | Restriction of Public Api | To calibrate data on routes, we used public api. However, the public api do not allow us to call more than 10,000 times. |
|
| 3. | Not getting disconnected for the users using the application when running the server | The remote server is constrained in terms of speed and power, it isn't able to compute the large number of data on the fly. |
|
| 4. | Increase user experience on changes to users input | Using tmap, there are various limiting factor like the inability to recenter, update current map polygons, remove existing layers without reloading. |
|
| 5. | Slow loading even after pre-generation of data | As the data for the routes is huge, over 2million rows of data and their calculation, loading everything at one go is really slow on the server. |
|
| 6. | Collection of different distance and duration measures | A person running the whole data would take a long time. |
|
| 7. | Choosing the right toolset to use to calculate the the various matrices | There can be different ways of getting the distance matrix from one place to another i.e. euclidean, network as well as other considerations i.e. car route, public transport route, walking distance. |
|
FUTURE WORKS & FEEDBACKS
After the completion of the analysis and web application, the team thought of a few potential ways that our application could improve on or work on to provide more insight. The team also obtained constructive feedback during our Town Hall poster presentation on 8th April 2019. The followings include the future works that our team can improve on or work on:
- Getting the demand data of the school and tying accessibility with it to get more variable to quantify the importance of the school
- Example: reputation, academic offerings, CCA offerings, school fees, and more.
- Finding the accessibility of creating new public amenities and shopping malls.
- This could provide insights to government or organisations on the Ideal location to have public amenities and shopping malls.
- Having a functionality that allows users to search a specific HDB block and show the nearest top 10 schools, including primary school, secondary schools and junior college.
- This enables residents to plan for the ideal location to stay if they have a specific school in mind.
- On top of the functionality, add a supporting functionality that allows users to add a school and see how it changes the accessibility of the specific HDB to the nearest schools.
- Having a functionality that allows users to find the ideal HDB for elderly and children by factoring in demographics of the residents. The ideal HDB would be based on the nearby facilities available.
REFERENCES
- Joshi, M (2018). Why is Singapore’s school system so successful, which factors have contributed to its success? Retrieved from https://www.msn.com/en-sg/news/singapore/why-is-singapore%E2%80%99s-school-system-so-successful-which-factors-have-contributed-to-its-success/ar-BBR9I6L
- Why is the Ministry of Education merging some schools? (2017) Retrieved from https://www.gov.sg/factually/content/why-is-the-ministry-of-education-merging-some-schools
- OpenTripPlanner Basic Tutorial (2019). Retrieved April 13, 2019 from http://docs.opentripplanner.org/en/latest/Basic-Tutorial/