From Visual Analytics for Business Intelligence
Jump to navigation
Jump to search
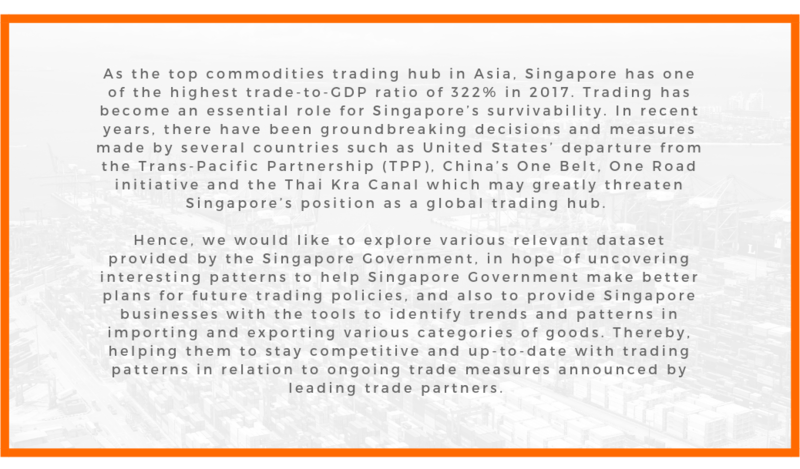
PROBLEM & MOTIVATION
DATA SOURCES
BACKGROUND SURVEY OF RELATED WORKS
Visualisation |
Comments
|
|
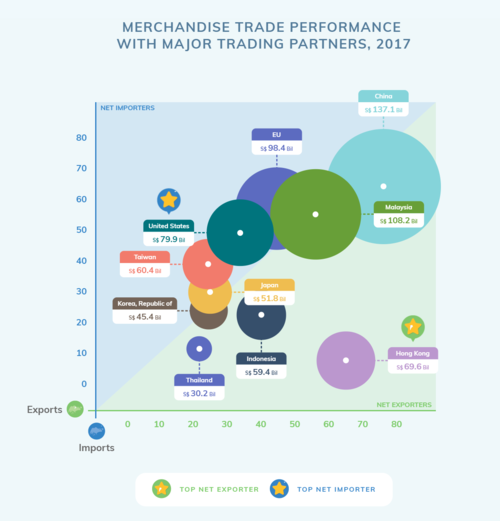
Reference: https://www.singstat.gov.sg/modules/infographics/singapore-international-trade
|
- Use of varying data point sizes(size of circles) to represent the combined import and export value is messy in this diagram because the circles are overlapping each other, making it difficult to visualise.
- Lack of interactivity to study previous years’ data; graph is static and only shows only 2017 data.
- Graph shows the degree of trade between Singapore and its top trading partners in terms of its import and export trade volume as well as visually represent the net trade value by using identical axis for import and export, thereby dividing the graph area in 2 equal zones; Net Importers represented by blue area where imports > exports & Net Exporters represented by green area where imports < exports.
|
VISUALISATION PLAN
Type of Visualization |
Detailed Description
|
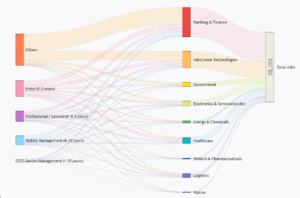
| Sankey
Sample link: http://bl.ocks.org/d3noob/5028304
|
Sankey Diagrams display flows and their quantities in proportion to one another. The things being connected are called nodes and the connections are called links. It is best used to show a many-to-many mapping between two domains or multiple paths through a set of stages. Sankey is helpful in locating dominant contributions to an overall flow.
|
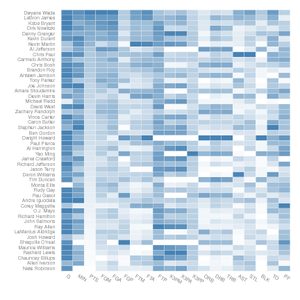
| Multiple Variable Association Grid Heatmap
Sample link: http://bl.ocks.org/josiahdavis/7e488547a6381a365ac9
|
Heatmap is a graphical representation of data where the individual values in the matrix are represented using colors. It is useful for visualizing variance across multiple variables to display patterns in correlations. Each cell represents a correlation between one and another: one along the horizontal, the other along the vertical axis. The darker the shade of color, the larger the degree of correlation between the two axis.
|
| Sunburst
Sample link: https://beta.observablehq.com/@mbostock/d3-sunburst
|
Sunburst shows the hierarchy through a series of rings, that are sliced for each category node. Rings are sliced and divided based on their hierarchical relationship to the parent. Colour can be used to highlight hierarchal groupings or specific categories.
|
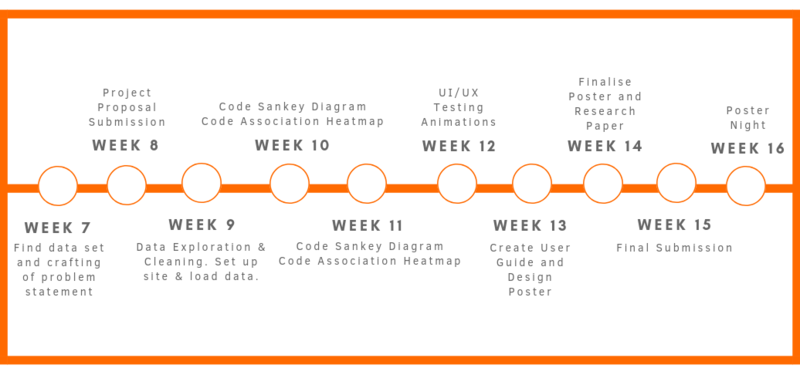
PROJECT TIMELINE
TECHNOLOGIES
TECHNICAL CHALLENGES
| Challenges
|
Mitigation Plan
|
- Team not proficient in Javascript, especially in D3 Libraries
|
- Attend workshops on D3.js
- Independent learning & self-research online
- Peer Learning
|
- Data Cleaning and Transformation
|
- Plan the data cleaning steps properly and work closely as a group to ensure tidy data before coding out the visualisations.
|
- Huge amount of data set causing slow rendering of web page
|
- Research on ways of how to effectively render data
- Store in database and create cache to prevent slow loading
|
COMMENTS
Feel free to comment on our project! 😁