Difference between revisions of "IS428 2018 19T1 Group11 Proposal"
| Line 129: | Line 129: | ||
|- | |- | ||
| style="text-align: center;" | <b> Visualisation 1: User modelling interface </b> | | style="text-align: center;" | <b> Visualisation 1: User modelling interface </b> | ||
| − | |||
[[File:Visualisation 1 - User modelling interface.png|400px|center]] | [[File:Visualisation 1 - User modelling interface.png|400px|center]] | ||
| | | | ||
| Line 158: | Line 157: | ||
<nowiki>*</nowiki>subject to data availability | <nowiki>*</nowiki>subject to data availability | ||
| + | |- | ||
| style="text-align: center;" | <b> Visualisation 2: Topic Cluster Visualisation <br> </br> Option 2 | | style="text-align: center;" | <b> Visualisation 2: Topic Cluster Visualisation <br> </br> Option 2 | ||
[[File:Topic Cluster Visualisation - option 2.png|400px|center]] | [[File:Topic Cluster Visualisation - option 2.png|400px|center]] | ||
| Line 167: | Line 167: | ||
* Same features as above | * Same features as above | ||
| + | |- | ||
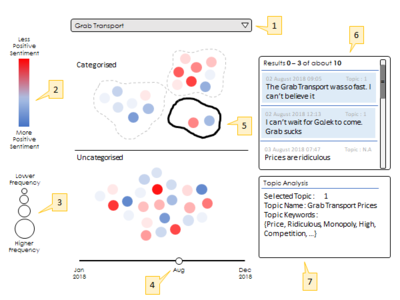
| style="text-align: center;" | <b> Visualisation 2: Topic Cluster Visualisation <br> </br> Option 3 | | style="text-align: center;" | <b> Visualisation 2: Topic Cluster Visualisation <br> </br> Option 3 | ||
[[File:Topic Cluster Visualisation - option 3.png|400px|center]] | [[File:Topic Cluster Visualisation - option 3.png|400px|center]] | ||
| Line 184: | Line 185: | ||
</div> | </div> | ||
| − | + | ||
| − | |||
| − | |||
<div style="background: #009D3B ; margin-top: 40px; font-weight: bold; line-height: 0.3em;letter-spacing:-0.08em;font-size:20px"><font color=#009D3B face="Century Gothic">KEY TECHNICAL CHALLENGES</font></div> | <div style="background: #009D3B ; margin-top: 40px; font-weight: bold; line-height: 0.3em;letter-spacing:-0.08em;font-size:20px"><font color=#009D3B face="Century Gothic">KEY TECHNICAL CHALLENGES</font></div> | ||
| − | + | ||
| − | + | {| class="wikitable" style="background-color:#FFFFFF;" width="80%" | |
| − | + | ! style="width:50%" | Key challenges | |
| + | ! Proposed solution to overcome challenges | ||
| + | |- | ||
| + | | style="text-align: center;" | Data cleaning and ensuring good data quality | ||
| + | | | ||
| + | # Take time to understand and explore sponsored data | ||
| + | # Understand procedures taken by sponsor to process data before sending it to us | ||
| + | # Validate quality of data before proceeding | ||
| + | |- | ||
| + | | style="text-align: center;" | Lack of experience using relevant tools for analysis such as RShiny | ||
| + | | | ||
| + | # Attend the R workshop conducted by Prof. Kam | ||
| + | # Independent learning through online tutorials such as DataCamp | ||
| + | # Seek advice from seniors and ask on online forums | ||
| + | |- | ||
| + | | style="text-align: center;" | Determining the most effective way to visualise the data | ||
| + | | | ||
| + | # Brainstorm and design storyboard before implementing anything | ||
| + | # Consult sponsor on requirements | ||
| + | # Consult Prof. Kam on visualisation direction | ||
| + | # Research on similar visualizations to determine what the best approach is | ||
| + | |} | ||
| + | |||
</div> | </div> | ||
<div style="background: #009D3B ; margin-top: 40px; font-weight: bold; line-height: 0.3em;letter-spacing:-0.08em;font-size:20px"><font color=#009D3B face="Century Gothic">PROJECT TIMELINE</font></div> | <div style="background: #009D3B ; margin-top: 40px; font-weight: bold; line-height: 0.3em;letter-spacing:-0.08em;font-size:20px"><font color=#009D3B face="Century Gothic">PROJECT TIMELINE</font></div> | ||
| − | + | [[File:Gantt Chart.png|center]] | |
| + | </div> | ||
| + | |||
| + | <div style="background: #009D3B ; margin-top: 40px; font-weight: bold; line-height: 0.3em;letter-spacing:-0.08em;font-size:20px"><font color=#009D3B face="Century Gothic">TECHNOLOGIES AND TOOLS</font></div> | ||
| + | {| class="wikitable" style="background-color:#FFFFFF;" width="80%" | ||
| + | ! style="width:50%" | Technology and Tools | ||
| + | ! Explanation | ||
| + | |- | ||
| + | | style="text-align: center;" | [[File:Rshiny.jpg|400px|center]] | ||
| + | | We will primarily be using Shiny for our visualization. Shiny is an open source R package that provides an elegant and powerful web framework for building web applications using R | ||
| + | | style="text-align: center;" | [[File:Rstudio.jpg|400px|center]] | ||
| + | | We will be building the machine learning model and visualization using R Studio | ||
| + | | style="text-align: center;" | [[File:Photoshop.png|400px|center]] | ||
| + | | We will be using Photoshop to design our poster | ||
| + | |} | ||
</div> | </div> | ||
Revision as of 15:37, 14 October 2018
|
PROPOSAL |
Despite Grab’s strong presence within the South East Asian rideshare market following the acquisition of Uber in March of this year, the growing number of players within the different fields in which Grab operates in incentivises the company to adopt non-traditional methods to improve its business operations.
While it is important to fulfil the bottom line, a huge determinant of the company’s success stems from the public’s perception and Grab’s positioning in the markets. As such, this project aims to create a systematic method in which Grab can use to understand the public’s sentiment on their product and the company image.
The NLP algorithm used by Grab to describe the public’s sentiments follows the Latent Dirichlet Allocation (LDA) model, a generative statistical model that allows sets of observations to be explained by unobserved groups, or topics, that explain how some parts of the data are similar. With this model, Grab hopes to identify latent topics of interest and understand the public’s perception of the topic. Grab can therefore make use of this information to address any inadequacies in their business practices, create more effective marketing campaigns and improve their business operations to build a stronger overall brand image.
The objective of the visualization is to bridge the gap between the analytics and business teams. While the findings from the LDA model might be intuitive for those from the analytics team, the business users may find it difficult to internalize these findings. Hence, we aim to create a scalable way to present these findings to the business users in an easy to understand format.
As mentioned before, we hope that by employing the LDA model, the business teams will be able to get a sense of the current perception of Grab’s products by the community. In the model, the user chooses an input of the total number of topics that he or she believes is an ideal balance between granularity and actionability (i.e too many topics may result in low actionability, while too little topics may result in not enough cause for action). As the ideal number of topics are often subjective, our proposed visualization will have the option for users to adjust the number of topics based on what he/she believes is ideal. We will also be including a covariance score plot that can guide users towards the ideal number of topics.
Data Source
Data used is obtained from web scraping of various social media platforms such as Instagram, Twitter, Reddit and Google Play.
The data set consists of 9000 comments that were scraped and collected.
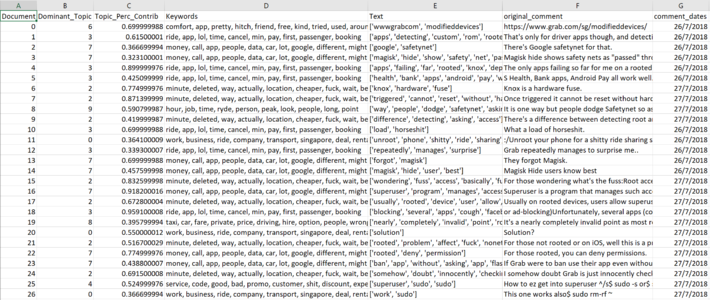
Data Attributes
The following is a snapshot of the data collected, and a description of the data attributes:
| Data Attributes | Description of attributes |
|---|---|
| Document | Comments scraped may consist of more than a sentence each. They are separated and identified by documents. Hence, a document represents a sentence of comment. |
| Dominant_Topic | Dominant topic refers to the topic that the document will most likely be sorted into. |
| Topic_Perc_Contrib | The probability that the comment will be found in the topic amongst all other comments with similar keywords. |
| Keywords | Keywords that belong in each of the topics. |
| Text | Words in each comment after the removal of stop words (eg. the, is, to, on etc). |
| Original_Comment | Original comment. |
| Comment_Date | Date that the comment was posted. |
| Related Works | What We Can Learn |
|---|---|
| Tweet Sentiment Visualisation Source: https://www.csc2.ncsu.edu/faculty/healey/tweet_viz/tweet_app/ |
|
| Tweet topic cluster visualisation
Source: https://www.csc2.ncsu.edu/faculty/healey/tweet_viz/tweet_app/ |
|
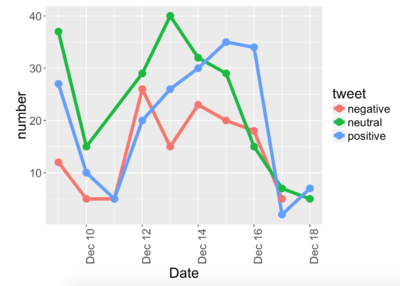
| Tweet sentiment across time
Source: https://www.csc2.ncsu.edu/faculty/healey/tweet_viz/tweet_app/ |
|
| Sketches | Description of Approach |
|---|---|
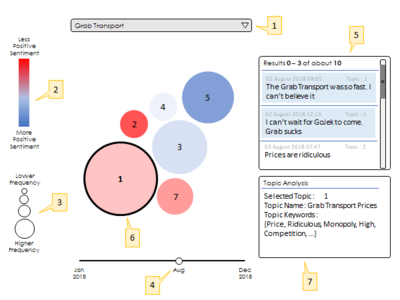
| Visualisation 1: User modelling interface |
Idea:
|
| Visualisation 2: Topic Cluster Visualisation Option 1 Inspired by: https://www.csc2.ncsu.edu/faculty/healey/tweet_viz/ |
Idea:
*subject to data availability |
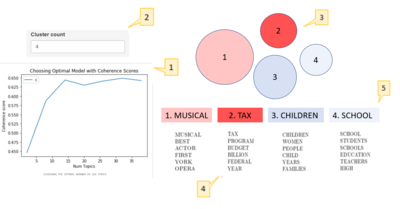
| Visualisation 2: Topic Cluster Visualisation Option 2 |
Idea:
|
| Visualisation 2: Topic Cluster Visualisation Option 3 |
Idea:
*subject to data availability |
| Key challenges | Proposed solution to overcome challenges |
|---|---|
| Data cleaning and ensuring good data quality |
|
| Lack of experience using relevant tools for analysis such as RShiny |
|
| Determining the most effective way to visualise the data |
|
| Technology and Tools | Explanation | ||||
|---|---|---|---|---|---|
| We will primarily be using Shiny for our visualization. Shiny is an open source R package that provides an elegant and powerful web framework for building web applications using R | We will be building the machine learning model and visualization using R Studio | We will be using Photoshop to design our poster |
"Insert Links and Description"
Something