Difference between revisions of "Microheart"
(Created page with "center|400px {| style="background-color:white; color:white padding: 5px 0 0 0;" width="100%" height=50px cellspacing="0" cellpadding="0" valign="...") |
|||
| Line 16: | Line 16: | ||
<p></p><br/> | <p></p><br/> | ||
<div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROBLEM & MOTIVATION</font></div> | <div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROBLEM & MOTIVATION</font></div> | ||
| − | + | <p>'''Problem Description''': According to Data.gov.sg, by 2030, the ageing population in Singapore is projected to reach approximately 90,000, which is almost double of the current ageing population. Therefore, a better understanding of the current ageing population situation and other facilities is needed in order to better prepare for the ageing population.</p> | |
| + | |||
| + | <p>'''Motivation''': Our motivation is to identify the short term gaps in aspects of the ageing population by providing an insightful data visualization based on the data from singstat and data.gov.sg. We will analyze the current ageing population with respect to the current working population, and the availability of medical care for these aged population. | ||
| + | |||
| + | The data visualization will show the distribution of ageing population levels across the planning areas of Singapore (based on URA 2014). Additional information will include presence of medical facilities and working population based on planning areas.</p> | ||
<br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">OBJECTIVES</font></div> | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">OBJECTIVES</font></div> | ||
| Line 37: | Line 41: | ||
|| | || | ||
<center>WIP</center> | <center>WIP</center> | ||
| − | | | + | |} |
| − | |||
<br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">BACKGROUND SURVEY OF RELATED WORKS</font></div> | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">BACKGROUND SURVEY OF RELATED WORKS</font></div> | ||
| Line 68: | Line 71: | ||
<br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROPOSED STORYBOARD</font></div> | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">PROPOSED STORYBOARD</font></div> | ||
| + | WIP | ||
{| class="wikitable" style="background-color:#FFFFFF;" width="100%" | {| class="wikitable" style="background-color:#FFFFFF;" width="100%" | ||
|- | |- | ||
| Line 93: | Line 97: | ||
{| class="wikitable" style="background-color:#FFFFFF;" width="100%" | {| class="wikitable" style="background-color:#FFFFFF;" width="100%" | ||
|- | |- | ||
| − | ! style="font-weight: bold;background: #56C0BE;color:#fbfcfd;width: | + | ! style="font-weight: bold;background: #56C0BE;color:#fbfcfd;width: 30%;" | Key Technical Challenges |
! style="font-weight: bold;background: #56C0BE;color:#fbfcfd;" | How We Propose To Resolve | ! style="font-weight: bold;background: #56C0BE;color:#fbfcfd;" | How We Propose To Resolve | ||
|- | |- | ||
| − | | <center> | + | | <center> Using D3.js to create interactive visualizations </center> || |
| − | + | Explore more on D3.js and understand how it works through available resources such as GitHub etc | |
|- | |- | ||
| − | | <center> | + | | <center> Data preprocessing </center> || |
| − | + | Research on the data required, understand which data set is most important and clean up the data | |
|- | |- | ||
| − | | <center> | + | | <center> Designing insightful Dashboard </center> || |
| − | + | Explore the possible ways of visualizing data by researching on the existing charts, graphs etc | |
|- | |- | ||
| − | |||
| − | |||
|} | |} | ||
| Line 118: | Line 120: | ||
* Tableau | * Tableau | ||
* D3.js | * D3.js | ||
| + | * JMP Pro | ||
<br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">REFERENCES</font></div> | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">REFERENCES</font></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
WIP | WIP | ||
<br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">COMMENTS</font></div> | <br/><div style="background: #347473; padding: 15px; font-weight: bold; line-height: 0.3em; text-indent: 15px;letter-spacing:-0.08em;font-size:20px"><font color=#fbfcfd face="Century Gothic">COMMENTS</font></div> | ||
<p>Feel free to provide us with comments, suggestions and feedback to help us improve our project! (:</p> | <p>Feel free to provide us with comments, suggestions and feedback to help us improve our project! (:</p> | ||
Revision as of 20:42, 30 September 2018
Problem Description: According to Data.gov.sg, by 2030, the ageing population in Singapore is projected to reach approximately 90,000, which is almost double of the current ageing population. Therefore, a better understanding of the current ageing population situation and other facilities is needed in order to better prepare for the ageing population.
Motivation: Our motivation is to identify the short term gaps in aspects of the ageing population by providing an insightful data visualization based on the data from singstat and data.gov.sg. We will analyze the current ageing population with respect to the current working population, and the availability of medical care for these aged population. The data visualization will show the distribution of ageing population levels across the planning areas of Singapore (based on URA 2014). Additional information will include presence of medical facilities and working population based on planning areas.
In this project, we are interested to create a visualisation that helps users perform the following:
WIP
WIP
| Dataset/Source | Data Attributes | Rationale Of Usage |
|---|---|---|
|
WIP |
WIP |
|
WIP
| Related Works | What We Can Learn |
|---|---|
|
|
WIP |
|
WIP | |
|
WIP |
WIP
| Proposed Layout | How Analyst Can Conduct Analysis |
|---|---|
|
WIP |
WIP |
|
WIP |
WIP |
|
WIP |
WIP |
The following are some of the key technical challenges that we may face throughout the course of the project:
| Key Technical Challenges | How We Propose To Resolve |
|---|---|
|
Explore more on D3.js and understand how it works through available resources such as GitHub etc | |
|
Research on the data required, understand which data set is most important and clean up the data | |
|
Explore the possible ways of visualizing data by researching on the existing charts, graphs etc |
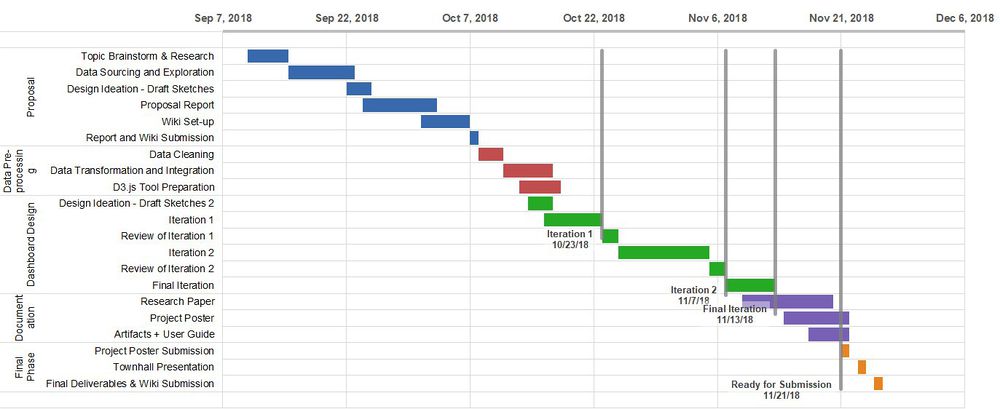
The following shows our project timeline for the completion of this project:
The following are some of the tools/technologies that we will be utilizing during the project:
- Excel
- Tableau
- D3.js
- JMP Pro
WIP
Feel free to provide us with comments, suggestions and feedback to help us improve our project! (: