Difference between revisions of "UIUX: Proposal"
Jump to navigation
Jump to search
| Line 42: | Line 42: | ||
Sample link: http://bl.ocks.org/d3noob/5028304 | Sample link: http://bl.ocks.org/d3noob/5028304 | ||
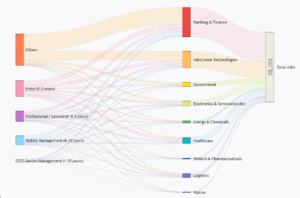
| − | || Sankey Diagrams display flows and their quantities in proportion to one another. The things being connected are called nodes and the connections are called links. It is best used to show a many-to-many mapping between two domains or multiple paths through a set of stages. Sankey is helpful in locating dominant contributions to an overall flow. | + | ||<center>Sankey Diagrams display flows and their quantities in proportion to one another. The things being connected are called nodes and the connections are called links. It is best used to show a many-to-many mapping between two domains or multiple paths through a set of stages. Sankey is helpful in locating dominant contributions to an overall flow.</center> |
|- | |- | ||
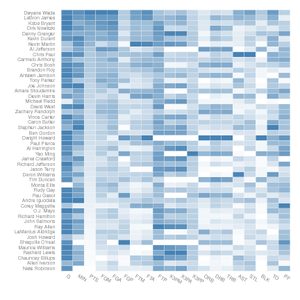
| − | | <center>Multiple Variable Association Grid Heatmap</center> | + | |<center>Multiple Variable Association Grid Heatmap</center> |
[[File:UIUXHeatmap.png|300px|frameless|center]] | [[File:UIUXHeatmap.png|300px|frameless|center]] | ||
| − | Sample link:http://bl.ocks.org/josiahdavis/7e488547a6381a365ac9 | + | Sample link: http://bl.ocks.org/josiahdavis/7e488547a6381a365ac9 |
| − | || Heatmap is a graphical representation of data where the individual values in the matrix are represented using colors. It is useful for visualizing variance across multiple variables to display patterns in correlations. Each cell represents a correlation between one and another: one along the horizontal, the other along the vertical axis. The darker the shade of color, the larger the degree of correlation between the two axis. | + | ||<center>Heatmap is a graphical representation of data where the individual values in the matrix are represented using colors. It is useful for visualizing variance across multiple variables to display patterns in correlations. Each cell represents a correlation between one and another: one along the horizontal, the other along the vertical axis. The darker the shade of color, the larger the degree of correlation between the two axis.</center> |
| + | |- | ||
| + | | <center>Sunburst</center> | ||
| + | [[File:UIUXSunburst.jpg|300px|frameless|center]] | ||
| + | Sample link: https://beta.observablehq.com/@mbostock/d3-sunburst | ||
| + | |||
| + | || <center>Sunburst shows the hierarchy through a series of rings, that are sliced for each category node. Rings are sliced and divided based on their hierarchical relationship to the parent. Colour can be used to highlight hierarchal groupings or specific categories.</center> | ||
|} | |} | ||
| Line 59: | Line 65: | ||
<center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">TECHNICAL CHALLENGES</font></div></center> | <center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">TECHNICAL CHALLENGES</font></div></center> | ||
| − | + | ||
{| class="wikitable" style="background-color:#FFFFFF;" width="80%" | {| class="wikitable" style="background-color:#FFFFFF;" width="80%" | ||
|- | |- | ||
| Line 82: | Line 88: | ||
* Research on ways of how to effectively render data | * Research on ways of how to effectively render data | ||
* Store in database and create cache to prevent slow loading | * Store in database and create cache to prevent slow loading | ||
| − | |} | + | |center} |
| − | + | ||
<center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">COMMENTS</font></div></center> | <center><div style="background:#FF6A00; padding: 15px; line-height: 0.3em; letter-spacing:0.5em;font-size:20px"><font color=#fbfcfd face="Agency FB">COMMENTS</font></div></center> | ||
<center><br>Feel free to comment on our project! 😁</center> | <center><br>Feel free to comment on our project! 😁</center> | ||
<!--Content End--> | <!--Content End--> | ||
Revision as of 17:57, 14 October 2018
PROBLEM & MOTIVATION
DATA SOURCES
VISUALISATION PLAN
Type of Visualization |
Detailed Description
|
|---|---|
Sample link: http://bl.ocks.org/d3noob/5028304 |
|
Sample link: http://bl.ocks.org/josiahdavis/7e488547a6381a365ac9 |
|
Sample link: https://beta.observablehq.com/@mbostock/d3-sunburst |
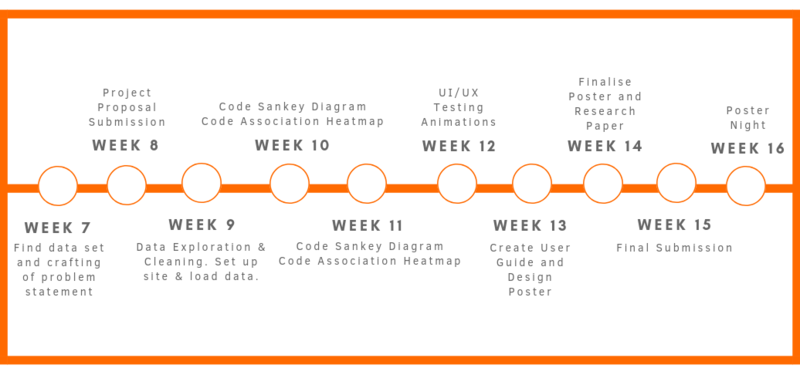
PROJECT TIMELINE
TECHNOLOGIES
TECHNICAL CHALLENGES
| Challenges | Mitigation Plan | |
|---|---|---|
|
| |
|
| |
|
|
center}
COMMENTS Feel free to comment on our project! 😁 |