Difference between revisions of "UIUX: Proposal"
Jump to navigation
Jump to search
Feel free to comment on our project! 😁
| Line 66: | Line 66: | ||
|| | || | ||
To identify trends and understand the distribution of services by category for both imports and exports. | To identify trends and understand the distribution of services by category for both imports and exports. | ||
| + | |- | ||
| + | |||
| + | |- | ||
| + | | <center>ASEAN Trade Data <br> | ||
| + | https://data.aseanstats.org/trade</center> | ||
| + | |||
| + | || | ||
| + | *FY2004 - FY2017 | ||
| + | *HS 2-digit | ||
| + | *Reporter by Singapore | ||
| + | *Partner by the World | ||
| + | |||
| + | || | ||
| + | To identify trends and understand the distribution of services by category for both imports and exports within Singapore and may look into ASEAN Countries if applicable. | ||
|- | |- | ||
|} | |} | ||
| Line 99: | Line 113: | ||
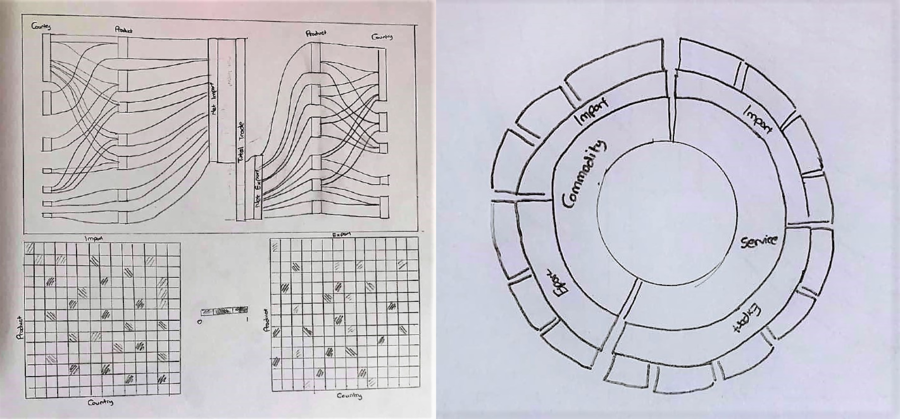
<center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">VISUALISATION PLAN</font></div></center> | <center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">VISUALISATION PLAN</font></div></center> | ||
| + | |||
| + | [[File:UIUXSketch.png|900px|center]] | ||
| + | |||
{| class="wikitable" width="100%" | {| class="wikitable" width="100%" | ||
|- | |- | ||
Revision as of 19:09, 14 October 2018
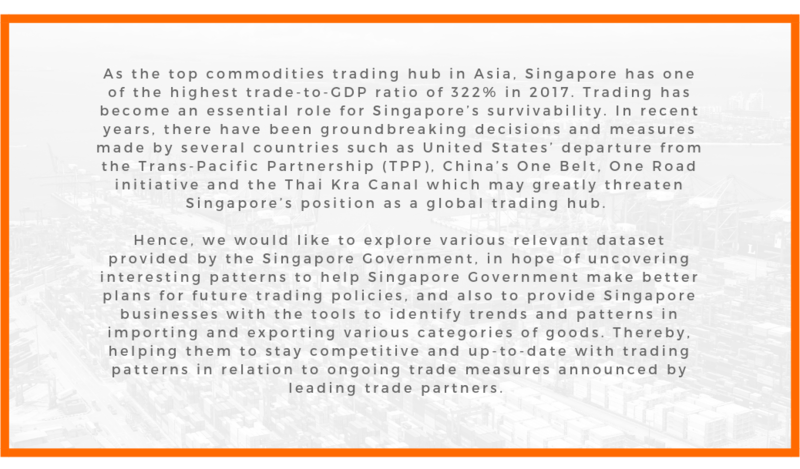
PROBLEM & MOTIVATION
DATA SOURCES
| Data Set | Data Attributes | Purpose |
|---|---|---|
|
To understand the import figures distributed across all countries as well as grouped by continents. | |
|
To understand the export figures distributed across all countries as well as grouped by continents. | |
|
To identify trends and understand the distribution of services by category for both imports and exports. | |
https://data.aseanstats.org/trade |
|
To identify trends and understand the distribution of services by category for both imports and exports within Singapore and may look into ASEAN Countries if applicable. |
BACKGROUND SURVEY OF RELATED WORKS
Visualisation |
Learning Points
|
|---|---|
|
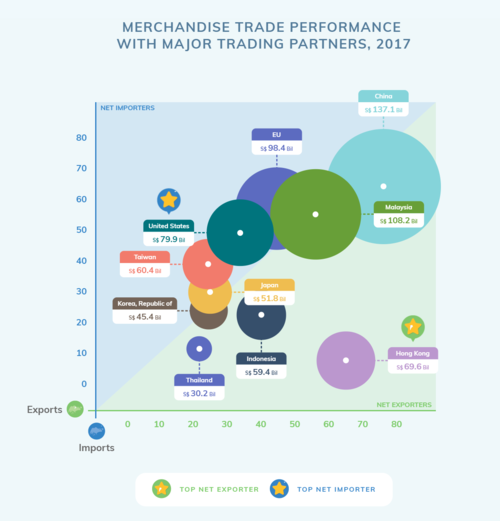
Reference: https://www.singstat.gov.sg/modules/infographics/singapore-international-trade |
|
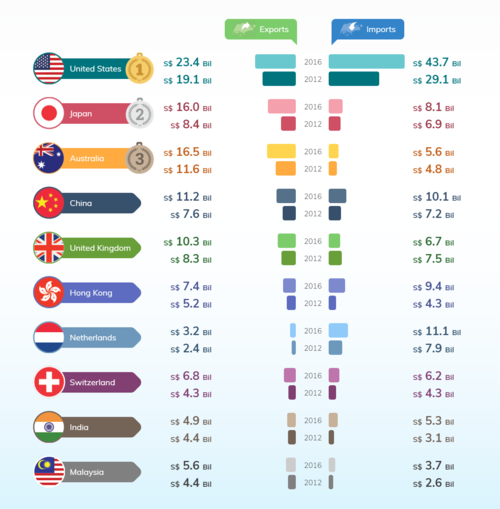
Reference: https://www.singstat.gov.sg/modules/infographics/singapore-international-trade |
|
VISUALISATION PLAN
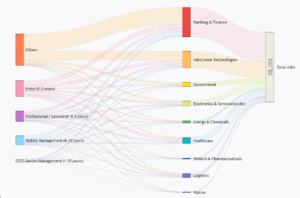
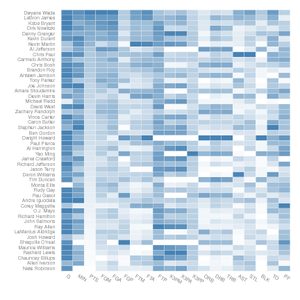
Type of Visualization |
Detailed Description
|
|---|---|
Sample link: http://bl.ocks.org/d3noob/5028304 |
|
Sample link: http://bl.ocks.org/josiahdavis/7e488547a6381a365ac9 |
|
Sample link: https://beta.observablehq.com/@mbostock/d3-sunburst |
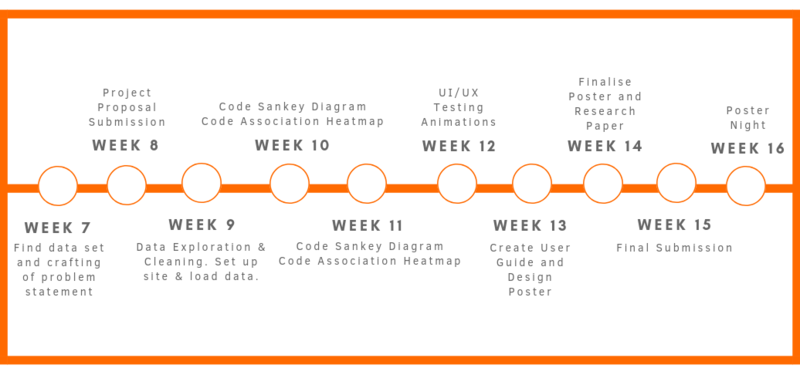
PROJECT TIMELINE
TECHNOLOGIES
TECHNICAL CHALLENGES
| Challenges | Mitigation Plan |
|---|---|
|
|
|
|
|
|
COMMENTS
Feel free to comment on our project! 😁